ListView 대화형 작업
클래스는 Xamarin.FormsListView 표시되는 데이터와의 사용자 상호 작용을 지원합니다.
선택 및 탭
선택 모드는 ListView 속성을 열거형 값 ListViewSelectionMode 으로 설정 ListView.SelectionMode 하여 제어됩니다.
사용자가 항목을 탭하면 다음 두 개의 이벤트가 발생합니다.
ItemSelected새 항목을 선택하면 이 발생합니다.ItemTapped는 항목을 탭할 때 발생합니다.
동일한 항목을 두 번 탭하면 두 개의 ItemTapped 이벤트가 발생하지만 단일 ItemSelected 이벤트만 발생합니다.
참고 항목
ItemTappedEventArgs 이벤트에 대한 ItemTapped 이벤트 인수를 포함하는 클래스에는 값이 탭된 항목의 인덱 ListView 스를 나타내는 속성과 Item ItemIndex 포함 Group 됩니다. 마찬가지로 이벤트에 SelectedItemChangedEventArgs 대한 ItemSelected 이벤트 인수를 포함하는 클래스에는 SelectedItem 속성과 SelectedItemIndex 선택한 항목의 인덱스를 나타내는 값이 있는 ListView 속성이 있습니다.
SelectionMode 속성을 설정Single하면 해당 항목의 ListView 항목을 선택할 수 있고, ItemSelected 이벤트 및 ItemTapped 이벤트가 발생하며SelectedItem, 속성이 선택한 항목의 값으로 설정됩니다.
SelectionMode 속성을 설정None하면 해당 항목을 ListView 선택할 ItemSelected 수 없으며 이벤트가 발생하지 않으며 속성은 SelectedItem 그대로 유지null됩니다. 그러나 ItemTapped 이벤트는 계속 발생하며 탭된 항목은 탭하는 동안 간략하게 강조 표시됩니다.
항목이 선택되고 SelectionMode 속성이 변경 NoneSelectedItem Single 되면 속성이 설정 null 되고 ItemSelected 항목과 함께 null 이벤트가 발생합니다.
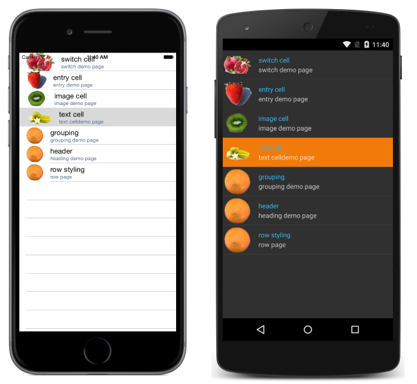
다음 스크린샷은 기본 선택 모드를 보여 ListView 줍니다.

선택 안 함
선택을 사용하지 않 ListView 으려면 속성을 다음으로 None설정합니다SelectionMode.
<ListView ... SelectionMode="None" />
var listView = new ListView { ... SelectionMode = ListViewSelectionMode.None };
컨텍스트 작업
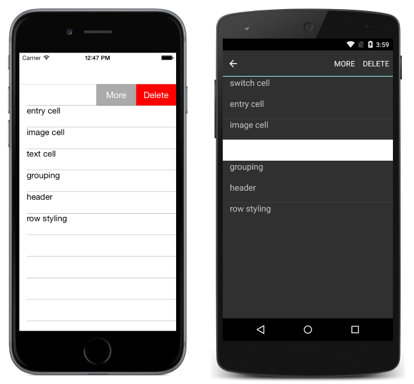
종종 사용자는 .의 항목 ListView에 대해 작업을 수행하려고 합니다. 예를 들어 메일 앱의 전자 메일 목록을 고려해 보세요. iOS에서 살짝 밀어 메시지를 삭제할 수 있습니다.

컨텍스트 작업은 C# 및 XAML에서 구현할 수 있습니다. 아래에서 둘 다에 대한 특정 가이드를 찾을 수 있지만, 먼저 두 가지 모두에 대한 몇 가지 주요 구현 세부 정보를 살펴보겠습니다.
