연습 - Bicep 템플릿에서 리소스 정의
참고
처음으로 샌드박스를 활성화하고 약관에 동의하면 Microsoft 계정이 Microsoft Learn 샌드박스라는 새로운 Azure 디렉터리와 연결됩니다. 또한 Concierge Subscription이라는 특수 구독에도 추가됩니다.
장난감 출시 웹 사이트를 위해 먼저 기본 Bicep 템플릿을 만들어 개념 증명을 만듭니다. 이 연습에서는 스토리지 계정, Azure App Service 플랜 및 앱을 만듭니다. 나중에 템플릿을 수정하여 재사용성을 높일 것입니다.
프로세스 중에 다음을 수행합니다.
- 하드 코드된 값을 포함하는 단일 스토리지 계정 리소스를 정의하는 템플릿을 만듭니다.
- 인프라를 프로비저닝하고 결과를 확인합니다.
- 템플릿에 App Service 플랜 및 앱을 추가합니다.
- 새 리소스를 보려면 인프라를 다시 프로비저닝합니다.
이 연습에서는 Visual Studio Code용 Bicep 확장을 사용합니다. Visual Studio Code에서 해당 확장을 설치해야 합니다.
스토리지 계정을 포함하는 Bicep 템플릿 만들기
Visual Studio Code를 엽니다.
main.bicep이라는 새 파일을 만듭니다.
Visual Studio Code에서 Bicep 도구가 로드되도록 빈 파일을 저장합니다.
파일>다른 이름으로 저장을 선택해도 되고 Windows에서 Ctrl+S(macOS는 ⌘+S) 키를 눌러도 됩니다. 파일을 저장한 위치를 기억해야 합니다. 예를 들어, 파일을 저장할 templates 폴더를 만들 수 있습니다.
다음 Bicep 코드를 파일에 추가합니다. 조금 뒤에 템플릿을 배포할 것입니다. 도구가 Bicep 파일을 작성하는 데 어떤 도움을 주는지 확인할 수 있도록 복사하여 붙여넣는 대신, 코드를 직접 입력하는 것이 좋습니다.
resource storageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = { name: 'toylaunchstorage' location: 'eastus' sku: { name: 'Standard_LRS' } kind: 'StorageV2' properties: { accessTier: 'Hot' } }팁
Bicep은 줄 바꿈 위치에 대해 엄격하므로 여기에 나열된 것과 다른 위치에 줄 바꿈을 넣지 않도록 해야 합니다.
입력 시 Visual Studio Code가 자동으로 속성 이름을 제안합니다. Visual Studio Code용 Bicep 확장은 템플릿에서 정의되는 리소스를 이해하여 사용할 수 있는 속성 및 값을 나열합니다.
모든 스토리지 계정에 전역적으로 고유한 이름이 필요하기 때문에 스토리지 계정의 이름을
toylaunchstorage에서 고유할 가능성이 높은 이름으로 업데이트합니다. 이름이 3~24자이고 소문자와 숫자만 포함되어 있는지 확인합니다.중요
이 단계를 건너뛰지 마세요. 건너뛰면 Bicep 파일이 성공적으로 배포되지 않습니다.
변경 내용을 파일에 저장합니다.
Azure에 Bicep 템플릿 배포
Azure에 해당 템플릿을 배포하려면 Visual Studio Code 터미널에서 Azure 계정에 로그인해야 합니다. Azure CLI가 설치되어 있어야 하며, 샌드박스를 활성화할 때 사용한 것과 동일한 계정으로 로그인해야 합니다.
터미널 메뉴에서 새 터미널을 선택합니다. 터미널 창은 일반적으로 화면의 아래쪽 절반에서 열립니다.
터미널 창의 오른쪽에 표시된 셸이 bash이면 올바른 셸이 열리고 다음 섹션으로 건너뛸 수 있습니다.

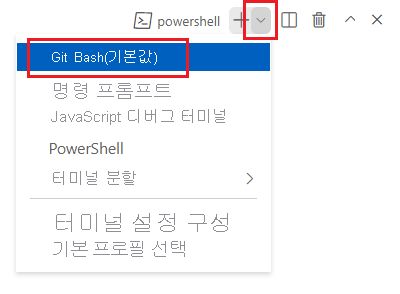
bash 이외의 셸이 나타나면 셸 드롭다운 화살표를 선택한 다음 Azure Cloud Shell(Bash)을 선택합니다.

터미널 셸 목록에서 bash를 선택합니다.

