Xamarin.Forms CollectionView EmptyView
CollectionView 는 표시할 데이터가 없을 때 사용자 피드백을 제공하는 데 사용할 수 있는 다음 속성을 정의합니다.
EmptyView속성이 있거나 속성에서 지정ItemsSource한 컬렉션이 비어 있거나 비어 있을 때ItemsSource표시될 형식object, 문자열, 바인딩 또는 뷰의 형식입니다null.null기본값은null입니다.EmptyViewTemplate형식의 < a0/> -DataTemplate지정된EmptyView서식 파일의 서식을 지정하는 데 사용할 템플릿입니다. 기본값은null입니다.
이러한 속성은 개체에 의해 BindableProperty 지원되므로 속성이 데이터 바인딩의 대상이 될 수 있습니다.
속성을 설정 EmptyView 하기 위한 주요 사용 시나리오는 데이터를 생성하지 않는 필터링 작업 CollectionView 시 사용자 피드백을 표시하고 웹 서비스에서 데이터를 검색하는 동안 사용자 피드백을 표시하는 것입니다.
참고 항목
EmptyView 필요한 경우 대화형 콘텐츠를 포함하는 보기로 속성을 설정할 수 있습니다.
데이터 템플릿에 대한 자세한 내용은 Xamarin.Forms 데이터 템플릿을 참조하세요.
데이터를 사용할 수 없는 경우 문자열 표시
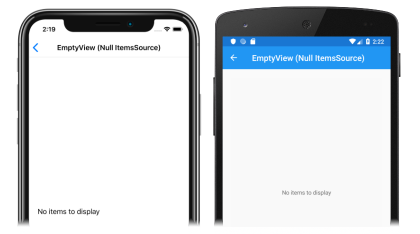
속성을 EmptyView 문자열로 설정할 수 있습니다. 이 문자열은 속성이 null있는 경우 ItemsSource 또는 속성에 ItemsSource 지정된 컬렉션이 비어 있거나 비어 있을 null 때 표시됩니다. 다음 XAML은 이 시나리오의 예를 보여줍니다.
<CollectionView ItemsSource="{Binding EmptyMonkeys}"
EmptyView="No items to display" />
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
EmptyView = "No items to display"
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "EmptyMonkeys");
그 결과 데이터 바인딩된 컬렉션이 있으므로 null속성 값으로 EmptyView 설정된 문자열이 표시됩니다.
데이터를 사용할 수 없는 경우 보기 표시
속성을 EmptyView 뷰로 설정할 수 있습니다. 이 뷰는 속성이 null있는 경우 ItemsSource 또는 속성에 ItemsSource 지정된 컬렉션이 비어 있거나 비어 있을 null 때 표시됩니다. 단일 보기 또는 여러 자식 뷰가 포함된 보기일 수 있습니다. 다음 XAML 예제에서는 여러 자식 뷰가 포함된 보기로 설정된 속성을 보여 EmptyView 줍니다.
<StackLayout Margin="20">
<SearchBar x:Name="searchBar"
SearchCommand="{Binding FilterCommand}"
SearchCommandParameter="{Binding Source={x:Reference searchBar}, Path=Text}"
Placeholder="Filter" />
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
...
</DataTemplate>
</CollectionView.ItemTemplate>
<CollectionView.EmptyView>
<ContentView>
<StackLayout HorizontalOptions="CenterAndExpand"
VerticalOptions="CenterAndExpand">
<Label Text="No results matched your filter."
Margin="10,25,10,10"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
<Label Text="Try a broader filter?"
FontAttributes="Italic"
FontSize="12"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentView>
</CollectionView.EmptyView>
</CollectionView>
</StackLayout>
이 예제에서는 중복 ContentView 된 모양이 의 루트 요소 EmptyView로 추가되었습니다. 내부적으로 레이아웃에 EmptyView 대한 컨텍스트를 제공하지 않는 네이티브 컨테이너에 추가되었기 때문 Xamarin.Forms 입니다. 따라서 뷰를 구성하는 EmptyView위치를 지정하려면 자식이 루트 레이아웃 내에 배치할 수 있는 레이아웃인 루트 레이아웃을 추가해야 합니다.
해당하는 C# 코드는 다음과 같습니다.
SearchBar searchBar = new SearchBar { ... };
CollectionView collectionView = new CollectionView
{
EmptyView = new ContentView
{
Content = new StackLayout
{
Children =
{
new Label { Text = "No results matched your filter.", ... },
new Label { Text = "Try a broader filter?", ... }
}
}
}
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
실행FilterCommand하면 SearchBar 속성에 저장된 SearchBar.Text 검색 용어에 CollectionView 대해 해당 컬렉션이 필터링됩니다. 필터링 작업에서 데이터가 StackLayout 생성되지 않으면 속성 값으로 EmptyView 설정된 값이 표시됩니다.
