단계별 연습 - 조직을 위한 커뮤니케이션 사이트 만들기
이 문서에서는 사용자에게 영감을 주는 커뮤니케이션 사이트의 요소를 보여 주고 조직에서 유사한 사이트를 만드는 방법을 알아봅니다. 이 예제에서는 전략을 전달하고 직원들에게 업무에서 브랜드를 표현하는 방법을 안내하도록 사이트가 최적화되었습니다.
먼저, 통신 사이트를 만들지 않았다면 이 문서의 사이트 만들기 구역을 확인하세요.
사이트를 만들고 페이지를 편집하는 방법을 알고 나면 다음 단계를 사용하여 표시된 요소를 추가할 수 있습니다.
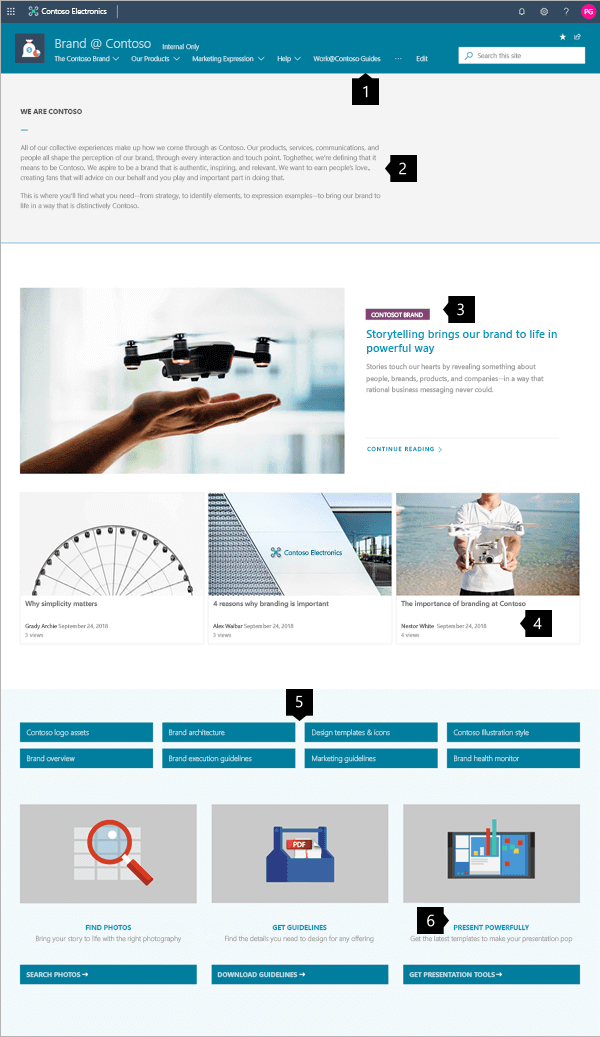
커뮤니케이션 사이트 예제
| 홈페이지 이미지 | 사용자 지정 지침 |
|---|---|

|
1. 콘텐츠를 쉽게 검색할 수 있도록 하기 탐색으로 방문자에게 빠르게 안내하세요.
방법 알아보기 2. 임무 설정 텍스트 웹 파트에서 해당 임무가 하이라이트됩니다. 방법 알아보기 3. 기능 콘텐츠 Hero 웹 파트를 사용하여 아이디어를 강조합니다. 방법 알아보기 4. 최신 뉴스 표시하기 최신 뉴스를 표시합니다. 방법 알아보기 5. 중요한 링크 제공 빠른 링크를 사용하여 관련된 리소스를 표시합니다. 방법 알아보기 6. 작업 활용 방안 더 큰 영향을 위해 웹 파트를 결합합니다. 방법 알아보기 |
사이트 만들기
여기에 표시된 것과 같은 사이트를 만들려면 통신 사이트를 만듭니다. SharePoint 시작 페이지에서 사이트 만들기 를 선택할 수 있습니다(또는 이 사이트를 허브 사이트와 연결하려는 경우 허브 사이트로 이동하여 통신 사이트가 해당 허브 사이트와 자동으로 연결되도록 사이트 만들기 를 선택합니다).

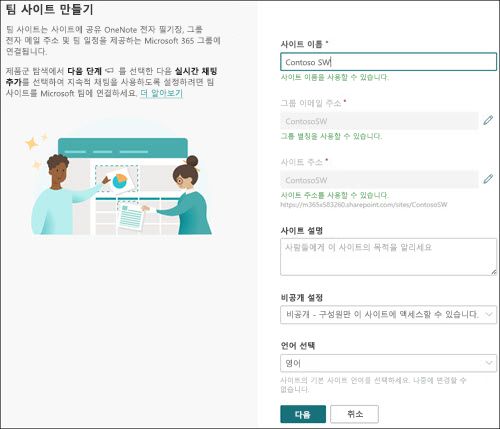
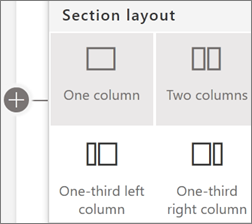
그런 다음 통신 사이트를 선택한 다음 항목 레이아웃을 선택합니다. 사이트 이름, 설명, 다른 정보를 입력하고 완료를 선택하세요.

