연습 - Blazor 구성 요소를 사용하여 사용자 인터페이스 만들기
이 연습에서는 피자 배달 회사를 위한 새로운 Blazing Pizza 앱을 만들기 시작합니다. 회사는 기존 사이트의 현재 CSS, 이미지 및 HTML을 제공했습니다.
참고
이 모듈에서는 로컬 개발에 .NET CLI 및 Visual Studio Code를 사용합니다. 이 모듈을 완료한 후 Visual Studio(Windows) 또는 Mac용 Visual Studio(macOS)를 사용하여 개념을 적용할 수 있습니다. 지속적인 개발의 경우 Windows, Linux 및 macOS에 Visual Studio Code를 사용할 수 있습니다.
이전에 Blazor 앱을 만든 적이 없는 경우 Blazor 설치 지침에 따라 올바른 버전의 .NET을 설치하고 머신이 올바르게 설정되었는지 확인합니다. 앱 만들기 단계에서 중지합니다.
새 Blazor 앱 만들기
이 모듈에서는 .NET 6.0 SDK를 사용합니다. 기본 설정 터미널에서 다음 명령을 실행하여 .NET 6.0이 설치되어 있는지 확인합니다.
dotnet --list-sdks
그러면 다음과 같은 출력이 표시됩니다.
3.1.100 [C:\program files\dotnet\sdk]
5.0.100 [C:\program files\dotnet\sdk]
6.0.100 [C:\program files\dotnet\sdk]
6으로 시작하는 버전이 나열되어 있는지 확인합니다. 나열되는 버전이 없거나 명령을 찾을 수 없는 경우 최신 .NET 6.0 SDK를 설치합니다.
.NET를 사용하면 모든 버전의 Visual Studio 또는 터미널 명령으로 새 프로젝트를 만들 수 있습니다. 다음 연습에서는 터미널 및 Visual Studio Code를 사용하는 단계를 보여줍니다.
Visual Studio Code를 엽니다.
보기를 선택하여 Visual Studio Code에서 통합 터미널을 엽니다. 그런 다음, 주 메뉴에서 터미널을 선택합니다.
터미널에서 프로젝트를 만들려는 위치로 이동합니다.
다음 dotnet terminal 명령을 실행합니다.
dotnet new blazorserver -o BlazingPizza --no-https true -f net6.0이 명령은 BlazingPizza라는 폴더에 새 Blazor 서버 프로젝트를 만듭니다. 또한 프로젝트에 HTTPS를 비활성화하도록 지시합니다.
파일>폴더 열기를 선택합니다.
열기 대화 상자에서 BlazingPizza 폴더로 이동하여 폴더 선택을 선택합니다.
Visual Studio Code는 프로젝트를 빌드하고 디버그하는 데 필요한 자산을 추가하라는 메시지를 표시합니다. 예를 선택합니다.

Visual Studio Code가 프로젝트의 .vscode 폴더에 launch.json 및 tasks.json을 추가합니다.
이러한 파일은 Visual Studio Code 디버깅 도구를 사용하여 Blazor 앱을 실행하고 디버그하는 데 필요합니다.
설정 테스트
터미널을 사용하거나 Visual Studio Code를 사용하여 앱을 실행하도록 선택할 수 있습니다.
터미널 창에서 다음을 사용하여 Blazor 앱을 시작합니다.
dotnet watch이 명령은 앱을 빌드한 후 시작합니다. watch 명령은 dotnet에 모든 프로젝트 파일을 감시하도록 지시합니다. 프로젝트 파일을 변경하면 자동으로 다시 빌드가 트리거된 다음, 앱이 다시 시작됩니다.
컴퓨터 기본 브라우저가
http://localhost:5000에서 새 페이지를 엽니다.앱을 중지하려면 터미널 창에서 Ctrl + C를 선택합니다.
Visual Studio Code를 사용하여 프로젝트를 실행하고 디버그할 수도 있습니다.
Visual Studio Code에서 F5 키를 선택합니다. 또는 실행 메뉴에서 디버깅 시작을 선택합니다.
