선택기의 ItemsSource 속성 설정
선택기 보기는 데이터 목록에서 텍스트 항목을 선택하기 위한 컨트롤입니다. 이 문서에서는 ItemsSource 속성을 설정하여 선택기를 데이터로 채우는 방법과 사용자가 항목 선택에 응답하는 방법을 설명합니다.
Xamarin.Forms2.3.4에서는 속성을 설정 ItemsSource 하여 데이터로 채우고 속성에서 SelectedItem 선택한 항목을 검색하는 기능을 추가하여 보기를 향상시켰 Picker 습니다. 또한 선택한 항목에 대한 텍스트 색은 속성을 Color.로 설정 TextColor 하여 변경할 수 있습니다.
데이터로 선택기 채우기
A Picker 는 해당 ItemsSource 속성을 컬렉션으로 설정하여 데이터로 IList 채울 수 있습니다. 컬렉션의 각 항목은 형식 object이어야 합니다. 항목 배열에서 속성을 초기화 ItemsSource 하여 XAML에서 항목을 추가할 수 있습니다.
<Picker x:Name="picker"
Title="Select a monkey"
TitleColor="Red">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
참고 항목
x:Array 요소는 배열의 항목 유형을 나타내는 Type 특성이 필요합니다.
해당하는 C# 코드는 다음과 같습니다.
var monkeyList = new List<string>();
monkeyList.Add("Baboon");
monkeyList.Add("Capuchin Monkey");
monkeyList.Add("Blue Monkey");
monkeyList.Add("Squirrel Monkey");
monkeyList.Add("Golden Lion Tamarin");
monkeyList.Add("Howler Monkey");
monkeyList.Add("Japanese Macaque");
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.ItemsSource = monkeyList;
항목 선택에 응답
A는 Picker 한 번에 하나의 항목을 선택할 수 있습니다. 사용자가 항목을 SelectedIndexChanged 선택하면 이벤트가 발생하며, SelectedIndex 속성은 목록에서 선택한 항목의 인덱스를 나타내는 정수로 업데이트되고 SelectedItem 속성은 선택한 항목을 나타내는 값으로 object 업데이트됩니다. 속성은 SelectedIndex 사용자가 선택한 항목을 나타내는 0부터 시작하는 숫자입니다. 항목을 선택하지 않은 경우(처음 만들어지고 초기화된 SelectedIndex 경우Picker)는 -1이 됩니다.
다음 코드 예제에서는 XAML에서 속성 값을 검색 SelectedItem 하는 Picker 방법을 보여줍니다.
<Label Text="{Binding Source={x:Reference picker}, Path=SelectedItem}" />
해당하는 C# 코드는 다음과 같습니다.
var monkeyNameLabel = new Label();
monkeyNameLabel.SetBinding(Label.TextProperty, new Binding("SelectedItem", source: picker));
또한 이벤트가 발생할 때 SelectedIndexChanged 이벤트 처리기를 실행할 수 있습니다.
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = (string)picker.ItemsSource[selectedIndex];
}
}
이 메서드는 SelectedIndex 속성 값을 가져오고 이 값을 사용하여 컬렉션에서 선택한 항목을 검색합니다 ItemsSource . 이는 속성에서 SelectedItem 선택한 항목을 검색하는 것과 기능적으로 동일합니다. 컬렉션의 ItemsSource 각 항목은 형식 object이므로 표시를 위해 string 캐스팅해야 합니다.
참고 항목
또는 속성을 설정하여 특정 항목을 표시하도록 A Picker 를 초기화할 SelectedIndex SelectedItem 수 있습니다. 그러나 컬렉션을 초기화 ItemsSource 한 후에는 이러한 속성을 설정해야 합니다.
데이터 바인딩을 사용하여 선택기를 데이터로 채우기
또한 데이터 Picker 바인딩을 사용하여 해당 ItemsSource 속성을 컬렉션에 바인딩하여 데이터로 IList 채울 수도 있습니다. XAML에서는 태그 확장을 사용하여 Binding 이 작업을 수행합니다.
<Picker Title="Select a monkey"
TitleColor="Red"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}" />
해당하는 C# 코드는 다음과 같습니다.
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.ItemDisplayBinding = new Binding("Name");
ItemsSource 속성 데이터는 컬렉션을 반환하는 Monkeys 연결된 뷰 모델의 속성에 IList<Monkey> 바인딩됩니다. 다음 코드 예제에서는 네 가지 속성을 포함하는 클래스를 보여 Monkey 줍니다.
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
개체 목록에 바인딩할 때 각 개체 Picker 에서 표시할 속성을 입력해야 합니다. 이 작업은 각 개체의 ItemDisplayBinding 필수 속성으로 속성을 설정하여 수행됩니다. 위의 Picker 코드 예제에서는 각 Monkey.Name 속성 값을 표시하도록 설정됩니다.
항목 선택에 응답
데이터 바인딩을 사용하여 개체가 변경될 때 속성 값으로 SelectedItem 설정할 수 있습니다.
<Picker Title="Select a monkey"
TitleColor="Red"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}"
SelectedItem="{Binding SelectedMonkey}" />
<Label Text="{Binding SelectedMonkey.Name}" ... />
<Label Text="{Binding SelectedMonkey.Location}" ... />
<Image Source="{Binding SelectedMonkey.ImageUrl}" ... />
<Label Text="{Binding SelectedMonkey.Details}" ... />
해당하는 C# 코드는 다음과 같습니다.
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.SetBinding(Picker.SelectedItemProperty, "SelectedMonkey");
picker.ItemDisplayBinding = new Binding("Name");
var nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Name");
var locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Location");
var image = new Image { ... };
image.SetBinding(Image.SourceProperty, "SelectedMonkey.ImageUrl");
var detailsLabel = new Label();
detailsLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Details");
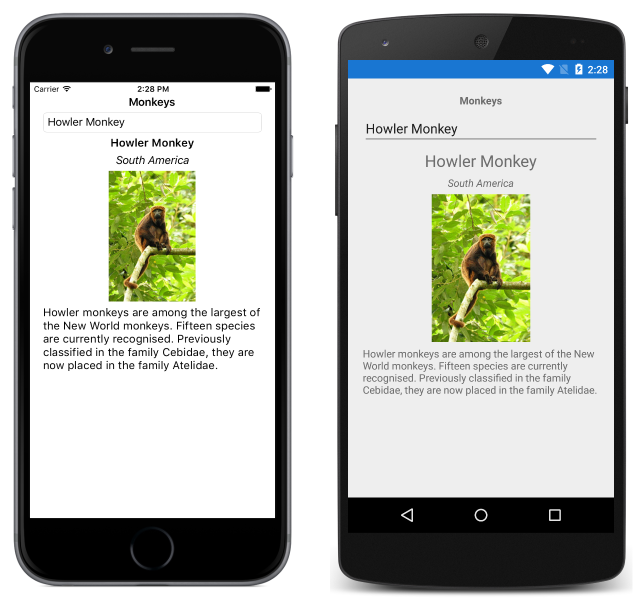
SelectedItem 속성 데이터는 연결된 뷰 모델의 속성(형식Monkey)에 바인딩 SelectedMonkey 됩니다. 따라서 사용자가 항목을 Picker선택하면 속성이 SelectedMonkey 선택한 Monkey 개체로 설정됩니다. SelectedMonkey 개체 데이터는 사용자 인터페이스 및 뷰에 의해 Label Image 표시됩니다.

참고 항목
SelectedItem 속성과 SelectedIndex 속성은 기본적으로 양방향 바인딩을 지원합니다.