텍스트와 그래픽 통합
SkiaSharp 그래픽과 텍스트를 통합하기 위해 렌더링된 텍스트 문자열의 크기를 확인하는 방법을 알아보세요.
이 문서에서는 텍스트를 측정하고, 텍스트를 특정 크기로 조정하고, 텍스트를 다른 그래픽과 통합하는 방법을 보여 줍니다.

해당 이미지에는 둥근 사각형도 포함됩니다. SkiaSharp Canvas 클래스에는 사각형을 그리는 메서드와 DrawRoundRect 둥근 모서리가 있는 사각형을 그리는 메서드가 포함 DrawRect 됩니다. 이러한 메서드를 사용하면 사각형을 값 또는 다른 방법으로 정의 SKRect 할 수 있습니다.
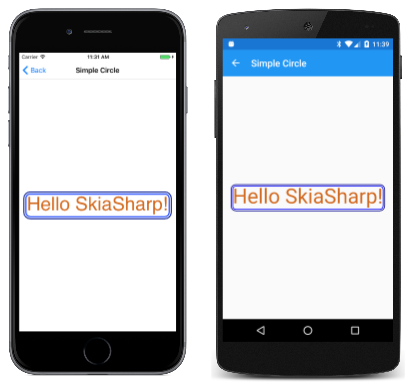
프레임 텍스트 페이지는 페이지의 짧은 텍스트 문자열을 가운데에 두고 둥근 사각형 쌍으로 구성된 프레임으로 묶습니다. 클래스는 FramedTextPage 수행 방법을 보여줍니다.
SkiaSharp에서는 클래스를 SKPaint 사용하여 텍스트 및 글꼴 특성을 설정하지만 이 클래스를 사용하여 렌더링된 텍스트 크기를 가져올 수도 있습니다. 다음 PaintSurface 이벤트 처리기의 시작 부분에서는 두 가지 MeasureText 메서드를 호출합니다. 첫 번째 MeasureText 호출에는 간단한 string 인수가 있으며 현재 글꼴 특성에 따라 텍스트의 픽셀 너비를 반환합니다. 그런 다음, 프로그램은 렌더링된 너비, 현재 TextSize 속성 및 표시 영역의 SKPaint 너비를 기준으로 개체의 새 TextSize 속성을 계산합니다. 이 계산은 텍스트 문자열이 화면 너비의 90%로 렌더링되도록 설정 TextSize 하기 위한 것입니다.
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
string str = "Hello SkiaSharp!";
// Create an SKPaint object to display the text
SKPaint textPaint = new SKPaint
{
Color = SKColors.Chocolate
};
// Adjust TextSize property so text is 90% of screen width
float textWidth = textPaint.MeasureText(str);
textPaint.TextSize = 0.9f * info.Width * textPaint.TextSize / textWidth;
// Find the text bounds
SKRect textBounds = new SKRect();
textPaint.MeasureText(str, ref textBounds);
...
}
두 번째 MeasureText 호출에는 인수가 SKRect 있으므로 렌더링된 텍스트의 너비와 높이를 모두 가져옵니다. 이 SKRect 값의 속성은 Height 텍스트 문자열에 대문자, 오름차순 및 내림차순의 존재에 따라 달라집니다. 예를 들어 "mom", "cat" 및 "dog" 텍스트 문자열에 대해 다른 Height 값이 보고됩니다.
Left X 및 Y 위치가 0인 호출에 의해 DrawText 텍스트가 표시되는 경우 구조체의 속성 TopSKRect 은 렌더링된 텍스트의 왼쪽 위 모서리 좌표를 나타냅니다. 예를 들어 i전화 7 시뮬레이터 TextSize 에서 이 프로그램을 실행하는 경우 첫 번째 호출 MeasureText후 계산의 결과로 값 90.6254가 할당됩니다. SKRect 두 번째 호출 MeasureText 에서 가져온 값에는 다음과 같은 속성 값이 있습니다.
Left= 6Top= -68Width= 664.8214Height= 88;
메서드에 전달하는 DrawText X 및 Y 좌표는 기준선에서 텍스트의 왼쪽을 지정합니다. 이 값은 Top 텍스트가 기준선보다 68픽셀 이상 확장되고(88에서 68을 뺀) 기준선 아래 20픽셀임을 나타냅니다. 값 6은 Left 텍스트가 호출에서 X 값의 오른쪽에 있는 DrawText 6픽셀을 시작한다는 것을 나타냅니다. 이렇게 하면 일반 문자 간 간격이 허용됩니다. 디스플레이의 왼쪽 위 모서리에 텍스트를 적절하게 표시하려면 이러한 Left 값과 값의 네거티브를 X 및 Top Y 좌표 DrawText로 전달합니다(이 예제에서는 –6 및 68).
이 구조체는 SKRect 처리기의 re기본der에 사용되는 몇 가지 편리한 속성과 메서드를 PaintSurface 정의합니다. 및 MidY 값은 MidX 사각형 가운데의 좌표를 나타냅니다. (i전화 7 예제에서 해당 값은 338.4107 및 –24입니다. 다음 코드는 이러한 값을 사용하여 좌표를 가장 쉽게 계산하여 디스플레이의 텍스트를 가운데에 배치합니다.
