연습 - 모듈 만들기 및 사용하기
장난감 웜뱃 출시를 위해 회사 웹 사이트에 콘텐츠 배달 네트워크(또는 CDN)를 추가해야 합니다. 그러나 회사의 다른 팀에서는 CDN이 필요하지 않다고 합니다. 이 연습에서는 웹 사이트와 CDN에 대한 모듈을 만들고 템플릿에 모듈을 추가합니다.
프로세스 중에 다음을 수행합니다.
- 애플리케이션에 모듈을 추가합니다.
- 모듈을 사용하는 Bicep 템플릿을 만듭니다.
- CDN에 다른 모듈을 추가합니다.
- CDN 모듈을 템플릿에 추가하고 선택 사항으로 만듭니다.
- Azure에 템플릿을 배포합니다.
- 배포 기록을 검토합니다.
이 연습에서는 Visual Studio Code용 Bicep 확장을 사용합니다. Visual Studio Code에서 해당 확장을 설치해야 합니다.
빈 Bicep 파일 만들기
Visual Studio Code를 엽니다.
main.bicep이라는 새 파일을 만듭니다.
Visual Studio Code에서 Bicep 도구가 로드되도록 빈 파일을 저장합니다.
파일>을 다른 이름으로 저장을 선택하거나 Windows의 경우 Ctrl+S(macOS의 경우 ⌘+S)를 선택할 수 있습니다. 파일 저장 위치를 기억해야 합니다. 예를 들어, 파일을 저장할 templates 폴더를 만들 수 있습니다.
애플리케이션에 대해 모듈 만들기
main.bicep 파일을 만든 동일한 폴더에 modules라는 새로운 폴더를 만듭니다. modules 폴더에서 app.bicep이라는 파일을 만듭니다. 파일을 저장합니다.
app.bicep 파일에 다음 콘텐츠를 추가합니다.
@description('The Azure region into which the resources should be deployed.') param location string @description('The name of the App Service app.') param appServiceAppName string @description('The name of the App Service plan.') param appServicePlanName string @description('The name of the App Service plan SKU.') param appServicePlanSkuName string resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } } @description('The default host name of the App Service app.') output appServiceAppHostName string = appServiceApp.properties.defaultHostName해당 파일은 Azure App Service 요금제와 앱을 배포합니다. 모듈은 상당히 일반적이라는 점을 유의하세요. 모듈은 리소스 이름 또는 App Service 요금제의 SKU에 관한 어떠한 가정도 포함하지 않습니다. 그러므로 다양한 배포에 모듈을 쉽게 재사용할 수 있습니다.
변경 내용을 파일에 저장합니다.
Bicep 템플릿에 모듈 추가
여기에서 Bicep 템플릿에 앱 모듈을 시작점으로 추가합니다.
main.bicep 파일을 엽니다.
다음 매개 변수와 변수를 파일에 추가합니다.
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-product-launch-plan'이것은 장난감 웹 사이트에 배포하려는 템플릿이므로 조금 더 구체적입니다. App Service 요금제 이름은 변수로 정의됩니다. SKU 매개 변수에는 장난감 출시 웹 사이트에 적합한 기본값이 있습니다.
팁
location매개 변수를westus3로 설정하도록 지정합니다. 일반적으로resourceGroup().location속성을 사용하여 리소스 그룹과 동일한 위치에 리소스를 만듭니다. 그러나 Microsoft Learn 샌드박스를 사용하는 경우 리소스 그룹의 위치와 일치하지 않는 특정 Azure 지역을 사용해야 합니다.매개 변수 아래에 빈 줄을 만듭니다. 이제 앱 모듈 정의의 첫 번째 줄을 입력합니다.
module app 'modules/app.bicep' = {입력할 때 Visual Studio Code용 Bicep 확장이 모듈 선언을 스캐폴딩하는 것을 지원합니다. 모듈에 경로를 입력하고 등호(
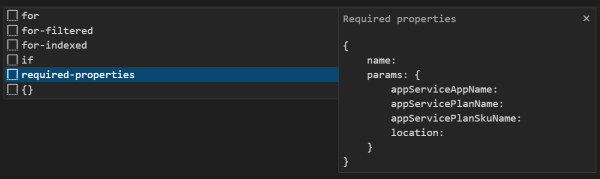
=) 문자를 입력하면 몇 가지 옵션이 포함된 팝업 항목 메뉴가 표시됩니다.팝업 항목 메뉴에서 필수 속성을 선택합니다.

