연습 - 이미지 수정 및 웹앱 다시 배포
이 단원에서는 웹앱에 대한 지속적인 배포를 구성하고 Docker 이미지가 포함된 레지스트리에 연결되는 웹후크를 만듭니다. 그런 다음, 웹앱에 대한 소스 코드를 변경하고 이미지를 다시 빌드합니다. 웹앱 샘플을 다시 호스팅하는 웹 사이트를 방문하여 최신 버전이 실행되고 있는지 확인합니다.
참고 항목
이 연습에서는 Azure Container Registry 작업을 만들지 않습니다. 대신, 샘플 앱의 Docker 이미지를 수동으로 다시 빌드합니다. 웹후크는 새 Docker 이미지를 만들 때 열립니다.
지속적인 배포 구성 및 웹후크 만들기
Azure Portal로 돌아가서 웹앱을 선택합니다. 웹앱에 대한 App Service 창이 나타납니다.
왼쪽 메뉴 창의 배포에서 배포 센터를 선택합니다. 앱 서비스(웹앱)에 대한 배포 센터 창이 나타납니다.
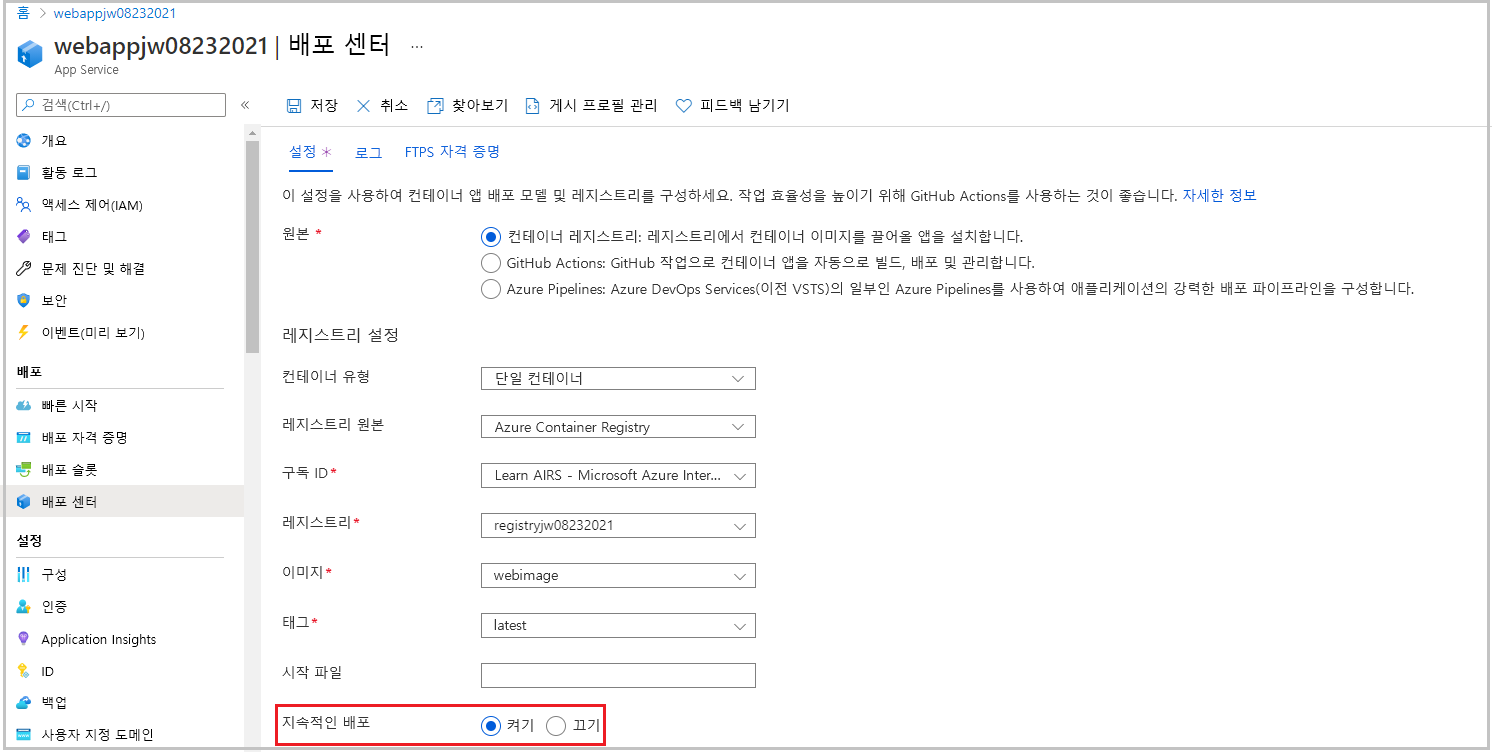
설정 탭의 레지스트리 설정에서 지속적인 배포를 켜기로 설정한 다음 위쪽 메뉴 모음에서 저장을 선택합니다. 이 설정은 Container Registry에서 Docker 이미지가 변경되었음을 웹앱에 알리는 데 사용할 수 있는 웹후크를 구성합니다.