컨텍스트 동작은 요소를 사용하여 MenuItem 만들어집니다. 개체에 대한 MenuItems 탭 이벤트는 개체가 아니라 ListView자체에 의해 MenuItem 발생합니다. 이는 셀에 대해 탭 이벤트가 처리되는 방식과 다르며, 셀 ListView 이 아닌 이벤트가 발생합니다. ListView 이벤트가 발생하므로 해당 이벤트 처리기에는 선택되거나 탭된 항목과 같은 주요 정보가 제공됩니다.
기본적으로 어떤 셀이 MenuItem 속하는지 알 수 있는 방법이 없습니다. 속성은 CommandParameter '의 ViewCell뒤에 있는 개체와 같은 개체를 MenuItem저장할 때 사용할 수 있습니다MenuItem. 이 속성은 CommandParameter XAML 및 C#에서 모두 설정할 수 있습니다.
XAML
MenuItem XAML 컬렉션에서 요소를 만들 수 있습니다. 아래 XAML은 두 가지 컨텍스트 작업이 구현된 사용자 지정 셀을 보여 줍니다.
<ListView x:Name="ContextDemoList">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.ContextActions>
<MenuItem Clicked="OnMore"
CommandParameter="{Binding .}"
Text="More" />
<MenuItem Clicked="OnDelete"
CommandParameter="{Binding .}"
Text="Delete" IsDestructive="True" />
</ViewCell.ContextActions>
<StackLayout Padding="15,0">
<Label Text="{Binding title}" />
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
코드 숨김 파일에서 메서드가 Clicked 구현되었는지 확인합니다.
public void OnMore (object sender, EventArgs e)
{
var mi = ((MenuItem)sender);
DisplayAlert("More Context Action", mi.CommandParameter + " more context action", "OK");
}
public void OnDelete (object sender, EventArgs e)
{
var mi = ((MenuItem)sender);
DisplayAlert("Delete Context Action", mi.CommandParameter + " delete context action", "OK");
}
참고 항목
NavigationPageRenderer For Android에는 사용자 지정Drawable에서 아이콘을 로드하는 데 사용할 수 있는 재정의 가능한 UpdateMenuItemIcon 메서드가 있습니다. 이 재정의를 사용하면 Android의 인스턴스에서 MenuItem SVG 이미지를 아이콘으로 사용할 수 있습니다.
코드
컨텍스트 작업은 인스턴스를 만들고 MenuItem 셀의 컬렉션에 추가하여 모든 Cell 하위 클래스(그룹 헤더로 사용되지 않는 한)에서 구현할 ContextActions 수 있습니다. 컨텍스트 작업에 대해 다음 속성을 구성할 수 있습니다.
- Text – 메뉴 항목에 표시되는 문자열입니다.
- 클릭 - 항목을 클릭할 때 발생하는 이벤트입니다.
- IsDestructive – (선택 사항) true이면 iOS에서 항목이 다르게 렌더링됩니다.
셀에 여러 컨텍스트 작업을 추가할 수 있지만 하나만 으로 true설정해야 합니다IsDestructive. 다음 코드는 컨텍스트 작업이 다음에 추가되는 방법을 보여 줍니다 ViewCell.
var moreAction = new MenuItem { Text = "More" };
moreAction.SetBinding (MenuItem.CommandParameterProperty, new Binding ("."));
moreAction.Clicked += async (sender, e) =>
{
var mi = ((MenuItem)sender);
Debug.WriteLine("More Context Action clicked: " + mi.CommandParameter);
};
var deleteAction = new MenuItem { Text = "Delete", IsDestructive = true }; // red background
deleteAction.SetBinding (MenuItem.CommandParameterProperty, new Binding ("."));
deleteAction.Clicked += async (sender, e) =>
{
var mi = ((MenuItem)sender);
Debug.WriteLine("Delete Context Action clicked: " + mi.CommandParameter);
};
// add to the ViewCell's ContextActions property
ContextActions.Add (moreAction);
ContextActions.Add (deleteAction);
당겨서 새로 고침
사용자는 데이터 목록을 아래로 당기면 해당 목록이 새로 고쳐질 것으로 예상합니다. 컨트롤은 ListView 이 기본 제공을 지원합니다. 새로 고침 풀 기능을 사용하도록 설정하려면 다음으로 true설정합니다IsPullToRefreshEnabled.
