연습 - StackLayout을 사용하여 사용자 인터페이스 빌드
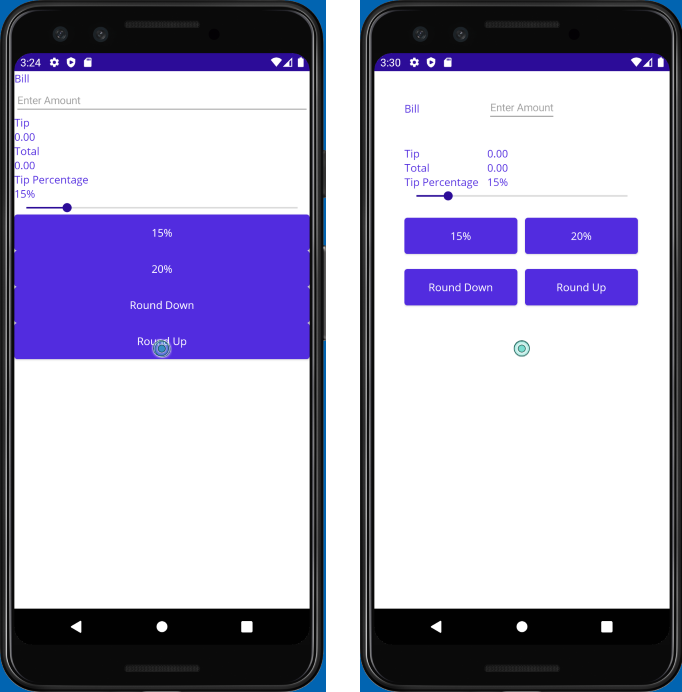
이 연습에서는 중첩된 StackLayout 컨테이너를 사용하여 보기를 UI(사용자 인터페이스)에 정렬합니다. 첫 번째 스크린샷은 시작 프로젝트에서 구현된 레이아웃을 보여 하며, 두 번째 스크린샷은 완료된 프로젝트의 레이아웃을 보여줍니다. 여러분이 할 일은 StackLayout 컨테이너 및 LayoutOptions를 사용하여 시작 프로젝트를 완성된 버전으로 만드는 것입니다.

시작 솔루션 탐색
시작 솔루션에는 완전하게 작동하는 팁 계산기 앱이 포함되어 있습니다. 먼저 UI를 탐색하여 앱이 수행하는 작업을 이해합니다.
Visual Studio를 사용하여 이전 연습의 시작 부분에 복제한 리포지토리의 exercise2/TipCalculator 폴더에서 시작 솔루션을 엽니다.
원하는 운영 시스템에서 앱을 빌드하고 실행합니다.
텍스트 상자에 숫자를 입력하고 앱을 사용하여 어떻게 작동하는지 살펴봅니다.
팁 크기 단추와 슬라이더를 실험합니다.
완료되면 앱을 닫습니다.
MainPage.xaml을 엽니다. 다음 XAML 태그와 같이 모든 보기가 하나의
VerticalStackLayout으로 배치됩니다.<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:TipCalculator" x:Class="TipCalculator.MainPage"> <VerticalStackLayout> <Label Text="Bill" /> <Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" /> <Label Text="Tip" /> <Label x:Name="tipOutput" Text="0.00" /> <Label Text="Total" /> <Label x:Name="totalOutput" Text="0.00" /> <Label Text="Tip Percentage" /> <Label x:Name="tipPercent" Text="15%" /> <Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" /> <Button Text="15%" Clicked="OnNormalTip" /> <Button Text="20%" Clicked="OnGenerousTip" /> <Button x:Name="roundDown" Text="Round Down" /> <Button x:Name="roundUp" Text="Round Up" /> </VerticalStackLayout> </ContentPage>
UI 수정
앱 실행을 살펴보았으므로 HorizontalStackLayout 컨테이너를 추가하여 모양을 가다듬을 수 있습니다. 목표는 랩 시작 시 앱을 스크린샷처럼 보이게 하는 것입니다.
MainPage.xaml 파일을 엽니다.
