StackLayout을 사용하여 보기 정렬
사용자 인터페이스를 디자인하는 일반적인 방법은 보기를 세로 또는 가로 목록으로 쌓는 것입니다. 애플리케이션의 일반적인 페이지를 떠올려 보세요. 로그인, 등록 및 설정 페이지를 예로 들 수 있습니다. 이러한 페이지에는 일반적으로 쌓인 콘텐츠가 포함되어 있습니다. 이 단원에서는 StackLayout 및 최적화된 StackLayout 컨트롤(VerticalStackLayout 및 HorizontalStackLayout)을 사용하여 세로 또는 가로 목록에서 보기를 정렬하는 방법을 알아봅니다.
StackLayout, VerticalStackLayout 및 HorizontalStackLayout이란?
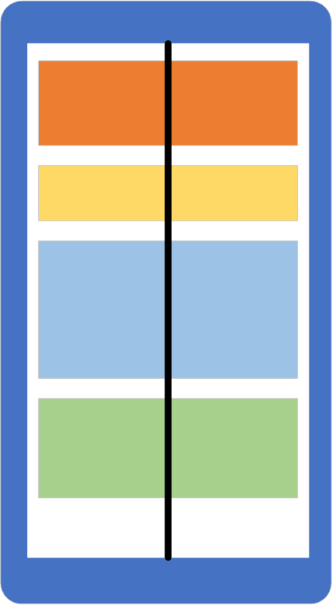
StackLayout은 자식 보기를 왼쪽에서 오른쪽으로 또는 위에서 아래로 구성하는 레이아웃 컨테이너입니다. 방향은 Orientation 속성을 따르며, 기본값은 위에서 아래입니다. 다음은 세로 StackLayout 보기의 개념을 보여주는 일러스트레이션입니다.

StackLayout에는 기본 클래스Layout<T>에서 상속하는Children목록이 있습니다. 이 목록은 보기를 저장하는데, 이는 .NET MAUI(다중 플랫폼 앱 UI)에서 다루게 될 대부분의 UI 요소가View에서 파행되기 때문에 유용합니다. 레이아웃 패널은View에서도 파생되며, 이는 필요에 따라 패널을 중첩시킬 수 있다는 의미입니다.VerticalStackLayout및HorizontalStackLayout은(는) 성능에 최적화되어 있으므로 방향이 변경되지 않을 때 사용할 기본 레이아웃입니다.
StackLayout에 보기를 추가하는 방법
.NET MAUI에서는 C# 코드 또는 XAML(Extensible Application Markup Language)로 StackLayout 보기를 추가할 수 있습니다. 다음은 코드를 사용하여 보기 3개를 추가하는 예제입니다.
<StackLayout x:Name="stack">
</StackLayout>
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
var a = new BoxView { Color = Colors.Silver, HeightRequest = 40 };
var b = new BoxView { Color = Colors.Blue, HeightRequest = 40 };
var c = new BoxView { Color = Colors.Gray, HeightRequest = 40 };
stack.Children.Add(a);
stack.Children.Add(b);
stack.Children.Add(c);
}
}
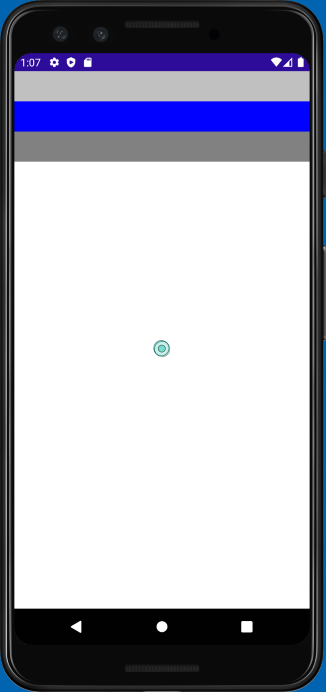
Children 컬렉션에 보기를 추가하면 StackLayout이 자동으로 보기를 세로 목록에 배치합니다. Android 디바이스의 모양은 다음과 같습니다.

XAML에서 동일한 작업을 수행하려면 StackLayout 태그 안에 자식을 중첩합니다. Children이 모든 레이아웃 패널의 ContentProperty이므로 XAML 파서는 중첩된 보기를 Children 컬렉션에 자동으로 추가합니다. 다음은 XAML에서 똑같은 3개 보기를 StackLayout에 추가하는 예제입니다.
<StackLayout>
<BoxView Color="Silver" HeightRequest="40" />
<BoxView Color="Blue" HeightRequest="40" />
<BoxView Color="Gray" HeightRequest="40" />
</StackLayout>
StackLayout에서 보기의 순서를 정하는 방법
Children 컬렉션에 있는 보기의 순서는 렌더링되는 레이아웃의 순서를 결정합니다. XAML로 추가된 보기에는 텍스트 순서가 사용됩니다. 코드로 추가된 자식의 경우 Add 메서드를 호출한 순서에 따라 레이아웃 순서가 결정됩니다.
StackLayout에서 보기 사이의 간격을 변경하는 방법
StackLayout의 자식 사이에 공간을 넣고 싶은 경우가 자주 있습니다. StackLayout을 사용하면 Spacing 속성을 사용하여 각 자식 사이의 공간을 제어할 수 있습니다. 기본값은 0단위지만, 원하는 대로 설정할 수 있습니다. 다음은 XAML에서 Spacing 속성을 30으로 설정하는 예제입니다.
<StackLayout Spacing="30">
<BoxView Color="Silver" HeightRequest="40" />
<BoxView Color="Blue" HeightRequest="40" />
<BoxView Color="Gray" HeightRequest="40" />
</StackLayout>
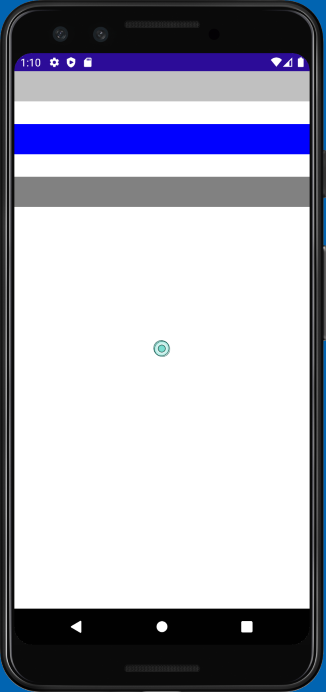
다음 스크린샷은 UI가 Android에서 렌더링되는 방식을 보여줍니다.

