Xamarin.Forms Shell 탭
Xamarin.Forms Shell에서 제공하는 탐색 환경은 플라이아웃 및 탭을 기반으로 합니다. Shell 애플리케이션에서 탐색의 최상위 수준은 애플리케이션의 탐색 요구 사항에 따라 플라이아웃 또는 아래쪽 탭 표시줄이 됩니다. 애플리케이션의 탐색 환경이 아래쪽 탭에서 시작되는 경우 서브클래싱된 Shell 개체의 자식은 아래쪽 탭 표시줄을 나타내는 TabBar 개체여야 합니다.
TabBar 개체에는 하나 이상의 Tab 개체가 포함될 수 있으며 각 Tab 개체는 아래쪽 탭 표시줄의 탭을 나타냅니다. 각 Tab 개체에는 하나 이상의 ShellContent 개체가 포함될 수 있으며 각 ShellContent 개체는 단일 ContentPage를 표시합니다. 둘 이상의 ShellContent 개체가 Tab 개체에 포함되면 위쪽 탭으로 ContentPage 개체를 탐색할 수 있습니다. 탭 내에서 세부 정보 페이지라고 하는 추가 ContentPage 개체를 탐색할 수 있습니다.
Important
TabBar 형식은 플라이아웃을 사용하지 않도록 설정합니다.
단일 페이지
Tab 개체를 TabBar 개체에 추가하여 단일 페이지 Shell 애플리케이션을 만들 수 있습니다. Tab 개체 내에서 ShellContent 개체는 ContentPage 개체로 설정해야 합니다.
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
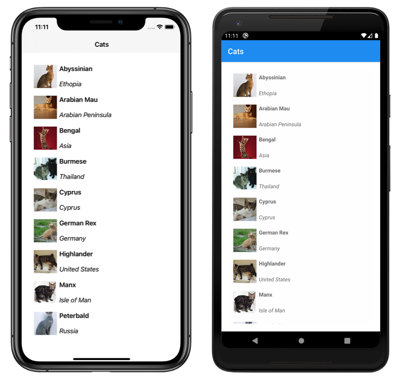
이 코드 예제에서는 다음 단일 페이지 애플리케이션이 생성됩니다.
셸에는 시각적 트리에 추가적인 뷰를 도입하지 않고도 셸 시각적 계층 구조를 단순화할 수 있는 암시적 변환 연산자가 있습니다. 서브클래싱된 Shell 개체는 FlyoutItem 또는 TabBar 개체만 포함할 수 있고, 이 개체도 개체만 포함할 수 있고, 이 개체도 Tab 개체만 포함할 수 있고, 이 개체도 ShellContent 개체만 포함할 수 있기 때문에 이 작업이 가능합니다. 이러한 암시적 변환 연산자를 사용하여 이전 예제에서 Tab 개체를 제거할 수 있습니다.
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
이 암시적 변환은 TabBar 개체로 래핑되는 Tab 개체로 ShellContent 개체를 자동으로 래핑합니다.
Important
Shell 애플리케이션에서 페이지는 탐색에 대한 응답으로 요청에 따라 만들어집니다. 이렇게 하려면 DataTemplate 태그 확장을 사용하여 각 ShellContent 개체의 ContentTemplate 속성을 ContentPage 개체로 설정합니다.
아래쪽 탭
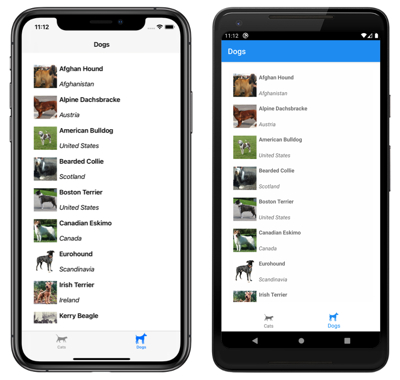
단일 TabBar 개체에 여러 Tab 개체가 있는 경우 Tab 개체는 아래쪽 탭으로 렌더링됩니다.
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
string 형식의 Title 속성은 탭 제목을 정의합니다. ImageSource 형식의 Icon 속성은 탭 아이콘을 정의합니다.
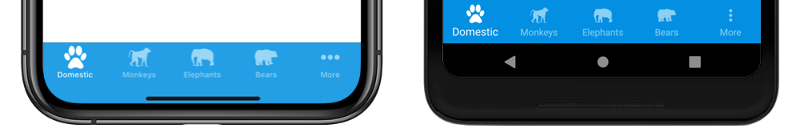
TabBar에 6개 이상의 탭이 있는 경우 자세히 탭이 표시되며 추가 탭에 액세스하는 데 사용할 수 있습니다.
또한 Shell의 암시적 변환 연산자를 사용하여 이전 예제에서 ShellContent 및 Tab 개체를 제거할 수 있습니다.
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
이 암시적 변환은 각 ShellContent 개체를 Tab 개체로 자동으로 래핑합니다.
