Blazor 구성 요소에서 데이터 액세스
참여적인 웹 사이트는 항상 변경될 수 있는 동적 콘텐츠를 표시해야 합니다. 데이터베이스 또는 웹 서비스 같은 동적 소스에서 데이터를 가져오는 것은 웹 개발의 기본 기술입니다.
피자 배달 회사에서 고객 대면 웹 사이트를 업데이트하는 작업을 하고 있다고 가정합니다. Blazor 구성 요소로 레이아웃되고 디자인된 일련의 웹 페이지가 있습니다. 이제 이러한 페이지를 데이터베이스에서 가져올 피자, 토 핑 및 주문에 대한 정보로 채워야 합니다.
이 단원에서는 사용자에게 표시하기 위해 데이터에 액세스하고 HTML 태그 내에서 렌더링하는 방법을 알아봅니다.
등록된 데이터 서비스 만들기
사용자에게 변경되는 정보를 표시하는 동적 웹 사이트를 만들려면 어디선가 해당 데이터를 가져오는 코드를 작성해야 합니다. 예를 들어 회사가 판매하는 모든 피자를 저장하는 데이터베이스가 있다고 가정합니다. 피자는 항상 변경되므로 웹 사이트 HTML로 하드 코드하는 것은 좋지 않습니다. 대신, C# 코드 및 Blazor를 사용하여 데이터베이스를 쿼리한 다음, 사용자가 즐겨찾기를 선택할 수 있도록 세부 정보를 HTML로 형식을 지정합니다.
Blazor Server 앱에서 등록된 서비스를 만들어 데이터 원본을 표시하고 데이터를 가져올 수 있습니다.
참고
Blazor 앱에서 사용할 수 있는 데이터 원본에는 관계형 데이터베이스, NoSQL 데이터베이스, 웹 서비스, 다양한 Azure 서비스 등 많은 시스템이 포함됩니다. Entity Framework, HTTP 클라이언트, ODBC와 같은 .NET 기술을 사용하여 이러한 원본을 쿼리할 수 있습니다. 이러한 기술은 이 모듈의 범위를 벗어나는 것입니다. 여기서는 이러한 원본 및 기술 중 하나에서 얻은 데이터의 형식을 지정하고 사용하는 방법을 알아봅니다.
등록된 서비스 만들기는 해당 속성을 정의하는 클래스를 작성하는 것으로 시작합니다. 다음은 피자를 나타내기 위해 작성할 수 있는 예제입니다.
namespace BlazingPizza.Data;
public class Pizza
{
public int PizzaId { get; set; }
public string Name { get; set; }
public string Description { get; set; }
public decimal Price { get; set; }
public bool Vegetarian { get; set; }
public bool Vegan { get; set; }
}
클래스는 피자의 속성 및 데이터 형식을 정의합니다. 이러한 속성이 데이터 원본의 피자 스키마와 일치하도록 해야 합니다. 프로젝트의 Data 폴더에 이 클래스를 만들고 Data라는 멤버 네임스페이스를 사용하는 것이 좋습니다. 원하는 경우 다른 폴더 및 네임스페이스를 선택할 수 있습니다.
다음으로 서비스를 정의합니다.
namespace BlazingPizza.Data;
public class PizzaService
{
public Task<Pizza[]> GetPizzasAsync()
{
// Call your data access technology here
}
}
서비스는 비동기 호출을 사용하여 데이터에 액세스하고 Pizza 개체의 컬렉션을 반환합니다. 데이터 원본은 Blazor 코드가 실행 중인 서버에서 멀리 떨어져 있을 수 있습니다. 이 경우 비동기 호출을 사용합니다. 데이터 원본이 느리게 응답하는 경우 응답을 기다리는 동안 다른 코드가 계속 실행될 수 있습니다.
또한 Program.cs 파일의 Add Services to the container 섹션에 줄을 추가하여 서비스를 등록합니다.
...
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor();
// Register the pizzas service
builder.Services.AddSingleton<PizzaService>();
...
서비스를 사용하여 데이터 가져오기
이제 Blazor 구성 요소에서 호출하고 데이터를 가져와 정의한 서비스를 사용합니다. 다음과 같은 구성 요소 코드가 있고 여기에 피자를 표시하려 한다고 가정합니다.
@page "/pizzas"
<h1>Choose your pizza</h1>
<p>We have all these delicious recipes:</p>
서비스 삽입
구성 요소에서 서비스를 호출하려면 먼저 종속성 삽입을 사용하여 서비스를 추가해야 합니다. @page 지시문 뒤에 다음 코드를 추가하여 서비스를 삽입합니다.