더 자세한 내용은 SharePoint Online에서 통신 사이트 만들기를 참조하세요.
명확하고 유용한 탐색 만들기
변경 관리 단계:
사용자가 원하는 내용을 찾거나 사용자가 더 많은 내용을 찾을 수 있도록 사이트를 쉽게 이동할 수 있도록 하세요.

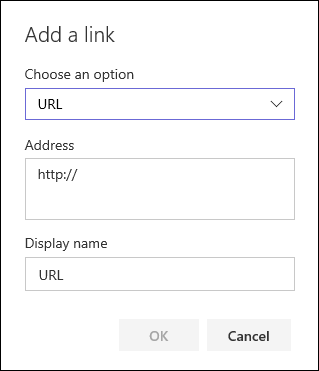
위쪽 메뉴의 오른쪽에 있는 편집 을 선택하고, 링크를 추가할 메뉴의 위치를 마우스로 가리킨 다음, +를 선택합니다. 그런 다음 링크 유형, 링크 및 이름을 추가하여 링크 추가 대화 상자의 탐색 모음에 표시합니다. 탐색 링크의 순서를 변경하고 싶으신가요? 링크를 원하는 위치로 끌어다 놓기만 하면 됩니다. SharePoint 사이트의 탐색 사용자 지정 방법에 대해 알아봅니다.

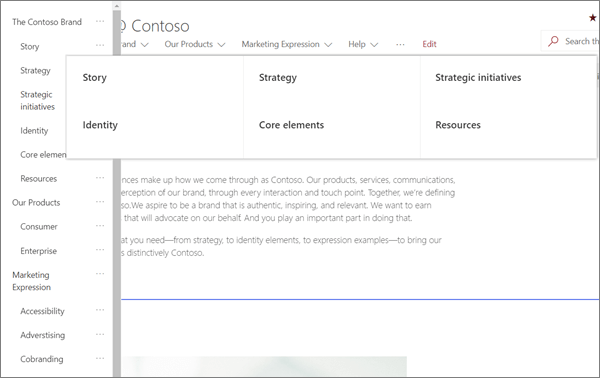
메가 메뉴
커뮤니케이션 사이트가 허브 사이트와 연결된 경우 사이트 소유자는 SharePoint 사이트의 조직 및 탐색을 쉽고 빠르게 사용자 지정할 수 있습니다. 허브 사이트에서 메가 메뉴 만들기의 메가 메뉴에 대해 알아야 할 사항을 알아보세요.

상단 메뉴에서 편집 을 선택하면 3단계 개요 목록이 열립니다. 예제 사이트는 메가 메뉴에서 주 메뉴와 하위 메뉴의 세 가지 가능한 수준 중 두 가지만 사용합니다.
- 항목 이름 오른쪽에서 ... 컨트롤을 선택하여 항목의 링크 및 개요 수준을 설정합니다.
섹션 및 웹 파트 관리
페이지 오른쪽 위에 있는 편집을 클릭하여 편집을 시작하세요.

편집할 때 왼쪽의 헤더 아래에서 초안을 나중에 저장하거나 삭제할 수 있습니다.

섹션 앞이나 뒤의 + 기호는 여러 레이아웃 중 하나를 사용하여 섹션을 추가합니다.

구역은 페이지를 구성하며 하나 이상의 웹 파트를 배치합니다. 페이지를 편집하는 동안 각 섹션에는 레이아웃을 편집하거나, 이동하거나, 섹션을 삭제하는 컨트롤이 표시됩니다. 구역 작업에 대한 자세한 내용은 페이지의 구역 및 열 추가 또는 제거를 참조하세요.

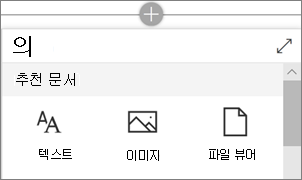
섹션의 웹 파트 앞이나 뒤에 표시될 수 있는 섹션에서 더하기 기호  선택하여 사용 가능한 여러 유형의 웹 파트를 확인합니다. 모든 웹 파트에 대한 자세한 내용은 SharePoint 페이지의 웹 파트 사용을 참조하세요.
선택하여 사용 가능한 여러 유형의 웹 파트를 확인합니다. 모든 웹 파트에 대한 자세한 내용은 SharePoint 페이지의 웹 파트 사용을 참조하세요.

