연습 - Microsoft Graph를 사용하여 사용자의 일정 이벤트에 액세스
지금까지 논의한 모든 개념을 사용하고 일정 이벤트에 액세스할 수 있도록 샘플 앱을 변경해 보겠습니다.
코드 편집기에서 index.html 파일을 찾습니다. 닫는
</main>태그 바로 앞에<main>태그에 다음 HTML 코드를 추가합니다.<button id="btnShowEvents" style="display: none;" onclick="displayEvents();">Show events</button> <div id="eventWrapper" style="display: none;"> <p>Your events retrieved from Microsoft Graph for the upcoming week:</p> <ul id="events"></ul> </div>편집기에서 graph.js 파일을 찾습니다. Microsoft Graph API 엔드포인트
/me/calendarView을(를) 사용하여 다음 주에 로그인한 사용자의 일정 이벤트를 가져오는 새 함수를 추가합니다. 이 함수를getEvents()(이)라고 합니다.다음 코드를 파일의 끝에 추가합니다.
async function getEvents() { ensureScope('Calendars.read'); const dateNow = new Date(); const dateNextWeek = new Date(); dateNextWeek.setDate(dateNextWeek.getDate() + 7); const query = `startDateTime=${dateNow.toISOString()}&endDateTime=${dateNextWeek.toISOString()}`; return await graphClient .api('/me/calendarView').query(query) .select('subject,start,end') .orderby(`start/DateTime`) .get(); }ui.js 파일을 찾아 목록 요소에 Microsoft Graph에서 받은 일정 이벤트를 표시하는 새 함수를 추가합니다. 이 함수를
displayEvents()(이)라고 합니다.다음 코드를 파일의 끝에 추가합니다.
async function displayEvents() { var events = await getEvents(); if (!events || events.value.length < 1) { var content = document.getElementById('content'); var noItemsMessage = document.createElement('p'); noItemsMessage.innerHTML = `No events for the coming week!`; content.appendChild(noItemsMessage) } else { var wrapperShowEvents = document.getElementById('eventWrapper'); wrapperShowEvents.style = "display: block"; const eventsElement = document.getElementById('events'); eventsElement.innerHTML = ''; events.value.forEach(event => { var eventList = document.createElement('li'); eventList.innerText = `${event.subject} - From ${new Date(event.start.dateTime).toLocaleString()} to ${new Date(event.end.dateTime).toLocaleString()} `; eventsElement.appendChild(eventList); }); } var btnShowEvents = document.getElementById('btnShowEvents'); btnShowEvents.style = "display: none"; }동일한 ui.js 파일에서
displayUI()함수를 업데이트하여 승인에 성공했을 때만 이벤트 표시 버튼을 표시합니다.다음 코드를
displayUI()함수의 끝에 추가합니다.var btnShowEvents = document.getElementById('btnShowEvents'); btnShowEvents.style = "display: block";
다음 주에 로그인한 사용자의 이벤트에 다른 모든 기능과 코드 조각을 추가했으므로 다음 단계는 앱을 로컬에서 실행하는 것입니다.
앱 실행
응용 프로그램을 실행하고 테스트하려면 Microsoft Outlook 또는 Microsoft Teams를 사용하여 일정에 일부 일정 이벤트를 추가해야 합니다. 이벤트는 1주일 이내에 이루어져야 합니다.
팁
이 단계에서는 컴퓨터에 Node.js가 설치되어 있는지 확인합니다.
이제 애플리케이션이 로컬에서 실행되는 것을 볼 시간입니다.
터미널 창에서 소스 코드가 있는 프로젝트 폴더로 이동합니다.
명령줄에서 다음 스크립트를 실행하여 브라우저에서
http://localhost:8080을(를) 열어 로컬에서 앱을 시작합니다.npm start앱이 올바르게 구성된 경우 로그인 버튼이 표시됩니다.

Microsoft Entra 애플리케이션을 등록한 2단원에서 사용되는 동일한 Microsoft 365 개발자 테넌트에서 계정을 사용하여 로그인합니다.
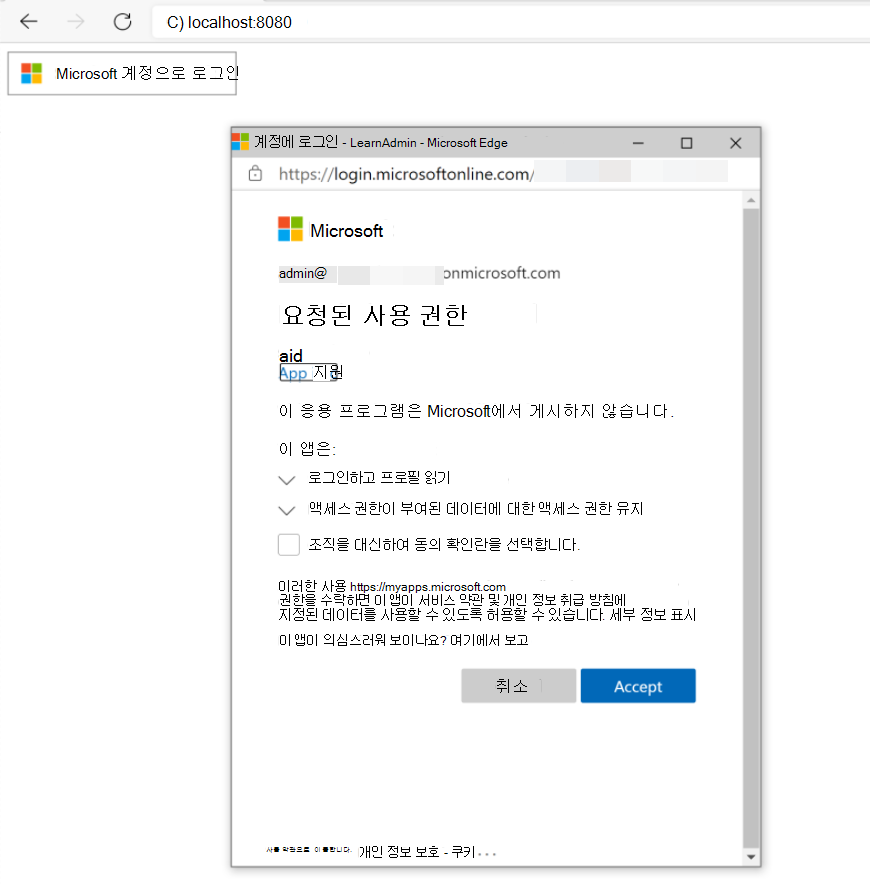
성공적으로 로그인하면 동의하라는 메시지가 표시됩니다.