터미널에서 템플릿을 저장한 디렉터리로 이동합니다. 예를 들어, templates 폴더에 템플릿을 저장한 경우 다음 명령을 사용할 수 있습니다.
cd templates
Bicep 설치
다음 명령을 실행하여 최신 버전의 Bicep이 있는지 확인합니다.
az bicep install && az bicep upgrade
Azure에 로그인
Visual Studio Code 터미널에서 다음 명령을 실행하여 Azure에 로그인합니다.
az login열리는 브라우저에서 Azure 계정에 로그인합니다.
Visual Studio Code 터미널에 이 계정과 연결된 구독 목록이 표시됩니다.
이 세션에서 실행하는 모든 Azure CLI 명령의 기본 구독을 설정합니다.
az account set --subscription "Concierge Subscription"참고
최근에 샌드박스를 두 개 이상 사용한 경우에는 터미널에 ‘컨시어지 구독’ 인스턴스가 두 개 이상 표시될 수 있습니다. 이 경우 다음 두 단계를 사용하여 하나를 기본 구독으로 설정합니다. 이전 명령이 성공했고 ‘컨시어지 구독’ 한 개만 표시되는 경우에는 다음 두 단계를 건너뜁니다.
컨시어지 구독 ID를 가져옵니다.
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output table구독 ID를 사용하여 기본 구독을 설정합니다. {your subscription ID}를 최신 Concierge Subscription ID로 바꿉니다.
az account set --subscription {your subscription ID}
기본 리소스 그룹 설정
Azure CLI를 사용하는 경우 기본 리소스 그룹을 설정하고 이 연습의 나머지 Azure CLI 명령에서 매개 변수를 생략할 수 있습니다. 기본값을 샌드박스 환경에서 생성된 리소스 그룹으로 설정합니다.
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
Azure에 템플릿 배포
Visual Studio Code의 터미널에서 다음 명령을 실행하여 Azure에 Bicep 템플릿을 배포합니다. 이 명령은 완료하는 데 1~2분 정도 소요되며 그 이후에 성공적인 배포가 표시됩니다. 하드 코딩되는 위치에 대한 경고가 표시되면 무시해도 됩니다. 모듈의 뒷부분에서 이 위치를 수정할 것입니다. 계속 진행해도 안전하며 배포는 성공합니다.
az deployment group create --template-file main.bicep
터미널에 Running...이 표시됩니다.
이 템플릿을 Azure에 배포하려면 Visual Studio Code 터미널에서 Azure 계정에 로그인합니다. Azure PowerShell을 설치했고 샌드박스를 활성화한 것과 동일한 계정에 로그인했는지 확인합니다.
터미널 메뉴에서 새 터미널을 선택합니다. 터미널 창은 일반적으로 화면의 아래쪽 절반에서 열립니다.
터미널 창의 오른쪽에 표시된 셸이 powershell 또는 pwsh이면 올바른 셸이 열리고 다음 섹션으로 건너뛸 수 있습니다.

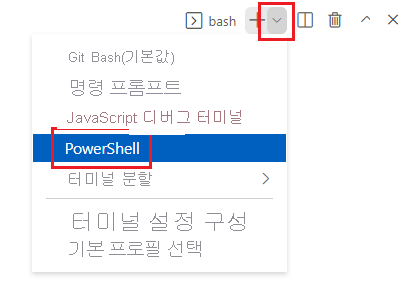
powershell 또는 pwsh 이외의 셸이 나타나면 셸 드롭다운 화살표를 선택한 다음, PowerShell을 선택합니다.

터미널 셸 목록에서 powershell 또는 pwsh를 선택합니다.