웹 파트는 구역 내에서 편집, 이동 또는 삭제할 수 있습니다. 웹 파트 편집 아이콘은 각 웹 파트 형식에 세부 컨트롤을 엽니다.

페이지 업데이트가 준비되면 게시를 선택하여 콘텐츠를 볼 수 있는 권한이 있는 organization 모든 사용자에게 표시되도록 합니다.

팁
사이트의 모든 페이지를 관리하려면 위쪽 메뉴에서 페이지를 클릭합니다.
페이지 사용에 대한 자세한 내용은 SharePoint 사이트에서 최신 페이지 만들기 및 사용을 참조하세요.
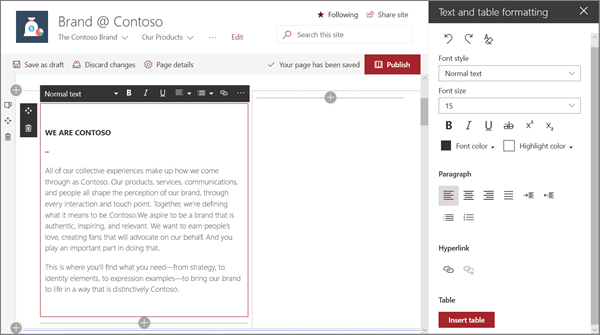
텍스트 웹 파트를 사용하여 서식 있는 텍스트 추가
텍스트 웹 파트 사용에 대한 자세한 내용은 텍스트 웹 파트 를 사용하여 페이지에 텍스트 및 테이블 추가를 참조하세요.
메시지 개선
예제 사이트에서는 여러 다른 웹 파트를 사용하여 텍스트와 이미지의 균형을 만듭니다. 이 사이트는 방문자가 브랜드 지침을 채택하고 이를 준수하기 위해 필요한 도구를 제공하도록 설계되었습니다.
레이아웃 문제
페이지의 첫 번째 섹션은 텍스트 웹 파트와 함께 섹션 레이아웃 도구를 사용하여 미션 문 오른쪽에 공백을 적용하여 영향을 줍니다.
구체화된 입력 체계
텍스트 웹 파트는 기본 제공 사이트 서식 파일의 스타일을 기반으로 합니다. 텍스트 웹 파트는 기본 텍스트 스타일을 사용하고 있습니다. 서식 도구 모음의 오른쪽 끝에 있는 ... 컨트롤을 클릭하면 웹 파트 오른쪽에 더 많은 옵션이 제공됩니다.
이 예제에는 웹 파트는 두 열 섹션에 있습니다.

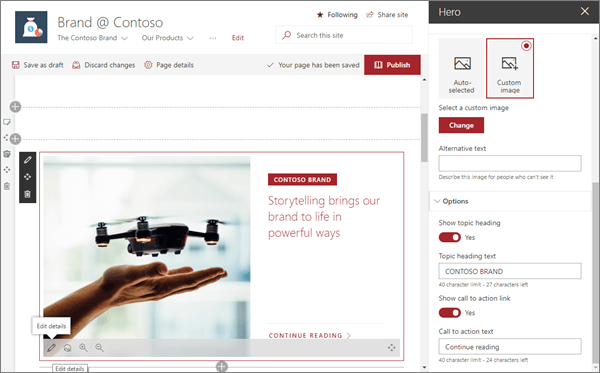
Hero 웹 파트를 사용하여 우선 순위에 집중
팀에게 영향력이 큰 Hero 이미지, 회사 브랜드 및 중요한 뉴스를 알려 주세요. 사이트 홈페이지의 초기 영향은 Hero 웹 파트의 크고 눈길을 끄는 이미지를 통해 생성됩니다. 이 페이지는 레이어 옵션에서 Hero 웹 파트를 사용합니다.
Hero 레이아웃
웹 파트를 편집하면 레이아웃 옵션이 표시됩니다. 위에 표시된 것과 같은 레이어 옵션은 각 이미지를 제목 옆에 이미지가 있는 레이어로 설정합니다. 최대 5개의 레이어가 가능하므로 웹 파트를 사용하여 전체 페이지를 채울 수 있습니다.
이 예제에서 Hero 웹 파트는 하나의 레이어를 사용하며 전체 너비 섹션에 있습니다.

