Xamarin.Forms TimePicker
Xamarin.Forms 사용자가 시간을 선택할 수 있는 보기입니다.
플랫폼 Xamarin.FormsTimePicker 의 시간 선택 컨트롤을 호출하고 사용자가 시간을 선택할 수 있도록 합니다. TimePicker는 다음 속성을 정의합니다.
Time형식TimeSpan의 경우 선택한 시간이며 기본값은 0입니다TimeSpan. 이 형식은TimeSpan자정 이후의 기간을 나타냅니다.Format형식string, 표준 또는 사용자 지정 .NET 서식 문자열로, 기본값은 짧은 시간 패턴인 "t"입니다.TextColor형식Color의 경우 선택한 시간을 표시하는 데 사용되는 색이며 기본값은 다음과 같습니다Color.Default.FontAttributes형식FontAttributes의 기본값은 .입니다FontAtributes.None.FontFamily형식string의 기본값은 .입니다null.FontSize형식double의 기본값은 -1.0입니다.double형식의CharacterSpacing은TimePicker텍스트를 구성하는 문자 사이의 간격입니다.
이러한 모든 속성은 개체에 의해 BindableProperty 지원됩니다. 즉, 스타일을 지정할 수 있으며 속성은 데이터 바인딩의 대상이 될 수 있습니다. 속성에는 Time 기본 바인딩 모드BindingMode.TwoWay가 있습니다. 즉, MVVM(Model-View-ViewModel) 아키텍처를 사용하는 애플리케이션에서 데이터 바인딩의 대상이 될 수 있습니다.
TimePicker 선택한 Time 새 값을 나타내는 이벤트는 포함되지 않습니다. 이에 대한 알림을 받아야 하는 경우 이벤트에 대한 PropertyChanged 처리기를 추가할 수 있습니다.
Time 속성 초기화
코드에서 속성을 형식 TimeSpan값으로 초기화 Time 할 수 있습니다.
TimePicker timePicker = new TimePicker
{
Time = new TimeSpan(4, 15, 26) // Time set to "04:15:26"
};
Time XAML에서 속성을 지정하면 값이 a TimeSpan 로 변환되고 밀리초 수가 0보다 크거나 같으며 시간 수가 24보다 작은지 확인합니다. 시간 구성 요소는 콜론으로 구분해야 합니다.
<TimePicker Time="4:15:26" />
속성이 BindingContext 명명 SelectedTime 된 형식 TimeSpan 의 속성을 포함하는 ViewModel의 인스턴스로 설정된 경우 다음과 같이 인스턴스화 TimePicker 할 수 있습니다.TimePicker
<TimePicker Time="{Binding SelectedTime}" />
이 예제에서 Time 속성은 ViewModel의 SelectedTime 속성으로 초기화됩니다. 속성의 Time 바인딩 모드 TwoWay가 있으므로 사용자가 선택한 모든 새 시간이 ViewModel에 자동으로 전파됩니다.
속성에 TimePicker Time 바인딩이 없는 경우 애플리케이션은 사용자가 새 시간을 선택할 때 알릴 처리기를 PropertyChanged 이벤트에 연결해야 합니다.
글꼴 속성 설정에 대한 자세한 내용은 글꼴을 참조 하세요.
TimePicker 및 레이아웃
다음과 같이 CenterStart제약이 없는 가로 레이아웃 옵션을 사용할 수 있습니다 End TimePicker.
<TimePicker ···
HorizontalOptions="Center"
··· />
그러나 이는 권장되지 않습니다. 속성 설정 Format 에 따라 선택한 시간에 다른 표시 너비가 필요할 수 있습니다. 예를 들어 "T" 형식 문자열을 사용하면 TimePicker 보기에 긴 형식으로 시간이 표시되고 "오전 4시 15분 26분"은 "오전 4시 15분"의 짧은 시간 형식("t")보다 더 큰 표시 너비가 필요합니다. 플랫폼에 따라 이러한 차이로 인해 보기의 TimePicker 레이아웃 너비가 변경되거나 디스플레이가 잘리게 될 수 있습니다.
팁
셀에 넣을 Grid TimePicker 때 너비 Auto 를 사용하지 않고 기본 HorizontalOptions 설정을 Fill TimePicker사용하는 것이 가장 좋습니다.
애플리케이션의 TimePicker
샘플에는 해당 페이지의 보기 및 Switch 보기가 포함됩니다TimePickerEntry. 시간을 TimePicker 선택하는 데 사용할 수 있으며, 해당 시간이 발생하면 설정/해제된 경우 Switch 해당 텍스트Entry의 사용자를 생각 나게 하는 경고 대화 상자가 표시됩니다. XAML 파일은 다음과 같습니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:SetTimer"
x:Class="SetTimer.MainPage">
<StackLayout>
...
