로컬의 Git 작업 설명
Git 및 지속적인 업데이트는 맛있는 초콜릿에 땅콩 버터를 조합한 것 중 하나입니다. 때때로 소프트웨어 분야에서는 함께 맛보면 더 맛있는 두 가지 맛을 만나게 됩니다.
소프트웨어의 지속적인 업데이트를 위해서는 상당한 수준의 자동화가 필요합니다. 양질의 코드베이스가 없으면 지속적으로 업데이트하기가 어렵습니다.
Git은 코드베이스에서 품질을 책임지는 구성 요소를 제공합니다. 코드베이스에서 대부분의 검사를 자동화할 수 있습니다. 또한 코드를 리포지토리에 커밋하기 전에 작동합니다.
Git의 효율성을 완벽하게 이해하려면 먼저 Git에서 기본 작업을 수행하는 방법을 이해해야 합니다. 예를 들어 복제, 커밋, 푸시 및 풀 작업이 여기에 해당합니다.
여기서 자연스럽게 떠오르는 질문은 Git을 어떻게 시작할 수 있는가?입니다.
한 가지 옵션은 명령줄 작업을 숙지하거나 Git을 기본적으로 지원하는 코드 편집기를 찾는 것입니다.
Visual Studio Code는 수백 개의 언어를 위한 강력한 개발자 도구를 제공하는 플랫폼 간 오픈 소스 코드 편집기입니다.
오픈 소스로 작업하려면 오픈 소스 도구를 수용해야 합니다.
이 레시피는 다음과 같이 시작됩니다.
- Visual Studio Code로 개발 환경 설정
- 새 Git 리포지토리 만들기
- 로컬로 코드 변경 내용 커밋
- Azure DevOps의 원격 리포지토리에 변경 내용 푸시
준비
이 자습서에서는 Git 리포지토리를 로컬로 초기화하는 방법을 설명합니다.
그런 다음, ASP.NET Core MVC 프로젝트 템플릿을 사용하여 새 프로젝트를 만들고 로컬 Git 리포지토리에서 버전을 관리합니다.
그런 후 Visual Studio Code에서 Git 리포지토리와 상호 작용하여 기본 커밋, 풀 및 푸시 작업을 수행합니다.
다음을 사용하여 작업 환경을 설정해야 합니다.
- .NET 8 SDK 이상: .NET을 다운로드합니다.
- Visual Studio Code: Visual Studio Code를 다운로드합니다.
- C# Visual Studio Code 확장: C# Visual Studio Code를 통한 프로그래밍
- Git: Git - 다운로드
- Windows용 Git(Windows를 사용하는 경우): Windows용 Git
Visual Studio Marketplace는 Git 사용 환경을 개선하기 위해 설치할 수 있는 Visual Studio Code를 위한 몇 가지 확장을 제공합니다.
- Git Lens: 이 확장은 Git 원인 주석 및 Code Lens를 사용하여 코드 기록을 시각적으로 확인할 수 있도록 합니다. 이 확장을 사용하면 파일 또는 분기의 기록을 원활하게 탐색하고 살펴볼 수 있습니다. 또한 이 확장을 사용하면 강력한 비교 명령 등을 통해 중요한 인사이트를 얻을 수 있습니다.
- Git 기록: Git 로그, 파일 기록을 보고, 분기 또는 커밋을 비교할 수 있는 시각화 및 상호 작용 기능을 제공합니다.
작업 방법
명령 프롬프트를 열고 new-working 폴더를 만듭니다.
mkdir myWebApp cd myWebAppmyWebApp에서 새 Git 리포지토리를 초기화합니다.
git init이 Git 리포지토리에서 커밋할 때 사용할 이름 및 메일 주소에 대한 전역 설정을 구성합니다.
git config --global user.name "John Doe" git config --global user.email "john.doe@contoso.com"엔터프라이즈 프록시 뒤에서 작업하는 경우 Git 전역 구성 파일에 프록시 세부 정보를 추가하여 Git 리포지토리 프록시를 인식 가능하게 할 수 있습니다. 이 명령의 다양한 변형을 사용하면 HTTP/HTTPS 프록시(사용자 이름/암호 사용)를 설정하고 필요에 따라 SSL 확인을 무시할 수 있습니다. 아래 명령을 실행하여 전역 git 구성에서 프록시를 구성합니다.
git config --global http.proxy http://proxyUsername:proxyPassword@proxy.server.com:port새 ASP.NET Core 애플리케이션을 만듭니다. 새 명령은 언어, 인증 및 프레임워크 선택에 사용할 수 있는 스위치 컬렉션을 제공합니다. 자세한 내용은 Microsoft Learn에서 확인합니다.
dotnet new mvccurrent-working 폴더의 컨텍스트에서 Visual Studio Code를 시작합니다.
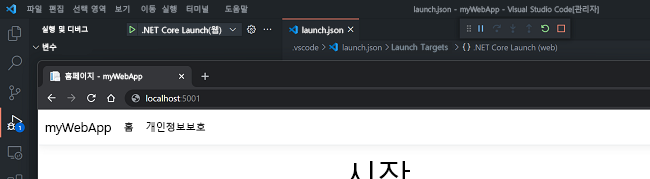
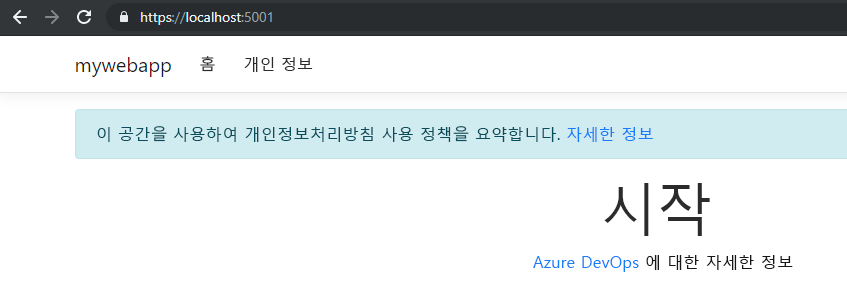
code .프로젝트가 Visual Studio Code에서 열리면 빌드 및 디버그에 필요한 자산이 ‘myWebApp’에서 누락되었습니다. 추가하시겠습니까? 경고 메시지에 대해 예를 선택합니다. 확인되지 않은 종속성이 있습니다. 정보 메시지에 대해 복원을 선택합니다. F5 키를 눌러 애플리케이션을 디버그하면 다음 스크린샷과 같이 myWebApp이 브라우저에 로드됩니다.

