의 레이아웃 옵션 Xamarin.Forms
모든 Xamarin.Forms 보기에는 LayoutOptions 형식의 HorizontalOptions 및 VerticalOptions 속성이 있습니다. 이 문서에서는 각 LayoutOptions 값이 보기의 맞춤 및 확장에 미치는 영향을 설명합니다.
개요
구조체는 LayoutOptions 다음 두 가지 레이아웃 기본 설정을 캡슐화합니다.
- 맞춤 – 부모 레이아웃 내에서 위치와 크기를 결정하는 보기의 기본 맞춤입니다.
- 확장 – 뷰에서
StackLayout만 사용되며 사용 가능한 경우 추가 공간을 사용해야 하는지를 나타냅니다.
이러한 레이아웃 기본 설정은 구조체에서 LayoutOptions 공용 필드 중 하나로 설정하거나 VerticalOptions View 속성을 설정 HorizontalOptions 하여 부모에 상대적인 레이아웃 기본 설정을 적용View할 수 있습니다. 공용 필드는 다음과 같습니다.
Start, Center, End및 Fill 필드는 부모 레이아웃 내에서 뷰의 맞춤을 정의하는 데 사용됩니다.
- 가로 맞춤
Start의View경우 부모 레이아웃의 왼쪽에 배치하고 세로 맞춤의 경우 부모 레이아웃의 맨 위에 배치합니다View. - 가로 및 세로 맞춤의
Center경우 가로 또는 세로로 가운데를 맞춥View다. - 가로 맞춤
End의View경우 부모 레이아웃의 오른쪽에 배치하고 세로 맞춤의 경우 부모 레이아웃의 아래쪽에 배치합니다View. - 가로 맞춤
FillView의 경우 부모 레이아웃의 너비를 채우고 세로 맞춤View의 경우 부모 레이아웃의 높이를 채웁니다.
, , 및 값은 StartAndExpand맞춤 기본 설정을 정의하는 데 사용되며 부모 StackLayout내에서 사용할 수 있는 경우 뷰가 더 많은 공간을 차지할지 여부를 나타냅니다.FillAndExpand EndAndExpandCenterAndExpand
참고 항목
보기 HorizontalOptions 및 VerticalOptions 속성의 기본값은 LayoutOptions.Fill입니다.
맞춤
맞춤은 부모 레이아웃에 사용되지 않는 공간이 있는 경우(즉, 부모 레이아웃이 모든 자식의 결합된 크기보다 큰 경우) 뷰를 부모 레이아웃 내에 배치하는 방법을 제어합니다.
A StackLayout 는 CenterEndStart방향과 반대 방향에 있는 자식 뷰의 필드, 및 Fill LayoutOptions 필드를 존중합니다.StackLayout 따라서 세로 방향 내의 자식 뷰는 StackLayout 해당 HorizontalOptions 속성을 , Center또는 Fill End필드 중 Start하나로 설정할 수 있습니다. 마찬가지로 가로 방향 내의 자식 뷰는 StackLayout 해당 VerticalOptions 속성을 , Center또는 Fill End필드 중 Start하나로 설정할 수 있습니다.
A StackLayout 는 방향과 같은 방향 StackLayout 에 EndStartCenter있는 자식 뷰의 필드, 및 Fill LayoutOptions 필드를 존중하지 않습니다. 따라서 세로 방향은 StackLayout 자식 뷰의 Start속성에 VerticalOptions 설정된 경우 , CenterEnd또는 Fill 필드를 무시합니다. 마찬가지로 가로 방향은 StackLayout 자식 뷰의 Start속성에 HorizontalOptions 설정된 경우 , EndCenter또는 Fill 필드를 무시합니다.
참고 항목
LayoutOptions.Fill일반적으로 및 WidthRequest 속성을 사용하여 지정된 크기 요청을 재정의 HeightRequest 합니다.
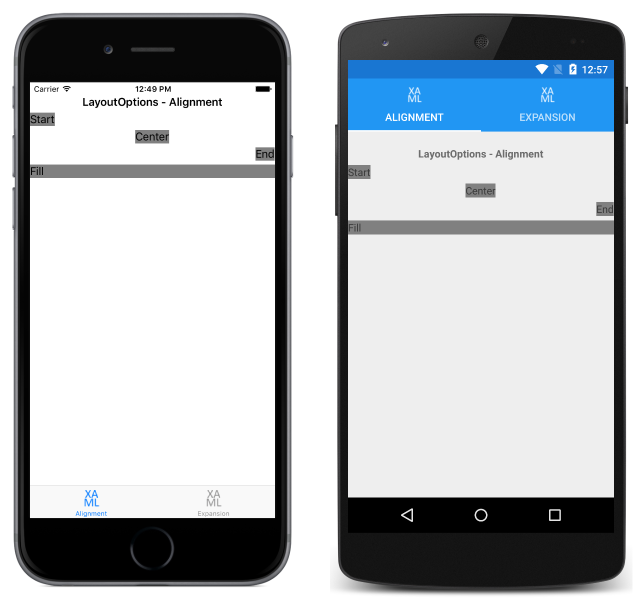
다음 XAML 코드 예제에서는 각 자식 Label 이 구조체의 LayoutOptions 네 맞춤 필드 중 하나로 속성을 HorizontalOptions 설정하는 세로 방향을 StackLayout 보여 줍니다.
