연습 - PC 홀로그램 원격 시작
HoloLens 2 자습서를 시작합니다. 이 자습서에서는 UI 요소, 3D 모델 조작, 모델 클리핑 및 시선 추적 기능을 갖춘 Mixed Reality 환경을 만드는 방법을 알아봅니다. 두 번째 자습서에서는 언제든지 HoloLens 2에 연결하고 3D로 앱을 시각화할 수 있는 홀로그램 원격용 PC 앱을 만드는 방법을 알아봅니다.
이 자습서를 성공적으로 완료하려면 Unity 및 MRTK(Mixed Reality Toolkit)에 대한 몇 가지 기본 지식이 있어야 합니다. 그렇지 않은 경우 계속하기 전에 초보자를 위한 자습서를 완료하는 것이 좋습니다.
Unity 프로젝트 만들기 및 준비
이 섹션에서는 새 Unity 프로젝트를 만들고 MRTK 개발에 맞춰 준비합니다.
HoloLens 2 기본 사항 경로로 이동하여 모듈을 완료하지만 HoloLens 2 모듈에 도달하면 중지합니다. 이러한 지침을 완료하면 다음을 수행하게 됩니다.
- Unity 프로젝트를 만들고 적절한 이름을 지정했습니다. 예를 들어 PC 홀로그램 원격입니다.
- 빌드 플랫폼을 전환합니다.
- TextMeshPro Essential 리소스를 가져옵니다.
- 혼합 현실 도구 키트를 가져와 Unity 프로젝트를 구성합니다.
- 장면을 만들고 설정하며 적절한 이름(예: PC Holographic Remoting)을 지정합니다.
