Xamarin.Forms TableView
TableView 는 동일한 템플릿을 공유하지 않는 행이 있는 데이터 또는 선택 항목의 스크롤 가능한 목록을 표시하기 위한 보기입니다. ListViewTableView와 달리 개념이 ItemsSource없으므로 항목을 자식으로 수동으로 추가해야 합니다.

사용 사례
TableView 는 다음과 같은 경우에 유용합니다.
- 설정 목록을 표시합니다.
- 양식에서 데이터 수집 또는
- 행과 행이 다르게 표시되는 데이터를 표시합니다(예: 숫자, 백분율 및 이미지).
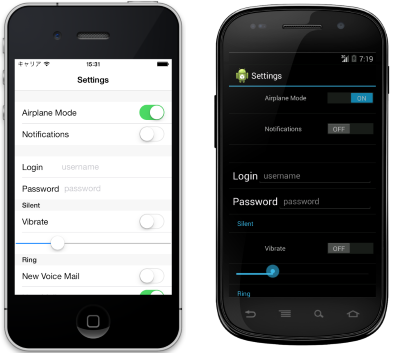
TableView 는 위의 시나리오에 대한 일반적인 요구 사항인 매력적인 섹션에서 행을 스크롤하고 배치하는 것을 처리합니다. 이 컨트롤은 TableView 사용 가능한 경우 각 플랫폼의 기본 동일한 보기를 사용하여 각 플랫폼에 대한 네이티브 모양을 만듭니다.
구조체
요소의 TableView 섹션으로 구성됩니다. 루트 TableView 에는 하나 이상의 TableSection 인스턴스에 TableRoot대한 부모인 값이 있습니다. 각각 TableSection 은 제목과 하나 이상의 ViewCell 인스턴스로 구성됩니다.
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Ring">
<SwitchCell Text="New Voice Mail" />
<SwitchCell Text="New Mail" On="true" />
</TableSection>
</TableRoot>
</TableView>
해당하는 C# 코드는 다음과 같습니다.
Content = new TableView
{
Root = new TableRoot
{
new TableSection("Ring")
{
// TableSection constructor takes title as an optional parameter
new SwitchCell { Text = "New Voice Mail" },
new SwitchCell { Text = "New Mail", On = true }
}
},
Intent = TableIntent.Settings
};
화면 표시
TableView 는 Intent 열거형 멤버로 TableIntent 설정할 수 있는 속성을 노출합니다.
Data– 데이터 항목을 표시할 때 사용할 수 있습니다. ListView는 데이터 목록을 스크롤하는 데 더 나은 옵션이 될 수 있습니다.Form– TableView가 폼 역할을 할 때 사용할 수 있습니다.Menu– 선택 영역 메뉴를 표시할 때 사용할 수 있습니다.Settings– 구성 설정 목록을 표시할 때 사용할 수 있습니다.
선택한 값은 TableIntent 각 플랫폼에 TableView 표시되는 방식에 영향을 미칠 수 있습니다. 명확한 차이점이 없더라도 테이블을 사용하려는 방법과 가장 일치하는 항목을 선택하는 TableIntent 것이 가장 좋습니다.
또한 속성을 Color으로 설정하여 각각 TableSection 에 대해 표시되는 텍스트의 색을 TextColor 변경할 수 있습니다.
기본 제공 셀
Xamarin.Forms 는 정보를 수집하고 표시하기 위한 기본 제공 셀과 함께 제공됩니다. 동일한 ListView 셀 SwitchCell 을 모두 사용할 수 있으며 EntryCell 시나리오와 가장 관련이 TableView 있습니다.TableView
TextCell 및 ImageCell에 대한 자세한 설명은 ListView 셀 모양을 참조하세요.
SwitchCell
SwitchCell 는 켜기/끄기 또는 true/false 상태를 표시하고 캡처하는 데 사용할 컨트롤입니다. 이 파일은 다음 속성을 정의합니다.
Text– 스위치 옆에 표시할 텍스트입니다.On– 스위치가 켜짐 또는 꺼짐으로 표시되는지 여부입니다.OnColorColor– 스위치가 켜진 위치에 있을 때의 스위치입니다.
이러한 모든 속성은 바인딩할 수 있습니다.
SwitchCell 또한 이벤트를 노출 OnChanged 하여 셀 상태의 변경 내용에 응답할 수 있습니다.

