Xamarin.Forms 브러시: 방사형 그라데이션
클래스는 RadialGradientBrush 클래스에서 GradientBrush 파생되고 방사형 그라데이션으로 영역을 그립니다. 이 그라데이션은 원에 둘 이상의 색을 혼합합니다. GradientStop 개체는 그라데이션의 색과 해당 위치를 지정하는 데 사용됩니다. 개체에 대한 GradientStop 자세한 내용은 브러시: 그라데이션을 참조 Xamarin.Forms 하세요.
RadialGradientBrush 클래스는 다음 속성을 정의합니다.
Center- 방사형 그라데이션에 대한 원의 중심점을 나타내는 형식Point입니다. 이 속성의 기본값은 (0.5,0.5)입니다.Radius- 방사형 그라데이션에 대한 원의 반경을 나타내는 형식double입니다. 이 속성의 기본값은 0.5입니다.
이러한 속성은 BindableProperty 개체에서 지원하며, 따라서 데이터 바인딩의 대상이 될 수 있고 스타일이 지정될 수 있습니다.
클래스에는 RadialGradientBrush 브러시에 IsEmpty 개체가 할당 GradientStop 되었는지 여부를 나타내는 메서드도 반환 bool 됩니다.
참고 항목
방사형 그라데이션은 CSS 함수를 사용하여 radial-gradient() 만들 수도 있습니다.
RadialGradientBrush 만들기
방사형 그라데이션 브러시의 그라데이션 중지점은 원으로 정의된 그라데이션 축을 따라 배치됩니다. 그라데이션 축은 원의 중심에서 둘레로 방사됩니다. 브러시 Center 및 속성을 사용하여 원의 위치와 Radius 크기를 변경할 수 있습니다. 원은 그라데이션의 끝점을 정의합니다. 따라서 1.0의 그라데이션 중지점은 원의 둘레에서 색을 정의합니다. 0.0의 그라데이션 중지점은 원 가운데에 있는 색을 정의합니다.
방사형 그라데이션을 만들려면 개체를 RadialGradientBrush 만들고 해당 Center 그라데이션 및 Radius 속성을 설정합니다. 그런 다음 그라데이션의 색과 해당 위치를 지정하는 두 개 이상의 GradientStop 개체 RadialGradientBrush.GradientStops 를 컬렉션에 추가합니다.
다음 XAML 예제에서는 다음과 같이 Background 설정된 것을 보여줍니다RadialGradientBrush.Frame
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- Center defaults to (0.5,0.5)
Radius defaults to (0.5) -->
<RadialGradientBrush>
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
</Frame.Background>
</Frame>
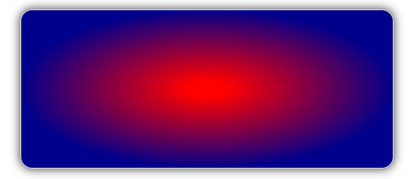
이 예제에서 배경은 빨간색에서 진한 RadialGradientBrush 파란색으로 보간되는 배경으로 Frame 그려집니다. 방사형 그라데이션의 중심은 다음의 Frame가운데에 배치됩니다.

다음 XAML 예제에서는 방사형 그라데이션의 중심을 왼쪽 위 모서리 Frame로 이동합니다.
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="0.0,0.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
이 예제에서 배경은 빨간색에서 진한 RadialGradientBrush 파란색으로 보간되는 배경으로 Frame 그려집니다. 방사형 그라데이션의 중심은 다음의 왼쪽 위에 배치됩니다 Frame.

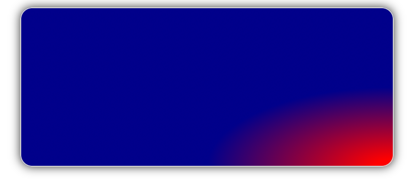
다음 XAML 예제에서는 방사형 그라데이션의 중심을 오른쪽 아래 모서리 Frame로 이동합니다.
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="1.0,1.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
이 예제에서 배경은 빨간색에서 진한 RadialGradientBrush 파란색으로 보간되는 배경으로 Frame 그려집니다. 방사형 그라데이션의 중심은 다음의 오른쪽 아래에 배치됩니다 Frame.