웹앱 업데이트 및 웹후크 테스트
Azure Cloud Shell에서 dotnet/SampleWeb/Pages 폴더로 이동합니다. 이 폴더에는 웹앱에 표시되는 HTML 페이지의 소스 코드가 포함되어 있습니다.
cd ~/mslearn-deploy-run-container-app-service/dotnet/SampleWeb/Pages다음 명령을 실행하여 웹앱의 기본 페이지(Index.cshtml)를 회전식 컨트롤에 추가 항목이 있는 새 버전으로 바꿉니다. 이러한 명령은 앱에서 지속적인 개발을 시뮬레이션하고 새 페이지를 캐러셀에 추가합니다.
mv Index.cshtml Index.cshtml.old mv Index.cshtml.new Index.cshtml다음 명령 세트를 실행하여 웹앱에 대한 이미지를 다시 빌드하고 Container Registry에 푸시합니다.
<container_registry_name>을 레지스트리 이름으로 바꿉니다. 두 번째 명령 끝에는 반드시.를 포함해야 합니다. 빌드가 완료될 때까지 기다립니다.cd ~/mslearn-deploy-run-container-app-service/dotnet az acr build --registry <container_registry_name> --image webimage .Azure Portal 홈페이지로 돌아갑니다. 최근 리소스 영역에서 컨테이너 레지스트리를 선택합니다. 컨테이너 레지스트리 창이 나타납니다.
왼쪽 메뉴 창의 서비스에서 웹후크를 선택합니다. 컨테이너 레지스트리에 대한 웹후크 창이 나타납니다.
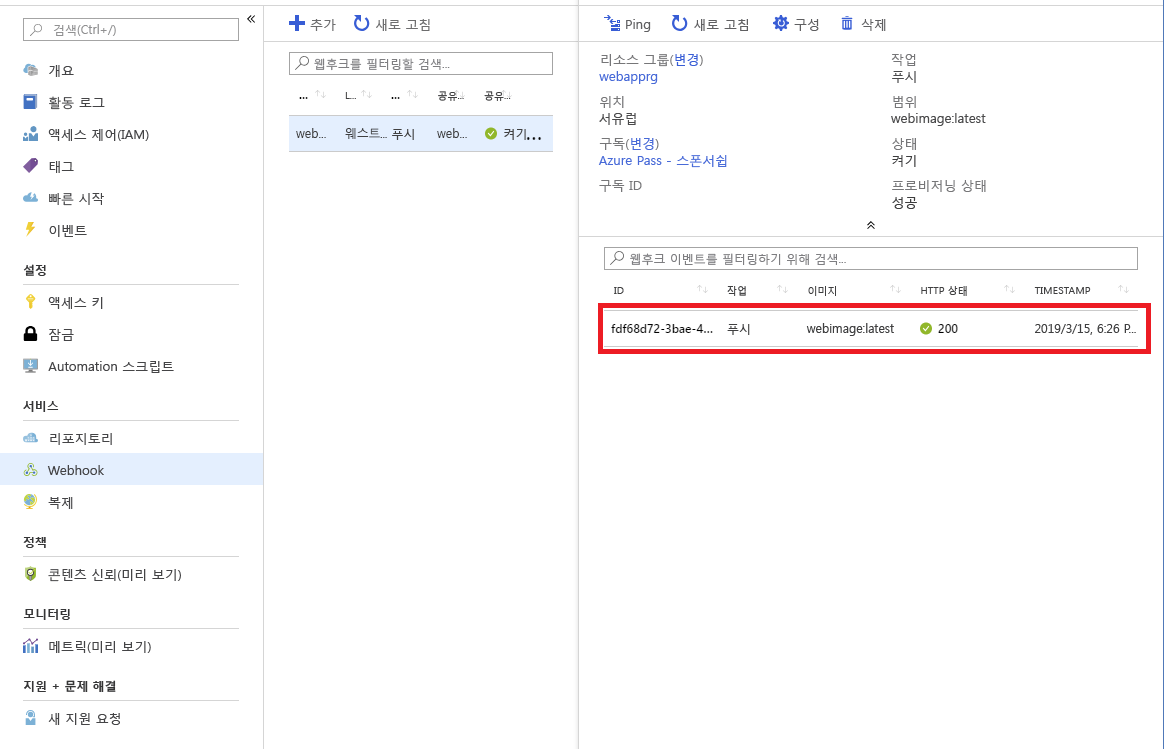
목록에서 단일 웹후크를 선택합니다. 컨테이너 레지스트리 웹후크가 나타납니다.