자습서 자산 가져오기
MRTK.HoloLens2.Unity.Tutorials.Assets.PCHolographicRemoting.3.0.0.unitypackage 를 다운로드하고 가져옵니다.
팁
Unity 사용자 지정 패키지를 가져오는 방법을 미리 알아보려면 Mixed Reality Toolkit 가져오기 지침을 참조할 수 있습니다.
자습서 자산을 가져오면 [프로젝트] 창이 다음과 같이 표시됩니다.
장면 구성 및 준비
이 섹션에서는 자습서 프리팹 중 일부를 추가하여 장면을 준비합니다.
첫째, 일부 모델은 Unity에서 기본적으로 지원하지 않는 glTF 형식이므로 가져올 수 있는 패키지를 설치해야 합니다.
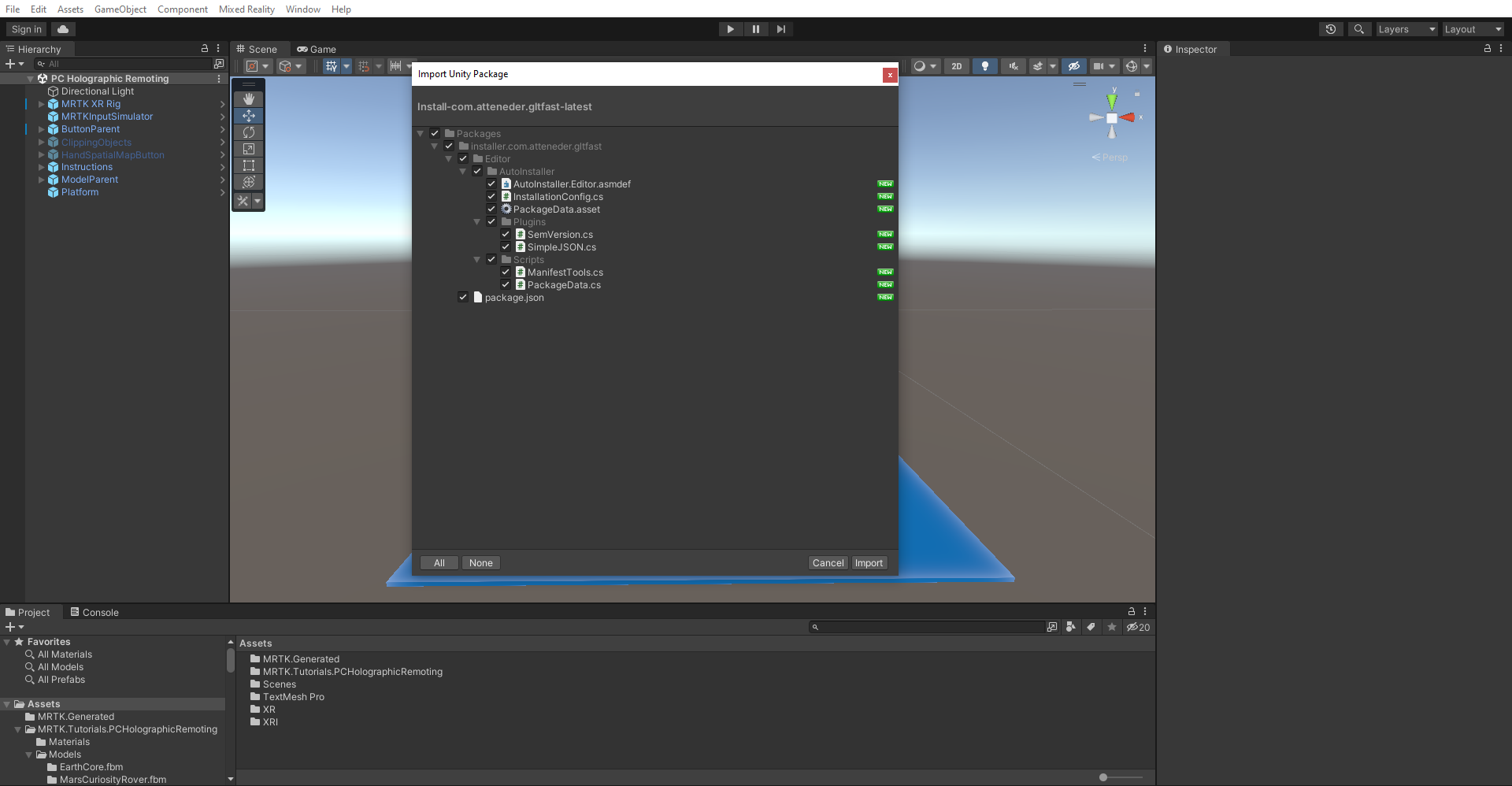
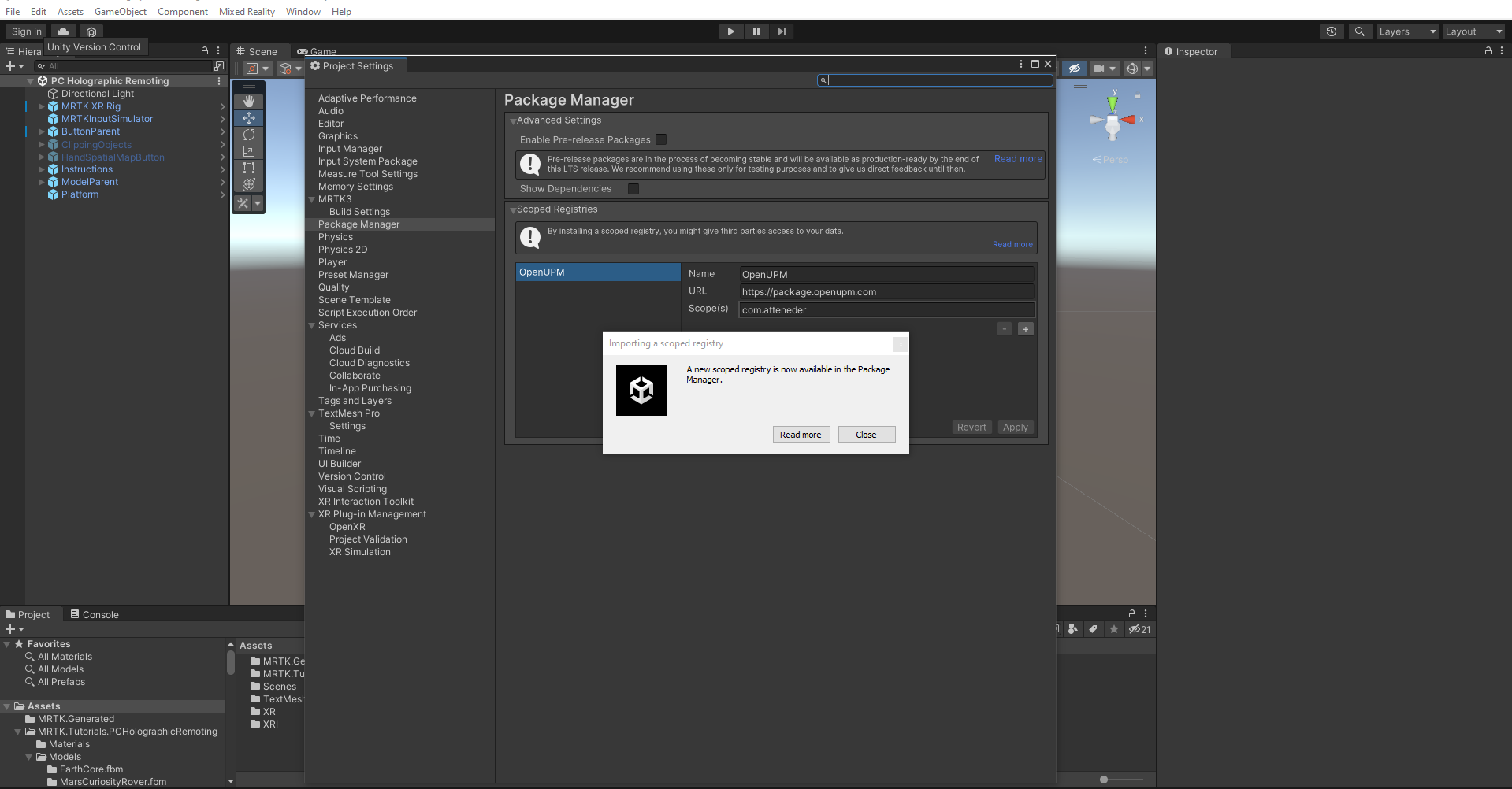
오픈 소스 glTFast 라이브러리를 설치하려면 다음 파일을 https://package-installer.glitch.me/v1/installer/OpenUPM/com.atteneder.gltfast?registry=https%3A%2F%2Fpackage.openupm.com&다운로드하여 실행합니다. scope=com.atteneder
가져오기를 선택합니다.
닫기를 선택합니다.