모듈 선언을 완료합니다.
module app 'modules/app.bicep' = { name: 'toy-launch-app' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }파일 하단에서 출력을 정의합니다.
@description('The host name to use to access the website.') output websiteHostName string = app.outputs.appServiceAppHostName변경 내용을 파일에 저장합니다.
콘텐츠 배달 네트워크에 대한 모듈 만들기
modules 폴더에서 cdn.bicep이라는 파일을 만듭니다. 파일을 저장합니다.
cdn.bicep 파일에 다음 콘텐츠를 추가합니다.
@description('The host name (address) of the origin server.') param originHostName string @description('The name of the CDN profile.') param profileName string = 'cdn-${uniqueString(resourceGroup().id)}' @description('The name of the CDN endpoint') param endpointName string = 'endpoint-${uniqueString(resourceGroup().id)}' @description('Indicates whether the CDN endpoint requires HTTPS connections.') param httpsOnly bool var originName = 'my-origin' resource cdnProfile 'Microsoft.Cdn/profiles@2024-02-01' = { name: profileName location: 'global' sku: { name: 'Standard_Microsoft' } } resource endpoint 'Microsoft.Cdn/profiles/endpoints@2024-02-01' = { parent: cdnProfile name: endpointName location: 'global' properties: { originHostHeader: originHostName isHttpAllowed: !httpsOnly isHttpsAllowed: true queryStringCachingBehavior: 'IgnoreQueryString' contentTypesToCompress: [ 'text/plain' 'text/html' 'text/css' 'application/x-javascript' 'text/javascript' ] isCompressionEnabled: true origins: [ { name: originName properties: { hostName: originHostName } } ] } } @description('The host name of the CDN endpoint.') output endpointHostName string = endpoint.properties.hostName해당 파일은 CDN 프로필과 CDN 엔드포인트라는 두 가지 리소스를 배포합니다.
변경 내용을 파일에 저장합니다.
기본 Bicep 템플릿에 모듈 추가
main.bicep 파일을 엽니다.
appServicePlanSkuName매개 변수 아래에 다음 매개 변수를 추가합니다.@description('Indicates whether a CDN should be deployed.') param deployCdn bool = trueapp모듈 정의 아래에cdn모듈을 정의합니다.module cdn 'modules/cdn.bicep' = if (deployCdn) { name: 'toy-launch-cdn' params: { httpsOnly: true originHostName: app.outputs.appServiceAppHostName } }모듈에는
deployCdn매개 변수의 값이true로 설정된 경우에만 배포되도록 하는 조건이 있습니다. 또한 모듈의originHostName매개 변수는app모듈의appServiceAppHostName출력값으로 설정됩니다.올바른 호스트 이름을 선택하도록 호스트 이름 출력을 업데이트합니다. CDN을 배포할 때 호스트 이름을 CDN 엔드포인트의 호스트 이름으로 지정합니다.
output websiteHostName string = deployCdn ? cdn.outputs.endpointHostName : app.outputs.appServiceAppHostName변경 내용을 파일에 저장합니다.
Azure에 Bicep 템플릿 배포
Azure에 해당 템플릿을 배포하려면 Visual Studio Code 터미널에서 Azure 계정에 로그인해야 합니다. Azure CLI가 설치되어 있어야 하며, 샌드박스를 활성화할 때 사용한 것과 동일한 계정으로 로그인해야 합니다.
터미널 메뉴에서 새 터미널을 선택합니다. 터미널 창은 일반적으로 화면의 아래쪽 절반에서 열립니다.
터미널 창의 오른쪽에 표시된 셸이 bash이면 올바른 셸이 열리고 다음 섹션으로 건너뛸 수 있습니다.

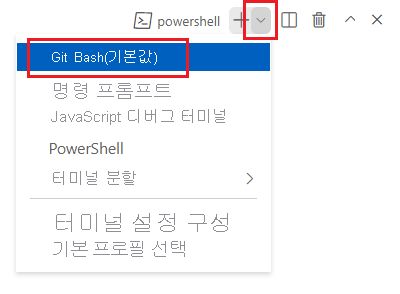
bash 이외의 셸이 나타나면 셸 드롭다운 화살표를 선택한 다음 Azure Cloud Shell(Bash)을 선택합니다.

터미널 셸 목록에서 bash를 선택합니다.

