Xamarin.Forms 재질 시각적 개체
재질 디자인 은 보기와 레이아웃의 모양과 동작 방식의 크기, 색, 간격 및 기타 측면을 규정하는 Google에서 만든 의견 있는 디자인 시스템입니다.
Xamarin.Forms 재질 시각적 개체를 사용하여 애플리케이션에 재료 디자인 규칙을 적용하여 Xamarin.Forms iOS 및 Android에서 거의 동일하게 보이는 애플리케이션을 만들 수 있습니다. Material Visual을 사용하도록 설정하면 지원되는 뷰는 동일한 디자인 플랫폼 간을 채택하여 통합된 모양과 느낌을 만듭니다.
애플리케이션에서 Material Visual을 Xamarin.Forms 사용하도록 설정하는 프로세스는 다음과 같습니다.
- 를 추가합니다 Xamarin.Forms. iOS 및 Android 플랫폼 프로젝트에 대한 Visual.Material NuGet 패키지입니다. 이 NuGet 패키지는 iOS 및 Android에서 최적화된 재질 디자인 렌더러를 제공합니다. iOS에서 패키지는 IOS용 Google의 재료 구성 요소에 대한 C# 바인딩인 Xamarin.iOS.MaterialComponents에 대한 전이적 종속성을 제공합니다. Android에서 패키지는 TargetFramework가 올바르게 설정되었는지 확인하기 위한 빌드 대상을 제공합니다.
- 각 플랫폼 프로젝트에서 Material Visual을 초기화합니다. 자세한 내용은 재질 시각적 개체 초기화를 참조 하세요.
- 재질 디자인 규칙을 채택해야 하는
Material모든 페이지에서 속성을 설정Visual하여 재질 시각적 개체 컨트롤을 만듭니다. 자세한 내용은 재질 렌더러 사용을 참조 하세요. - [선택 사항] 재질 컨트롤을 사용자 지정합니다. 자세한 내용은 재료 컨트롤 사용자 지정을 참조 하세요.
Important
Android에서 Material Visual에는 최소 버전 5.0(API 21) 이상 및 버전 9.0(API 28)의 TargetFramework가 필요합니다. 또한 플랫폼 프로젝트에는 Android 지원 라이브러리 28.0.0 이상이 필요하며, 해당 테마는 재료 구성 요소 테마에서 상속되거나 AppCompat 테마에서 계속 상속되어야 합니다. 자세한 내용은 Android용 재료 구성 요소 시작을 참조 하세요.
Material Visual은 현재 다음 컨트롤을 지원합니다.
ActivityIndicatorButtonCheckBoxDatePickerEditorEntryFramePickerProgressBarSliderStepperTimePicker
재질 컨트롤은 재질 디자인 규칙을 적용하는 재질 렌더러에 의해 실현됩니다. 기능적으로 재질 렌더러는 기본 렌더러와 다르지 않습니다. 자세한 내용은 재질 시각적 개체 사용자 지정을 참조 하세요.
재질 시각적 개체 초기화
를 설치한 Xamarin.Forms후 Visual.Material NuGet 패키지는 각 플랫폼 프로젝트에서 재질 렌더러를 초기화해야 합니다.
iOS에서는 메서드 뒤 Xamarin.Forms.Forms.Init 의 메서드를 호출하여 Xamarin.Forms.FormsMaterial.Init AppDelegate.cs 발생합니다.
global::Xamarin.Forms.Forms.Init();
global::Xamarin.Forms.FormsMaterial.Init();
Android에서는 메서드 뒤 Xamarin.Forms.Forms.Init 의 메서드를 호출하여 Xamarin.Forms.FormsMaterial.Init MainActivity.cs 발생합니다.
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
global::Xamarin.Forms.FormsMaterial.Init(this, savedInstanceState);
재질 시각적 개체 적용
애플리케이션은 페이지, 레이아웃 또는 보기의 VisualElement.Visual 속성을 다음으로 설정하여 Material Visual을 Material사용하도록 설정할 수 있습니다.
<ContentPage Visual="Material"
...>
...
</ContentPage>
해당하는 C# 코드는 다음과 같습니다.
ContentPage contentPage = new ContentPage();
contentPage.Visual = VisualMarker.Material;
VisualElement.Visual 기본 렌더러 대신 Material Visual 렌더러를 사용하도록 애플리케이션에 지시하도록 속성을 Material 설정합니다. 다음 Visual 속성을 제공하는 클래스를 사용하여 속성을 구현IVisual하는 IVisual 모든 형식으로 VisualMarker 설정할 수 있습니다.
Default– 기본 렌더러를 사용하여 뷰를 렌더링해야 임을 나타냅니다.MatchParent– 뷰가 직접 부모와 동일한 렌더러를 사용해야 임을 나타냅니다.Material– 재질 렌더러를 사용하여 뷰를 렌더링해야 임을 나타냅니다.
Important
속성은 Visual 부모로부터 속성 값을 상속하는 뷰를 사용하여 Visual 클래스에 정의됩니다VisualElement. 따라서 속성을 ContentPage 설정 Visual 하면 페이지에서 지원되는 모든 보기에서 해당 Visual을 사용할 수 있습니다. 또한 뷰에서 속성을 재정의 Visual 할 수 있습니다.
