GitHub Script란 무엇일까요?
여기서는 GitHub Actions 워크플로를 사용하는 일반적인 GitHub 프로세스를 GitHub Script로 자동화하는 방법을 살펴봅니다.
GitHub Script란 무엇일까요?
GitHub Script는 인증된 octokit 클라이언트를 제공하고 워크플로 파일에서 JavaScript를 바로 쓸 수 있게 하는 작업입니다. Node.js에서 실행되므로 스크립트를 작성할 때 플랫폼의 기능을 사용할 수 있습니다.
Octokit란 무엇일까요?
Octokit는 GitHub API용 클라이언트의 공식 컬렉션입니다. 이러한 클라이언트에 속하는 rest.js는 GitHub의 REST 인터페이스에 대한 JavaScript 액세스를 제공합니다.
octokit/rest.js를 통해 언제든 GitHub API를 자동화할 수 있지만 올바르게 설정하고 유지 관리하기는 쉽지 않습니다. GitHub Script를 사용하는 가장 큰 이점은 이러한 오버헤드를 모두 처리하기 때문에 API를 바로 사용할 수 있다는 점입니다. 종속성, 구성이나 인증을 신경 쓸 필요가 없습니다.
octokit/rest.js는 어떤 일을 할 수 있습니까?
간단히 대답하자면 GitHub 자동화에 관한 거의 모든 작업을 수행할 수 있습니다. 커밋, 끌어오기 요청 및 문제에 액세스하고 나아가 사용자, 프로젝트 및 조직에도 액세스할 수 있습니다. 인기 있는 라이선스나 .gitignore 파일 같은 자주 사용하는 파일 목록을 검색할 수 있습니다. Markdown도 렌더링할 수 있습니다.
GitHub를 통합하는 무언가를 작성하고 있다면 전체 octokit/rest.js 설명서에 찾는 내용이 있을 확률이 높습니다.
GitHub Script를 사용하는 방법은 octokit/rest.js와는 어떻게 다릅니까?
사용 방법의 가장 큰 차이는 GitHub Script는 github라는 사전 인증된 octokit/rest.js를 제공한다는 것입니다.
따라서 다음 항목 대신
octokit.issues.createComment({
다음을 사용할 수 있습니다.
github.issues.createComment({
github 변수 외에 다음 변수도 제공됩니다.
context는 워크플로 실행 컨텍스트를 포함하는 개체입니다.core는 @actions/core 패키지에 대한 참조입니다.io는 @actions/io 패키지에 대한 참조입니다.
GitHub Script를 사용하는 워크플로 작성
GitHub Script 작업은 다른 작업처럼 워크플로에 잘 어울립니다. 따라서 CI/CD용으로 이미 설정된 워크플로를 포함한 기존 워크플로와 혼합할 수도 있습니다. 이 작업이 얼마나 편리한지 설명하기 위해, 지금부터는 새로 생성된 문제에 GitHub Script를 사용하여 설명을 자동으로 게시하는 완료된 워크플로를 만들어보겠습니다.
먼저 문제가 열리면 이 워크플로가 실행된다고 지정하는 name 및 on 절을 준비합니다.
name: Learning GitHub Script
on:
issues:
types: [opened]
그 다음에는 일련의 단계를 사용하여 Linux에서 실행되는 comment라는 작업을 정의합니다.
jobs:
comment:
runs-on: ubuntu-latest
steps:
이 경우에는 GitHub Script 작업이라는 단계만 존재합니다.
- uses: actions/github-script@0.8.0
with:
github-token: ${{secrets.GITHUB_TOKEN}}
script: |
github.issues.createComment({
issue_number: context.issue.number,
owner: context.repo.owner,
repo: context.repo.repo,
body: "🎉 You've created this issue comment using GitHub Script!!!"
})
GitHub Actions를 사용하면 리포지토리에서 발생하는 이벤트를 자동화하는 데 도움이 될 수 있습니다. 리포지토리 방문자가 중요한 버그에 대한 정보가 포함된 새 문제를 열었다고 상상해 보세요. 이를 알려준 점에 대해 감사할 수 있지만 리포지토리는 더 많은 방문자를 유도하기 때문에 이 간단한 작업이 압도적이 될 수 있습니다. 문제 주석을 자동화하면 매번 방문자에게 감사하는 프로세스를 자동화할 수 있습니다.
actions/github-script@0.8.0 사용
GitHub Script라고도 하는 actions/github-script@0.8.0 작업은 GitHub API와의 통합 관련 중요 작업을 모두 수행합니다.
이 작업을 수행하려면 요청 인증을 위해 런타임 시 제공되는 github-token이 필요합니다. 이 작업은 자동으로 수행되므로 코드를 그대로 사용할 수 있습니다.
github에 저장된 octokit/rest/js 클라이언트를 사용하는 거의 모든 JavaScript가 script 매개 변수가 될 수 있습니다. 이 경우에는 하드 코딩된 설명을 만드는 (가독성을 위해 여러 줄로 분할된) 한 줄입니다.
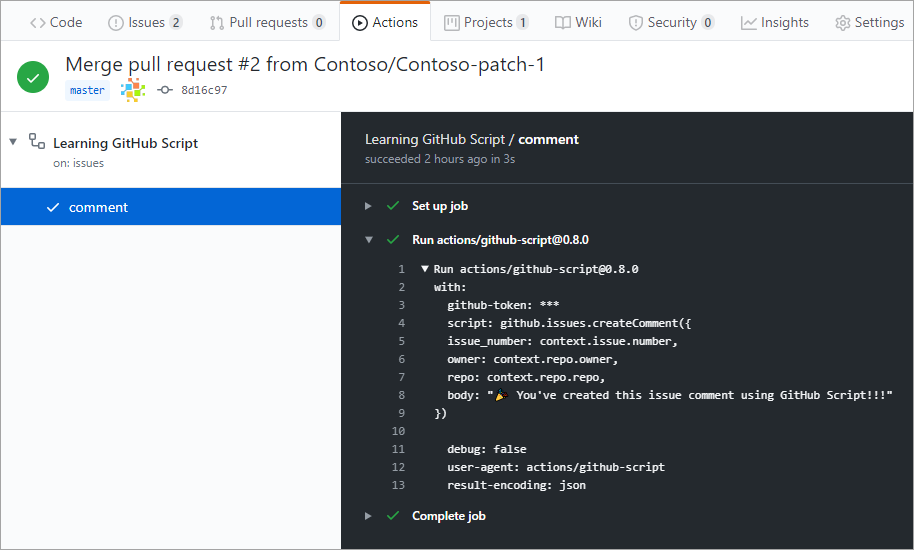
워크플로가 실행되면 GitHub Script는 작업 탭에서 검토할 수 있도록 자신이 실행한 코드를 기록합니다.

개별 파일에서 실행
GitHub Script 시나리오를 달성하려면 많은 코드를 사용해야 할 때도 있습니다. 이 경우 스크립트 전체를 인라인으로 넣는 대신 스크립트를 개별 파일에 보관하고 워크플로에서 참조해도 됩니다.
다음은 이를 수행하는 단순한 워크플로 예시입니다.
on: push
jobs:
echo-input:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/github-script@v2
with:
script: |
const path = require('path')
const scriptPath = path.resolve('./path/to/script.js')
console.log(require(scriptPath)({context}))
다른 GitHub Script 예시를 확인해 보세요.