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
// Calculate offsets to center the text on the screen
float xText = info.Width / 2 - textBounds.MidX;
float yText = info.Height / 2 - textBounds.MidY;
// And draw the text
canvas.DrawText(str, xText, yText, textPaint);
...
}
정보 구조는 SKImageInfo 형식SKRect의 속성도 정의 Rect 하므로 다음과 같이 계산 xText 할 yText 수도 있습니다.
float xText = info.Rect.MidX - textBounds.MidX;
float yText = info.Rect.MidY - textBounds.MidY;
PaintSurface 처리기는 두 개의 호출로 DrawRoundRect끝납니다. 둘 다 인수가 SKRect필요합니다. 이 SKRect 값은 메서드에서 MeasureText 가져온 값을 기반으로 SKRect 하지만 동일할 수는 없습니다. 첫째, 둥근 사각형이 텍스트의 가장자리에 그려지지 않도록 조금 더 커야 합니다. 둘째, 직사각형을 배치할 왼쪽 위 모서리에 값이 Top 해당하도록 Left 공간에서 이동해야 합니다. 이러한 두 작업은 다음으로 정의된 SKRect메서드에 OffsetInflate 의해 수행됩니다.
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
// Create a new SKRect object for the frame around the text
SKRect frameRect = textBounds;
frameRect.Offset(xText, yText);
frameRect.Inflate(10, 10);
// Create an SKPaint object to display the frame
SKPaint framePaint = new SKPaint
{
Style = SKPaintStyle.Stroke,
StrokeWidth = 5,
Color = SKColors.Blue
};
// Draw one frame
canvas.DrawRoundRect(frameRect, 20, 20, framePaint);
// Inflate the frameRect and draw another
frameRect.Inflate(10, 10);
framePaint.Color = SKColors.DarkBlue;
canvas.DrawRoundRect(frameRect, 30, 30, framePaint);
}
그런 다음 메서드의 re기본der가 직선으로 전달됩니다. 테두리에 대한 다른 SKPaint 개체를 만들고 두 번 호출 DrawRoundRect 합니다. 두 번째 호출은 다른 10픽셀로 확장된 사각형을 사용합니다. 첫 번째 호출은 20픽셀의 모퉁이 반경을 지정합니다. 두 번째 모서리 반경은 30픽셀이므로 병렬인 것처럼 보입니다.
휴대폰이나 시뮬레이터를 옆으로 돌려 텍스트와 프레임 크기가 증가하는 것을 볼 수 있습니다.
화면에 일부 텍스트만 가운데에 배치해야 하는 경우 텍스트를 측정하지 않고도 대략적으로 처리할 수 있습니다. 대신 열거형 멤버SKTextAlign.Center의 속성을 SKPaint 설정합니다TextAlign. 그런 다음 메서드에서 지정한 DrawText X 좌표는 텍스트의 가로 중심이 배치되는 위치를 나타냅니다. 화면의 중간점을 메서드에 DrawText 전달하면 기준선이 세로 가운데에 배치되므로 텍스트가 가로 가운데에 배치되고 거의 세로로 가운데에 맞춥니다.
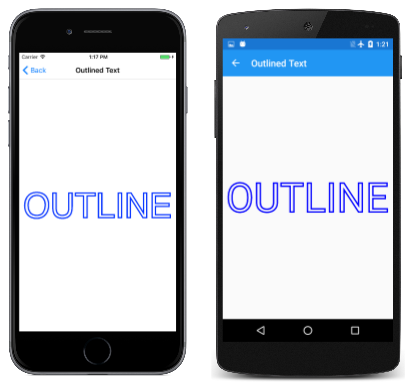
텍스트는 다른 그래픽 개체처럼 처리할 수 있습니다. 한 가지 간단한 옵션은 텍스트 문자의 윤곽선을 표시하는 것입니다.
이 작업은 단순히 개체의 SKPaint normal Style 속성을 기본 설정 SKPaintStyle.FillSKPaintStyle.Stroke에서 로 변경하고 스트로크 너비를 지정하여 수행됩니다. PaintSurface 개요 텍스트 페이지의 처리기는 수행 방법을 보여줍니다.
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
string text = "OUTLINE";
// Create an SKPaint object to display the text
SKPaint textPaint = new SKPaint
{
Style = SKPaintStyle.Stroke,
StrokeWidth = 1,
FakeBoldText = true,
Color = SKColors.Blue
};
// Adjust TextSize property so text is 95% of screen width
float textWidth = textPaint.MeasureText(text);
textPaint.TextSize = 0.95f * info.Width * textPaint.TextSize / textWidth;
// Find the text bounds
SKRect textBounds = new SKRect();
textPaint.MeasureText(text, ref textBounds);
// Calculate offsets to center the text on the screen
float xText = info.Width / 2 - textBounds.MidX;
float yText = info.Height / 2 - textBounds.MidY;
// And draw the text
canvas.DrawText(text, xText, yText, textPaint);
}
또 다른 일반적인 그래픽 개체는 비트맵입니다. SkiaSharp 비트맵 섹션에서 자세히 설명한 큰 항목이지만, 다음 문서인 SkiaSharp의 비트맵 기본 사항에서 간략한 소개를 제공합니다.