실행한 빌드 및 푸시에 대한 응답으로 방금 발생한 웹후크의 레코드를 볼 수 있습니다.

웹앱 다시 테스트
브라우저에서 웹앱으로 돌아갑니다. 이전에 해당 탭을 닫은 경우 Azure Portal에서 앱의 개요 페이지로 이동하여 찾아보기를 선택할 수 있습니다. 웹앱이 Container Registry에서 새 이미지를 로드하는 동안 콜드 부팅이 지연됩니다.
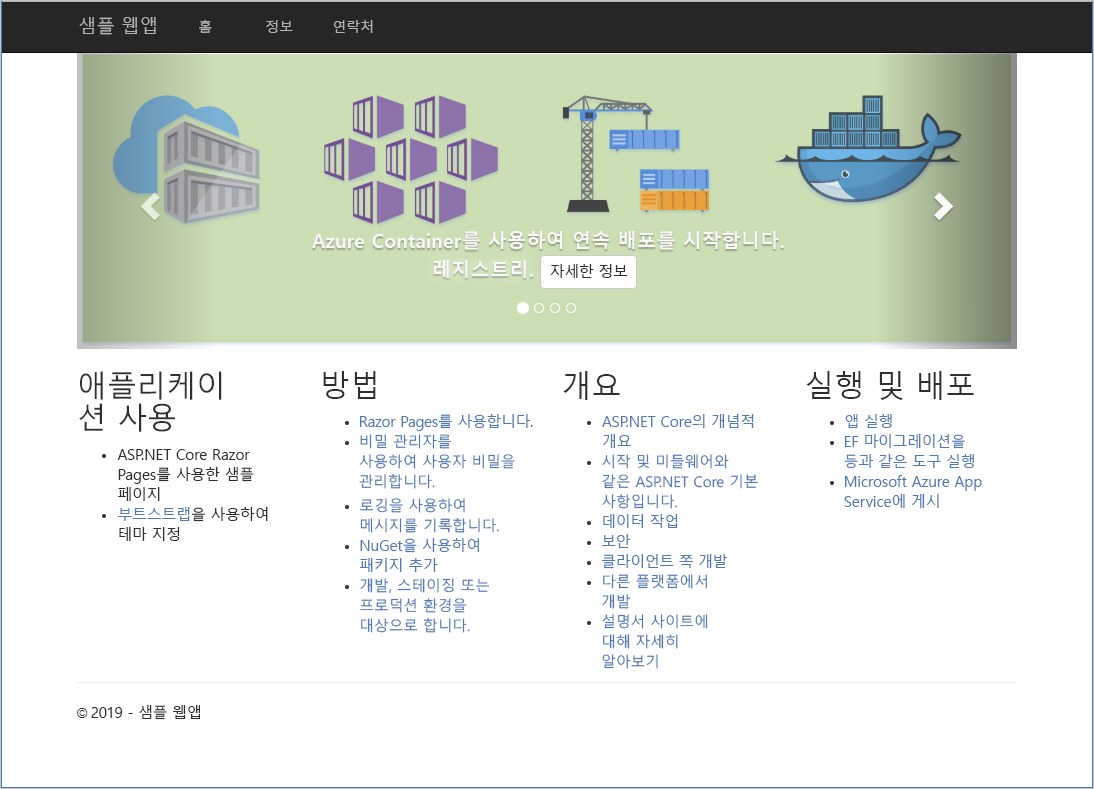
회전식 컨트롤에서 항목을 검토합니다. 이제 컨트롤에 4개 페이지가 포함되어 있습니다. 새 페이지는 다음 이미지와 같습니다.

웹앱이 새 이미지에 따라 자동으로 업데이트되고 다시 배포됩니다. 레지스트리의 웹후크 서비스에서 컨테이너 이미지가 수정되었음을 웹앱에 알리고 업데이트를 트리거했습니다.
Azure Cloud Shell에서 node/routes 폴더로 이동합니다. 웹앱은 이 폴더의 소스 코드에 의해 생성된 페이지를 표시합니다.
cd ~/mslearn-deploy-run-container-app-service/node/routesindex.js를 Cloud Shell 편집기에서 엽니다.code index.js편집기에서 보기에 전달된
title속성의 값을Express에서Microsoft Learn으로 변경하려면 코드를 수정합니다.... res.render('index', { title: 'Microsoft Learn' }); ...작업을 마쳤으면 파일을 저장해야 합니다.
