Xamarin.Forms 스위치
컨트롤은 Xamarin.FormsSwitch 사용자가 설정/해제 상태 간에 전환하도록 조작할 수 있는 가로 토글 단추로, 값으로 boolean 표시됩니다. 클래스는 Switch .에서 View상속됩니다.
다음 스크린샷은 iOS 및 Android의 설정/해제 토글 상태의 컨트롤을 보여 Switch 줍니다.

컨트롤은 Switch 다음 속성을 정의합니다.
IsToggled가boolean켜지는지 여부를Switch나타내는 값입니다.OnColorColor는 토글된 상태 또는 켜기 상태에서 렌더링되는 방식에Switch영향을 주는 값입니다.ThumbColor는Color스위치 엄지 손가락입니다.
이러한 속성은 개체에 BindableProperty 의해 지원됩니다. 즉 Switch , 스타일이 지정되고 데이터 바인딩의 대상이 될 수 있습니다.
컨트롤은 Switch 사용자 조작을 통해 또는 애플리케이션에서 속성을 설정하는 경우 IsToggled 속성이 변경되면 발생하는 이벤트를 정의 Toggled 합니다IsToggled. ToggledEventArgs 이벤트와 함께 Toggled 제공되는 개체에는 형식bool의 단일 속성이 있습니다Value. 이벤트가 발생하면 속성 값이 Value 속성의 IsToggled 새 값을 반영합니다.
스위치 만들기
A는 Switch XAML에서 인스턴스화할 수 있습니다. 해당 IsToggled 속성을 설정하여 .을(를 Switch) 전환할 수 있습니다. 기본적으로 속성은 IsToggled .입니다 false. 다음 예제에서는 선택적 IsToggled 속성 집합을 사용하여 Switch XAML에서 인스턴스화하는 방법을 보여줍니다.
<Switch IsToggled="true"/>
코드에서 A Switch 를 만들 수도 있습니다.
Switch switchControl = new Switch { IsToggled = true };
스위치 모양
클래스에서 상속되는 Switch 속성 외에도 정의 및 ThumbColor 속성도 정의합니다OnColor.View Switch 속성이 OnColor 켜진 상태로 전환될 때 색을 정의 Switch 하도록 설정할 수 있으며 ThumbColor 스위치 엄지 손가락의 정의 Color 로 속성을 설정할 수 있습니다. 다음 예제에서는 이러한 속성 집합을 사용하여 Switch XAML에서 인스턴스화하는 방법을 보여 있습니다.
<Switch OnColor="Orange"
ThumbColor="Green" />
코드를 만들 때 속성을 설정할 수도 있습니다.Switch
Switch switch = new Switch { OnColor = Color.Orange, ThumbColor = Color.Green };
다음 스크린샷은 설정 및 해제 토글 상태 및 ThumbColor OnColor 속성이 설정된 상태를 보여줍니다 Switch .

스위치 상태 변경에 응답
사용자 조작을 통해 또는 애플리케이션에서 IsToggled 속성을 설정하는 경우 속성이 IsToggled Toggled 변경되면 이벤트가 발생합니다. 이 이벤트에 대한 이벤트 처리기를 등록하여 변경에 응답할 수 있습니다.
<Switch Toggled="OnToggled" />
코드 숨김 파일에는 이벤트에 대한 처리기가 Toggled 포함됩니다.
void OnToggled(object sender, ToggledEventArgs e)
{
// Perform an action after examining e.Value
}
sender 이벤트 처리기의 인수는 이 이벤트를 발생합니다Switch. 속성을 사용하여 sender 개체에 Switch 액세스하거나 동일한 Toggled 이벤트 처리기를 공유하는 여러 Switch 개체를 구분할 수 있습니다.
Toggled 이벤트 처리기는 코드에서 할당할 수도 있습니다.
Switch switchControl = new Switch {...};
switchControl.Toggled += (sender, e) =>
{
// Perform an action after examining e.Value
}
스위치 데이터 바인딩
Toggled 변경되는 토글 상태에 응답 Switch 하기 위해 데이터 바인딩 및 트리거를 사용하여 이벤트 처리기를 제거할 수 있습니다.
<Switch x:Name="styleSwitch" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference styleSwitch}, Path=IsToggled}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
이 예제 Label 에서는 a의 DataTrigger 바인딩 식을 사용하여 명명styleSwitch된 속성의 IsToggled 모니터링을 Switch 수행합니다. 이 속성이 trueFontAttributes 되면 해당 속성과 FontSize 속성이 Label 변경됩니다. 속성이 IsToggled 반환되면 falseFontAttributes 속성과 FontSize 속성이 Label 초기 상태로 다시 설정됩니다.
트리거에 대한 자세한 내용은 트리거를 참조 Xamarin.Forms 하세요.
시각적 상태 전환
Switch속성이 변경될 때 시각적 변경을 시작하는 데 사용할 수 있는 시각적 상태 및 Off <IsToggled.
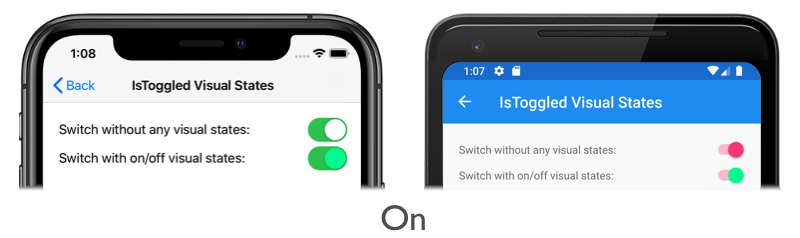
다음 XAML 예제에서는 상태 및 Off 상태에 대한 On 시각적 상태를 정의하는 방법을 보여줍니다.
<Switch IsToggled="True">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="On">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="MediumSpringGreen" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Off">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="Red" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Switch>
이 예제 On VisualState 에서는 속성이 있을 때 IsToggled 속성이 trueThumbColor 중간 스프링 그린으로 설정되도록 지정합니다. 속성 Off VisualState 이 있으면 IsToggled 속성이 falseThumbColor 빨간색으로 설정되도록 지정합니다. 따라서 전반적인 효과는 오프 위치에 있을 때 Switch 엄지 손가락이 빨간색이고 엄지 손가락이 온 위치에 있을 때 Switch 엄지 손가락이 중간 스프링 그린이라는 것입니다.


시각적 개체 상태에 대한 자세한 내용은 Xamarin.Forms 시각적 개체 상태 관리자를 참조하세요.
스위치 사용 안 함
애플리케이션은 토글되는 작업이 유효한 작업이 아닌 상태를 Switch 입력할 수 있습니다. 이런 경우 IsEnabled 속성을 false로 설정하여 Switch을 사용하지 않도록 설정할 수 있습니다. 이렇게 하면 사용자가 .를 조작 Switch할 수 없습니다.