<StackLayout Margin="0,20,0,0">
...
<Label Text="Start" BackgroundColor="Gray" HorizontalOptions="Start" />
<Label Text="Center" BackgroundColor="Gray" HorizontalOptions="Center" />
<Label Text="End" BackgroundColor="Gray" HorizontalOptions="End" />
<Label Text="Fill" BackgroundColor="Gray" HorizontalOptions="Fill" />
</StackLayout>
해당하는 C# 코드는 다음과 같습니다.
Content = new StackLayout
{
Margin = new Thickness(0, 20, 0, 0),
Children = {
...
new Label { Text = "Start", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Start },
new Label { Text = "Center", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Center },
new Label { Text = "End", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.End },
new Label { Text = "Fill", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Fill }
}
};
이 코드는 다음 스크린샷에 표시된 레이아웃을 생성합니다.
확장
확장은 뷰에서 사용 가능한 경우 뷰가 더 많은 공간을 차지할지 여부를 제어합니다 StackLayout. StackLayout 사용되지 않는 공간이 포함된 경우(즉, StackLayout 모든 자식의 결합된 크기보다 크면) 사용되지 않는 공간은 접미사를 사용하는 AndExpand 필드로 속성을 설정 HorizontalOptions VerticalOptions LayoutOptions 하여 확장을 요청하는 모든 자식 뷰에서 동일하게 공유됩니다. 모든 공간을 StackLayout 사용하면 확장 옵션이 적용되지 않습니다.
StackLayout은 해당 방향으로만 자식 뷰를 확장할 수 있습니다. 따라서 세로 방향은 StackLayout 사용되지 않는 공간이 포함된 경우 해당 VerticalOptions 속성을 , CenterAndExpandEndAndExpand또는 FillAndExpand 필드 중 StartAndExpand하나로 설정하는 자식 보기를 확장할 StackLayout 수 있습니다. 마찬가지로 가로 방향은 StackLayout 사용되지 않는 공간이 포함된 경우 해당 HorizontalOptions 속성을 , CenterAndExpandEndAndExpand또는 FillAndExpand 필드 중 StartAndExpand하나로 설정하는 자식 보기를 확장할 StackLayout 수 있습니다.
자 StackLayout 식 보기는 방향과 반대 방향으로 확장할 수 없습니다. 따라서 세로 방향 StackLayout에서 자식 뷰의 HorizontalOptions 속성을 설정하면 StartAndExpand 속성 설정과 같은 효과가 적용됩니다 Start.
참고 항목
확장을 사용하도록 설정해도 보기 LayoutOptions.FillAndExpand의 크기는 변경되지 않습니다.
다음 XAML 코드 예제에서는 각 자식 Label 이 해당 속성을 구조체의 네 확장 필드 LayoutOptions 중 하나로 설정하는 VerticalOptions 세로 방향을 StackLayout 보여 줍니다.
<StackLayout Margin="0,20,0,0">
...
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Start" BackgroundColor="Gray" VerticalOptions="StartAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Center" BackgroundColor="Gray" VerticalOptions="CenterAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="End" BackgroundColor="Gray" VerticalOptions="EndAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Fill" BackgroundColor="Gray" VerticalOptions="FillAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
</StackLayout>
해당하는 C# 코드는 다음과 같습니다.
Content = new StackLayout
{
Margin = new Thickness(0, 20, 0, 0),
Children = {
...
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "StartAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.StartAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "CenterAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.CenterAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "EndAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.EndAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "FillAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.FillAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 }
}
};
이 코드는 다음 스크린샷에 표시된 레이아웃을 생성합니다.
각 Label 공간은 .StackLayout 그러나 VerticalOptions 속성을 FillAndExpand로 설정하는 최종 Label만 크기가 다릅니다. 또한 각각 Label 은 작은 빨간색 BoxView으로 구분되므로 점유 공간을 Label 쉽게 볼 수 있습니다.
요약
이 문서에서는 각 LayoutOptions 구조체 값이 부모 값을 기준으로 뷰의 맞춤 및 확장에 미치는 영향을 설명했습니다. , , 및 필드는 부모 레이아웃 내에서 뷰의 맞춤을 정의하는 데 사용되며, StartAndExpand, CenterAndExpandEndAndExpand및 FillAndExpand 필드는 맞춤 기본 설정을 정의하고 보기가 사용 가능한 StackLayout경우 더 많은 공간을 차지할지 여부를 결정하는 데 사용됩니다.Fill EndCenterStart