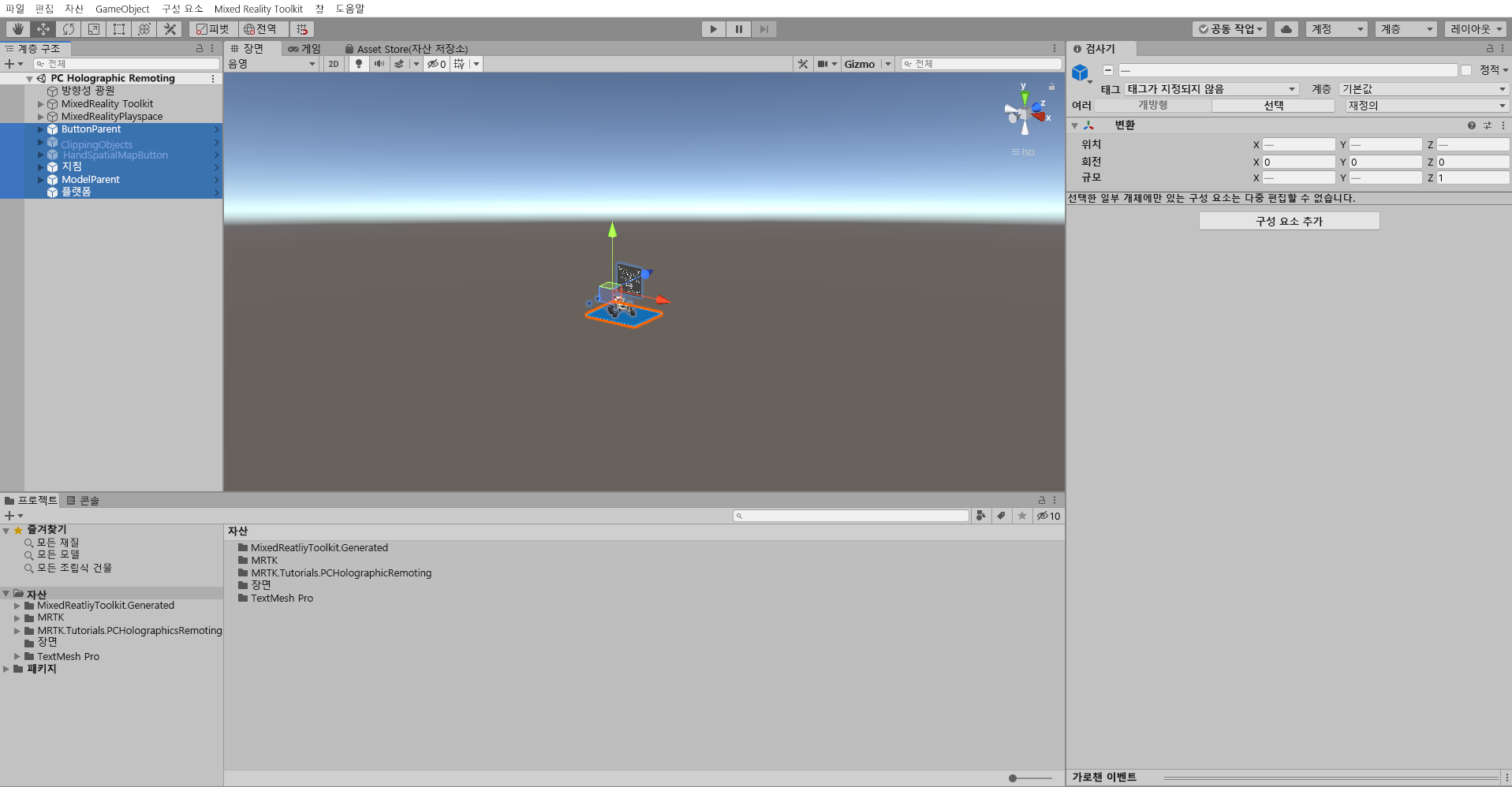
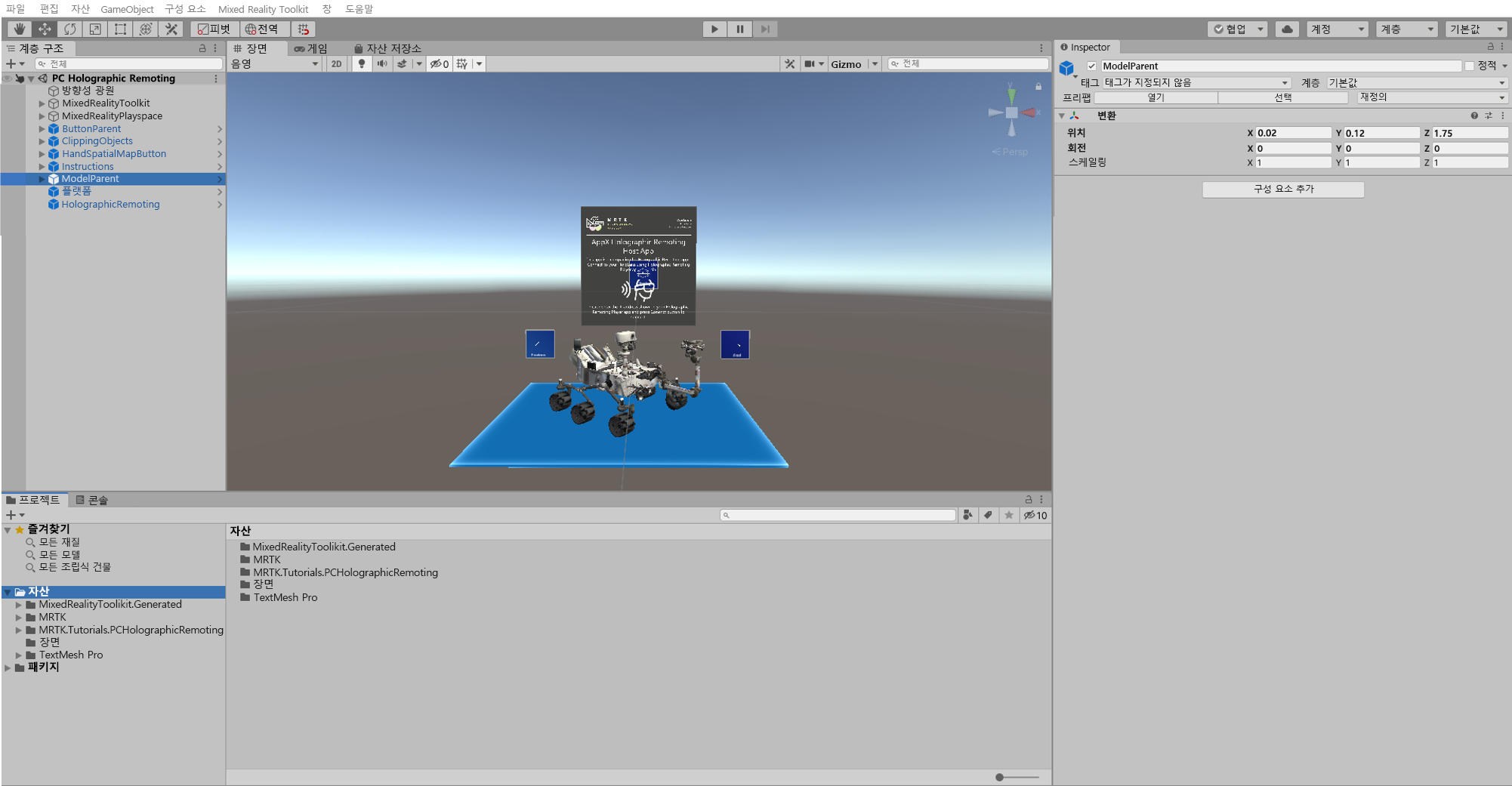
Project 창에서 자산>MRTK.Tutorials.PCHologlogicRemoting>프리팹 폴더로 이동합니다. SceneContent 프리팹을 선택하고 계층 구조 창의 아래쪽으로 끌어옵니다.