데이터를 사용할 수 없는 경우 템플릿이 있는 사용자 지정 형식 표시
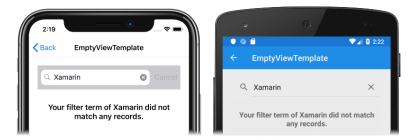
속성은 EmptyView 사용자 지정 형식으로 설정할 수 있습니다. 이 형식의 템플릿은 속성이 null있을 때 ItemsSource 또는 속성에 ItemsSource 지정된 컬렉션이 비어 있거나 비어 있을 null 때 표시됩니다. 속성은 EmptyViewTemplate 의 모양을 EmptyView정의하는 속성으로 DataTemplate 설정할 수 있습니다. 다음 XAML은 이 시나리오의 예를 보여줍니다.
<StackLayout Margin="20">
<SearchBar x:Name="searchBar"
SearchCommand="{Binding FilterCommand}"
SearchCommandParameter="{Binding Source={x:Reference searchBar}, Path=Text}"
Placeholder="Filter" />
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
...
</DataTemplate>
</CollectionView.ItemTemplate>
<CollectionView.EmptyView>
<views:FilterData Filter="{Binding Source={x:Reference searchBar}, Path=Text}" />
</CollectionView.EmptyView>
<CollectionView.EmptyViewTemplate>
<DataTemplate>
<Label Text="{Binding Filter, StringFormat='Your filter term of {0} did not match any records.'}"
Margin="10,25,10,10"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
</DataTemplate>
</CollectionView.EmptyViewTemplate>
</CollectionView>
</StackLayout>
해당하는 C# 코드는 다음과 같습니다.
SearchBar searchBar = new SearchBar { ... };
CollectionView collectionView = new CollectionView
{
EmptyView = new FilterData { Filter = searchBar.Text },
EmptyViewTemplate = new DataTemplate(() =>
{
return new Label { ... };
})
};
이 형식은 FilterData 속성과 해당하는 BindableProperty다음을 정의합니다Filter.
public class FilterData : BindableObject
{
public static readonly BindableProperty FilterProperty = BindableProperty.Create(nameof(Filter), typeof(string), typeof(FilterData), null);
public string Filter
{
get { return (string)GetValue(FilterProperty); }
set { SetValue(FilterProperty, value); }
}
}
속성이 EmptyView 개체로 FilterData 설정되고 Filter 속성 데이터가 속성에 SearchBar.Text 바인딩됩니다. 실행FilterCommand하면 SearchBar 속성에 저장된 Filter 검색 용어에 CollectionView 대해 해당 컬렉션이 필터링됩니다. 필터링 작업에서 데이터가 생성되지 않으면 속성 값으로 EmptyViewTemplate 설정된 < a0DataTemplate/>에 정의된 데이터가 Label 표시됩니다.
참고 항목
데이터를 사용할 수 없는 EmptyViewTemplate 경우 템플릿으로 된 사용자 지정 형식을 표시할 때 속성을 여러 자식 뷰가 포함된 보기로 설정할 수 있습니다.
런타임에 EmptyView 선택
데이터를 사용할 수 없는 경우 표시 EmptyView 될 뷰는 에 개체ResourceDictionary로 ContentView 정의할 수 있습니다. EmptyView 그런 다음 런타임에 일부 비즈니스 논리에 따라 속성을 특정 ContentView속성으로 설정할 수 있습니다. 다음 XAML은 이 시나리오의 예를 보여줍니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CollectionViewDemos.Views.EmptyViewSwapPage"
Title="EmptyView (swap)">
<ContentPage.Resources>
<ContentView x:Key="BasicEmptyView">
<StackLayout>
<Label Text="No items to display."
Margin="10,25,10,10"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentView>
<ContentView x:Key="AdvancedEmptyView">
<StackLayout>
<Label Text="No results matched your filter."
Margin="10,25,10,10"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
<Label Text="Try a broader filter?"
FontAttributes="Italic"
FontSize="12"
HorizontalOptions="Fill"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentView>
</ContentPage.Resources>
<StackLayout Margin="20">
<SearchBar x:Name="searchBar"
SearchCommand="{Binding FilterCommand}"
SearchCommandParameter="{Binding Source={x:Reference searchBar}, Path=Text}"
Placeholder="Filter" />
<StackLayout Orientation="Horizontal">
<Label Text="Toggle EmptyViews" />
<Switch Toggled="OnEmptyViewSwitchToggled" />
</StackLayout>
<CollectionView x:Name="collectionView"
ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
...