40단위의 안쪽 여백 및10단위의 간격을VerticalStackLayout에 추가합니다.<VerticalStackLayout Padding="40" Spacing="10">HorizontalStackLayout을 추가하여 아래Entry필드가 있는 청구라고 써진Label을 그룹화합니다.Spacing속성을10로 설정합니다.청구
Label의WidthRequest를100으로 설정하고VerticalOptions속성을Center로 설정합니다. 이렇게 변경하면 레이블이Entry필드와 세로로 정렬됩니다.<HorizontalStackLayout Spacing="10"> <Label Text="Bill" WidthRequest="100" VerticalOptions="Center"/> <Entry ... /> </HorizontalStackLayout>또 다른
HorizontalStackLayout을 추가하여 tipOutput이라는Label과 함께 팁이 쓰여진Label을 그룹화합니다.Spacing속성을 로10으로 설정하고Margin속성을0,20,0,0으로 설정합니다.팁
Label의WidthRequest을100으로 설정<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Label Text="Tip" WidthRequest="100" /> <Label .../> </HorizontalStackLayout>HorizontalStackLayout을 사용하여 totalOutput이라는Label이 포함된 합계라고 쓰여진Label을 그룹화합니다.Spacing속성을10로 설정합니다.합계
Label의WidthRequest을100으로 설정<HorizontalStackLayout Spacing="10"> <Label Text="Total" WidthRequest="100" /> <Label .../> </HorizontalStackLayout>또 다른
HorizontalStackLayout을 추가하여 tipPercent라는Label이 포함된 팁 비율이라고 쓰여진Label을 그룹화합니다.이
HorizontalStackLayout의VerticalOptions속성을End로 설정하고Spacing속성을10으로 설정합니다.팁 백분율
Label의WidthRequest를100으로 설정<HorizontalStackLayout VerticalOptions="End" Spacing="10"> <Label Text="Tip Percentage" WidthRequest="100"/> <Label ... /> </HorizontalStackLayout>HorizontalStackLayout을 사용하여 캡션 15%의Button및 캡션 20%의Button를 그룹화합니다.이
Margin의StackLayout속성을0,20,0,0으로 설정하고Spacing속성을10으로 설정합니다.<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Button Text="15%" ... /> <Button Text="20%" ... /> </HorizontalStackLayout>최종
HorizontalStackLayout을 추가하여 캡션, 라운드 다운이 있는Button및 캡션, 라운드 업이 있는Button를 그룹화합니다. 이Margin의StackLayout속성을0,20,0,0으로 설정하고Spacing속성을10으로 설정합니다.<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Button ... Text="Round Down" /> <Button ... Text="Round Up" /> </HorizontalStackLayout>네 개의 단추 컨트롤 모두에 대해
HorizontalOptions속성을Center로WidthRequest속성을150으로 설정합니다. 예시:<Button Text="15%" WidthRequest="150" HorizontalOptions="Center" ... />
콘텐츠 페이지에 대한 전체 XAML(Extensible Application Markup Language) 태그는 다음과 같습니다.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TipCalculator"
x:Class="TipCalculator.MainPage">
<VerticalStackLayout Padding="40" Spacing="10">
<HorizontalStackLayout Spacing="10">
<Label Text="Bill" WidthRequest="100" VerticalOptions="Center" />
<Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" />
</HorizontalStackLayout>
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Label Text="Tip" WidthRequest="100" />
<Label x:Name="tipOutput" Text="0.00" />
</HorizontalStackLayout>
<HorizontalStackLayout Spacing="10">
<Label Text="Total" WidthRequest="100"/>
<Label x:Name="totalOutput" Text="0.00" />
</HorizontalStackLayout>
<HorizontalStackLayout VerticalOptions="End" Spacing="10">
<Label Text="Tip Percentage" WidthRequest="100"/>
<Label x:Name="tipPercent" Text="15%" />
</HorizontalStackLayout>
<Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" />
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Button Text="15%" Clicked="OnNormalTip" WidthRequest="150" HorizontalOptions="Center"/>
<Button Text="20%" Clicked="OnGenerousTip" WidthRequest="150" HorizontalOptions="Center"/>
</HorizontalStackLayout>
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Button x:Name="roundDown" Text="Round Down" WidthRequest="150" HorizontalOptions="Center"/>
<Button x:Name="roundUp" Text="Round Up" WidthRequest="150" HorizontalOptions="Center"/>
</HorizontalStackLayout>
</VerticalStackLayout>
</ContentPage>
결과 검사
앱을 다시 실행하고 UI의 차이점을 살펴봅니다. 컨트롤이 올바르게 정렬되고 크기가 적절하게 조정되고 간격이 지정되었는지 확인합니다.
VerticalStackLayout 및 HorizontalStackLayout 컨테이너를 사용하여 기존 UI의 모양을 가다듬었습니다. 이러한 레이아웃은 가장 간단하지만 적절한 UI를 생성하기에 충분히 강력한 레이아웃입니다.