카메라의 관점에서 장면을 보려면 계층 구조 창에서 Main 카메라 개체를 마우스 오른쪽 단추로 클릭한 다음[ 보기 맞춤]을 선택하여 선택합니다.
팁
장면의 큰 아이콘이 방해가 되는 경우(예: 큰 프레임 'T' 아이콘) Gizmos를 해제 위치로 전환하여 숨길 수 있습니다.
장면이 작동하도록 단추 구성
이 섹션에서는 장면에 스크립트를 추가하고 모델 전환 및 클리핑 기능의 기본을 보여 주는 단추 이벤트를 만듭니다.
누를 수 있는 단추(스크립트) 구성 요소 구성
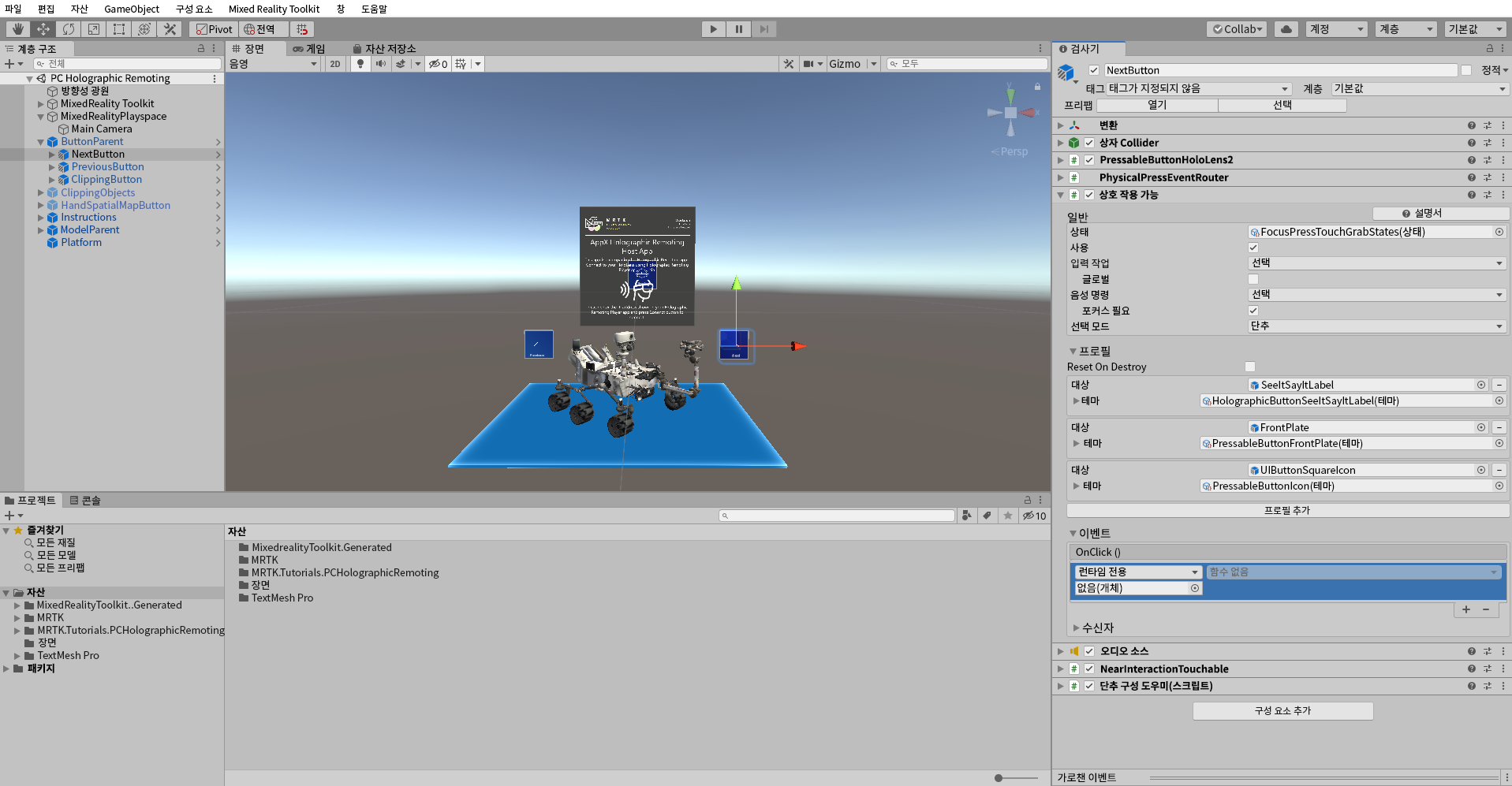
계층 구조 창에서 SceneContent 및 ButtonParent 개체를 확장하고 다음 단추를 선택합니다. 검사기 창에서 누름 단추 구성 요소를 찾고 OnClick(+) 이벤트 아래에서 더하기 기호 아이콘()을 선택합니다.