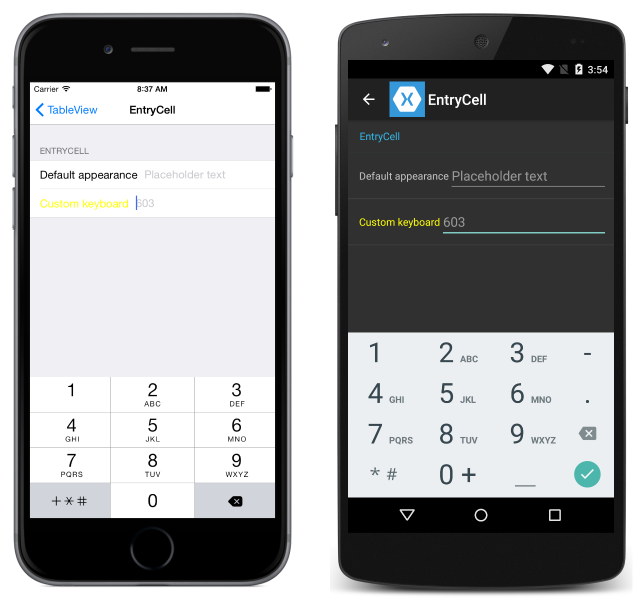
EntryCell
EntryCell 는 사용자가 편집할 수 있는 텍스트 데이터를 표시해야 하는 경우에 유용합니다. 이 파일은 다음 속성을 정의합니다.
Keyboard– 편집하는 동안 표시할 키보드입니다. 숫자 값, 전자 메일, 전화 번호 등과 같은 옵션도 있습니다. API 문서를 참조하세요.Label– 텍스트 입력 필드의 왼쪽에 표시할 레이블 텍스트입니다.LabelColor– 레이블 텍스트의 색입니다.Placeholder– null이거나 비어 있는 경우 입력 필드에 표시할 텍스트입니다. 텍스트 입력이 시작되면 이 텍스트가 사라집니다.Text– 입력 필드의 텍스트입니다.HorizontalTextAlignment– 텍스트의 가로 맞춤입니다. 값은 가운데, 왼쪽 또는 오른쪽 맞춤입니다. API 문서를 참조하세요.VerticalTextAlignment– 텍스트의 세로 맞춤입니다. 값은Start,Center또는End.
EntryCell 또한 사용자가 텍스트를 편집하는 동안 키보드의 '완료' 단추에 도달할 때 발생하는 이벤트를 노출 Completed 합니다.

사용자 지정 셀
기본 제공 셀이 충분하지 않으면 사용자 지정 셀을 사용하여 앱에 적합한 방식으로 데이터를 표시하고 캡처할 수 있습니다. 예를 들어 사용자가 이미지의 불투명도를 선택할 수 있도록 슬라이더를 표시할 수 있습니다.
모든 사용자 지정 셀은 모든 기본 제공 셀 형식에서 사용하는 것과 동일한 기본 클래스에서 ViewCell파생되어야 합니다.
다음은 사용자 지정 셀의 예입니다.

