기본 제공 기능을 사용하여 SharePoint 사이트 접근성 향상
SharePoint에는 다양한 사람들이 장애 여부에 상관없이 사이트를 사용하고 사이트에 기여하는 데 도움이 되는 다양한 기본 제공 기능이 있습니다. 간편하게 사이트를 만들려면 "즉시 사용 가능한" 표준 템플릿을 사용하세요. 이러한 표준 템플릿은 접근성을 염두에 두고 디자인된 사이트의 페이지에 콘텐츠를 배치합니다. SharePoint는 사용자가 키보드만 사용하여 SharePoint 페이지에서 이동하고 단추나 명령을 사용할 수 있도록 면밀하게 테스트되었습니다.

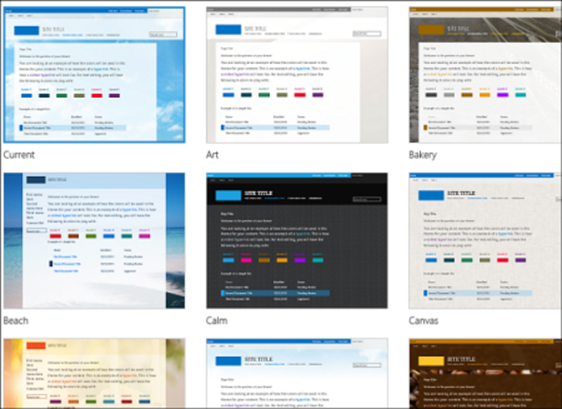
색상 및 대비를 고려하여 완벽하게 접근성을 갖추도록 테스트된 테마를 선택하면 시력이 낮은 사람들도 보다 쉽게 읽을 수 있는 접근성 높은 사이트 디자인을 얻을 수 있습니다. 글꼴, 색상, 테마를 사용하여 사이트의 포용성을 극대화할 수도 있습니다.

템플릿을 사용하여 사이트를 만든 후 사용자 지정하려는 경우 다음 기본 제공 기능을 사용하여 장애가 있는 사용자가 쉽게 이용할 수 있도록 하세요.
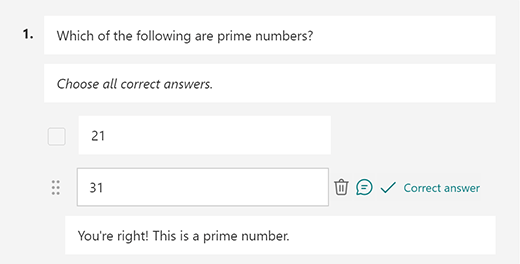
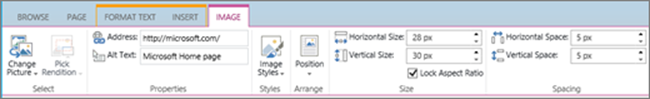
대체 텍스트: 대체 텍스트는 이미지에 추가되는 설명 텍스트입니다. 화면 읽기 프로그램 및 시각 장애가 있는 사용자가 이미지의 내용을 이해할 수 있도록 맥락을 제공합니다.

제목: 적절하게 정형화된 제목(예: <제목1>, <제목2> 등)은 웹 페이지의 접근성과 구성을 향상시킵니다. 이러한 제목은 화면 읽기 프로그램이 내용을 탐색하고 명확한 계층 구조를 제공하는 데 도움이 될 수 있습니다.

이름/역할/값: 이러한 특성은 접근성 높은 양식 및 대화형 요소를 위해 매우 중요합니다. 이러한 특성을 사용하면 화면 읽기 프로그램이 양식 필드, 단추 및 기타 컨트롤의 목적과 상태를 알릴 수 있습니다. 기본 제공 단추 또는 웹 파트를 사용하고 접근성 높은 레이블을 제공하세요.

포커스 순서: 논리적 포커스 순서는 키보드 또는 보조 기술로 탐색할 때 대화형 요소에 포커스가 위치하는 순서를 결정하여 사용자의 유용성을 향상시킵니다. 접근성 높은 템플릿을 사용하는 경우 논리적 포커스 순서가 처음부터 포함됩니다.
관계: 화면 읽기 프로그램이 페이지 내의 연결을 이해하도록 하려면 요소 간의 관계를 설정해야 합니다. 예를 들면 양식의 레이블을 해당 입력 필드와 연결해야 합니다.