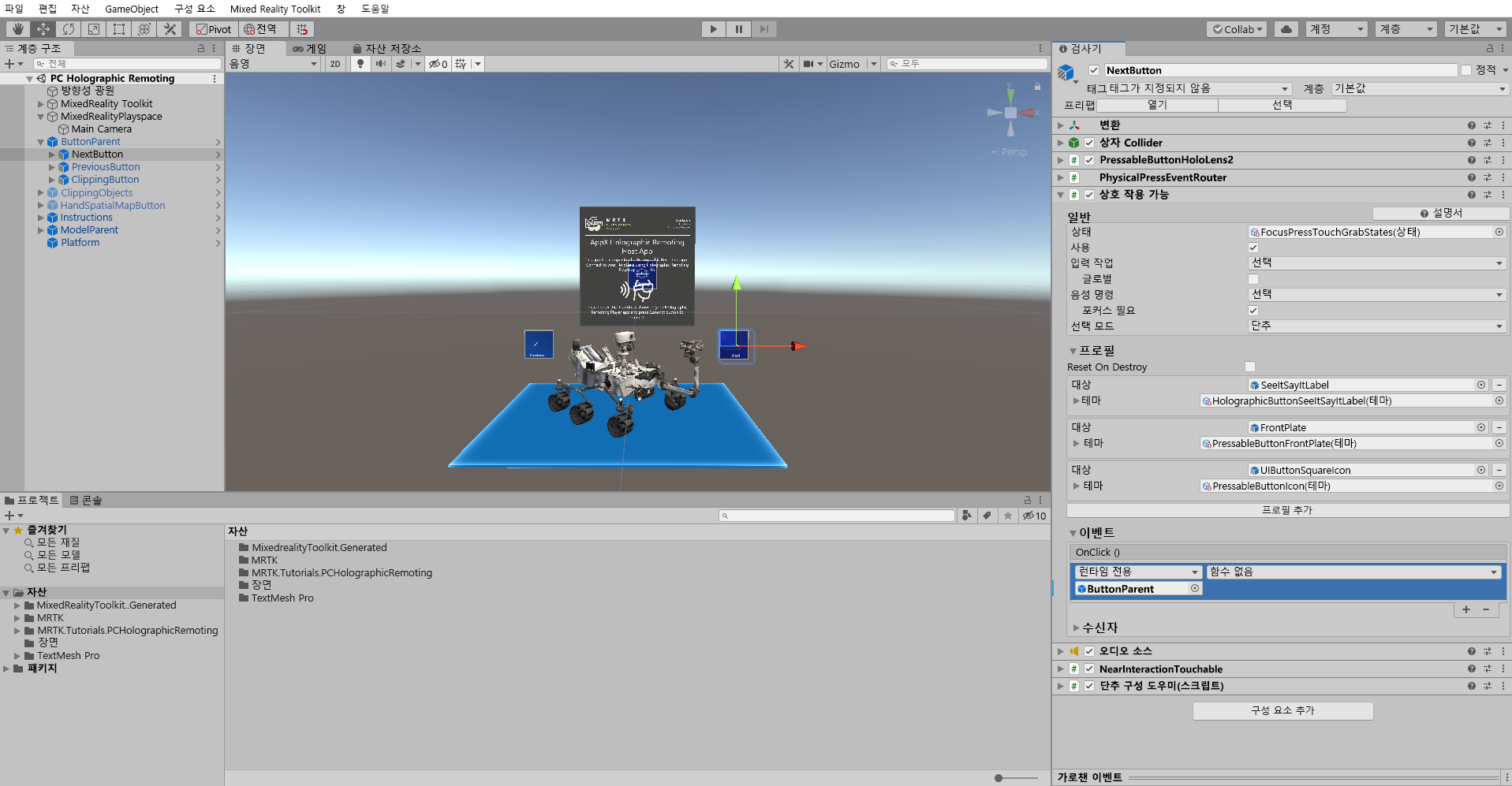
Hierarchy 창에서 NextButton 개체를 선택한 상태에서 ButtonParent 개체를 Hierarchy 창에서 방금 추가한 이벤트의 빈 None(개체) 필드로 끌어서 ButtonParent 개체가 이 단추의 단추 클릭 이벤트를 수신 대기하도록 합니다.
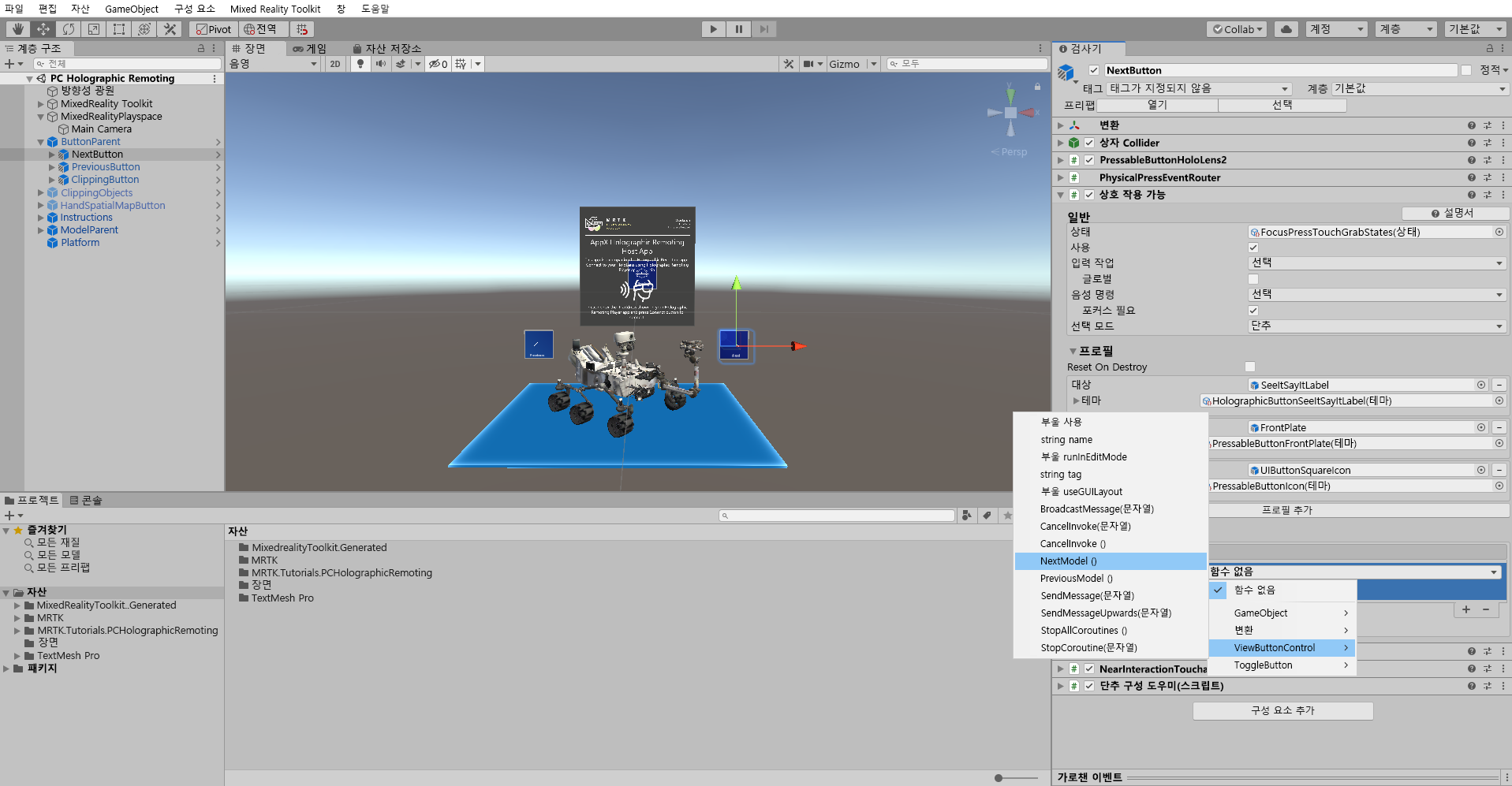
동일한 이벤트의 함수 없음 드롭다운을 선택한 다음 ViewButtonControl>NextModel()을 선택하여 단추를 누를 때 트리거되는 작업으로 NextModel() 함수를 설정합니다.