터미널에서 템플릿을 저장한 디렉터리로 이동합니다. 예를 들어, templates 폴더에 템플릿을 저장한 경우 다음 명령을 사용할 수 있습니다.
Set-Location -Path templates
Bicep CLI 설치
Azure PowerShell에서 Bicep을 사용하려면 Bicep CLI를 설치합니다.
Azure PowerShell을 사용하여 Azure에 로그인
Visual Studio Code 터미널에서 다음 명령을 실행합니다.
Connect-AzAccountAzure 계정에 로그인할 수 있도록 브라우저가 열립니다.
Azure에 로그인하면 터미널에 계정과 연결된 구독 목록이 표시됩니다.
샌드박스를 활성화한 경우 ‘컨시어지 구독’이라는 구독이 표시됩니다. 나머지 연습에서 해당 구독을 사용합니다.
이 세션에서 실행하는 모든 Azure PowerShell 명령의 기본 구독을 설정합니다.
$context = Get-AzSubscription -SubscriptionName 'Concierge Subscription' Set-AzContext $context참고
최근에 샌드박스를 두 개 이상 사용한 경우에는 터미널에 ‘컨시어지 구독’ 인스턴스가 두 개 이상 표시될 수 있습니다. 이 경우 다음 두 단계를 사용하여 하나를 기본 구독으로 설정합니다. 이전 명령이 성공했고 ‘컨시어지 구독’ 한 개만 표시되는 경우에는 다음 두 단계를 건너뜁니다.
구독 ID를 복사합니다. 다음 명령을 실행하면 구독 및 해당 ID가 나열됩니다.
Concierge Subscription을 찾은 다음 두 번째 열에서 ID를 복사합니다.aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e과 같이 표시됩니다.Get-AzSubscription활성 구독을 ‘컨시어지 구독’으로 변경합니다. {Your subscription ID}를 방금 복사한 항목으로 바꿔야 합니다.
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
기본 리소스 그룹 설정
기본 리소스 그룹을 설정하고 이 연습의 나머지 Azure PowerShell 명령에서 매개 변수를 생략할 수 있습니다. 이 기본값을 샌드박스 환경에서 생성된 리소스 그룹으로 설정합니다.
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
Azure에 템플릿 배포
터미널에서 다음 Azure PowerShell 명령을 사용하여 템플릿을 Azure에 배포합니다. 이 명령은 완료하는 데 1~2분 정도 소요되며 그 이후에 성공적인 배포가 표시됩니다. 하드 코딩되는 위치에 대한 경고가 표시되면 무시해도 됩니다. 모듈의 뒷부분에서 이 위치를 수정할 것입니다. 계속 진행해도 안전하며 배포는 성공합니다.
New-AzResourceGroupDeployment -TemplateFile main.bicep
배포 확인
Bicep 템플릿을 처음 배포할 때 Azure Portal을 사용하여 배포가 성공적으로 완료되었는지 확인하고 결과를 검사하는 것이 좋습니다.
Azure Portal로 이동하여 샌드박스 구독에 있는지 확인합니다.
- 페이지의 오른쪽 위에 있는 아바타를 선택합니다.
- 디렉터리 전환을 선택합니다. 목록에서 Microsoft Learn 샌드박스 디렉터리를 선택합니다.
왼쪽 패널에서 리소스 그룹을 선택합니다.
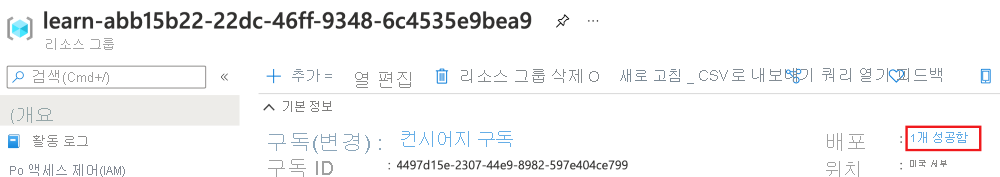
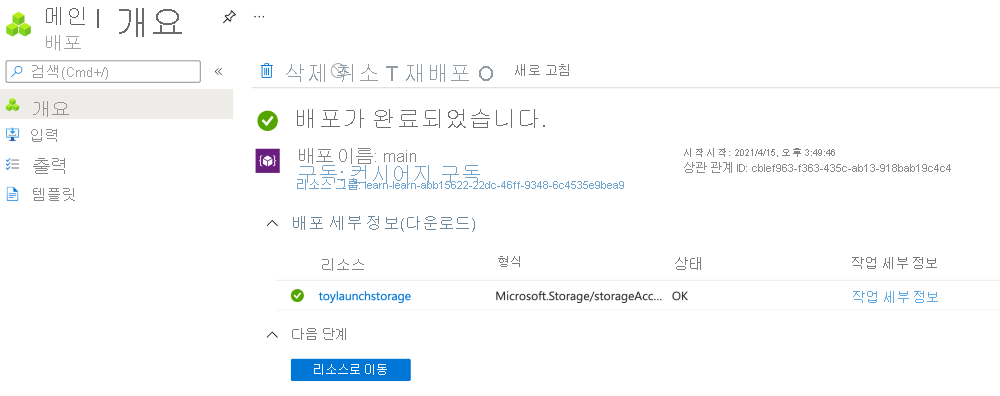
[샌드박스 리소스 그룹 이름] 을 선택합니다.개요에 성공한 배포 하나가 표시될 것입니다. 배포를 보기 위해 Essentials 영역을 확장해야 할 수 있습니다.

‘1 성공’을 선택하여 배포 세부 정보를 확인합니다.

