플라이아웃 탐색 구현
플라이아웃 탐색은 메뉴 항목 창이 디바이스 화면 측면에서 슬라이드(또는 플라이아웃)되는 탐색 유형입니다. "햄버거" 메뉴를 탭하면 세 개의 가로줄이 서로 쌓인 아이콘이 호출됩니다.
이 단원에서는 .NET MAUI(다중 플랫폼 앱 UI)에서 플라이아웃 탐색을 구현하는 앱을 빌드하는 방법을 알아봅니다.
플라이아웃 탐색이란?
플라이아웃 탐색은 애플리케이션 내에서 컨텍스트를 빠르게 전환할 수 있게 해주는 메뉴를 표시합니다.
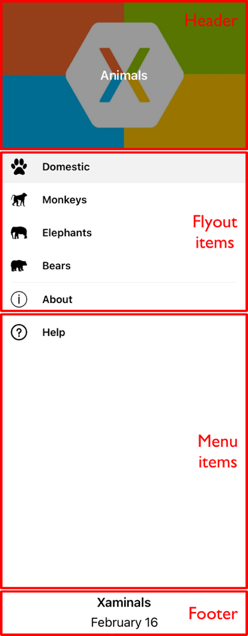
플라이아웃 메뉴는 Header, FlyoutItems, MenuItems 및 Footer의 여러 부분들로 구성됩니다.
다음 이미지는 각 플라이아웃 부분의 예시입니다.

플라이아웃 메뉴가 항상 표시되지는 않기 때문에 애플리케이션의 여러 개념 부분 간에 컨텍스트 전환을 위해 사용될 수 있습니다. 예를 들어 어떤 플라이아웃 항목은 데이터 입력 페이지(또는 여러 페이지)로 연결되고, 다른 어떤 항목은 정보 페이지로 연결될 수 있습니다.
.NET MAUI 앱의 플라이아웃 탐색
FlyoutItem 클래스를 사용하여 .NET MAUI에서 플라이아웃 탐색을 구현합니다. FlyoutItem은 .NET MAUI에서 제공되는 셸 앱 개발 패러다임의 일부입니다.
.NET MAUI에서 플라이아웃을 사용한 탐색은 FlyoutItem 항목을 탭할 때 발생합니다. FlyoutItem 앱에 표시되는 콘텐츠를 자동으로 전환합니다. ShellContent 속성을 설정하여 FlyoutItem을(를) 탭할 때 표시되는 내용을 지정합니다. 이 속성은 애플리케이션의 페이지를 가리킵니다.
FlyoutItem은 애플리케이션의 기본 페이지로 작동하는 Shell 페이지에 호스트되어야 합니다. 그리고 FlyoutItem을 원하는 만큼 설정할 수 있습니다.
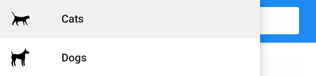
다음 예제에서는 두 플라이아웃 항목을 포함하는 플라이아웃을 만듭니다.
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<FlyoutItem Title="Cats"
Icon="cat.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</FlyoutItem>
<FlyoutItem Title="Dogs"
Icon="dog.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</FlyoutItem>
</Shell>
플라이아웃 만들기
플라이아웃에 하나 이상의 플라이아웃 항목을 추가할 수 있습니다. FlyoutItem 개체는 각 플라이아웃 항목을 나타냅니다. 각 FlyoutItem 개체는 앱의 MainPage로 작동하는 서브클래싱된 Shell 개체의 자식입니다.
Shell 개체에는 Shell 시각적 계층 구조를 간소화할 수 있는 암시적 변환 연산자가 있습니다. 이러한 단순화는 서브클래싱된 Shell 개체는 FlyoutItem 개체 또는 TabBar 개체만 포함할 수 있고, 이 개체들은 Tab 개체만 포함할 수 있고, 또 이 개체는 ShellContent 개체만 포함할 수 있기 때문에 가능합니다.
이러한 암시적 변환 연산자를 사용하여 이전 예제에서 FlyoutItem 및 Tab 개체를 제거할 수 있습니다.
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Shell>
이 코드는 두 개의 항목이 있는 플라이아웃을 생성합니다. 앱이 열리면 기본적으로 CatsPage이(가) 표시됩니다. 두 번째 항목을 탭하면 DogsPage이(가) 표시됩니다.

플라이아웃 메뉴 항목
메뉴 항목은 필요에 따라 플라이아웃에 추가할 수 있습니다. MenuItem 개체는 각 메뉴 항목을 나타냅니다. 메뉴 항목은 탭했을 때 페이지가 표시되는 대신 작업이 수행된다는 점에서 단추와 비슷합니다.
플라이아웃에서 MenuItem 개체의 위치는 Shell 시각적 계층 구조에서의 선언 순서에 따라 달라집니다. 따라서 FlyoutItem 개체 앞에 선언된 MenuItem 개체는 플라이아웃에서 FlyoutItem 개체 앞에 나타나고 FlyoutItem 개체 뒤에 선언된 MenuItem 개체는 플라이아웃에서 FlyoutItem 개체 뒤에 나타납니다.
<Shell ...>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/dotnet/maui/fundamentals/shell" />
</Shell>
플라이아웃 머리글과 바닥글
플라이아웃 머리글은 필요에 따라 플라이아웃 맨 위에 표시되는 콘텐츠입니다. 바인딩 가능한 Shell.FlyoutHeader 속성으로 개체를 설정하여 헤더의 모양을 정의합니다.
<Shell ...>
<Shell.FlyoutHeader>
<Grid>
<Image Source="header-image.png" />
</Grid>
</Shell.FlyoutHeader>
</Shell>
플라이아웃 바닥글은 필요에 따라 플라이아웃 아래쪽에 표시되는 콘텐츠입니다. 바인딩 가능한 Shell.FlyoutFooter 속성으로 개체를 설정하여 바닥글의 모양을 정의합니다.
<Shell ...>
<Shell.FlyoutFooter>
<Grid>
<Image Source="footer-image.png" />
</Grid>
</Shell.FlyoutFooter>
</Shell>