나머지 단추 구성
나머지 각 단추에 대해 위에서 설명하는 프로세스를 완료하여 함수를 OnClick () 이벤트에 할당합니다.
- PreviousButton 개체에 ViewButtonControl>PreviousModel() 함수를 할당합니다.
- ClippingButton에 대해 ToggleButton>ToggleClipping() 함수를 선택합니다.
보기 단추 컨트롤(스크립트) 및 토글 단추(스크립트) 구성 요소 구성
이 시점에서 단추는 모델 전환 및 클리핑 기능을 보여 주기 위해 구성됩니다. 다음으로 장면에 3D 모델을 추가하고 스크립트에 클리핑 개체를 추가합니다.
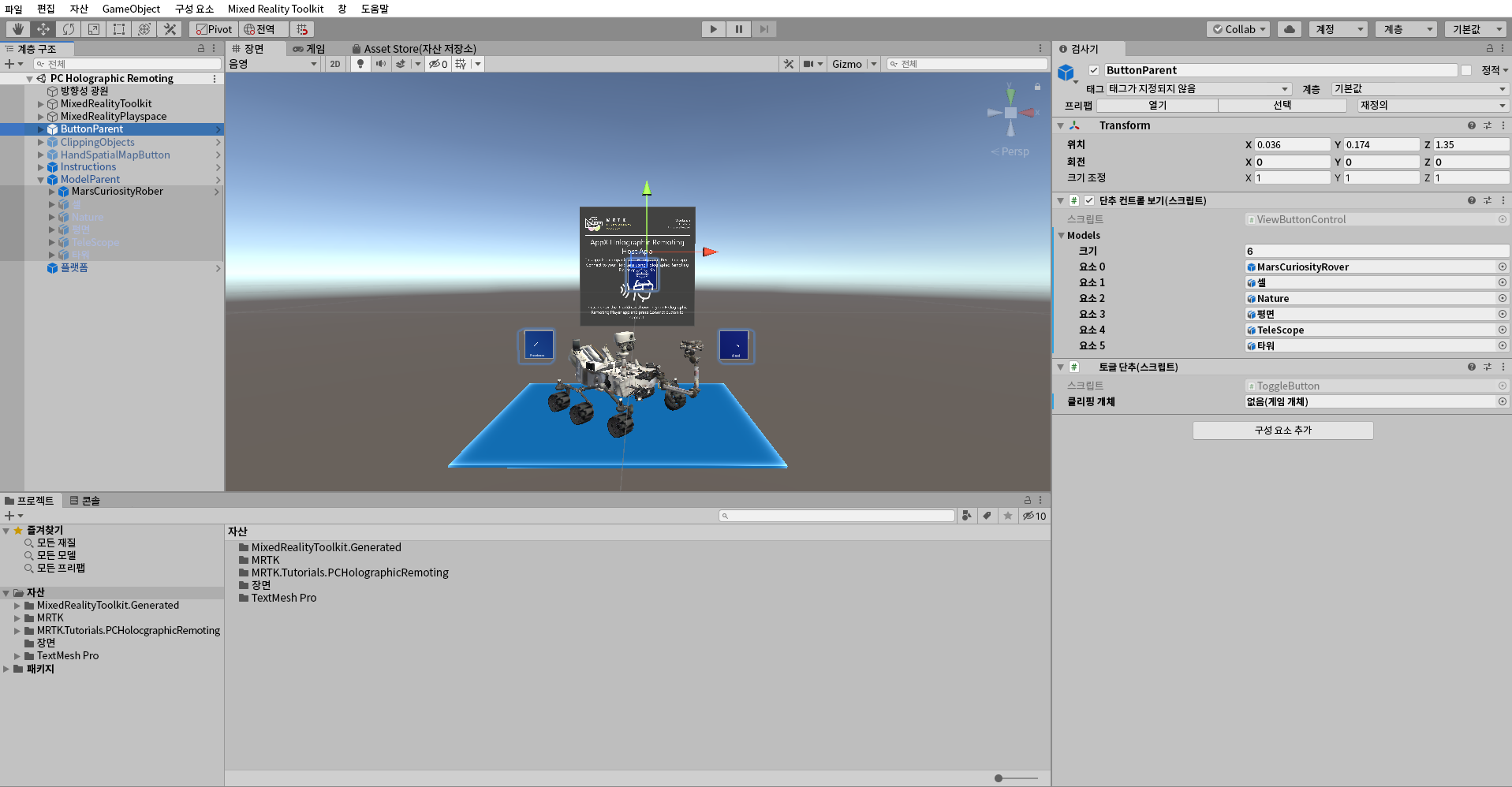
데모를 위한 여섯 가지 3D 모델을 제공했습니다. 이러한 모델을 노출하려면 ModelParent 개체를 확장합니다.
