연습 - ASP.NET Core 웹 API 앱에서 OpenAPI 설명서 활성화
회사에 프레임 크기에 따라 그림 프레임 요금을 계산해 주는 PrintFramerAPI라는 API가 있습니다. 사내에서는 특정 소규모 팀이 이 API를 사용하는 방법을 알고 있습니다. 그러나 제3자가 이 API를 채택하도록 하여 사업을 추진하려면 이를 문서화해야 합니다. APIT는 ASP.NET Core API이므로 OpenAPI를 통해 API 설명서를 노출하기로 합니다.
이 연습에서는 OpenAPI를 사용하여 ASP.NET Core 웹 API를 문서화하고 실제 예제에서 Swagger UI 및 Swashbuckle을 사용해 보겠습니다. 먼저 ASP.NET Core 웹 API 프로젝트를 만들겠습니다.
참고
이 모듈에서는 로컬 개발에 .NET CLI(명령줄 인터페이스) 및 Visual Studio Code를 사용합니다. 이 모듈을 완료하면 Visual Studio(Windows), Mac용 Visual Studio(macOS) 또는 Visual Studio Code(Windows, Linux 및 macOS)를 사용하는 연속 개발 등의 개발 환경을 사용하여 개념을 적용할 수 있습니다.
Visual Studio Code에 샘플 웹 API 프로젝트 다운로드
Visual Studio Code의 새 인스턴스를 엽니다.
보기를 선택한 다음, 터미널을 선택하여 터미널 창을 엽니다.
(선택 사항) 파일을 복사할 디렉터리(예:
c:\MyProjects)로 변경합니다.GitHub에서 샘플 웹 API 프로젝트를 복제하려면 터미널 창에서 다음
git clone명령을 실행합니다.git clone https://github.com/MicrosoftDocs/mslearn-improve-api-developer-experience-with-swagger && cd mslearn-improve-api-developer-experience-with-swagger/PrintFramerAPI다음 터미널 명령을 사용하여 Visual Studio Code에서 프로젝트를 엽니다.
code -a .
처음으로 웹 API 실행
Visual Studio Code 터미널 창에서 다음 명령을 입력합니다.
dotnet run명령의 출력이 완료되면
http://localhost:5000/api/priceframe/6/17로 이동합니다.브라우저에서 해당 주소로 이동하면
The cost of a 6x17 frame is $20.00메시지가 응답으로 표시됩니다.
이 API는 우리가 만든 것이기 때문에 우리는 그 형태를 알고 있지만, 이 API를 사용하려는 외부 개발자는 모를 것입니다. Swagger 도구의 오픈 소스 버전 Swashbuckle을 사용하여 OpenAPI를 통해 API에 대한 일부 설명서를 제공하여 이러한 개발자에게 도움을 제공할 수 있습니다.
솔루션에 Swagger 라이브러리 추가
dotnet add package명령을 실행하여 Swashbuckle을 프로젝트에 추가합니다.dotnet add package Swashbuckle.AspNetCoreStartup.cs 파일을 엽니다.
파일 상단에 다음과 같은 'using' 항목을 추가합니다.
using Microsoft.OpenApi.Models;ConfigureServices(IServiceCollection services)메서드를 다음 구현으로 바꾸어서 서비스 컬렉션에 Swagger 생성기를 추가합니다.public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" }); }); }다음 코드 조각을 참고하여 Startup.cs의
Configure메서드에useSwagger및useSwaggerUI를 추가하여 Swagger UI를 위한 미들웨어를 활성화합니다.public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); }); app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }편집기에서 변경 내용을 저장합니다.
변경 내용을 확인하려면 ASP.NET 애플리케이션을 로컬로 실행합니다. Visual Studio Code의 터미널 창에 다음 명령을 입력합니다.
dotnet run브라우저에서
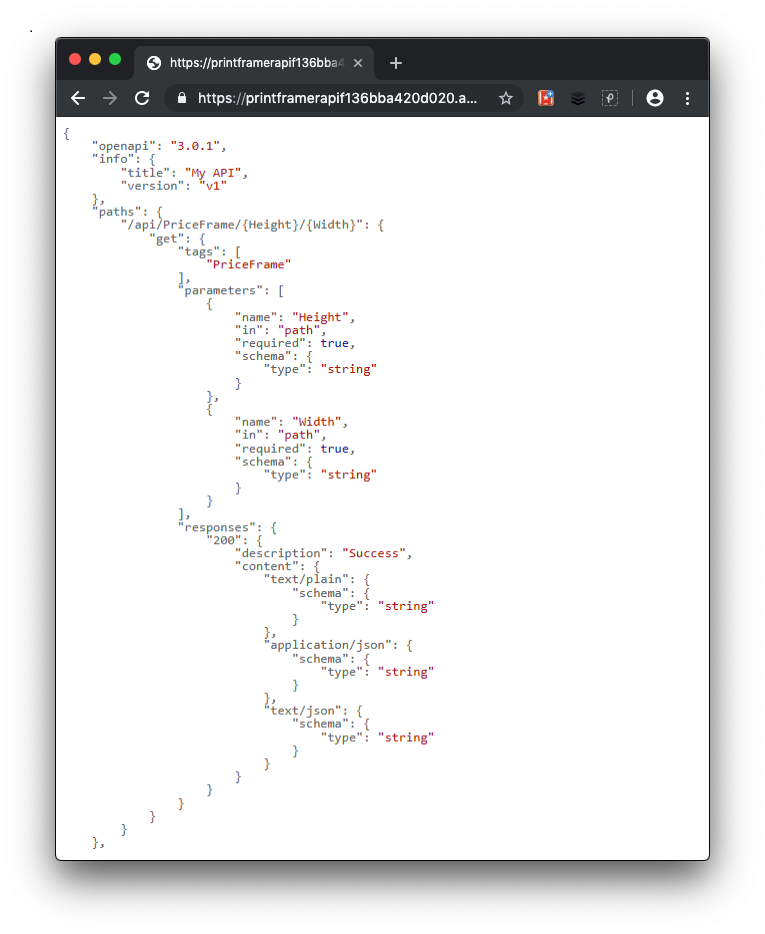
http://localhost:5000/swagger/v1/swagger.json로 이동합니다.이번에 브라우저의 응답은 다음 응답과 같이 API의 엔드포인트를 설명하는 문서입니다.