각 레이어 사용자 지정
머리글 및 작업에 대한 연결된 호출을 추가하는 옵션을 사용하면 각 레이어가 더 깊은 메시지의 시작점이 될 수 있습니다.
계층을 사용하여 Hero 웹 파트만으로 전체 시각적 홈페이지를 만들 수 있습니다.
Hero 웹 파트 사용에 대한 자세한 내용은 Hero 웹 파트 사용을 참조하세요.
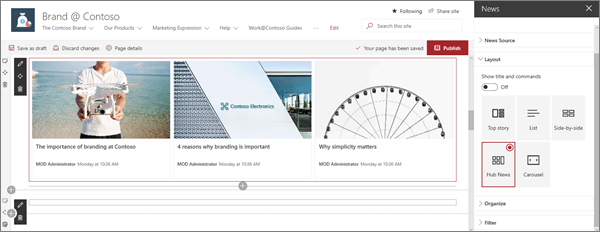
뉴스 웹 파트를 사용하여 중요한 뉴스 추가
뉴스 및 시기 적절한 콘텐츠 자동 수집
뉴스 웹 파트는 뉴스 원본 및 레이아웃을 선택하고 콘텐츠를 구성 및 필터링하여 콘텐츠를 주제별로 유지할 수 있는 컨트롤을 제공합니다.
뉴스 웹 파트 사용에 대한 자세한 내용은 SharePoint 페이지에서 뉴스 웹 파트 사용을 참조하세요.
뉴스 레이아웃을 사용하여 영향 구체화
레이아웃을 변경하면 뉴스 피드에 미치는 영향이 변경됩니다. 레이아웃에는 뉴스 항목이 표시되므로 조정할 수 있는 5가지 옵션이 있습니다. 이 예제에서 뉴스 스토리는 허브 뉴스 레이아웃을 사용합니다. 이 사이트에는 3개의 뉴스 기사만 실리기 때문에 동일한 크기의 3개의 이미지와 함께 이야기가 나란히 제공됩니다.
이 예제에는 웹 파트는 하나의 열 섹션에 있습니다.

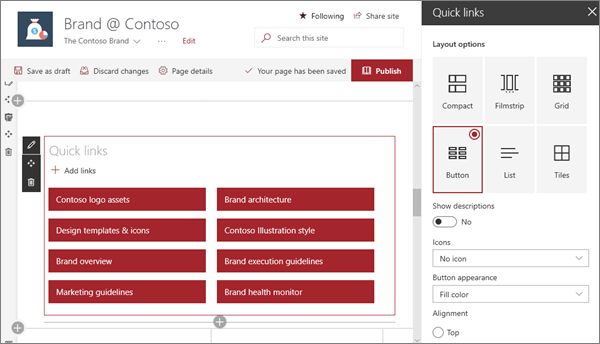
빠른 링크 웹 파트에서 색 및 아이콘 사용
빠른 링크 웹 파트는 사용하기 쉬운 몇 가지 옵션으로 생성된 링크를 위한 수십 가지 전문가 스타일을 제공합니다.
6개의 기본 레이아웃으로 시작한 다음 색상과 정렬에 따라 조정합니다. 필요한 경우 아이콘 또는 텍스트 설명을 추가하여 메뉴 영향을 추가할 수 있습니다. 이 사이트 예제에서 이 웹 파트는 단추 레이아웃을 사용합니다.
빠른 링크 웹 파트 사용에 대한 자세한 내용은 빠른 링크 웹 파트 사용을 참조하세요.

작업 호출 요소 만들기
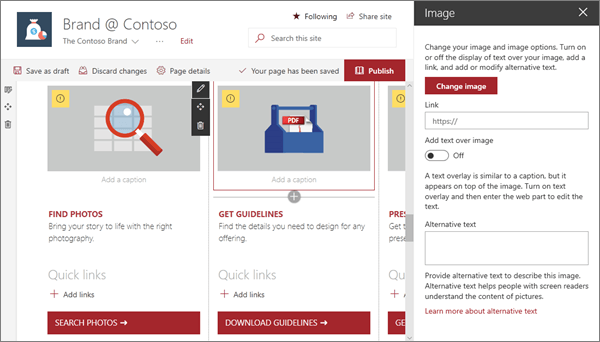
예제 사이트는 이미지를 사용하여 페이지 모양을 향상시킵니다. 이 도구는 이미지 웹 파트를 텍스트 및 빠른 링크 웹 파트와 결합하여 방문자에게 주요 브랜드 작업으로 안내하는 고가시성 작업 호출 요소 메뉴를 만듭니다.
다음 예제에서 웹 파트는 3열 섹션의 두 번째 열에 있습니다. 이미지 웹 파트 사용에 대한 자세한 내용은 이미지 웹 파트 사용을 참조하세요.

더 많은 정보를 원하는 경우
SharePoint Look Book의 더 많은 예제에서 영감을 얻으세요.