Cloud Shell에서 다음 명령 세트를 실행하여 웹앱에 대한 이미지를 다시 빌드하고 Container Registry에 푸시합니다.
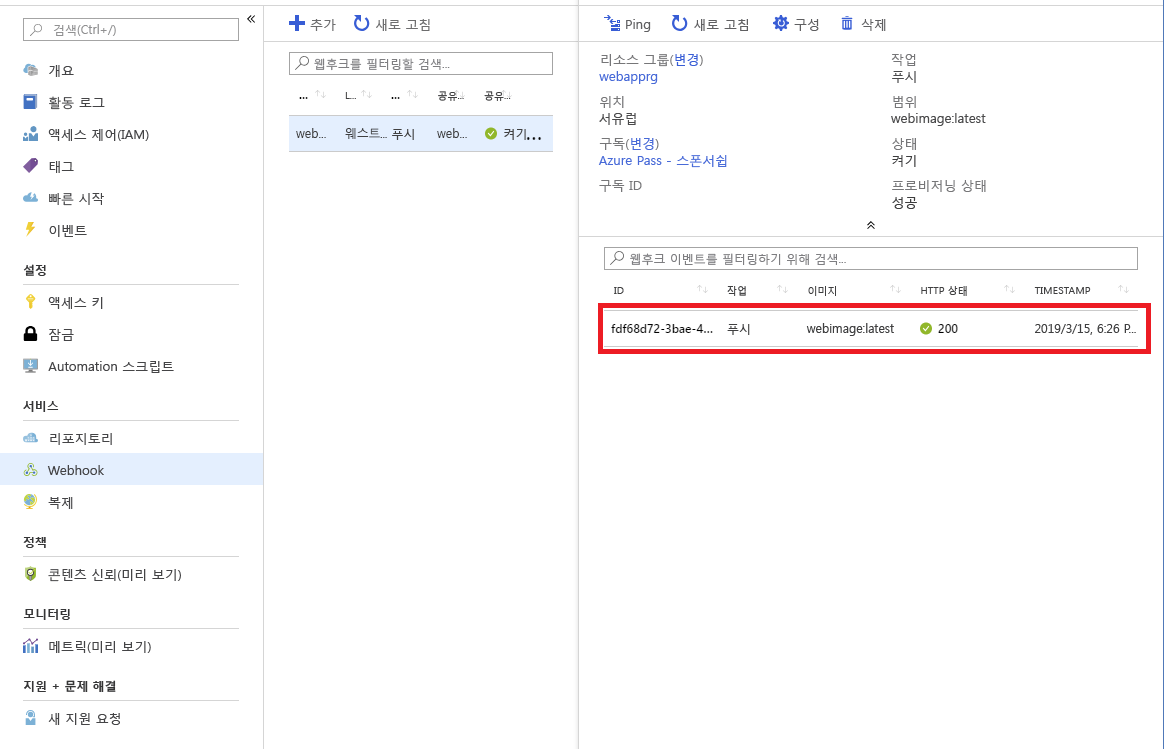
<container_registry_name>을 레지스트리 이름으로 바꿉니다. 두 번째 명령 끝에는 반드시.를 포함해야 합니다. 빌드가 완료될 때까지 기다립니다.cd ~/mslearn-deploy-run-container-app-service/node az acr build --registry <container_registry_name> --image webimage .왼쪽 메뉴 창의 서비스에서 웹후크를 선택합니다. 컨테이너 레지스트리의 웹후크 창의 목록에서 단일 웹후크를 선택합니다.
실행한 빌드 및 푸시에 대한 응답으로 발생한 Webhook의 레코드가 있습니다.

웹앱 다시 테스트
브라우저에서 웹앱으로 돌아갑니다. 이전에 해당 탭을 닫은 경우 Azure Portal의 웹앱 ‘개요’ 페이지로 이동하여 위쪽 메뉴 모음에서 찾아보기를 선택합니다. 웹앱이 Container Registry에서 새 이미지를 로드하는 동안 콜드 부팅이 지연됩니다.
페이지 내용이 컨테이너 이미지에 대한 업데이트를 반영하도록 변경되었습니다.

웹앱이 새 이미지에 따라 자동으로 업데이트되고 다시 배포됩니다. 레지스트리의 웹후크 서비스에서 컨테이너 이미지가 수정되었음을 웹앱에 알리고 업데이트를 트리거했습니다.