<ListView ...
IsPullToRefreshEnabled="true" />
해당하는 C# 코드는 다음과 같습니다.
listView.IsPullToRefreshEnabled = true;
새로 고침 중에 회전자(기본적으로 검은색)가 나타납니다. 그러나 속성을 다음으로 설정하여 iOS 및 Android에서 회전자 색을 RefreshControlColor Color변경할 수 있습니다.
<ListView ...
IsPullToRefreshEnabled="true"
RefreshControlColor="Red" />
해당하는 C# 코드는 다음과 같습니다.
listView.RefreshControlColor = Color.Red;
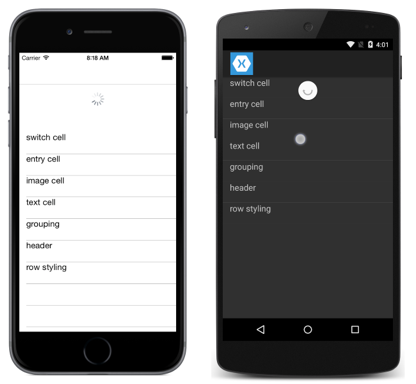
다음 스크린샷은 사용자가 끌어오기 중일 때 새로 고침을 끌어오기를 보여 줍니다.

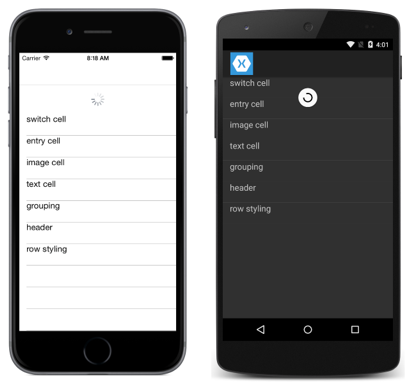
다음 스크린샷은 사용자가 끌어오기를 해제한 후 끌어오기-새로 고침을 보여 주며, 업데이트하는 동안 스피너가 ListView 표시됩니다.

ListView 는 Refreshing 새로 고침을 시작하기 위해 이벤트를 발생시키고 속성은 IsRefreshing .로 true설정됩니다. 콘텐츠를 새로 고치는 ListView 데 필요한 코드는 이벤트에 대한 Refreshing 이벤트 처리기 또는 에 의해 실행되는 메서드에 의해 RefreshCommand실행되어야 합니다. ListView 새로 고쳐지면 새로 고침 IsRefreshing 이 완료되었음을 나타내기 위해 false속성을 설정하거나 EndRefresh 메서드를 호출해야 합니다.
참고 항목
정의할 RefreshCommand때 명령의 CanExecute 메서드를 지정하여 명령을 사용하거나 사용하지 않도록 설정할 수 있습니다.
스크롤 감지
ListView 는 Scrolled 스크롤이 발생했음을 나타내기 위해 발생하는 이벤트를 정의합니다. 다음 XAML 예제에서는 이벤트에 대한 Scrolled 이벤트 처리기를 설정하는 방법을 보여줍니다ListView.
<ListView Scrolled="OnListViewScrolled">
...
</ListView>
해당하는 C# 코드는 다음과 같습니다.
ListView listView = new ListView();
listView.Scrolled += OnListViewScrolled;
이 코드 예제 OnListViewScrolled 에서는 이벤트가 발생할 때 Scrolled 이벤트 처리기가 실행됩니다.
void OnListViewScrolled(object sender, ScrolledEventArgs e)
{
Debug.WriteLine("ScrollX: " + e.ScrollX);
Debug.WriteLine("ScrollY: " + e.ScrollY);
}
OnListViewScrolled 이벤트 처리기는 이벤트와 함께 개체의 ScrolledEventArgs 값을 출력합니다.