애플리케이션이 사용자를 위해 작업을 수행하는 데 동의하려면 동의를 선택합니다.
동의하면 애플리케이션은 검증된 계정 정보를 사용하여 액세스 토큰을 얻으려고 시도합니다. Microsoft 인증 라이브러리가 이 단계를 처리합니다.
토큰이 애플리케이션으로 돌아온 후 Microsoft Graph
/me엔드포인트에 GET 요청이 이루어집니다. 액세스 토큰은 인증 헤더에 전달됩니다. 그런 다음/me에 대한 호출은 서비스에서 데이터를 안전하게 검색합니다.Microsoft Graph에서 응답을 받으면 로그인한 사용자의 이름이 포함된 환영 메시지가 표시됩니다. 이벤트 표시 버튼을 선택합니다.

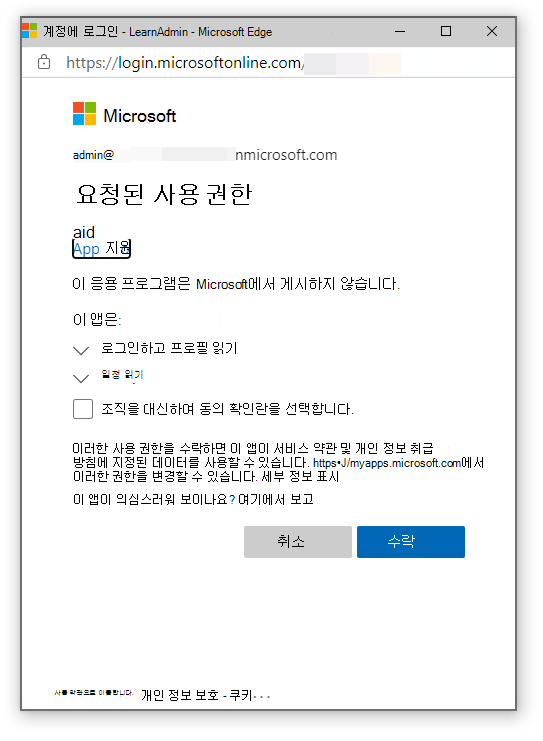
다른 동의 대화 상자가 나타납니다. 사용자가 동의하는 일정 읽기 권한 범위를 확인합니다.

애플리케이션이 사용자를 위해 작업을 수행하는 데 동의하려면 동의를 선택합니다.
동의하면 애플리케이션은 검증된 계정 정보를 사용하여 액세스 토큰을 얻으려고 시도합니다. Microsoft 인증 라이브러리가 이 단계를 처리합니다.
토큰이 애플리케이션으로 돌아온 후 Microsoft Graph
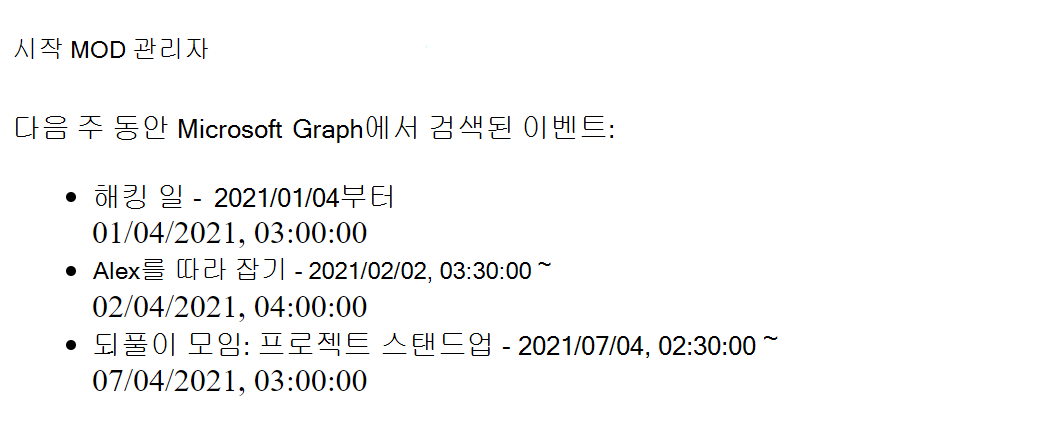
/me/calendarView엔드포인트에 GET 요청이 이루어집니다. 액세스 토큰은 인증 헤더에 전달됩니다. 그런 다음/me/calendarView에 대한 호출은 서비스에서 데이터를 안전하게 검색합니다.Microsoft Graph에서 응답을 받은 후 다음 주에 나열된 로그인한 사용자의 일정 이벤트를 볼 수 있습니다.

Microsoft Graph를 사용하여 로그인한 사용자의 Microsoft 365 일정 이벤트에 액세스하고 표시하는 방법을 성공적으로 시연했습니다.