@using BlazingPizza.Data
@inject PizzaService PizzaSvc
일반적으로 구성 요소와 서비스는 서로 다른 네임스페이스 멤버에 있으므로 @using 지시문을 포함해야 합니다. 이 지시문은 C# 코드 파일의 맨 위에 있는 using 문과 동일한 방식으로 작동합니다. @inject 지시문은 서비스를 현재 구성 요소에 추가하고 해당 서비스의 인스턴스를 시작합니다. 지시문에서 서비스 클래스의 이름을 지정합니다. 이 구성 요소의 서비스 인스턴스에 사용할 이름을 따릅니다.
OnInitializedAsync 메서드 재정의
서비스를 호출하고 데이터를 가져오기 적합한 위치는 OnInitializedAsync 메서드입니다. 이 이벤트는 구성 요소의 초기화가 완료되고 초기 매개 변수가 지정되었지만 페이지가 렌더링되어 사용자에게 표시되기 전에 발생합니다. 이벤트는 Blazor 구성 요소의 기본 클래스에서 정의됩니다. 이 예시와 같이 코드 블록에서 재정의할 수 있습니다.
protected override async Task OnInitializedAsync()
{
\\ Call the service here
}
서비스를 호출하여 데이터 가져오기
서비스를 호출하는 경우 호출이 비동기 호출이므로 await 키워드를 사용합니다.
private Pizza[] todaysPizzas;
protected override async Task OnInitializedAsync()
{
todaysPizzas = await PizzaSvc.GetPizzasAsync();
}
사용자에게 데이터 표시
서비스에서 일부 데이터를 가져온 후 사용자에게 표시하려고 합니다. 피자 예제에서는 서비스에서 사용자가 선택할 수 있는 피자 목록을 반환해야 합니다. Blazor에는 사용자에게 표시되는 페이지에 이 데이터를 삽입하는 데 사용할 수 있는 다양한 지시문이 포함되어 있습니다.
데이터 확인
먼저 피자가 로드되기 전에 페이지에 표시되는 내용을 결정합니다. todaysPizzas 컬렉션이 null인지 여부를 확인하여 이 작업을 수행할 수 있습니다. Blazor 구성 요소에서 조건부 렌더링 코드를 실행하려면 @if 지시문을 사용합니다.
@if (todaysPizzas == null)
{
<p>We're finding out what pizzas are available today...</p>
}
else
{
<!-- This markup will be rendered once the pizzas are loaded -->
}
@if 지시문은 C# 식에서 true를 반환하는 경우에만 첫 번째 코드 블록의 태그를 렌더링합니다. else if 코드 블록을 사용하여 다른 테스트를 실행하고 true인 경우 태그를 렌더링할 수도 있습니다. 마지막으로, 이전 조건이 true를 반환하지 않은 경우 코드를 렌더링하도록 else 코드 블록을 지정할 수 있습니다. @if 코드 블록에서 null을 확인하여 Blazor가 서비스에서 데이터를 가져오기 전에 피자 정보를 표시하지 않도록 합니다.
참고
또한 Blazor에는 여러 값을 반환할 수 있는 테스트를 기반으로 하는 태그 렌더링을 위한 @switch 지시문이 포함되어 있습니다. @switch 지시문은 C# switch 문과 비슷한 방식으로 작동합니다.
