Xamarin.Forms 확인란
이 Xamarin.FormsCheckBox 단추는 선택하거나 비워 둘 수 있는 단추의 유형입니다. 확인란을 선택하면 확인란이 켜진 것으로 간주됩니다. 확인란이 비어 있으면 해제된 것으로 간주됩니다.
CheckBox 는 bool 이름이 지정된 속성을 정의합니다. 이 속성 IsChecked은 선택되어 있는지 여부를 CheckBox 나타냅니다. 또한 이 속성은 개체에 BindableProperty 의해 지원되므로 스타일이 지정되고 데이터 바인딩의 대상이 될 수 있습니다.
참고 항목
바인딩 가능한 속성의 IsChecked 기본 바인딩 모드 BindingMode.TwoWay는 .
CheckBox는 CheckedChanged 사용자 조작을 통해 또는 애플리케이션이 속성을 설정하는 IsChecked 경우 속성이 변경되면 발생하는 IsChecked 이벤트를 정의합니다. CheckedChangedEventArgs 이벤트와 함께 CheckedChanged 제공되는 개체에는 형식bool의 단일 속성이 있습니다Value. 이벤트가 발생하면 속성 값 Value 이 속성의 IsChecked 새 값으로 설정됩니다.
확인란 만들기
다음 예제에서는 XAML에서 인스턴스화하는 CheckBox 방법을 보여줍니다.
<CheckBox />
이 XAML은 다음 스크린샷에 표시된 모양을 생성합니다.

기본적으로 비어 CheckBox 있습니다. CheckBox 사용자 조작 또는 속성을 true다음으로 설정 IsChecked 하여 확인할 수 있습니다.
<CheckBox IsChecked="true" />
이 XAML은 다음 스크린샷에 표시된 모양을 생성합니다.

또는 코드에서 CheckBox 만들 수 있습니다.
CheckBox checkBox = new CheckBox { IsChecked = true };
CheckBox 변경 상태에 응답
사용자 조작을 통해 또는 애플리케이션에서 IsChecked 속성을 설정하는 경우 속성이 IsChecked CheckedChanged 변경되면 이벤트가 발생합니다. 이 이벤트에 대한 이벤트 처리기를 등록하여 변경에 응답할 수 있습니다.
<CheckBox CheckedChanged="OnCheckBoxCheckedChanged" />
코드 숨김 파일에는 이벤트에 대한 처리기가 CheckedChanged 포함됩니다.
void OnCheckBoxCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation after examining e.Value
}
인수 sender 는 CheckBox 이 이벤트를 담당합니다. 이를 사용하여 개체에 CheckBox 액세스하거나 동일한 CheckedChanged 이벤트 처리기를 공유하는 여러 CheckBox 개체를 구분할 수 있습니다.
또는 이벤트에 대한 CheckedChanged 이벤트 처리기를 코드에 등록할 수 있습니다.
CheckBox checkBox = new CheckBox { ... };
checkBox.CheckedChanged += (sender, e) =>
{
// Perform required operation after examining e.Value
};
CheckBox 데이터 바인딩
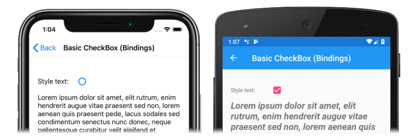
CheckedChanged 데이터 바인딩 및 트리거를 사용하여 확인 중이거나 비어 있는 이벤트에 응답 CheckBox 하여 이벤트 처리기를 제거할 수 있습니다.
<CheckBox x:Name="checkBox" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
이 예제에서는 데이터 트리거의 Label 바인딩 식을 사용하여 .의 속성을 모니터링 IsChecked 합니다 CheckBox. 이 속성이 true되면 변경 내용의 FontAttributes 속성 및 FontSize 속성입니다 Label . 속성이 IsChecked 반환되면 falseFontAttributes 속성과 FontSize 속성이 Label 초기 상태로 다시 설정됩니다.
다음 스크린샷에서 iOS 스크린샷은 비어 있을 때 CheckBox 의 서식을 보여 Label 주며, Android 스크린샷은 확인 시 서식을 CheckBox 보여 Label 줍니다.
트리거에 대한 자세한 내용은 트리거를 참조 Xamarin.Forms 하세요.
확인란 사용 안 함
경우에 따라 애플리케이션이 검사 중인 작업이 유효한 작업이 아닌 상태로 CheckBox 들어갑니다. 이런 경우 IsEnabled 속성을 false로 설정하여 CheckBox을 사용하지 않도록 설정할 수 있습니다.
CheckBox 모양
클래스 CheckBox 에서 View 상속되는 CheckBox 속성 외에도 해당 색Color을 다음으로 Color 설정하는 속성을 정의합니다.
<CheckBox Color="Red" />
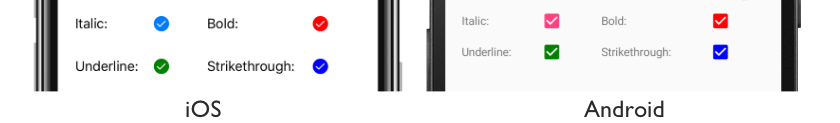
다음 스크린샷은 각 개체의 속성이 다른 Color개체로 설정된 일련의 확인된 CheckBox 개체 Color 를 보여 줍니다.

CheckBox 시각적 상태
CheckBoxIsChecked VisualState 에는 확인될 때 시각적 변경 CheckBox 사항을 시작하는 데 사용할 수 있는 항목이 있습니다.
다음 XAML 예제에서는 상태에 대한 IsChecked 시각적 상태를 정의하는 방법을 보여줍니다.
<CheckBox ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Color"
Value="Red" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="IsChecked">
<VisualState.Setters>
<Setter Property="Color"
Value="Green" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</CheckBox>
이 예제 IsChecked VisualState 에서는 선택될 때 CheckBox 해당 Color 속성이 녹색으로 설정되도록 지정합니다. 이 Normal VisualState 값은 정상 상태일 때 CheckBox 해당 Color 속성이 빨간색으로 설정되도록 지정합니다. 따라서 전체적인 CheckBox 효과는 비어 있을 때 빨간색이고, 검사할 때 녹색이라는 것입니다.
시각적 개체 상태에 대한 자세한 내용은 Xamarin.Forms 시각적 개체 상태 관리자를 참조하세요.