Important
Shell 애플리케이션에서 페이지는 탐색에 대한 응답으로 요청에 따라 만들어집니다. 이렇게 하려면 DataTemplate 태그 확장을 사용하여 각 ShellContent 개체의 ContentTemplate 속성을 ContentPage 개체로 설정합니다.
아래쪽 및 위쪽 탭
둘 이상의 ShellContent 개체가 Tab 개체에 있는 경우 위쪽 탭 표시줄이 아래쪽 탭에 추가되어 이를 통해 ContentPage 개체를 탐색할 수 있습니다.
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
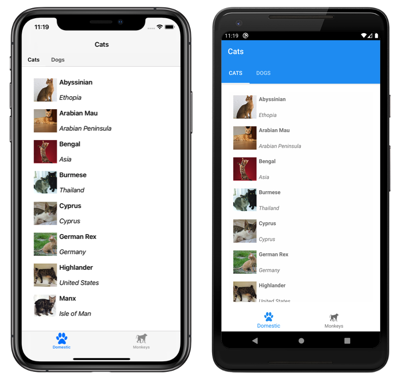
이를 통해 다음 스크린샷에 표시된 레이아웃이 생성됩니다.
또한 Shell의 암시적 변환 연산자를 사용하여 이전 예제에서 두 번째 Tab 개체를 제거할 수 있습니다.
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
이 암시적 변환은 ShellContent 개체를 Tab 개체로 자동으로 래핑합니다.
탭 모양
Shell 클래스는 탭 모양을 제어하는 다음 연결된 속성을 정의합니다.
Color형식의TabBarBackgroundColor- 탭 표시줄의 배경색을 정의합니다. 이 속성을 설정하지 않으면BackgroundColor속성 값이 사용됩니다.Color형식의TabBarDisabledColor- 탭 표시줄에 사용되지 않는 색을 정의합니다. 이 속성을 설정하지 않으면DisabledColor속성 값이 사용됩니다.Color형식의TabBarForegroundColor- 탭 표시줄의 전경색을 정의합니다. 이 속성을 설정하지 않으면ForegroundColor속성 값이 사용됩니다.Color형식의TabBarTitleColor- 탭 표시줄의 제목 색을 정의합니다. 이 속성을 설정하지 않으면TitleColor속성 값이 사용됩니다.Color형식의TabBarUnselectedColor- 탭 표시줄에 선택되지 않은 색을 정의합니다. 이 속성을 설정하지 않으면UnselectedColor속성 값이 사용됩니다.
이 모든 속성은 BindableProperty 개체에서 지원되고 스타일이 지정되며, 이는 속성이 데이터 바인딩의 대상이 될 수 있음을 의미합니다.
다음 예제에서는 다양한 탭 표시줄 색 속성을 설정하는 XAML 스타일을 보여 줍니다.
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
CSS(CSS 스타일시트)를 사용하여 탭 스타일을 지정할 수도 있습니다. 자세한 내용은 Xamarin.Forms Shell 특정 속성을 참조하세요.
탭 선택
탭 표시줄을 사용하는 Shell 애플리케이션을 처음 실행하면 Shell.CurrentItem 속성은 서브클래싱된 Shell 개체의 첫 번째 Tab 개체로 설정됩니다. 그러나 이 속성은 다음 예제에 표시된 대로 다른 Tab으로 설정될 수 있습니다.
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
이 예제에서는 CurrentItem 속성을 dogsItem이라는 ShellContent 개체로 설정하여 해당 개체를 선택하고 표시합니다. 이 예제에서 암시적 변환은 각 ShellContent 개체를 Tab 개체로 래핑하는 데 사용됩니다.
dogsItem이라는 ShellContent 개체가 지정된 경우 해당하는 C# 코드는 다음과 같습니다.
CurrentItem = dogsItem;
이 예제에서 CurrentItem 속성은 서브클래싱된 Shell 클래스에서 설정됩니다. 또는 Shell.Current 정적 속성을 통해 모든 클래스에서 CurrentItem 속성을 설정할 수 있습니다.
Shell.Current.CurrentItem = dogsItem;
TabBar 및 Tab 표시 여부
탭 표시줄과 탭은 기본적으로 Shell 애플리케이션에 표시됩니다. 그러나 Shell.TabBarIsVisible 연결된 속성을 false로 설정하여 탭 표시줄을 숨길 수 있습니다.
이 속성은 서브클래싱된 Shell 개체에서 설정할 수 있지만 일반적으로 탭 표시줄이 표시되지 않도록 하는 모든 ShellContent 또는 ContentPage 개체에서 설정됩니다.
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
이 예제에서 탭 표시줄은 위쪽 Dogs 탭을 선택하면 숨겨집니다.
또한 Tab 개체는 IsVisible 바인딩 가능 속성을 false로 설정하여 숨길 수 있습니다.
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
이 예제에서는 두 번째 탭을 숨깁니다.