개체 컬렉션 렌더링
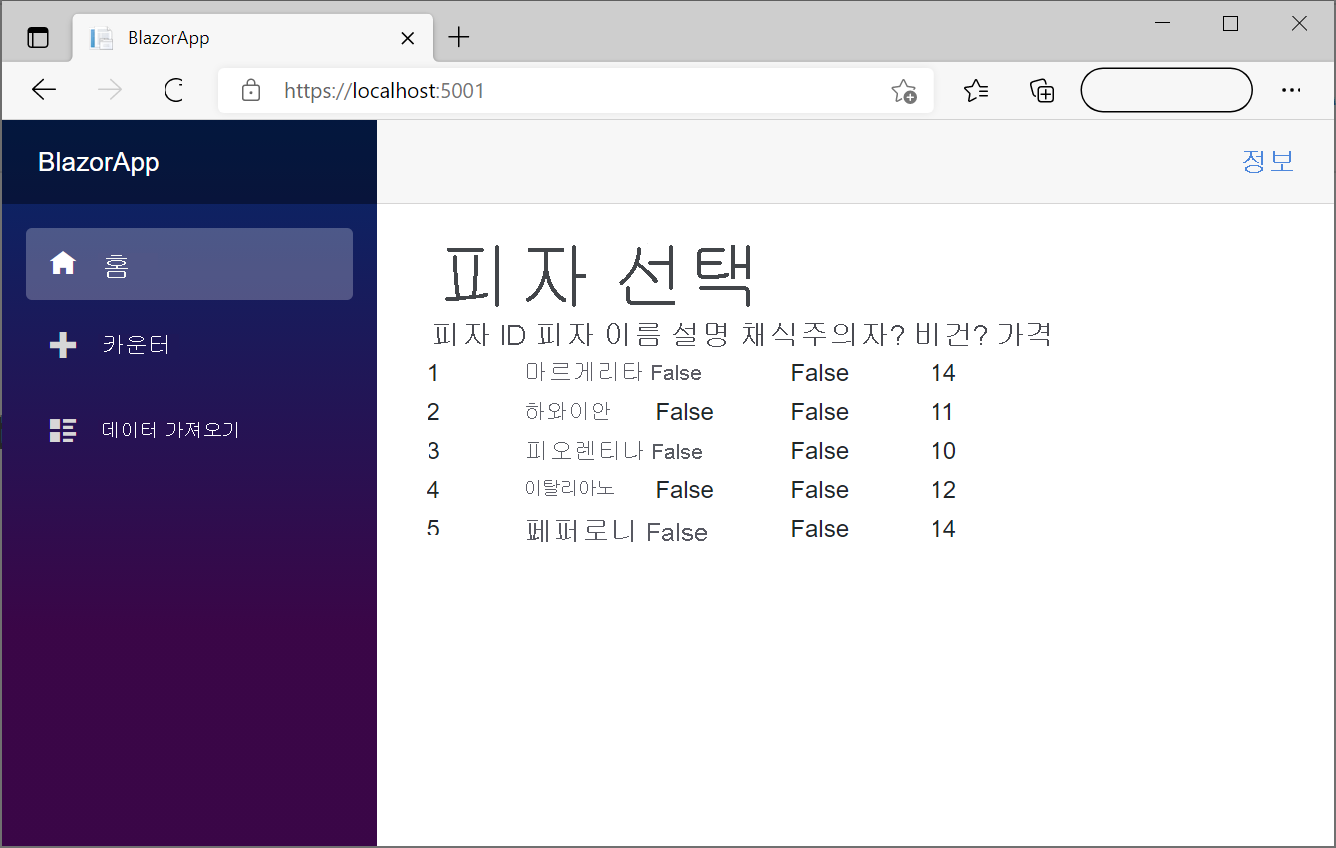
Blazor가 앞의 코드에서 else 문을 실행하면 서비스에서 일부 피자를 가져온 것을 알 수 있습니다. 다음 작업은 사용자에게 이러한 피자를 표시하는 것입니다. 간단한 HTML 테이블에 이 데이터를 표시하는 방법을 살펴보겠습니다.
이 페이지를 코딩할 때 얼마나 많은 피자를 사용할 수 있을지 알 수 없습니다. @foreach 지시문을 사용하여 todaysPizzas 컬렉션의 모든 개체를 반복하고 각 개체에 대한 행을 렌더링할 수 있습니다.
<table>
<thead>
<tr>
<th>Pizza Name</th>
<th>Description</th>
<th>Vegetarian?</th>
<th>Vegan?</th>
<th>Price</th>
</tr>
</thead>
<tbody>
@foreach (var pizza in todaysPizzas)
{
<tr>
<td>@pizza.Name</td>
<td>@pizza.Description</td>
<td>@pizza.Vegetarian</td>
<td>@pizza.Vegan</td>
<td>@pizza.Price</td>
</tr>
}
</tbody>
</table>

물론 이 예에 표시된 일반 테이블보다 더 풍부한 피자를 표시하고 싶을 수 있습니다. 가격 및 기타 값의 형식을 지정하는 것이 좋습니다. 그래픽 디자이너와 협력하여 더욱 매력적인 UI를 개발하세요. 예를 들어 각 피자의 사진을 포함합니다.
참고
Blazor에는 @for, @while 및 @do while 등 다른 반복 지시문이 포함되어 있습니다. 이러한 지시문은 반복된 표시 블록을 반환합니다. 동등한 C# for, while 및 do...while 루프와 비슷한 방식으로 작동합니다.
다음 단원에서는 사용자 고유의 데이터 서비스를 등록합니다.