SkiaSharp에서 간단한 원 그리기
캔버스 및 페인트 개체를 비롯한 SkiaSharp 드로잉의 기본 사항 알아보기
이 문서에서는 그래픽 Xamarin.Forms 을 호스트할 개체를 만들고 SKCanvasView , 이벤트를 처리하고, 개체를 사용하여 색 및 기타 그리기 특성을 지정하는 PaintSurface 등 SkiaSharp를 사용하여 SKPaint 그래픽을 그리는 개념을 소개합니다.
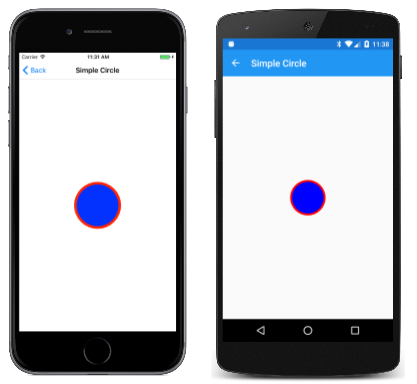
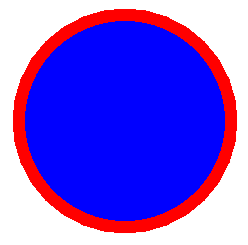
샘플 프로그램에는 이 일련의 SkiaSharp 문서에 대한 모든 샘플 코드가 포함되어 있습니다. 첫 번째 페이지에는 Simple Circle이라는 제목이 있으며 페이지 클래스SimpleCirclePage를 호출합니다. 이 코드는 반경이 100픽셀인 페이지 가운데에 원을 그리는 방법을 보여 줍니다. 원의 윤곽선은 빨간색이고 원의 내부는 파란색입니다.

페이지 클래스는 SimpleCircle SkiaSharp 네임스페이스에 대한 두 개의 using 지시문에서 ContentPage 파생되고 포함됩니다.
using SkiaSharp;
using SkiaSharp.Views.Forms;
클래스의 다음 생성자는 개체를 SKCanvasView 만들고, 이벤트에 대한 PaintSurface 처리기를 연결하고, 개체를 SKCanvasView 페이지의 콘텐츠로 설정합니다.
public SimpleCirclePage()
{
Title = "Simple Circle";
SKCanvasView canvasView = new SKCanvasView();
canvasView.PaintSurface += OnCanvasViewPaintSurface;
Content = canvasView;
}
페이지의 SKCanvasView 전체 콘텐츠 영역을 차지합니다. 다른 예제에서 SKCanvasView 볼 수 있듯이 다른 Xamarin.FormsView 파생 항목과 결합할 수도 있습니다.
PaintSurface 이벤트 처리기는 모든 드로잉을 수행하는 위치입니다. 이 메서드는 프로그램을 실행하는 동안 여러 번 호출할 수 있으므로 그래픽 표시를 다시 만드는 데 필요한 모든 정보를 기본 합니다.
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
}
SKPaintSurfaceEventArgs 이벤트와 함께 제공되는 개체에는 다음 두 가지 속성이 있습니다.
Info(SKImageInfo형식)Surface(SKSurface형식)
구조체에는 SKImageInfo 그리기 표면에 대한 정보가 포함되어 있으며, 가장 중요한 것은 너비와 높이(픽셀)입니다. 개체는 SKSurface 그리기 표면 자체를 나타냅니다. 이 프로그램에서 그리기 화면은 비디오 디스플레이이지만 다른 프로그램에서 SKSurface 는 개체가 SkiaSharp를 사용하여 그리는 비트맵을 나타낼 수도 있습니다.
가장 중요한 속성은 SKSurface 형식SKCanvas입니다Canvas. 이 클래스는 실제 그리기를 수행하는 데 사용하는 그래픽 그리기 컨텍스트입니다. 개체는 SKCanvas 그래픽 변환 및 클리핑을 포함하는 그래픽 상태를 캡슐화합니다.
이벤트 처리기의 일반적인 시작 PaintSurface 은 다음과 같습니다.
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
...
}
이 메서드는 Clear 투명한 색으로 캔버스를 지웁니다. 오버로드를 사용하면 캔버스의 배경색을 지정할 수 있습니다.
여기서 목표는 파란색으로 채워진 빨간색 원을 그리는 것입니다. 이 특정 그래픽 이미지에는 두 가지 색이 포함되어 있으므로 두 단계로 작업을 수행해야 합니다. 첫 번째 단계는 원의 윤곽선을 그리는 것입니다. 선의 색 및 기타 특성을 지정하려면 개체를 SKPaint 만들고 초기화합니다.
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
SKPaint paint = new SKPaint
{
Style = SKPaintStyle.Stroke,
Color = Colors.Red.ToSKColor(),
StrokeWidth = 25
};
...
