연습: 탭 탐색 구현
천문학 앱에서는 탭을 플라이아웃과 결합하여 여러 페이지 간의 탐색을 지원하라는 요청을 받았습니다.
가장 먼저 하기로 결정한 것은 플라이아웃에서 모든 페이지를 제거하고 앱의 느낌을 확인할 수 있도록 TabBar에 추가하는 것입니다.
TabBar 추가
솔루션 탐색기 창에서 AppShell.xaml 페이지를 엽니다.
XAML 태그 페이지에서
<Shell>내부의 모든 것을 삭제합니다.<TabBar>및 빈<Tab>을 만듭니다.<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab> </Tab> </TabBar> </Shell>다음으로,
Tab에ShellContent를 추가하고 해당 콘텐츠를MoonPhasePage로 설정합니다.<TabBar> <Tab> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> </TabBar>이제 탭에 표시할 제목과
Title및Icon속성을 사용하는 아이콘을 제공합니다.<Tab Title="Moon Phase" Icon="moon.png">또 다른
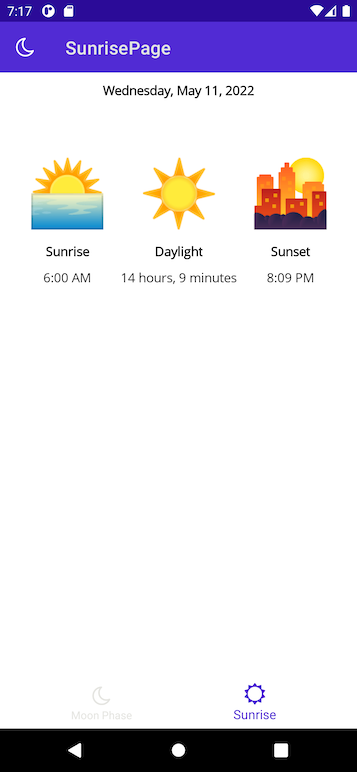
Tab을SunrisePage에 추가합니다.Title을 일출로 설정하고 해당Icon을 sun.png로 설정합니다. 완성된 XAML은 다음과 같습니다.<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab Title="Moon Phase" Icon="moon.png"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> <Tab Title="Sunrise" Icon="sun.png"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </Tab> </TabBar> </Shell>앱을 실행하여 모양을 확인합니다.

탭 페이지를 플라이아웃과 결합
동일한 탭 페이지에 달 위상과 일출 페이지가 있는 것이 합리적이라고 판단했고 또한 정보 페이지를 별도로 유지하는 것이 좋을 것 같아서 플라이아웃을 다시 추가하기로 결정했습니다. 첫 번째 플라이아웃 항목은 탭 페이지를 표시하고 두 번째 플라이아웃 항목은 정보 페이지를 표시합니다.
TabBar및 포함된 모든 자식 항목을 삭제합니다.그 자리에
<FlyoutItem>을 추가합니다. 그Title속성을 천문학으로 설정하고 해당 아이콘을 moon.png로 설정합니다.<FlyoutItem Title="Astronomy" Icon="moon.png"> </FlyoutItem><FlyoutItem>내에서MoonPhasePage를 가리키는<ShellContent>를 추가합니다. 그Title속성을 달 위상으로 설정하고Icon속성을 moon.png로 설정합니다.<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> </FlyoutItem>동일한
<FlyoutItem>내에서SunrisePage를 가리키도록 다른<ShellContent>항목을 추가합니다. 그Title속성을 일출로 설정하고Icon속성을 sun.png로 설정합니다.<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> <ShellContent Title="Sunrise" Icon="sun.png" ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem>이제 이 플라이아웃 항목을 탭하면 두 개의 탭이 있는 탭 페이지가 표시됩니다.
AboutPage를 가리키는 새 플라이아웃 항목을 만들려면 새<FlyoutItem>을 추가합니다. 그Title속성을 정보로 설정하고Icon속성을 question.png로 설정합니다.<FlyoutItem>내에서 해당AboutPage를 가리키는<ShellContent>를 추가합니다.<FlyoutItem Title="About" Icon="question.png"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>앱을 다시 실행합니다. 플라이아웃에 두 개의 항목이 표시됩니다. 첫 번째 항목은
MoonPhasePage및SunrisePage를 포함하는 탭 페이지를 엽니다. 두 번째 항목은AboutPage을 홀로 표시합니다.
도움이 필요하신가요?
AppShell.xaml에 대한 최종 XAML 코드는 다음 예제와 같습니다.
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="Astronomy.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Astronomy.Pages"
FlyoutIcon="moon.png">
<!-- You can add this back in for the header -->
<!--<Shell.FlyoutHeader>
<Grid HeightRequest="100" BackgroundColor="DarkSlateBlue">
<Image Source="moon.png"/>
</Grid>
</Shell.FlyoutHeader>-->
<FlyoutItem Title="Astronomy" Icon="moon.png">
<ShellContent Title="Moon Phase" Icon="moon.png"
ContentTemplate="{DataTemplate local:MoonPhasePage}"/>
<ShellContent Title="Sunrise" Icon="sun.png"
ContentTemplate="{DataTemplate local:SunrisePage}"/>
</FlyoutItem>
<FlyoutItem Title="About" Icon="question.png">
<ShellContent
ContentTemplate="{DataTemplate local:AboutPage}"/>
</FlyoutItem>
</Shell>