연습: 탐색 페이지와 함께 탭 페이지 사용
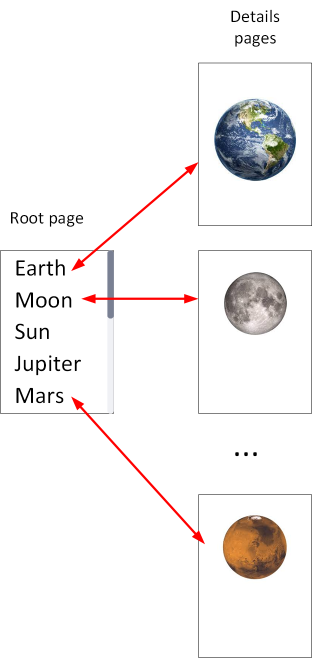
천문학 앱에서 사용자가 다양한 천체를 선택하고 해당 세부 정보를 표시할 수 있는 페이지를 추가해 달라는 요청을 받았습니다. 천체는 얼마든지 있을 수 있으므로 각 천체에 대해 탭을 만드는 것은 실행 가능한 방법이 아닙니다. 따라서 사용자가 보고 싶은 천체를 선택할 수 있도록 목록이 포함된 또 다른 페이지를 추가하기로 결정합니다. 사용자는 이 목록에서 신체를 선택할 수 있으며 앱은 해당 신체에 대한 세부 정보를 새 페이지에 표시합니다. 목록 페이지는 스택 탐색을 위한 루트 페이지 역할을 합니다. 목록 페이지는 기존 사용자 인터페이스에서 하나의 탭으로 추가합니다.

시작 솔루션 열기
이 모듈의 시작 부분에서 복제한 리포지토리에서 exercise3 폴더로 이동한 다음, start 폴더로 이동합니다.
Visual Studio를 사용하여 Astronomy.sln 솔루션을 열거나 Visual Studio Code에서 폴더를 엽니다.
참고 항목
이 솔루션에는 이전 연습에서 사용한 앱 버전에 없는 페이지가 포함되어 있습니다.
솔루션 탐색기 창에서 페이지 폴더를 엽니다. 이 폴더에는 MoonPhasePage, SunrisePage 및 AboutPage 파일 외에도 두 개의 페이지가 더 포함되어 있습니다.
AstronomicalBodiesPage. 이 페이지에는 사용자가 태양, 달, 지구, 핼리 혜성에 대한 세부 정보를 선택할 수 있게 해주는 4개의 단추가 포함되어 있습니다. 현재 앱 버전은 단순한 개념 증명입니다. 앞으로는 이 페이지를 통해 사용자가 더 큰 목록에서 선택할 수 있습니다.
AstronomicalBodyPage. 이 페이지는 천체 정보를 표시하기 위해 사용됩니다.
AstronomicalBodiesPage는 Astronomy 플라이아웃을 클릭할 때 나타나는 페이지에 이미 탭으로 추가되어 있습니다.
세부 정보 페이지의 경로 추가
AstronomicalBodyPage로 이동하려면 AppShell 클래스의 생성자에 등록하여 경로를 설정해야 합니다.
public AppShell() { InitializeComponent(); Routing.RegisterRoute("astronomicalbodydetails", typeof(AstronomicalBodyPage)); }
세부 정보 페이지로 이동합니다.
이제 탐색을 수행해야 합니다. AstronomicalBodiesPage.xaml.cs에서 페이지의 각
Button에 대해 클릭 이벤트 처리기를 만듭니다.public AstronomicalBodiesPage() { InitializeComponent(); btnComet.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails"); btnEarth.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails"); btnMoon.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails"); btnSun.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails"); }Button을 클릭할 때마다 앱은 AstronomicalBodyPage 페이지로 이동합니다. 하지만 아직 표시할 천체 유형이 무엇인지를 전송해야 합니다.AstronomicalBodyPage에 데이터를 전송하기 위해 경로 정보에 쿼리 매개 변수 문자열을 추가합니다. 문자열은
?astroName=astroBodyToDisplay형식입니다.btnComet.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails?astroName=comet"); btnEarth.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails?astroName=earth"); btnMoon.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails?astroName=moon"); btnSun.Clicked += async (s, e) => await Shell.Current.GoToAsync("astronomicalbodydetails?astroName=sun");AstronomicalBodyPage에서 데이터를 수신하기 위해 먼저 수신 데이터를 저장할 클래스 수준 속성을 만듭니다. 이 EventHandler의 이름을
AstroName로 지정합니다.string astroName; public string AstroName { get => astroName; set { astroName = value; // this is a custom function to update the UI immediately UpdateAstroBodyUI(astroName); } }여기에서
UpdateAstroBodyUI(astroName)은AstroName속성이 설정되었을 때 즉시 사용자 인터페이스를 업데이트하기 위해 사용되는 도우미 함수입니다.그런 다음, 수신 쿼리 매개 변수에 만든 속성을 매핑하는 주석을 사용해서 클래스를 데코레이트해야 합니다.
[QueryProperty(nameof(AstroName), "astroName")] public partial class AstronomicalBodyPage { ... }앱을 시작하고 제목이 Bodies인 탭을 선택합니다.
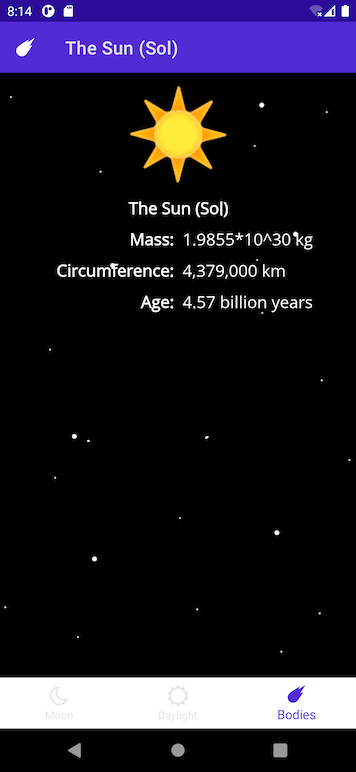
태양 단추를 선택합니다. 태양에 대한 세부 정보가 표시됩니다. 탐색 모음에는 사용자가 천체 목록으로 돌아갈 수 있게 해주는 뒤로 화살표가 포함됩니다. 나머지 탭도 계속 표시되고 활성 상태입니다.

앱을 닫고 Visual Studio 또는 Visual Studio Code로 돌아갑니다.