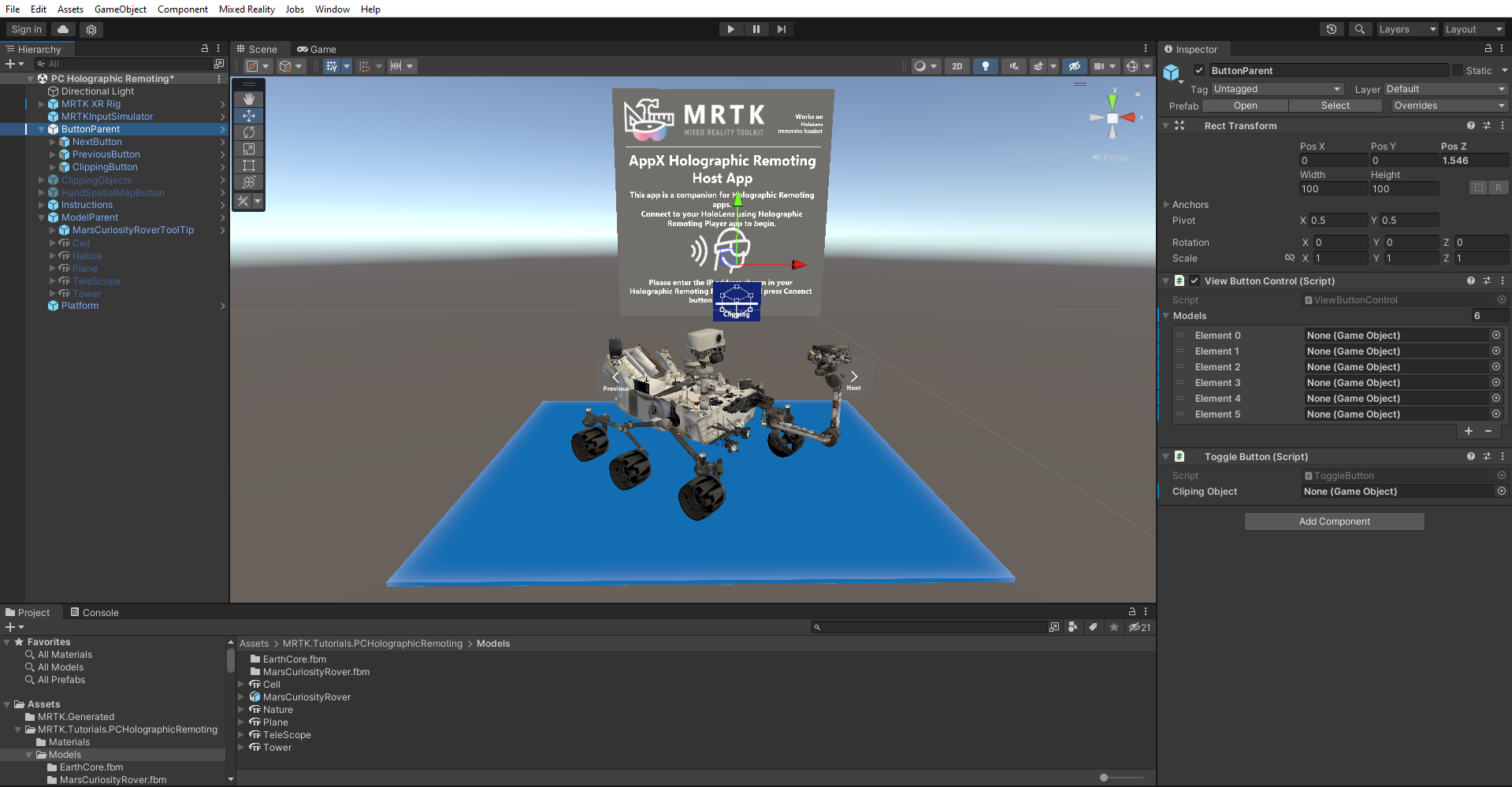
[계층 구조] 창에서 ButtonParent 개체를 여전히 선택한 상태에서 [검사기] 창에서 보기 단추 컨트롤(스크립트) 구성 요소를 찾아서 모델 변수를 펼칩니다.
크기 필드에 장면에 사용할 3D 모델 수를 입력합니다( 이 경우 6개). 그러면 새 3D 모델을 추가하는 필드가 생성됩니다.
ModelParent 개체의 각 자식 개체를 이러한 필드로 끌어옵니다.
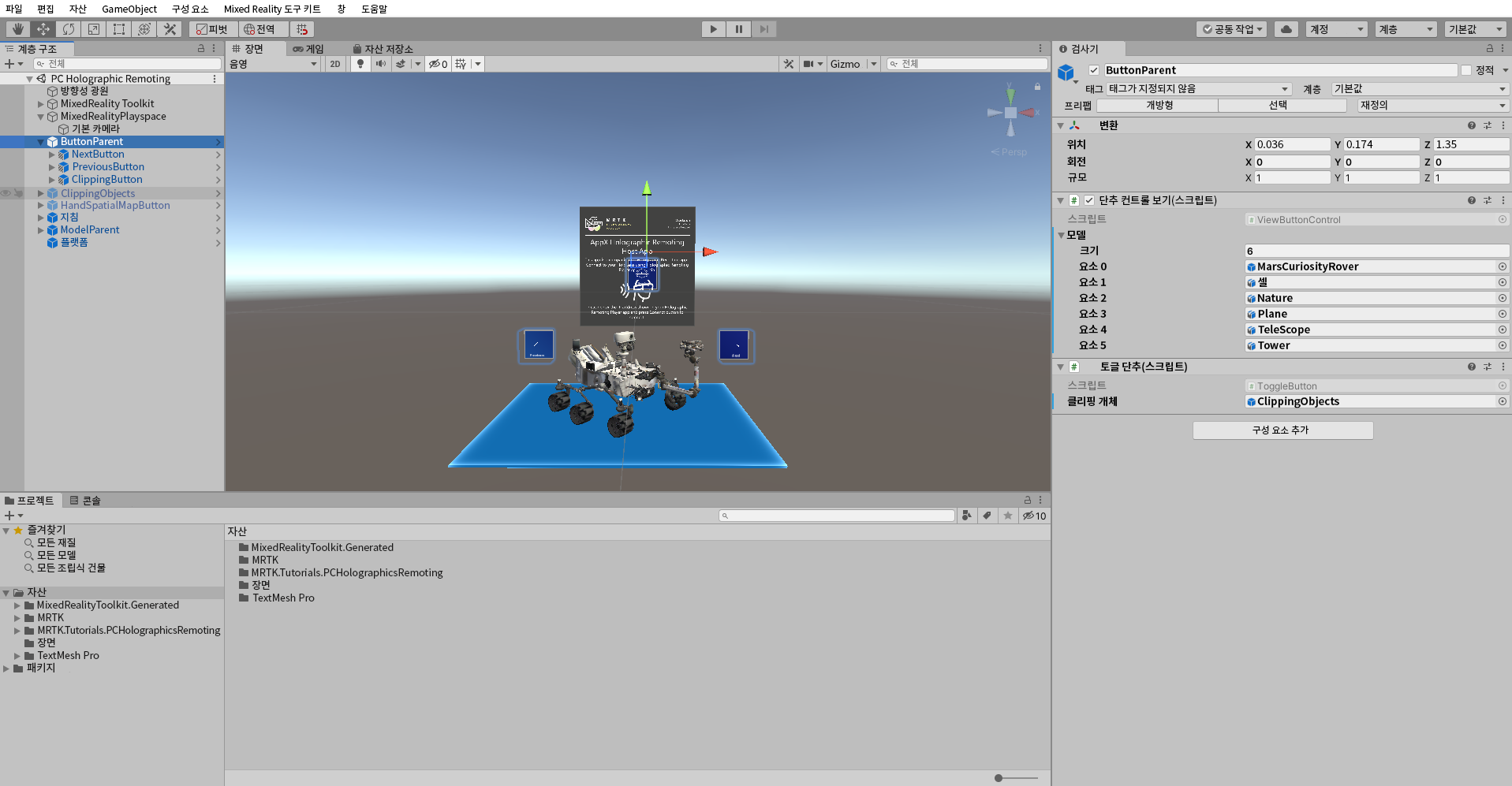
계층 창의 ClippingObjects 개체를 토글 단추(스크립트) 구성 요소의 클리핑 개체 필드로 끕니다.
