가입 시 사용자 특성 수집
연습 - 등록 중 사용자 특성 수집
사용자 특성은 셀프 서비스 등록 중에 사용자로부터 수집된 값입니다. 사용자 흐름 설정에서 고객으로부터 수집하려는 내장 사용자 특성 집합에서 선택할 수 있습니다. 사용자 지정 사용자 특성을 만들어 등록 중에 사용자 흐름에 추가할 수도 있습니다. 등록 페이지에서 사용자가 정보를 입력하면 해당 정보는 디렉터리의 프로필과 함께 저장됩니다. 온라인 식료품 웹 사이트의 경우 기본 제공 특성과 특별 식단이라는 사용자 지정 특성을 조합하여 사용합니다.
참고 항목
등록 중에 수집되는 사용자 특성을 구성하려면 최소한 외부 ID 사용자 흐름 특성 관리자 디렉터리 역할이 필요합니다.
피드백이 있나요? 여러분의 개념 증명 프로젝트가 어떻게 진행되고 있는지 알려 주세요. 귀하의 의견을 듣고 싶습니다.
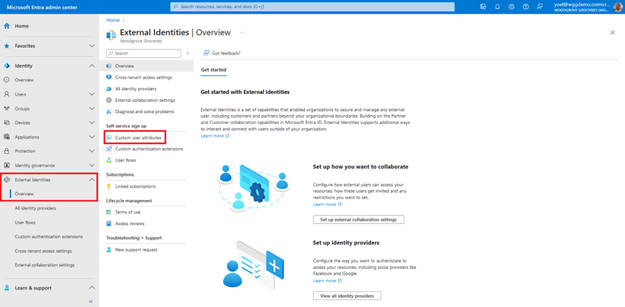
먼저 특별 식단 사용자 지정 사용자 특성을 만듭니다. 이렇게 하려면 Microsoft Entra 관리 센터에 로그인하고 외부 ID>개요로 이동합니다. 그런 다음 사용자 지정 사용자 특성을 선택합니다.
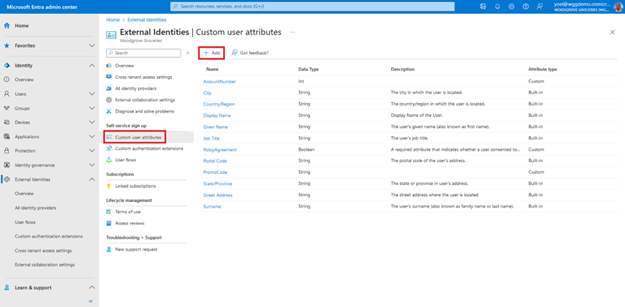
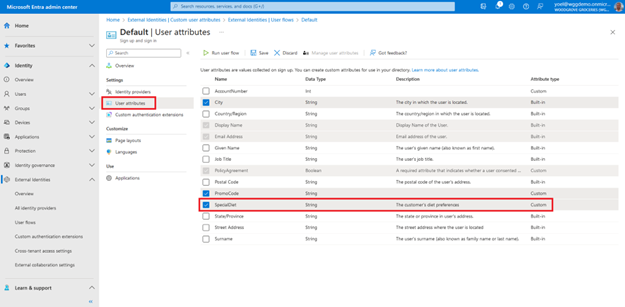
목록에는 만든 사용자 지정 사용자 특성을 비롯해 테넌트에서 사용할 수 있는 모든 사용자 특성이 포함됩니다. 특성 유형 열은 특성이 기본 제공 특성인지 사용자 지정 특성인지를 나타냅니다. 새로운 특성을 추가하려면 추가를 선택합니다.