앱이 빌드되고 새 브라우저 페이지가 열립니다.
또한 Visual Studio Code가 앱을 다시 시작하거나 중지할 수 있는 실행 및 디버그 창으로 전환됩니다.

Shift + F5를 선택하여 앱을 중지합니다.
Blazing Pizza 자산 및 시작 파일 다운로드
이제 GitHub 리포지토리에서 팀의 기존 Blazor 앱 프로젝트 파일을 복제합니다.
파일 탐색기 또는 Visual Studio Code를 사용하여 BlazingPizza 폴더를 삭제합니다.
터미널에서 현재 작업 파일을 새 BlazingPizza 폴더에 복제합니다.
git clone https://github.com/MicrosoftDocs/mslearn-interact-with-data-blazor-web-apps.git BlazingPizza현재 버전의 앱을 실행합니다. F5 키를 선택합니다.

피자 만들기
Pages/Index.razor 구성 요소를 사용하면 고객이 주문할 피자를 선택하고 구성할 수 있습니다. 이 구성 요소는 앱의 루트 URL에 응답합니다.
팀은 앱의 모델을 나타내는 클래스도 만들었습니다. 현재 PizzaSpecial 모델을 검토합니다.
Visual Studio Code의 파일 탐색기에서 Model 폴더를 확장합니다. 그런 다음, PizzaSpecial을 선택합니다.
namespace BlazingPizza; /// <summary> /// Represents a pre-configured template for a pizza a user can order /// </summary> public class PizzaSpecial { public int Id { get; set; } public string Name { get; set; } public decimal BasePrice { get; set; } public string Description { get; set; } public string ImageUrl { get; set; } public string GetFormattedBasePrice() => BasePrice.ToString("0.00"); }피자 주문에는
Name,BasePrice,Description및ImageUrl이 있습니다.파일 탐색기에서 페이지를 확장한 다음, index.razor를 선택합니다.
@page "/" <h1>Blazing Pizzas</h1>현재, 제목에 대한 단일 H1 태그만 있습니다. 피자 스페셜을 만들기 위한 코드를 추가하려고 합니다.
<h1>태그 아래에 다음 C# 코드를 추가합니다.@code { List<PizzaSpecial> specials = new(); protected override void OnInitialized() { specials.AddRange(new List<PizzaSpecial> { new PizzaSpecial { Name = "The Baconatorizor", BasePrice = 11.99M, Description = "It has EVERY kind of bacon", ImageUrl="img/pizzas/bacon.jpg"}, new PizzaSpecial { Name = "Buffalo chicken", BasePrice = 12.75M, Description = "Spicy chicken, hot sauce, and blue cheese, guaranteed to warm you up", ImageUrl="img/pizzas/meaty.jpg"}, new PizzaSpecial { Name = "Veggie Delight", BasePrice = 11.5M, Description = "It's like salad, but on a pizza", ImageUrl="img/pizzas/salad.jpg"}, new PizzaSpecial { Name = "Margherita", BasePrice = 9.99M, Description = "Traditional Italian pizza with tomatoes and basil", ImageUrl="img/pizzas/margherita.jpg"}, new PizzaSpecial { Name = "Basic Cheese Pizza", BasePrice = 11.99M, Description = "It's cheesy and delicious. Why wouldn't you want one?", ImageUrl="img/pizzas/cheese.jpg"}, new PizzaSpecial { Name = "Classic pepperoni", BasePrice = 10.5M, Description = "It's the pizza you grew up with, but Blazing hot!", ImageUrl="img/pizzas/pepperoni.jpg" } }); } }@code블록은 스페셜 피자를 보관할 배열을 만듭니다. 페이지가 초기화되면 배열에 6개의 피자를 추가합니다.F5를 선택하거나 실행을 선택합니다. 그런 다음, 디버깅 시작을 선택합니다.
앱이 컴파일되고 실행됩니다. 하지만 변경된 것을 볼 수 없습니다. 이 코드는 클라이언트 쪽 HTML에서 사용되지 않습니다. 문제를 해결해 보겠습니다.