터미널에서 템플릿을 저장한 디렉터리로 이동합니다. 예를 들어, templates 폴더에 템플릿을 저장한 경우 다음 명령을 사용할 수 있습니다.
cd templates
Bicep 설치
다음 명령을 실행하여 최신 버전의 Bicep이 있는지 확인합니다.
az bicep install && az bicep upgrade
Azure에 로그인
Visual Studio Code 터미널에서 다음 명령을 실행하여 Azure에 로그인합니다.
az login열리는 브라우저에서 Azure 계정에 로그인합니다.
Visual Studio Code 터미널에 이 계정과 연결된 구독 목록이 표시됩니다.
이 세션에서 실행하는 모든 Azure CLI 명령의 기본 구독을 설정합니다.
az account set --subscription "Concierge Subscription"참고
최근에 샌드박스를 두 개 이상 사용한 경우에는 터미널에 ‘컨시어지 구독’ 인스턴스가 두 개 이상 표시될 수 있습니다. 이 경우 다음 두 단계를 사용하여 하나를 기본 구독으로 설정합니다. 이전 명령이 성공했고 ‘컨시어지 구독’ 한 개만 표시되는 경우에는 다음 두 단계를 건너뜁니다.
컨시어지 구독 ID를 가져옵니다.
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output table구독 ID를 사용하여 기본 구독을 설정합니다. {your subscription ID}를 최신 Concierge Subscription ID로 바꿉니다.
az account set --subscription {your subscription ID}
기본 리소스 그룹 설정
Azure CLI를 사용하는 경우 기본 리소스 그룹을 설정하고 이 연습의 나머지 Azure CLI 명령에서 매개 변수를 생략할 수 있습니다. 기본값을 샌드박스 환경에서 생성된 리소스 그룹으로 설정합니다.
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
Azure에 템플릿 배포
Visual Studio Code의 터미널에서 다음 코드를 실행하여 Azure에 Bicep 템플릿을 배포합니다. 이 프로세스는 1~2분 정도 걸릴 수 있으며, 이후 배포에 성공합니다.
az deployment group create --template-file main.bicep
Running... 상태가 터미널에 표시됩니다.
이 템플릿을 Azure에 배포하려면 Visual Studio Code 터미널에서 Azure 계정에 로그인합니다. Azure PowerShell을 설치했고 샌드박스를 활성화한 것과 동일한 계정에 로그인했는지 확인합니다.
터미널 메뉴에서 새 터미널을 선택합니다. 터미널 창은 일반적으로 화면의 아래쪽 절반에서 열립니다.
터미널 창의 오른쪽에 표시된 셸이 powershell 또는 pwsh이면 올바른 셸이 열리고 다음 섹션으로 건너뛸 수 있습니다.

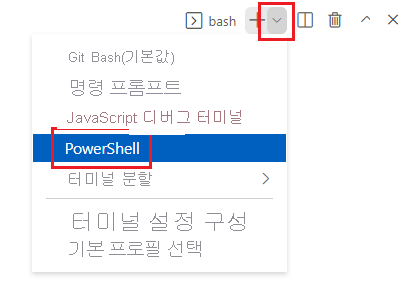
powershell 또는 pwsh 이외의 셸이 나타나면 셸 드롭다운 화살표를 선택한 다음, PowerShell을 선택합니다.

터미널 셸 목록에서 powershell 또는 pwsh를 선택합니다.

터미널에서 템플릿을 저장한 디렉터리로 이동합니다. 예를 들어, templates 폴더에 템플릿을 저장한 경우 다음 명령을 사용할 수 있습니다.
Set-Location -Path templates
Bicep CLI 설치
Azure PowerShell에서 Bicep을 사용하려면 Bicep CLI를 설치합니다.
Azure PowerShell을 사용하여 Azure에 로그인
Visual Studio Code 터미널에서 다음 명령을 실행합니다.
Connect-AzAccountAzure 계정에 로그인할 수 있도록 브라우저가 열립니다.
Azure에 로그인하면 터미널에 계정과 연결된 구독 목록이 표시됩니다.
샌드박스를 활성화한 경우 ‘컨시어지 구독’이라는 구독이 표시됩니다. 나머지 연습에서 해당 구독을 사용합니다.
이 세션에서 실행하는 모든 Azure PowerShell 명령의 기본 구독을 설정합니다.
$context = Get-AzSubscription -SubscriptionName 'Concierge Subscription' Set-AzContext $context참고
최근에 샌드박스를 두 개 이상 사용한 경우에는 터미널에 ‘컨시어지 구독’ 인스턴스가 두 개 이상 표시될 수 있습니다. 이 경우 다음 두 단계를 사용하여 하나를 기본 구독으로 설정합니다. 이전 명령이 성공했고 ‘컨시어지 구독’ 한 개만 표시되는 경우에는 다음 두 단계를 건너뜁니다.
구독 ID를 복사합니다. 다음 명령을 실행하면 구독 및 해당 ID가 나열됩니다.
Concierge Subscription을 찾은 다음 두 번째 열에서 ID를 복사합니다.aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e과 같이 표시됩니다.Get-AzSubscription활성 구독을 ‘컨시어지 구독’으로 변경합니다. {Your subscription ID}를 방금 복사한 항목으로 바꿔야 합니다.
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
기본 리소스 그룹 설정
기본 리소스 그룹을 설정하고 이 연습의 나머지 Azure PowerShell 명령에서 매개 변수를 생략할 수 있습니다. 이 기본값을 샌드박스 환경에서 생성된 리소스 그룹으로 설정합니다.
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
Azure에 템플릿 배포
터미널에서 다음 Azure PowerShell 명령을 사용하여 템플릿을 Azure에 배포합니다. 완료하는 데 1~2분 정도 걸릴 수 있으며 이후 배포에 성공합니다.
New-AzResourceGroupDeployment -TemplateFile main.bicep
배포 기록 검토
Azure Portal로 이동하여 샌드박스 구독에 있는지 확인합니다.
- 페이지의 오른쪽 위에 있는 아바타를 선택합니다.
- 디렉터리 전환을 선택합니다. 목록에서 Microsoft Learn 샌드박스 디렉터리를 선택합니다.
왼쪽 패널에서 리소스 그룹을 선택합니다.
[샌드박스 리소스 그룹 이름] 을 선택합니다.왼쪽 메뉴에서 배포를 선택합니다.