명령줄을 사용하려는 경우 git 리포지토리의 컨텍스트에서 다음 명령을 실행하여 웹 애플리케이션을 실행할 수 있습니다.
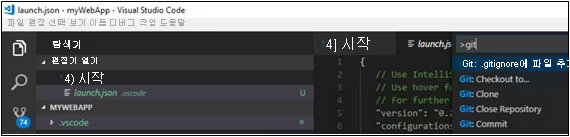
dotnet build dotnet run".VS Code" 폴더가 작업 폴더에 추가된 것을 확인할 수 있습니다. 이 폴더를 Git 리포지토리에 커밋하지 않으려면 .gitignore 파일에 포함할 수 있습니다. ".VS Code" 폴더에서 파일을 선택하고 F1을 눌러 Visual Studio Code에서 명령 창을 시작한 다음 gitIgnore를 입력하고 선택한 파일을 새 파일에 포함하는 옵션을 수락합니다. gitIgnore 파일.

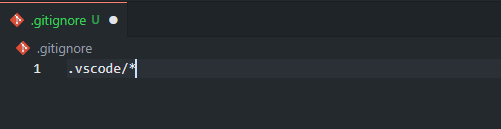
.gitignore를 열고, 경로에서 파일 이름을 제거하고, 폴더에 슬래시를 둡니다(예: .VS Code/*).

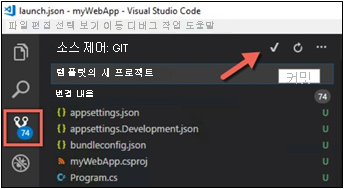
새로 만든 myWebApp 프로젝트를 스테이징하고 Visual Studio Code에서 Git 리포지토리로 커밋하려면 왼쪽 패널에서 Git 아이콘을 찾습니다. 커밋 주석을 추가하고 확인 표시 아이콘을 클릭하여 변경 내용을 커밋합니다. 변경 내용의 스테이징 및 커밋이 다음과 같이 하나의 작업으로 진행됩니다.

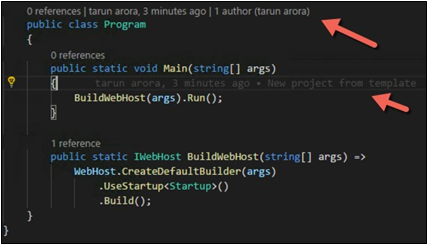
Program.cs를 열면 Git lens가 커밋 기록으로 클래스 및 함수를 데코레이트하고 이 정보를 모든 코드 줄에 인라인으로 가져오는 것을 확인할 수 있습니다.