다음 예제에서는 위의 스크린샷에서 만드는 TableView 데 사용되는 XAML을 보여 줍니다.
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoTableView.TablePage"
Title="TableView">
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Getting Started">
<ViewCell>
<StackLayout Orientation="Horizontal">
<Image Source="bulb.png" />
<Label Text="left"
TextColor="#f35e20" />
<Label Text="right"
HorizontalOptions="EndAndExpand"
TextColor="#503026" />
</StackLayout>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
해당하는 C# 코드는 다음과 같습니다.
var table = new TableView();
table.Intent = TableIntent.Settings;
var layout = new StackLayout() { Orientation = StackOrientation.Horizontal };
layout.Children.Add (new Image() { Source = "bulb.png"});
layout.Children.Add (new Label()
{
Text = "left",
TextColor = Color.FromHex("#f35e20"),
VerticalOptions = LayoutOptions.Center
});
layout.Children.Add (new Label ()
{
Text = "right",
TextColor = Color.FromHex ("#503026"),
VerticalOptions = LayoutOptions.Center,
HorizontalOptions = LayoutOptions.EndAndExpand
});
table.Root = new TableRoot ()
{
new TableSection("Getting Started")
{
new ViewCell() {View = layout}
}
};
Content = table;
아래의 루트 요소는 TableViewTableRoot이며 바로 아래에 있습니다TableRoot.TableSection 여기서 ViewCell 는 레이아웃을 TableSectionStackLayout 사용할 수 있지만 사용자 지정 셀의 레이아웃을 관리하는 데 사용되는 개체는 바로 아래에 정의됩니다.
행 높이
TableView 클래스에는 셀의 행 높이를 변경하는 데 사용할 수 있는 두 가지 속성이 있습니다.
RowHeight– 각 행의 높이를 .로int설정합니다.HasUnevenRows– 행의 높이가 다릅니다.로 설정true하면 행의 높이가 달라집니다. 이 속성을true설정하면 행 높이가 자동으로 계산되고 적용 Xamarin.Forms됩니다.
셀 TableView 의 콘텐츠 높이가 변경되면 Android 및 UWP(유니버설 Windows 플랫폼)에서 행 높이가 암시적으로 업데이트됩니다. 그러나 iOS에서는 속성을 true 설정 HasUnevenRows 하여 메서드를 호출 Cell.ForceUpdateSize 하여 강제로 업데이트해야 합니다.
다음 XAML 예제에서는 다음을 TableView 포함하는 것을 보여 줍니다.ViewCell
<ContentPage ...>
<TableView ...
HasUnevenRows="true">
<TableRoot>
...
<TableSection ...>
...
<ViewCell x:Name="_viewCell"
Tapped="OnViewCellTapped">
<Grid Margin="15,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="Tap this cell." />
<Label x:Name="_target"
Grid.Row="1"
Text="The cell has changed size."
IsVisible="false" />
</Grid>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
ViewCell 탭하면 OnViewCellTapped 이벤트 처리기가 실행됩니다.
void OnViewCellTapped(object sender, EventArgs e)
{
_target.IsVisible = !_target.IsVisible;
_viewCell.ForceUpdateSize();
}
OnViewCellTapped 이벤트 처리기는 두 번째 Label ViewCell메서드를 표시하거나 숨기며 메서드를 호출 Cell.ForceUpdateSize 하여 셀 크기를 명시적으로 업데이트합니다.
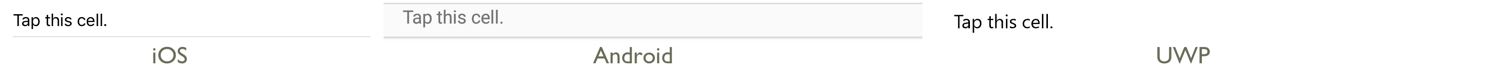
다음 스크린샷은 탭하기 전에 셀을 보여 줍니다.

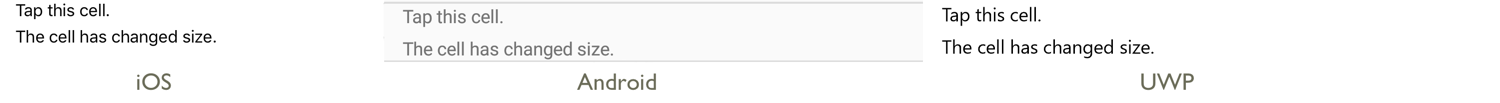
다음 스크린샷은 탭된 후의 셀을 보여 줍니다.

Important
이 기능이 과도하게 사용되면 성능이 저하될 가능성이 강력히 있습니다.