참고 항목
ButtonParent 개체에만 유지합니다.
계층 구조 창에서 ClippingObjects 프리팹을 선택하고 검사기 창에서 사용하도록 설정하여 클리핑 개체를 켭니다.
클리핑 개체를 구성하여 클리핑 기능을 사용하도록 설정
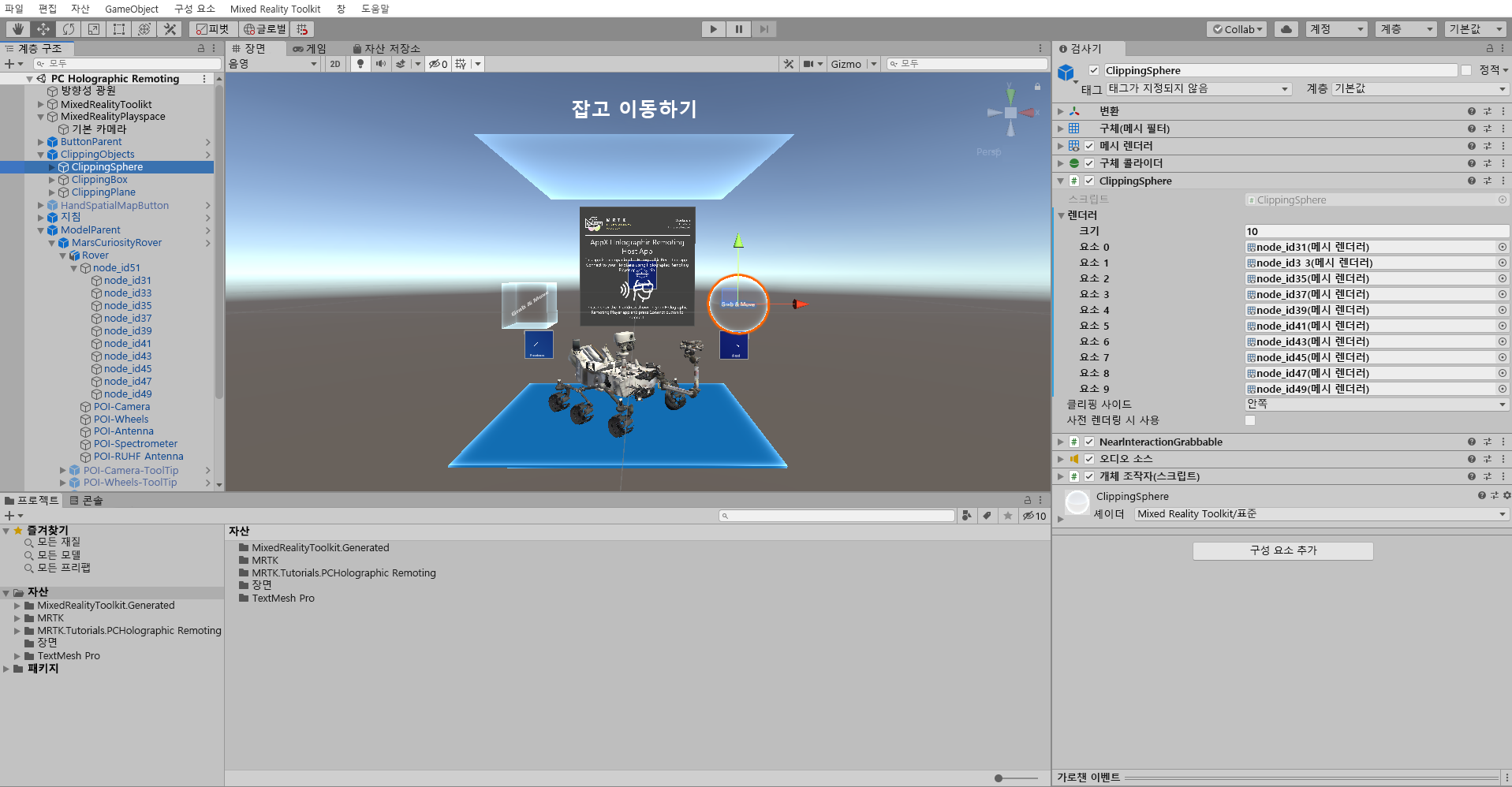
이 섹션에서는 MarsCuriosityRover 개체의 자식 개체 렌더러를 개별 클리핑 개체 에 추가하여 MarsCuriosityRover 모델의 클리핑을 보여 줍니다.
계층 창에서 ClippingObjects 개체를 확장하여 이 프로젝트에서 사용할 세 가지 클리핑 개체를 공개합니다.