이제 git 리포지토리의 컨텍스트에서 cmd를 시작하고
git branch --list를 실행합니다. 이는 현재 이 리포지토리에main분기만 존재함을 보여 줍니다. 다음 명령을 실행하여feature-devops-home-page라는 새 분기를 만듭니다.git branch feature-devops-home-page git checkout feature-devops-home-page git branch --list이러한 명령을 사용하여 새 분기를 만들고 체크 아웃했습니다.
--list키워드는 리포지토리의 모든 분기 목록을 표시합니다. 녹색은 현재 체크 아웃된 분기를 나타냅니다.이제 파일
~\Views\Home\Index.cshtml로 이동하고 해당 콘텐츠를 아래 텍스트로 바꿉니다.@{ ViewData["Title"] = "Home Page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="https://azure.microsoft.com/services/devops/">Azure DevOps</a>.</p> </div>브라우저에서 웹앱을 새로 고쳐 변경 내용을 확인합니다.

git 리포지토리의 컨텍스트에서 다음 명령을 실행합니다. 이러한 명령은 분기의 변경 내용을 준비한 다음 커밋합니다.
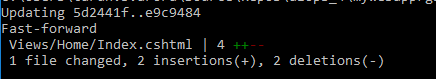
git status git add . git commit -m "updated welcome page." git statusfeature-devops-home-page의 변경 내용을 기본으로 병합하려면 git 리포지토리의 컨텍스트에서 다음 명령을 실행합니다.
git checkout main git merge feature-devops-home-page
아래 명령을 실행하여 기능 분기를 삭제합니다.
git branch --delete feature-devops-home-page
작동 방식
이전에 수행한 단계의 결과를 이해하는 가장 쉬운 방법은 작업의 기록을 확인하는 것입니다. 이 작업을 수행하는 방법을 살펴보겠습니다.
Git에서 리포지토리에 변경 내용을 커밋하는 작업은 2단계 프로세스입니다. 실행 중:
add .변경 내용이 스테이징되었지만 커밋되지 않았습니다. 마지막으로 커밋을 실행하면 스테이징된 변경 사항이 리포지토리로 승격됩니다.기본 분기의 변경 기록을 보려면 명령
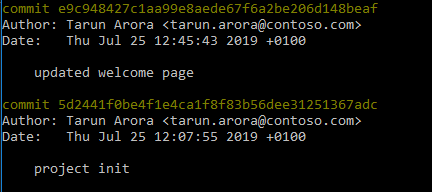
git log -v를 실행합니다.
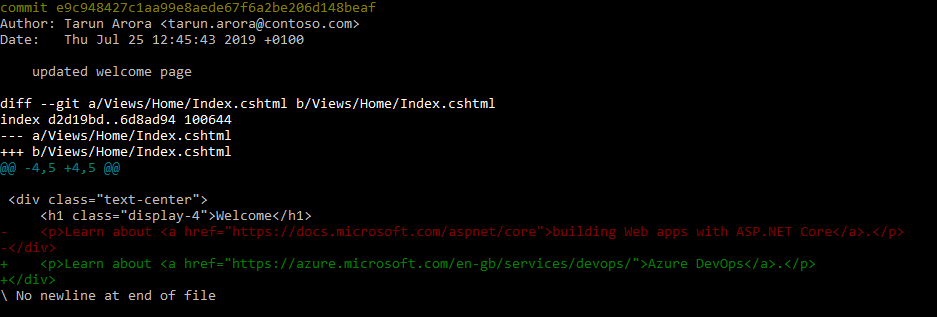
커밋의 실제 변경 내용을 조사하려면 명령
git log -p를 실행할 수 있습니다.
그 밖에도 더 있습니다.
Git을 사용하면 변경 내용을 쉽게 백아웃할 수 있습니다. 시작 페이지에 대한 변경 내용은 제외하려는 경우 제시된 예제를 따릅니다.
다음 명령을 사용하여 기본 분기를 이전 버전의 커밋으로 하드 리셋할 수 있습니다.
git reset --hard 5d2441f0be4f1e4ca1f8f83b56dee31251367adc
위의 명령을 실행하면 분기가 프로젝트 init 변경으로 다시 설정됩니다.
git log -v,를 실행하면 시작 페이지에 대해 수행한 변경 내용이 리포지토리에서 제거됩니다.