연습 - MSAL을 사용하여 액세스 토큰 검색
이제 지금까지 배운 모든 개념을 사용하여 무언가를 빌드할 때입니다.
이 연습에서는 고유한 응용 프로그램을 설정합니다. 응용 프로그램은 Microsoft Graph를 호출하여 로그인한 사용자의 프로필 정보를 가져옵니다.
앱 설정
이 연습에서는 사용자를 Microsoft Entra ID에 로그인하고 Microsoft Graph를 호출하는 애플리케이션 실행을 시작합니다. GitHub 리포지토리에 액세스한 다음 컴퓨터에서 로컬로 실행되도록 애플리케이션을 구성합니다.
컴퓨터에서 콘솔을 열고 앱을 저장할 폴더로 이동합니다.
소스 코드를 가져오려면 GitHub 저장소를 방문하여 다음 옵션 중 하나를 선택하세요.
Git을 사용하는 경우
git clone명령을 사용하여 프로젝트를 복제합니다.git clone https://github.com/MicrosoftDocs/mslearn-retrieve-m365-data-with-msgraph-quickstart.gitGit을 사용하지 않는 경우 코드 단추를 선택한 다음 ZIP 다운로드를 선택합니다. 컴퓨터에 *.zip 파일을 추출합니다.
다운로드하거나 복제한 프로젝트의 루트 폴더 mslearn-retrieve-m365-data-with-msgraph-quickstart를 즐겨 사용하는 편집기에서 엽니다.
응용 프로그램에는 다음 파일이 포함되어 있습니다.
- index.html: 사용자가 웹사이트에 액세스할 때 표시되는 인터페이스를 정의합니다. MSAL(Microsoft 인증 라이브러리) 스크립트 및 사용자 지정 응용 프로그램 스크립트를 로드하고, 사용자가 로그인할 수 있는 방법을 제공하고, 로그인한 후 사용자의 이름을 표시합니다.
- auth.js: 애플리케이션을 Microsoft Entra ID와 연결하고, 사용자를 애플리케이션에 로그인하고, Microsoft Graph에서 사용할 수 있는 액세스 토큰 검색을 처리하는 MSAL 구성을 정의합니다.
-
graph.js: 로그인한
/me프로필에 액세스하기 위해 Microsoft 365를 호출합니다. auth.js를 사용하여 Microsoft Graph API 호출에 사용되는 액세스 토큰을 검색합니다. - ui.js: index.html에 정의된 사용자 인터페이스 요소를 처리합니다.
auth.js 파일을 열고 상수를
msalConfig찾습니다.const msalConfig = { auth: { .. } }속성 값을
clientId이전에 등록한 Microsoft Entra 애플리케이션(spa-aad-app)의 복사된 애플리케이션(클라이언트) ID 값으로 바꿉니다. 이 값은 Microsoft Entra 애플리케이션(spa-aad-app)의 개요 페이지에서 가져올 수 있습니다.동일한 auth.js 파일에서 속성을 찾습니다
msalConfig.auth.authority.<your directory ID here>값을 이전에 등록한 Microsoft Entra 애플리케이션(spa-aad-app)의 디렉터리(테넌트) ID 값으로 바꿉니다. 이 값은 Microsoft Entra 애플리케이션(spa-aad-app)의 개요 페이지에서 가져올 수 있습니다.상수는
msalConfigMicrosoft Entra 테넌트 및 등록된 애플리케이션의 고유 ID를 사용하여 다음 코드와 유사하게 표시됩니다.const msalConfig = { auth: { clientId: 'b1a37248-53b5-430c-b946-ef83521af70c', authority: 'https://login.microsoftonline.com/b930540b-a147-45bb-8f24-bfbed091aa25', redirectUri: 'http://localhost:8080' } };이제 적절한 Microsoft Entra ID를 auth.js에 추가했으므로 잠시 시간을 내어 파일의 코드를 살펴봅니다. 다음 기능이 포함되어 있습니다.
-
signIn(): 사용자를 로그인합니다. -
getToken(): Microsoft Graph 사용할 수 있는 액세스 토큰 가져오기를 처리합니다.
-
graph.js 파일을 열고 액세스 토큰을 가져오고 Microsoft Graph
/meAPI를 호출하고 사용자의ID및displayName값을 선택합니다. 액세스 토큰이 검색되어/me에 대한 요청과 함께 전송된 인증 헤더에 추가되는 방법을 확인하세요.마지막으로 ui.js를 열고 잠시 시간을 내어
displayUI()기능을 살펴봅니다. index.html에서 요소를 표시 및 숨기고 사용자가 로그인한 후 사용자 이름을 표시하는 역할을 합니다.
앱 실행
이 절차를 수행하려면 컴퓨터에 Node.js가 설치되어 있는지 확인하세요.
이제 애플리케이션이 로컬에서 실행되는 것을 볼 시간입니다.
콘솔에서 소스 코드가 있는 프로젝트 폴더로 이동합니다.
명령줄에서 다음 스크립트를 실행합니다. 스크립트는 앱을 로컬에서 시작하고 브라우저에서
http://localhost:8080을(를) 엽니다.npm start앱이 올바르게 구성되어 있으면 로그인 버튼이 나타납니다.