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage>
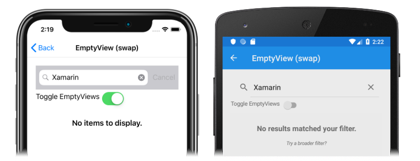
이 XAML은 속성 값으로 설정될 개체를 제어하는 개체를 Switch 사용하여 ContentView 페이지 수준에서 ResourceDictionary두 ContentView 개의 개체를 EmptyView 정의합니다. Switch 토글 OnEmptyViewSwitchToggled 되면 이벤트 처리기가 메서드를 ToggleEmptyView 실행합니다.
void ToggleEmptyView(bool isToggled)
{
collectionView.EmptyView = isToggled ? Resources["BasicEmptyView"] : Resources["AdvancedEmptyView"];
}
메서드는 ToggleEmptyView 속성 값에 Switch.IsToggled 따라 개체의 collectionView 속성을 저장된 ResourceDictionary두 ContentView 개체 중 하나로 설정합니다EmptyView. 실행FilterCommand하면 SearchBar 속성에 저장된 SearchBar.Text 검색 용어에 CollectionView 대해 해당 컬렉션이 필터링됩니다. 필터링 작업에서 데이터가 ContentView 생성되지 않으면 속성으로 설정된 개체가 EmptyView 표시됩니다.
리소스 사전에 대한 자세한 내용은 리소스 사전을 참조 Xamarin.Forms 하세요.
런타임에 EmptyViewTemplate 선택
속성을 개체로 EmptyView 설정 CollectionView.EmptyViewTemplate DataTemplateSelector 하여 런타임에 해당 값에 따라 모양을 선택할 수 있습니다.
<ContentPage ...
xmlns:controls="clr-namespace:CollectionViewDemos.Controls">
<ContentPage.Resources>
<DataTemplate x:Key="AdvancedTemplate">
...
</DataTemplate>
<DataTemplate x:Key="BasicTemplate">
...
</DataTemplate>
<controls:SearchTermDataTemplateSelector x:Key="SearchSelector"
DefaultTemplate="{StaticResource AdvancedTemplate}"
OtherTemplate="{StaticResource BasicTemplate}" />
</ContentPage.Resources>
<StackLayout Margin="20">
<SearchBar x:Name="searchBar"
SearchCommand="{Binding FilterCommand}"
SearchCommandParameter="{Binding Source={x:Reference searchBar}, Path=Text}"
Placeholder="Filter" />
<CollectionView ItemsSource="{Binding Monkeys}"
EmptyView="{Binding Source={x:Reference searchBar}, Path=Text}"
EmptyViewTemplate="{StaticResource SearchSelector}" />
</StackLayout>
</ContentPage>
해당하는 C# 코드는 다음과 같습니다.
SearchBar searchBar = new SearchBar { ... };
CollectionView collectionView = new CollectionView
{
EmptyView = searchBar.Text,
EmptyViewTemplate = new SearchTermDataTemplateSelector { ... }
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
속성이 EmptyView 속성으로 SearchBar.Text 설정되고 EmptyViewTemplate 속성이 개체로 SearchTermDataTemplateSelector 설정됩니다.
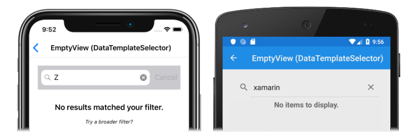
실행FilterCommand하면 SearchBar 속성에 저장된 SearchBar.Text 검색 용어에 CollectionView 대해 해당 컬렉션이 필터링됩니다. 필터링 작업에서 데이터를 생성하지 않으면 개체에서 DataTemplate SearchTermDataTemplateSelector 선택한 데이터가 속성으로 EmptyViewTemplate 설정되고 표시됩니다.
다음 예제에서는 클래스를 보여줍니다.SearchTermDataTemplateSelector
public class SearchTermDataTemplateSelector : DataTemplateSelector
{
public DataTemplate DefaultTemplate { get; set; }
public DataTemplate OtherTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
string query = (string)item;
return query.ToLower().Equals("xamarin") ? OtherTemplate : DefaultTemplate;
}
}
클래스는 SearchTermTemplateSelector DefaultTemplate OtherTemplate DataTemplate 다른 데이터 템플릿으로 설정된 속성을 정의합니다. 검색 쿼리가 OnSelectTemplate "xamarin"과 같지 않으면 사용자에게 메시지를 표시하는 재정의가 반환 DefaultTemplate됩니다. 검색 쿼리가 "xamarin"과 같으면 재정의 OnSelectTemplate 는 사용자에게 기본 메시지를 표시하는 반환 OtherTemplate됩니다.
데이터 템플릿 선택기에 대한 자세한 내용은 DataTemplateSelector 만들기를 Xamarin.Forms 참조하세요.