<Entry x:Name="_entry"
Placeholder="Enter event to be reminded of" />
<Label Text="Select the time below to be reminded at." />
<TimePicker x:Name="_timePicker"
Time="11:00:00"
Format="T"
PropertyChanged="OnTimePickerPropertyChanged" />
<StackLayout Orientation="Horizontal">
<Label Text="Enable timer:" />
<Switch x:Name="_switch"
HorizontalOptions="EndAndExpand"
Toggled="OnSwitchToggled" />
</StackLayout>
</StackLayout>
</ContentPage>
선택한 Entry 시간이 발생할 때 표시될 미리 알림 텍스트를 입력할 수 있습니다. 장 TimePicker 시간 형식의 Format "T" 속성이 할당됩니다. 이벤트에 연결된 PropertyChanged 이벤트 처리기가 있으며 Switch 해당 이벤트에 연결된 Toggled 처리기가 있습니다. 이러한 이벤트 처리기는 코드 숨김 파일에 있으며 메서드를 호출합니다 SetTriggerTime .
public partial class MainPage : ContentPage
{
DateTime _triggerTime;
public MainPage()
{
InitializeComponent();
Device.StartTimer(TimeSpan.FromSeconds(1), OnTimerTick);
}
bool OnTimerTick()
{
if (_switch.IsToggled && DateTime.Now >= _triggerTime)
{
_switch.IsToggled = false;
DisplayAlert("Timer Alert", "The '" + _entry.Text + "' timer has elapsed", "OK");
}
return true;
}
void OnTimePickerPropertyChanged(object sender, PropertyChangedEventArgs args)
{
if (args.PropertyName == "Time")
{
SetTriggerTime();
}
}
void OnSwitchToggled(object sender, ToggledEventArgs args)
{
SetTriggerTime();
}
void SetTriggerTime()
{
if (_switch.IsToggled)
{
_triggerTime = DateTime.Today + _timePicker.Time;
if (_triggerTime < DateTime.Now)
{
_triggerTime += TimeSpan.FromDays(1);
}
}
}
}
메서드는 SetTriggerTime 속성 값 및 TimeSpan 반환TimePicker된 DateTime.Today 값을 기반으로 타이머 시간을 계산합니다. 이 속성은 현재 날짜를 나타내는 값을 반환 DateTime 하지만 자정 시간을 반환하기 때문에 DateTime.Today 필요합니다. 타이머 시간이 이미 오늘 경과한 경우 내일로 간주됩니다.
타이머는 1초마다 틱하여 OnTimerTick 현재 시간이 타이머 시간보다 크거나 같은지 여부를 확인하는 Switch 메서드를 실행합니다. 타이머 시간이 발생하면 메서드는 DisplayAlert 사용자에게 경고 대화 상자를 미리 알림으로 제공합니다.
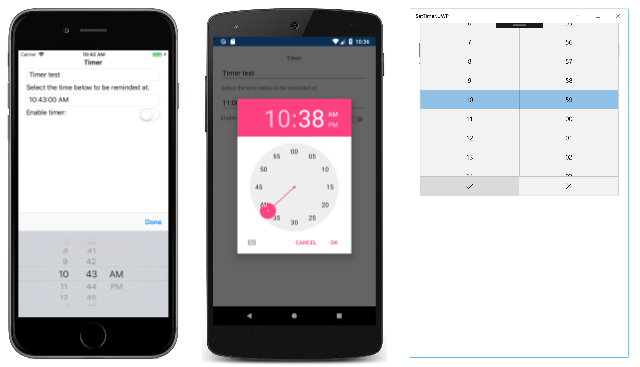
샘플을 처음 실행하면 보기가 TimePicker 오전 11시로 초기화됩니다. 탭하면 TimePicker 플랫폼 시간 선택기가 호출됩니다. 플랫폼은 매우 다른 방법으로 시간 선택기를 구현하지만 각 접근 방식은 해당 플랫폼의 사용자에게 익숙합니다.
팁
Android에서는 TimePicker 사용자 지정 렌더러에서 메서드를 재정의 CreateTimePickerDialog 하여 대화 상자를 사용자 지정할 수 있습니다. 예를 들어 대화 상자에 추가 단추를 추가할 수 있습니다.
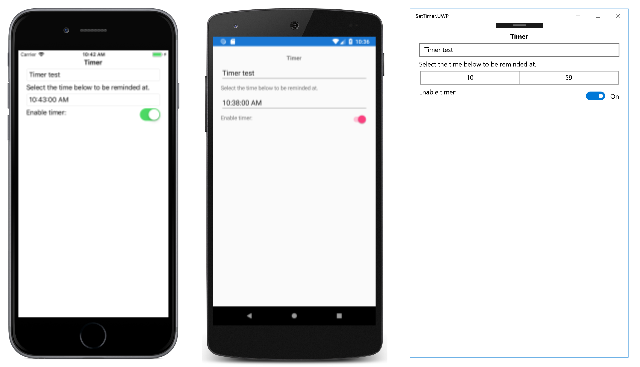
시간을 선택하면 선택한 시간이 다음에 표시됩니다.TimePicker
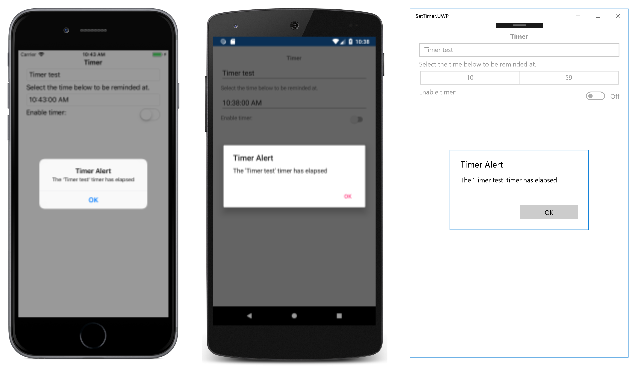
설정 위치로 전환된 Switch 경우 애플리케이션은 선택한 시간이 발생할 때 사용자에게 텍스트를 Entry 알리는 경고 대화 상자를 표시합니다.
경고 대화 상자가 표시되는 Switch 즉시 해제 위치로 전환됩니다.