}
이 속성은 Style 내부를 채우지 않고 선(이 경우 원의 윤곽선)을 스트로크하려고 했음을 나타냅니다. 열거형의 SKPaintStyle 세 멤버는 다음과 같습니다.
기본값은 Fill입니다. 세 번째 옵션을 사용하여 선을 스트로크하고 내부를 같은 색으로 채웁니다.
Color 속성을 형식SKColor의 값으로 설정합니다. 값을 가져오는 SKColor 한 가지 방법은 확장 메서드를ColorXamarin.Forms사용하여 값을 값으로 SKColor 변환하는 것입니다ToSKColor. 네임스페이스의 SkiaSharp.Views.Forms 클래스에는 Extensions 값과 SkiaSharp 값 간에 Xamarin.Forms 변환하는 다른 메서드가 포함됩니다.
이 속성은 StrokeWidth 선 두께를 나타냅니다. 여기서는 25픽셀로 설정됩니다.
이 SKPaint 개체를 사용하여 원을 그립니다.
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
canvas.DrawCircle(info.Width / 2, info.Height / 2, 100, paint);
...
}
표시 화면의 왼쪽 위 모서리를 기준으로 좌표가 지정됩니다. X 좌표는 오른쪽으로 증가하고 Y 좌표는 아래로 이동 증가합니다. 그래픽에 대한 논의에서는 종종 수학 표기법(x, y)을 사용하여 점을 나타냅니다. 점(0, 0)은 디스플레이 화면의 왼쪽 위 모서리이며 종종 원점이라고 합니다.
처음 두 인수는 DrawCircle 원 가운데의 X 및 Y 좌표를 나타냅니다. 이러한 값은 디스플레이 표면의 너비와 높이의 절반에 할당되어 원의 중심을 디스플레이 화면의 가운데에 배치합니다. 세 번째 인수는 원의 반지름을 지정하고 마지막 인수는 개체입니다 SKPaint .
원의 내부를 채우려면 개체의 두 속성을 변경하고 다시 호출 DrawCircle 할 SKPaint 수 있습니다. 이 코드는 구조체의 여러 필드 SKColors 중 하나에서 값을 가져오는 SKColor 다른 방법도 보여줍니다.
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
paint.Style = SKPaintStyle.Fill;
paint.Color = SKColors.Blue;
canvas.DrawCircle(args.Info.Width / 2, args.Info.Height / 2, 100, paint);
}
이번에는 호출이 DrawCircle 개체의 새 속성을 사용하여 원을 SKPaint 채웁니다.
iOS 및 Android에서 실행되는 프로그램은 다음과 같습니다.
프로그램을 직접 실행할 때 휴대폰 또는 시뮬레이터를 옆으로 돌려 그래픽이 어떻게 다시 그려지는지 확인할 수 있습니다. 그래픽을 다시 그려 PaintSurface 야 할 때마다 이벤트 처리기가 다시 호출됩니다.
그라데이션 또는 비트맵 타일을 사용하여 그래픽 개체에 색을 지정할 수도 있습니다. 이러한 옵션은 SkiaSharp 셰이더 섹션에 설명되어 있습니다.
SKPaint 개체는 그래픽 그리기 속성의 컬렉션에 지나지 않습니다. 이러한 개체는 경량입니다. 이 프로그램에서와 같이 개체를 다시 사용 SKPaint 하거나 그리기 속성의 다양한 조합에 대해 여러 SKPaint 개체를 만들 수 있습니다. 이벤트 처리기 외부에서 이러한 개체를 PaintSurface 만들고 초기화할 수 있으며 페이지 클래스에 필드로 저장할 수 있습니다.
참고 항목
이 클래스는 SKPaint 그래픽 렌더링에서 앤티앨리어싱을 사용하도록 설정하는 방법을 정의 IsAntialias 합니다. 앤티앨리어싱은 일반적으로 시각적으로 더 부드러운 가장자리를 생성하므로 대부분의 개체에서 이 속성을 설정하려고 할 true 것입니다 SKPaint . 편의상 이 속성은 대부분의 샘플 페이지에서 설정되지 않습니다 .
원 윤곽선의 너비는 25픽셀 또는 원 반경의 1/4로 지정되지만 더 얇아 보이는데, 그 이유는 선 너비의 절반이 파란색 원으로 가려집니다. 메서드에 대한 DrawCircle 인수는 원의 추상 기하학적 좌표를 정의합니다. 파란색 내부는 해당 차원의 크기를 가장 가까운 픽셀로 조정하지만, 25픽셀 너비의 윤곽선은 기하학적 원을 가로지르며, 안쪽은 절반, 바깥쪽은 절반입니다.
문서와 통합의 다음 샘플에서는 이를 시각적으로 Xamarin.Forms 보여 줍니다.