Shift + F5를 누르거나 디버깅 중지를 선택합니다.
Index.razor에서
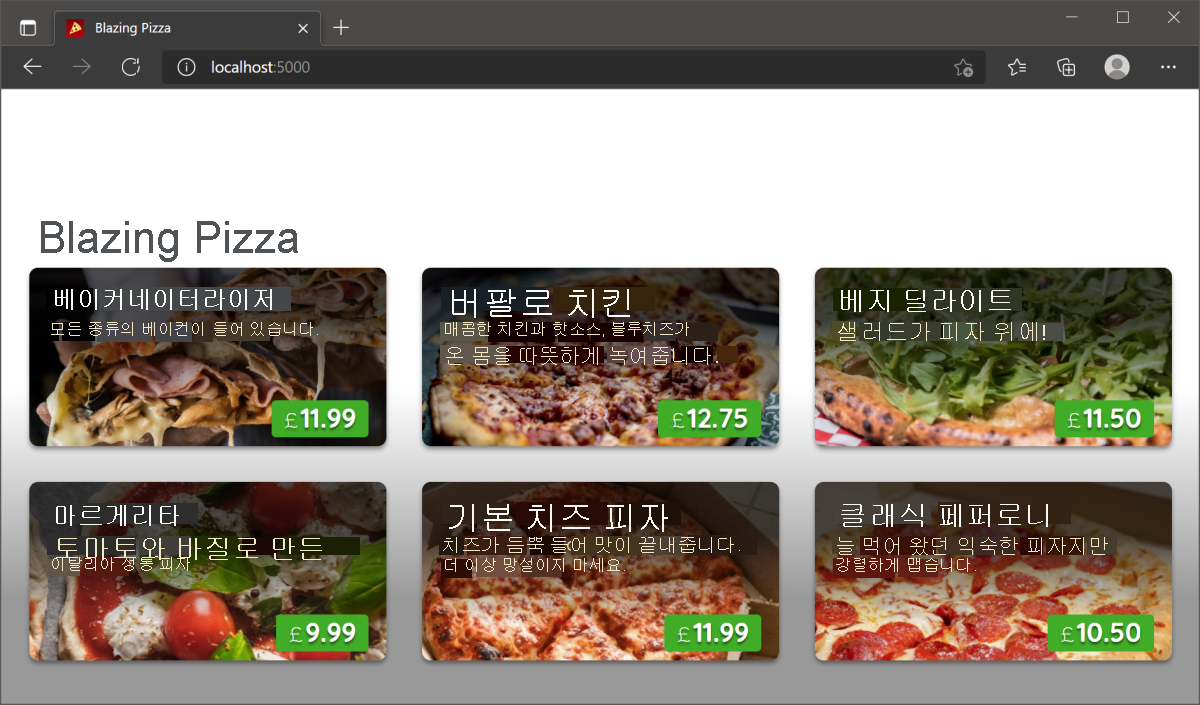
<h1>Blazing Pizzas</h1>를 다음 코드로 바꿉니다.<div class="main"> <h1>Blazing Pizzas</h1> <ul class="pizza-cards"> @if (specials != null) { @foreach (var special in specials) { <li style="background-image: url('@special.ImageUrl')"> <div class="pizza-info"> <span class="title">@special.Name</span> @special.Description <span class="price">@special.GetFormattedBasePrice()</span> </div> </li> } } </ul> </div>이 코드는 일반 HTML을 루프 및 멤버 액세스 지시문과 함께 결합합니다.
@foreach루프는specials배열의 각 피자에 대한<li>태그를 만듭니다.루프 내에서 각 스페셜 피자는 멤버 지시문을 사용하여 이름, 설명, 가격 및 이미지를 표시합니다.
F5를 선택하거나 실행을 선택합니다. 그런 다음, 디버깅 시작을 선택합니다.

이제 고객이 피자를 주문할 수 있는 피자 기본 구성 요소를 만들었습니다. 다음 연습에서는 이 구성 요소를 개선합니다.