XAML 컨트롤
보기는 다른 그래픽 프로그래밍 환경에서 일반적으로 컨트롤 또는 위젯이라고 하는 레이블, 단추 및 슬라이더와 같은 사용자 인터페이스 개체입니다. 모든 뷰에서 Xamarin.Forms 지원되는 뷰는 클래스에서 View 파생합니다.
정의된 Xamarin.Forms 모든 뷰는 XAML 파일에서 참조할 수 있습니다.
프레젠테이션 뷰
| View | 예시 |
|---|---|
BoxView특정 색의 사각형을 표시합니다.
|
<BoxView 색="강조" |
타원줄임표 또는 원을 표시합니다.
|
<타원 채우기="빨강" |
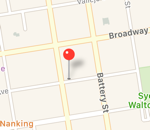
이미지비트맵을 표시합니다.
|
<Image Source="https://aka.ms/campus.jpg" |
레이블하나 이상의 텍스트 줄을 표시합니다.
|
<Label Text="Hello, Xamarin.Forms!" |
줄선을 표시합니다.
|
<X1="40" 줄 |
지도지도를 표시합니다.
|
<maps:Map ItemsSource="{Binding Locations}" /> |
Path곡선 및 복합 셰이프를 표시합니다.
|
<Path Stroke="Black" |
Polygon다각형을 표시합니다.
|
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, |
폴리라인일련의 연결된 직선을 표시합니다.
|
<Polyline Points="0,0 0 10,30, 15,0 18,60 23,30 35,30 40,0 |
사각형사각형 또는 사각형을 표시합니다.
|
<사각형 채우기="빨강" |
WebView웹 페이지 또는 HTML 콘텐츠를 표시합니다.
|
<WebView Source="https://learn.microsoft.com/xamarin/" |
명령 시작 뷰
| View | 예시 |
|---|---|
버튼사각형 개체에 텍스트를 표시합니다.
|
<Button Text="Click Me!" |
ImageButton사각형 개체에 이미지를 표시합니다.
|
<ImageButton Source="XamarinLogo.png" |
RadioButton집합에서 하나의 옵션을 선택할 수 있습니다.
|
<RadioButton 텍스트="파인애플" |
RefreshView스크롤 가능한 콘텐츠에 대한 풀 투 새로 고침 기능을 제공합니다.
|
<RefreshView IsRefreshing="{Binding IsRefreshing}" |
SearchBar검색을 수행하는 데 사용하는 사용자 입력을 허용합니다.
|
<SearchBar 자리 표시자="검색어 입력" |
SwipeView살짝 밀기 제스처로 표시되는 상황에 맞는 메뉴 항목을 제공합니다.
|
<SwipeView> |
값 설정 뷰
| View | 예시 |
|---|---|
CheckBox값을 선택할 수 있습니다boolean .
|
<CheckBox IsChecked="true" |
슬라이더연속 범위에서 값을 선택할double 수 있습니다.
|
<Slider Minimum="0" |
Stepper증분 범위에서 값을 선택할double 수 있습니다. API / 가이드 API / 가이드 |
<Stepper Minimum="0" |
스위치값을 선택할 수 있습니다boolean .
|
<Switch IsToggled="false" |
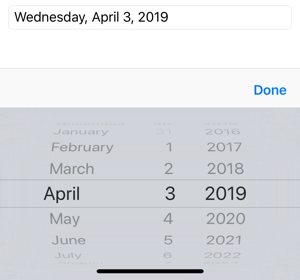
DatePicker날짜를 선택할 수 있습니다.
|
<DatePicker Format="D" |
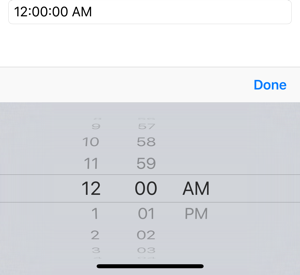
TimePicker시간을 선택할 수 있습니다.
|
<TimePicker Format="T" |
텍스트 편집 뷰
| View | 예시 |
|---|---|
항목한 줄의 텍스트를 입력하고 편집할 수 있습니다.
|
<<Entry Keyboard="Email" |
편집기여러 줄의 텍스트를 입력하고 편집할 수 있습니다.
|
<Editor VerticalOptions="FillAndExpand" /> |
작업 표시 뷰
| View | 예시 |
|---|---|
ActivityIndicator진행 상황을 표시하지 않고 애플리케이션이 긴 작업에 참여하고 있음을 보여 주는 애니메이션을 표시합니다.
|
<ActivityIndicator IsRunning="True" |
ProgressBar애플리케이션이 긴 작업을 통해 진행 중임을 보여 주는 애니메이션을 표시합니다.
|
<ProgressBar Progress=".5" |
컬렉션 표시 뷰
| View | 예시 |
|---|---|
CarouselView스크롤 가능한 데이터 항목 목록을 표시합니다.
|
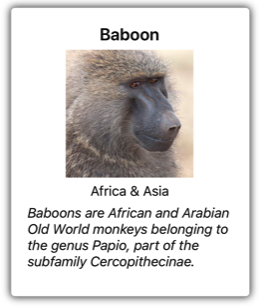
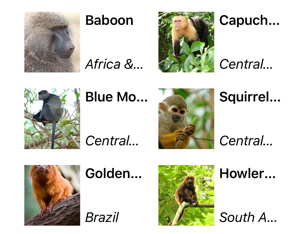
<CarouselView ItemsSource="{Binding Monkeys}"> |
CollectionView다양한 레이아웃 사양을 사용하여 선택 가능한 데이터 항목의 스크롤 가능한 목록을 표시합니다.
|
<CollectionView ItemsSource="{Binding Monkeys}"> |
IndicatorView에 있는CarouselView항목 수를 나타내는 표시기를 표시합니다.
|
<IndicatorView x:Name="indicatorView" |
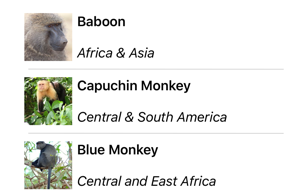
ListView선택 가능한 데이터 항목의 스크롤 가능한 목록을 표시합니다.
|
<ListView ItemsSource="{Binding Monkeys}"> |
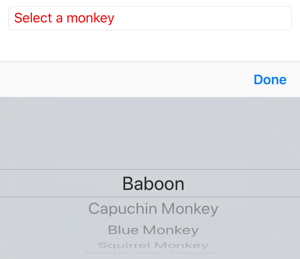
Picker텍스트 문자열 목록에서 선택 항목을 표시합니다.
|
<<선택기 제목="원숭이 선택" |
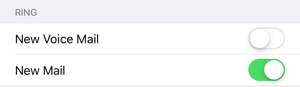
TableView대화형 행 목록을 표시합니다.
|
<TableView 의도="설정"> |