Microsoft Entra 애플리케이션을 등록할 때 이전 단원을 사용한 것과 동일한 Microsoft 365 개발자 테넌트에서 계정을 사용하여 로그인합니다.
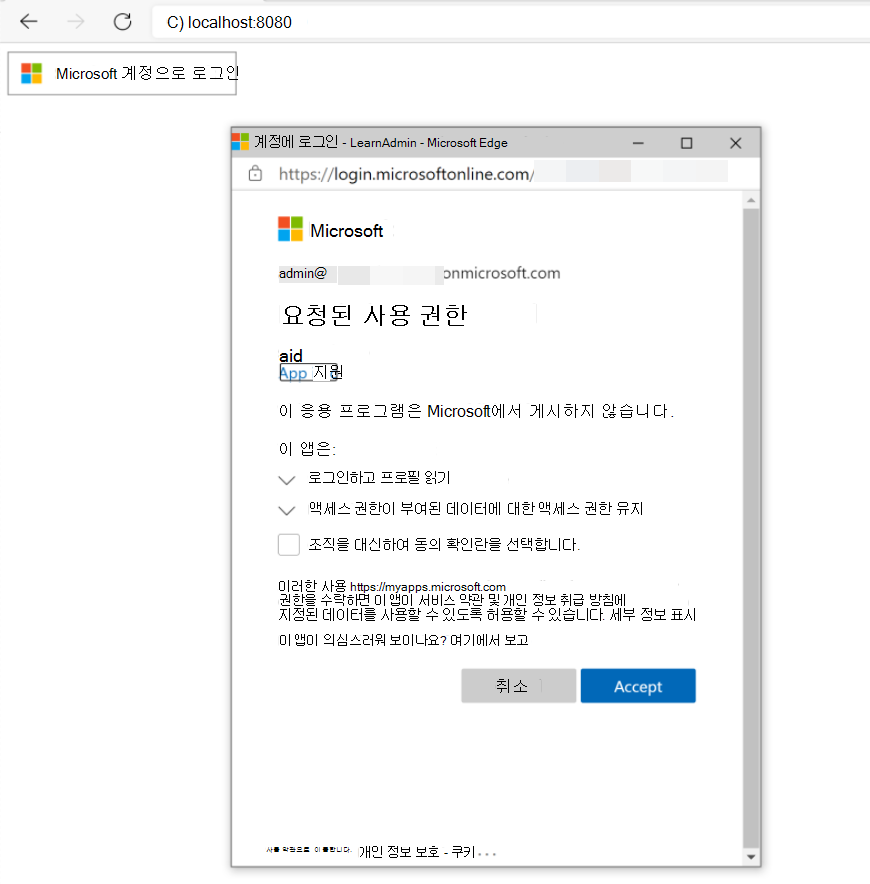
성공적으로 로그인하면 동의하라는 메시지가 표시됩니다.

애플리케이션이 사용자를 대신하여 작업을 수행하는 데 동의하려면 동의를 선택합니다.
동의하면 애플리케이션은 검증된 계정 정보를 사용하여 액세스 토큰을 얻으려고 시도합니다. MSAL 라이브러리가 사용자를 위해 이 작업을 처리합니다.
토큰이 애플리케이션으로 반환된 후 GET 요청이 Microsoft Graph
/me엔드포인트로 이루어지고 액세스 토큰이 인증 헤더에 전달됩니다. 그런 다음/me에 대한 호출은 서비스에서 데이터를 안전하게 검색합니다.Microsoft Graph에서 응답을 받은 후 로그인한 사용자의 이름이 브라우저에 나타납니다.

Microsoft Graph를 사용하여 Microsoft 365 데이터를 검색하는 응용 프로그램을 성공적으로 구축했습니다!