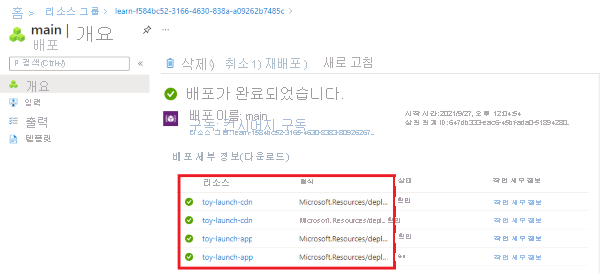
세 개의 배포가 나열됩니다.
기본 배포를 선택하고 배포 세부 정보를 확장합니다.
두 모듈이 모두 나열되고 해당 형식이
Microsoft.Resources/deployments로 표시됩니다. 해당 출력이 템플릿 내에서도 참조되기 때문에 모듈은 두 번 나열됩니다.
toy-launch-cdn 및 toy-launch-app 배포를 선택하고 각각에 배포된 리소스를 검토합니다. 각 모듈에 정의된 리소스에 해당합니다.
웹 사이트 테스트
toy-launch-app 배포를 선택합니다.
출력을 선택합니다.

appServiceAppHostName출력에 대한 복사 단추를 선택합니다.새 브라우저 탭에서 이전 단계에서 복사한 주소로 이동합니다. 주소는
https://로 시작해야 합니다.
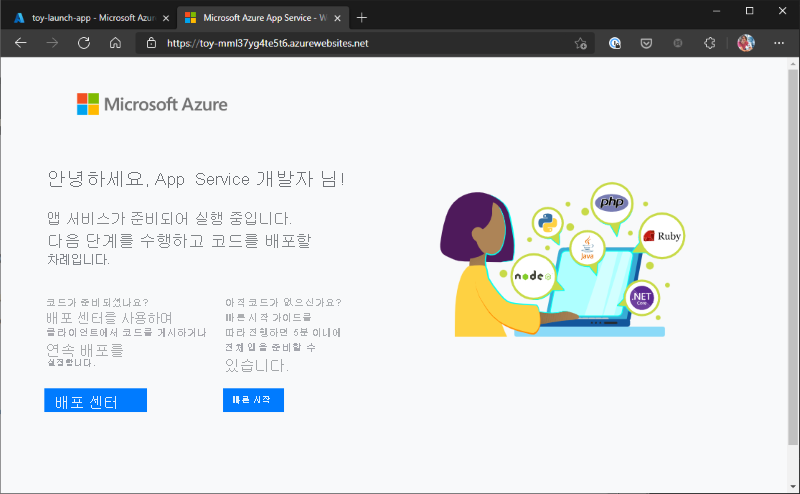
앱을 배포한 것을 보여 주는 App Service 홈페이지가 표시됩니다.
기본 배포로 이동하여 출력을 선택합니다.
websiteHostName출력값을 복사합니다. Azure Content Delivery Network 호스트 이름이므로 해당 호스트 이름이 다릅니다.새 브라우저 탭에서 이전 단계에서 복사한 호스트 이름으로 이동합니다.
https://를 주소 시작 부분에 추가합니다.CDN 엔드포인트는 활성화되는 데 몇 분 정도 걸립니다. 페이지를 찾을 수 없음 오류가 표시되면 몇 분 정도 기다린 후 링크를 다시 붙여 넣습니다. 또한 HTTPS를 사용할 수 있도록 URL의 시작 부분에
https://를 추가합니다.CDN 엔드포인트가 활성화되면 동일한 App Service 홈페이지가 표시됩니다. 이번에는 웹 사이트의 성능 향상에 도움이 되는 Azure Content Delivery Network 서비스를 통해 제공됩니다.