StackLayout의 방향을 설정하는 방법
StackLayout을 사용하여 자식을 열 또는 행으로 정렬할 수 있습니다. 이 동작은 Orientation 속성을 설정하여 제어할 수 있습니다. 지금까지 세로 StackLayout만 살펴보았습니다.
기본값은 Vertical입니다. Orientation을 명시적으로 Vertical로 설정하는 것은 여러분의 선택입니다. 코드가 좀 더 자체 문서화되는 명시적 설정을 선호하는 프로그래머도 있습니다.
다음은 XAML에서 Orientation을 Horizontal로 설정하는 예제입니다.
<StackLayout x:Name="stack" Orientation="Horizontal">
<BoxView Color="Silver" WidthRequest="40"/>
<BoxView Color="Blue" WidthRequest="40"/>
<BoxView Color="Gray" WidthRequest="40"/>
</StackLayout>
참고
이전 연습에서 설명한 대로 StackPanel의 방향이 변경되면 각 BoxView의 HeightRequest 속성이 무시됩니다. 대신 WidthRequest를 설정합니다.
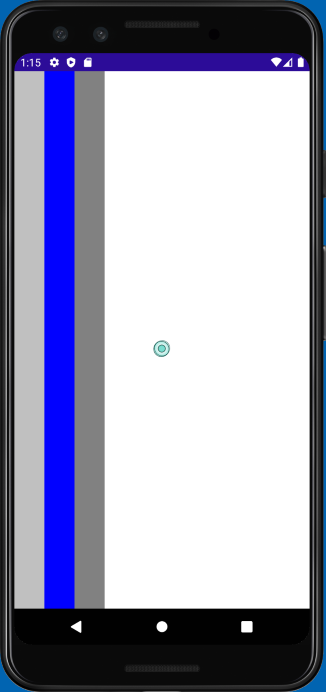
다음 스크린샷은 UI가 Android 디바이스에서 렌더링되는 방식을 보여줍니다.

StackLayout에서 보기의 LayoutOptions 설정
모든 보기에는 VerticalOptions 및 HorizontalOptions 속성이 있습니다. 이러한 속성을 사용하여 레이아웃 패널에서 제공하는 사각형 표시 영역 내에서 보기의 위치를 설정할 수 있습니다.
앞에서 언급한 것처럼 StackLayout을 사용하면 LayoutOptions 속성의 동작은 StackLayout의 Orientation 속성에 따라 결정됩니다. StackLayout은 Orientation과 반대 방향으로 LayoutOptions 속성을 사용합니다. 기본적으로 스택 레이아웃의 요소에는 스택 레이아웃의 Orientation과(와) 같은 방향으로 추가 공간이 할당되지 않습니다. 이 기본 사례에서 해당 방향에 대한 위치를 할당해도 요소의 렌더링은 변경되지 않습니다. 그러나 위치가 확장과 결합되면 렌더링이 변경됩니다.
확장은 어떻습니까?
이전 단원에서 설명했듯이 LayoutOptions 구조에는 이제 .NET MAUI에서 더 이상 사용되지 않는 Expands(이)라는 bool 속성이 있습니다. VerticalOptions 및 HorizontalOptions을(를) 설정하면 StartAndExpand, CenterAndExpand, EndAndExpand, FillAndExpand의 LayoutOptions을(를) 확인할 수 있습니다. LayoutOptions을(를) 이러한 AndExpand 옵션 중 하나로 설정하면 해당 옵션은 무시되고 Start, Center, End 또는 Fill와(과) 같이 LayoutOptions의 첫 번째 부분이 사용됩니다. Xamarin.Forms에서 마이그레이션하는 경우 이러한 속성에서 모든 AndExpand을(를) 제거해야 합니다. 모듈의 뒷부분에서는 Grid에 대해 알아볼 때 유사한 기능을 달성하는 방법을 알아봅니다.
최적화된 StackLayout
앞서 언급했듯이 VerticalStackLayout 및 HorizontalStackLayout은 미리 정의된 방향을 사용하여 최적화된 StackLayout 컨트롤입니다. 가능한 경우 최상의 레이아웃 성능을 위해 이러한 컨트롤을 사용하는 것이 좋습니다. 이러한 레이아웃에는 일반 StackLayout이 가지고 있는 LayoutOptions 기능과 Spacing 기능이 있습니다.
<VerticalStackLayout Spacing="30">
<BoxView Color="Silver" HeightRequest="40" />
<BoxView Color="Blue" HeightRequest="40" />
<BoxView Color="Gray" HeightRequest="40"/>
</VerticalStackLayout>
<HorizontalStackLayout Spacing="30">
<BoxView Color="Silver" WidthRequest="40" />
<BoxView Color="Blue" WidthRequest="40" />
<BoxView Color="Gray" WidthRequest="40" />
</HorizontalStackLayout>