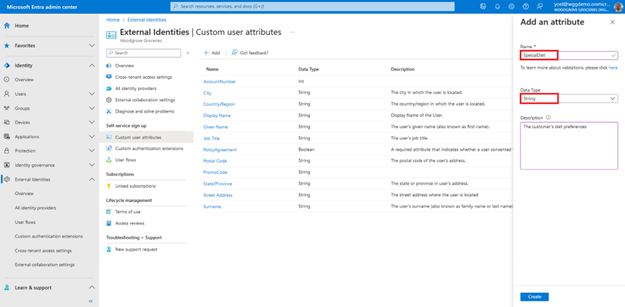
특성 추가 창에서 사용자 지정 특성의 이름을 입력합니다. 예를 들어, SpecialDiet입니다. 데이터 형식에서 문자열을 선택합니다. 설명에 내부 사용을 위한 사용자 지정 특성에 대한 설명을 입력합니다. 이 설명은 사용자에게 표시되지 않습니다.
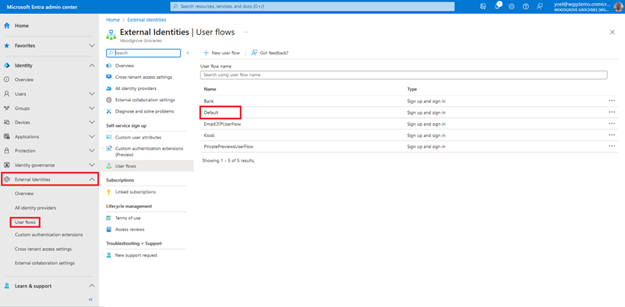
테넌트에 사용자 지정 사용자 특성을 추가한 후에는 등록 흐름에 사용자 지정 사용자 특성을 포함합니다. ID>외부 ID>사용자 흐름으로 이동합니다. 그런 다음 목록에서 사용자 흐름을 선택합니다.
사용자 특성을 선택합니다. 이 목록에는 이전 섹션에서 설명한 대로 정의한 모든 사용자 지정 사용자 특성이 포함됩니다. 예를 들어, 새로운 SpecialDiet가 이제 목록에 나타납니다. 등록 중에 사용자로부터 수집하려는 모든 특성을 선택하고 저장을 선택합니다.
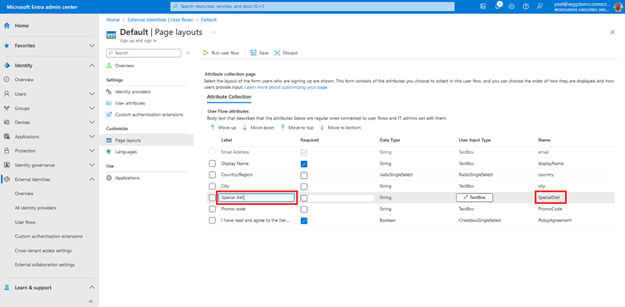
마지막 단계로, 등록 페이지 레이아웃을 구성합니다. 페이지 레이아웃에서는 어떤 특성이 필요한지 표시하고 표시되는 순서를 정렬할 수 있습니다. 또한 특성 레이블을 편집하고, 라디오 단추나 확인란을 만드는 등의 작업도 가능합니다. 식료품 웹 사이트의 경우 SpecialDiet라는 특성에 레이블을 추가합니다. 사용자 지정에서 페이지 레이아웃을 선택합니다. 수집하기로 선택한 특성이 나타납니다. 레이블 열에서 값을 선택하고 텍스트를 수정하여 특성에 대한 레이블을 편집합니다.
모두 완료되었습니다. 테넌트에 사용자 지정 특성을 추가하고, 사용자 흐름에 사용자 지정 특성을 추가한 다음 특성에 레이블을 추가했습니다.
1. 사용자 지정 특성 만들기
사용자 지정 특성을 만들려면 다음 Microsoft Graph 요청을 실행합니다.
POST https://graph.microsoft.com/beta/identity/userFlowAttributes
{
"displayName": "SpecialDiet",
"description": "Customer's special diet",
"dataType": "string"
}
1.1 사용자 지정 특성 복사
응답에서 사용자 지정 특성 id의 값을 복사합니다. 예를 들면 다음과 같습니다.