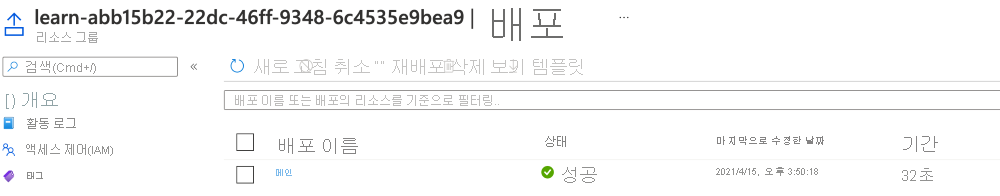
기본이라는 배포를 선택하여 어떤 리소스가 배포되었는지 확인한 다음, 배포 세부 정보를 선택하여 확장합니다. 이 경우 지정한 이름의 스토리지 계정이 하나 있습니다.

브라우저에서 페이지를 열어 둡니다. 나중에 배포를 다시 확인합니다.
명령줄에서 배포를 확인할 수도 있습니다. 이렇게 하려면 다음 Azure CLI 명령을 실행합니다.
az deployment group list --output table
명령줄에서 배포를 확인할 수도 있습니다. 이렇게 하려면 다음 Azure PowerShell 명령을 실행합니다.
Get-AzResourceGroupDeployment -ResourceGroupName <rgn>[sandbox resource group name]</rgn> | Format-Table
Bicep 템플릿에 App Service 플랜 및 앱 추가
이전 작업에서는 단일 리소스가 포함된 템플릿을 만들어 배포하는 방법을 알아보았습니다. 이제 종속성을 포함하여 더 많은 리소스를 배포할 준비가 완료되었습니다. 이 작업에서는 Bicep 템플릿에 App Service 요금제와 앱을 추가합니다.
Visual Studio Code의 main.bicep 파일에서 다음 코드를 파일의 맨 아래에 추가합니다.
resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: 'toy-product-launch-plan-starter' location: 'eastus' sku: { name: 'F1' } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: 'toy-product-launch-1' location: 'eastus' properties: { serverFarmId: appServicePlan.id httpsOnly: true } }App Service 앱의 이름을
toy-product-launch-1에서 고유한 이름으로 업데이트합니다. 이름이 대문자와 소문자, 숫자 및 하이픈을 포함하는 2~60자로 구성되며 하이픈으로 시작하거나 끝나지 않는지 확인합니다.변경 내용을 파일에 저장합니다.
업데이트된 Bicep 템플릿 배포
터미널에서 다음 Azure CLI 명령을 실행합니다. 하드 코딩된 위치에 대한 경고는 무시해도 됩니다. 이 위치는 곧 수정할 예정입니다.
az deployment group create --template-file main.bicep
터미널에서 다음 Azure PowerShell 명령을 실행합니다. 하드 코딩된 위치에 대한 경고 메시지는 무시해도 됩니다. 이 위치는 곧 수정할 예정입니다.
New-AzResourceGroupDeployment -TemplateFile main.bicep
배포 확인
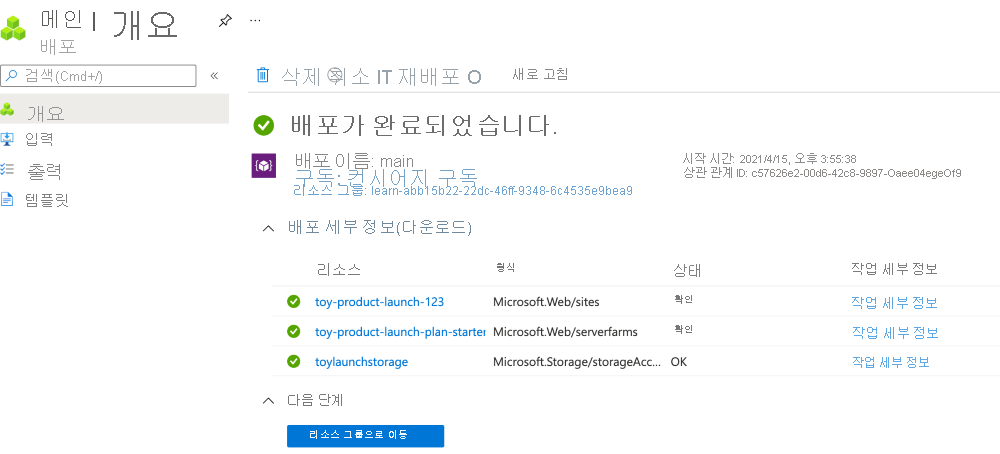
Azure Portal 돌아가 리소스 그룹으로 이동합니다. 이 배포에는 첫 번째 배포와 동일한 이름이 사용되었으므로 성공적인 배포가 하나 표시됩니다.
1개 성공 링크를 선택합니다.
main이라는 배포를 선택하고 배포 정보를 선택하여 배포된 리소스 목록을 확장합니다.

App Service 플랜 및 앱이 배포되었습니다.