의 암시적 스타일 Xamarin.Forms
암시적 스타일은 각 컨트롤이 스타일을 참조할 필요 없이 동일한 TargetType의 모든 컨트롤에서 사용되는 스타일입니다.
XAML에서 암시적 스타일 만들기
페이지 수준에서 ResourceDictionary 선언 Style 하려면 페이지에 추가해야 하고 하나 이상의 Style 선언을 에 포함ResourceDictionary할 수 있습니다. A Style 는 특성을 지정하지 않음으로써 x:Key 암시적으로 만들어집니다. 그러면 스타일이 정확히 일치하는 시각적 요소에 TargetType 적용되지만 값에서 TargetType 파생된 요소에는 적용되지 않습니다.
다음 코드 예제에서는 페이지의 XAML에서 선언되고 페이지의 ResourceDictionary인스턴스에 Entry 적용되는 암시적 스타일을 보여 줍니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Styles;assembly=Styles" x:Class="Styles.ImplicitStylesPage" Title="Implicit" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Entry">
<Setter Property="HorizontalOptions" Value="Fill" />
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
<Setter Property="BackgroundColor" Value="Yellow" />
<Setter Property="FontAttributes" Value="Italic" />
<Setter Property="TextColor" Value="Blue" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Entry Text="These entries" />
<Entry Text="are demonstrating" />
<Entry Text="implicit styles," />
<Entry Text="and an implicit style override" BackgroundColor="Lime" TextColor="Red" />
<local:CustomEntry Text="Subclassed Entry is not receiving the style" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
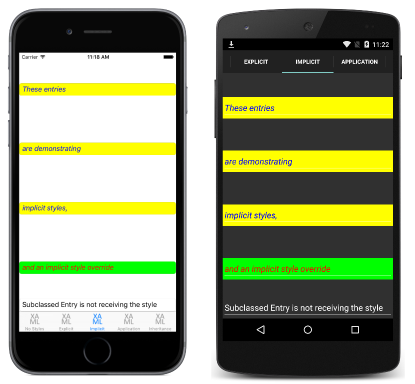
페이지의 ResourceDictionary Entry 인스턴스에 적용되는 단일 암시적 스타일을 정의합니다. 노란색 Style 배경에 파란색 텍스트를 표시하는 동시에 다른 모양 옵션을 설정하는 데 사용됩니다. Style 특성을 지정 x:Key 하지 않고 페이지에 ResourceDictionary 추가됩니다. 따라서 Style 모든 인스턴스는 정확히 속성 Style 과 일치 TargetType 하므로 암시적으로 적용 Entry 됩니다. 그러나 Style 이 인스턴스는 서브클래스된 Entry인스턴스에 적용되지 CustomEntry 않습니다. 이로 인해 결국 다음 스크린샷에 표시된 모양이 됩니다.
또한 네 번째는 Entry 암시적 스타일의 속성과 TextColor 속성을 다른 Color 값으로 재정 BackgroundColor 의합니다.
컨트롤 수준에서 암시적 스타일 만들기
다음 코드 예제와 같이 페이지 수준에서 암시적 스타일을 만드는 것 외에도 컨트롤 수준에서 만들 수도 있습니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Styles;assembly=Styles" x:Class="Styles.ImplicitStylesPage" Title="Implicit" IconImageSource="xaml.png">
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<StackLayout.Resources>
<ResourceDictionary>
<Style TargetType="Entry">
<Setter Property="HorizontalOptions" Value="Fill" />
...
</Style>
</ResourceDictionary>
</StackLayout.Resources>
<Entry Text="These entries" />
...
</StackLayout>
</ContentPage.Content>
</ContentPage>
이 예제에서는 암시적 Style 컨트롤의 컬렉션에 Resources StackLayout 할당됩니다. 그런 다음 암시적 스타일을 컨트롤과 해당 자식에 적용할 수 있습니다.
애플리케이션 ResourceDictionary에서 스타일을 만드는 방법에 대한 자세한 내용은 전역 스타일을 참조 하세요.
C에서 암시적 스타일 만들기#
Style다음 코드 예제와 같이 새 ResourceDictionary인스턴스를 만든 다음 인스턴스를 추가하여 C#의 페이지 Resources 컬렉션에 인스턴스ResourceDictionary를 추가할 Style 수 있습니다.
public class ImplicitStylesPageCS : ContentPage
{
public ImplicitStylesPageCS ()
{
var entryStyle = new Style (typeof(Entry)) {
Setters = {
...
new Setter { Property = Entry.TextColorProperty, Value = Color.Blue }
}
};
...
Resources = new ResourceDictionary ();
Resources.Add (entryStyle);
Content = new StackLayout {
Children = {
new Entry { Text = "These entries" },
new Entry { Text = "are demonstrating" },
new Entry { Text = "implicit styles," },
new Entry { Text = "and an implicit style override", BackgroundColor = Color.Lime, TextColor = Color.Red },
new CustomEntry { Text = "Subclassed Entry is not receiving the style" }
}
};
}
}
생성자는 페이지의 Entry 인스턴스에 적용되는 단일 암시적 스타일을 정의합니다. 노란색 Style 배경에 파란색 텍스트를 표시하는 동시에 다른 모양 옵션을 설정하는 데 사용됩니다. Style 문자열을 지정하지 않고 페이지에 ResourceDictionary 추가됩니다key. 따라서 Style 모든 인스턴스는 정확히 속성 Style 과 일치 TargetType 하므로 암시적으로 적용 Entry 됩니다. 그러나 Style 이 인스턴스는 서브클래스된 Entry인스턴스에 적용되지 CustomEntry 않습니다.
파생 형식에 스타일 적용
이 Style.ApplyToDerivedTypes 속성을 사용하면 속성에서 참조 TargetType 하는 기본 형식에서 파생된 컨트롤에 스타일을 적용할 수 있습니다. 따라서 속성에 true 지정된 TargetType 기본 형식에서 형식이 파생되는 경우 단일 스타일이 여러 형식을 대상으로 지정할 수 있도록 이 속성을 설정합니다.
다음 예제에서는 인스턴스의 Button 배경색을 빨간색으로 설정하는 암시적 스타일을 보여 줍니다.
<Style TargetType="Button"
ApplyToDerivedTypes="True">
<Setter Property="BackgroundColor"
Value="Red" />
</Style>
이 스타일을 페이지 수준에 ResourceDictionary 배치하면 페이지의 모든 Button 인스턴스와 파생 Button되는 모든 컨트롤에도 적용됩니다. 그러나 속성이 ApplyToDerivedTypes 설정되지 않은 상태로 유지되면 스타일은 인스턴스에 Button 만 적용됩니다.
해당하는 C# 코드는 다음과 같습니다.
var buttonStyle = new Style(typeof(Button))
{
ApplyToDerivedTypes = true,
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.Red
}
}
};
Resources = new ResourceDictionary { buttonStyle };