{
"@odata.context": "https://graph.microsoft.com/beta/$metadata#identity/userFlowAttributes/$entity",
"id": "extension_a0a0a0a0-bbbb-cccc-dddd-e1e1e1e1e1e1_SpecialDiet",
"displayName": "SpecialDiet",
"description": "Customer's special diet",
"userFlowAttributeType": "custom",
"dataType": "string"
}
2. 사용자 흐름에 특성 추가
사용자 흐름에 특성을 추가하려면 아래 Microsoft Graph 요청을 실행합니다. {user-flow-ID}를 사용자 흐름 ID로 바꿉니다. {attribute-ID}를 이전 단계의 특성 ID로 바꿉니다.
POST https://graph.microsoft.com/beta/identity/authenticationEventsFlows/{user-flow-ID}/microsoft.graph.externalUsersSelfServiceSignUpEventsFlow/onAttributeCollection/microsoft.graph.onAttributeCollectionExternalUsersSelfServiceSignUp/attributes/$ref
{
"@odata.id":"https://graph.microsoft.com/beta/identity/userFlowAttributes/{attribute-ID}"
}
예시
POST https://graph.microsoft.com/beta/identity/authenticationEventsFlows/{user-flow-ID}/microsoft.graph.externalUsersSelfServiceSignUpEventsFlow/onAttributeCollection/microsoft.graph.onAttributeCollectionExternalUsersSelfServiceSignUp/attributes/$ref
{
"@odata.id":"https://graph.microsoft.com/beta/identity/userFlowAttributes/{attribute-ID}"
}
3. (선택 사항) 페이지 레이아웃 업데이트
일반적으로 해당 특성은 등록 페이지 하단에 표시됩니다. 등록 페이지 레이아웃을 업데이트할 수 있습니다. 페이지 레이아웃에서는 어떤 특성이 필요한지 표시하고 표시 순서를 정렬할 수 있습니다. 또한 특성 레이블을 편집하고, 라디오 단추나 확인란을 만드는 등의 작업도 가능합니다.
그렇게 하려면 사용자 흐름을 업데이트해야 합니다. 요청 본문에서는 업데이트해야 하는 속성에 대한 값만 제공합니다. 요청 본문에 포함되지 않은 기존 속성은 이전 값을 유지하거나 다른 속성 값의 변경에 따라 다시 계산됩니다.
Warning
inputs 컬렉션에는 모든 특성이 포함되어야 합니다. 특성을 추가하거나 제거하려면 다른 모든 특성을 포함해야 합니다.
{user-flow-ID}를 사용자 흐름 ID로 바꿉니다. {attribute-ID}를 특성 ID로 바꿉니다.
PATCH https://graph.microsoft.com/beta/identity/authenticationEventsFlows/{user-flow-ID}
{
"@odata.type": "#microsoft.graph.externalUsersSelfServiceSignUpEventsFlow",
"onAttributeCollection": {
"@odata.type": "#microsoft.graph.onAttributeCollectionExternalUsersSelfServiceSignUp",
"attributeCollectionPage": {
"customStringsFileId": null,
"views": [
{
"title": null,
"description": null,
"inputs": [
{
"attribute": "email",
"label": "Email Address",
"inputType": "text",
"defaultValue": null,
"hidden": true,
"editable": false,
"writeToDirectory": true,
"required": true,
"validationRegEx": "^[a-zA-Z0-9.!#$%&’'*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\\.[a-zA-Z0-9-]+)*$",
"options": []
},
{
"attribute": "displayName",
"label": "Display Name",
"inputType": "text",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": true,
"validationRegEx": "^.*",
"options": []
},
{
"attribute": "country",
"label": "Country/Region",
"inputType": "radioSingleSelect",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": false,
"validationRegEx": "^.*",
"options": [
{
"label": "Australia",
"value": "au"
},
{
"label": "Spain",
"value": "es"
},
{
"label": "United States",
"value": "us"
}
]
},
{
"attribute": "city",
"label": "City",
"inputType": "text",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": true,
"validationRegEx": "^.*",
"options": []
}, {
"attribute": "{attribute-ID}",
"label": "Special diet",
"inputType": "text",
"defaultValue": null,
"hidden": false,
"editable": true,
"writeToDirectory": true,
"required": false,
"validationRegEx": "^.*",
"options": []
}
]
}
]
}
}
}