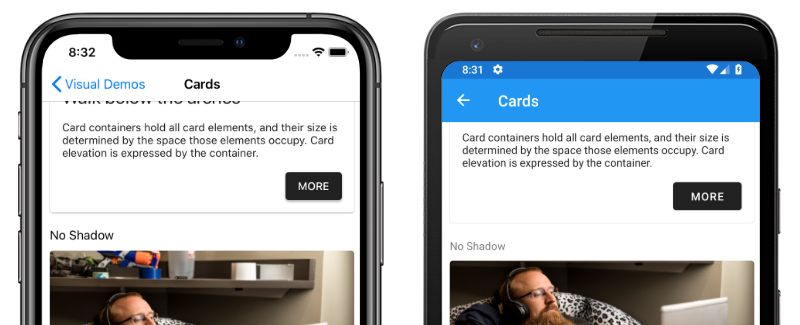
다음 스크린샷은 기본 렌더러를 사용하여 렌더링된 사용자 인터페이스를 보여줍니다.
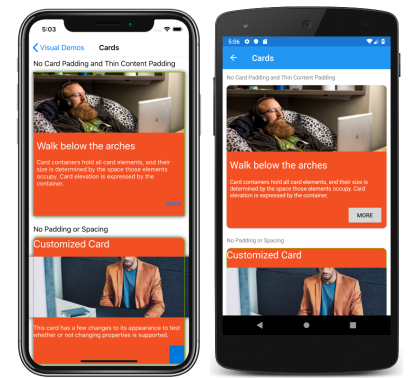
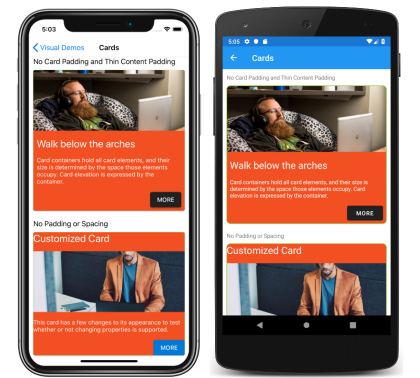
다음 스크린샷은 재질 렌더러를 사용하여 렌더링된 동일한 사용자 인터페이스를 보여 줍니다.
여기에 표시된 기본 렌더러와 재질 렌더러 간의 주요 차이점은 재질 렌더러가 텍스트를 대문자로 표시 Button 하고 테두리의 Frame 모서리를 둥글게 한다는 것입니다. 그러나 재질 렌더러는 네이티브 컨트롤을 사용하므로 글꼴, 그림자, 색 및 권한 상승과 같은 영역에 대한 플랫폼 간에 사용자 인터페이스 차이가 있을 수 있습니다.
참고 항목
재료 디자인 구성 요소는 Google의 지침을 면밀히 준수합니다. 따라서 재질 디자인 렌더러는 해당 크기 조정 및 동작으로 편향됩니다. 스타일이나 동작을 보다 세부적인 제어가 필요한 경우에도 고유한 효과, 동작 또는 사용자 지정 렌더러 를 만들어 필요한 세부 정보를 얻을 수 있습니다.
재질 시각적 개체 사용자 지정
Material Visual NuGet 패키지는 컨트롤을 실현 Xamarin.Forms 하는 렌더러 컬렉션입니다. 재질 시각적 개체 컨트롤을 사용자 지정하는 것은 기본 컨트롤을 사용자 지정하는 것과 동일합니다.
효과는 기존 컨트롤을 사용자 지정하는 것이 목표일 때 권장되는 기술입니다. 재질 시각적 렌더러가 있는 경우 렌더러를 서브클래싱하는 것보다 효과로 컨트롤을 사용자 지정하는 작업이 적습니다. 효과에 대한 자세한 내용은 효과를 참조 Xamarin.Forms 하세요.
재질 렌더러가 없는 경우 사용자 지정 렌더러를 사용하는 것이 좋습니다. 다음 렌더러 클래스는 Material Visual에 포함됩니다.
MaterialButtonRendererMaterialCheckBoxRendererMaterialEntryRendererMaterialFrameRendererMaterialProgressBarRendererMaterialDatePickerRendererMaterialTimePickerRendererMaterialPickerRendererMaterialActivityIndicatorRendererMaterialEditorRendererMaterialSliderRendererMaterialStepperRenderer
재질 렌더러 서브클래싱은 재질이 아닌 렌더러와 거의 동일합니다. 그러나 재질 렌더러를 서브클래싱하는 렌더러를 내보낼 때 형식을 지정 VisualMarker.MaterialVisual 하는 특성에 ExportRenderer 세 번째 인수를 제공해야 합니다.
using Xamarin.Forms.Material.Android;
[assembly: ExportRenderer(typeof(ProgressBar), typeof(CustomMaterialProgressBarRenderer), new[] { typeof(VisualMarker.MaterialVisual) })]
namespace MyApp.Android
{
public class CustomMaterialProgressBarRenderer : MaterialProgressBarRenderer
{
//...
}
}
이 예제 ExportRendererAttribute 에서는 세 번째 인수로 등록된 형식을 IVisual 사용하여 뷰를 ProgressBar 렌더링하는 데 클래스를 사용하도록 지정 CustomMaterialProgressBarRenderer 합니다.
참고 항목
형식의 일부로 ExportRendererAttribute형식을 IVisual 지정하는 렌더러는 기본 렌더러가 아닌 옵트인 뷰를 렌더링하는 데 사용됩니다. 렌더러 선택 시 Visual 뷰의 속성을 검사하고 렌더러 선택 프로세스에 포함됩니다.
사용자 지정 렌더러에 대한 자세한 내용은 사용자 지정 렌더러를 참조 하세요.