Xamarin.Mac의 도구 모음
이 문서에서는 Xamarin.Mac 애플리케이션에서 도구 모음 작업을 설명합니다. Xcode 및 Interface Builder에서 도구 모음을 만들고 기본, 코드에 노출하고, 프로그래밍 방식으로 작업하는 방법을 다룹니다.
Mac용 Visual Studio 사용하는 Xamarin.Mac 개발자는 도구 모음 컨트롤을 포함하여 Xcode를 사용하는 macOS 개발자가 사용할 수 있는 동일한 UI 컨트롤에 액세스할 수 있습니다. Xamarin.Mac은 Xcode와 직접 통합되므로 Xcode의 인터페이스 작성기를 사용하여 도구 모음 항목을 만들고 기본 수 있습니다. 이러한 도구 모음 항목은 C#에서도 만들 수 있습니다.
macOS의 도구 모음은 창의 위쪽 섹션에 추가되며 해당 기능과 관련된 명령에 쉽게 액세스할 수 있습니다. 도구 모음은 애플리케이션 사용자가 숨기거나 표시하거나 사용자 지정할 수 있으며 다양한 방법으로 도구 모음 항목을 표시할 수 있습니다.
이 문서에서는 Xamarin.Mac 애플리케이션에서 도구 모음 및 도구 모음 항목을 사용하는 기본 사항을 설명합니다.
계속하기 전에 이 가이드 전체에서 사용할 주요 개념과 기술을 다루면서 Hello, Mac 문서, 특히 Xcode 및 인터페이스 작성기 및 콘센트 및 작업 소개 섹션을 읽어보세요.
또한 Xamarin.Mac Internals 문서의 섹션에 Objective-C대한 C# 클래스/메서드 노출을 살펴봅니다. C# 클래스를 클래스 Objective-C 에 Register 연결하는 데 사용되는 특성 및 Export 특성을 설명합니다.
도구 모음 소개
macOS 애플리케이션의 모든 창에는 도구 모음이 포함될 수 있습니다.

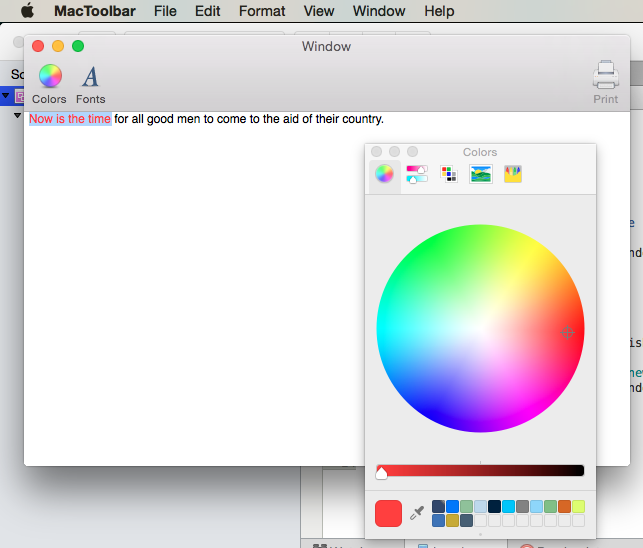
도구 모음은 애플리케이션 사용자가 중요하거나 일반적으로 사용되는 기능에 빠르게 액세스할 수 있는 쉬운 방법을 제공합니다. 예를 들어 문서 편집 응용 프로그램에서는 텍스트 색을 설정하거나 글꼴을 변경하거나 현재 문서를 인쇄하기 위한 도구 모음 항목을 제공할 수 있습니다.
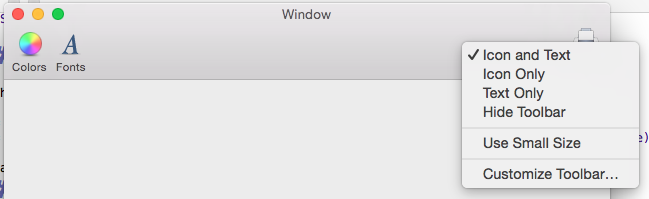
도구 모음은 다음 세 가지 방법으로 항목을 표시할 수 있습니다.
아이콘 및 텍스트

아이콘만

텍스트만

도구 모음을 마우스 오른쪽 단추로 클릭하고 상황에 맞는 메뉴에서 표시 모드를 선택하여 이러한 모드 간을 전환합니다.

동일한 메뉴를 사용하여 도구 모음을 더 작은 크기로 표시합니다.

또한 메뉴에서 도구 모음을 사용자 지정할 수 있습니다.

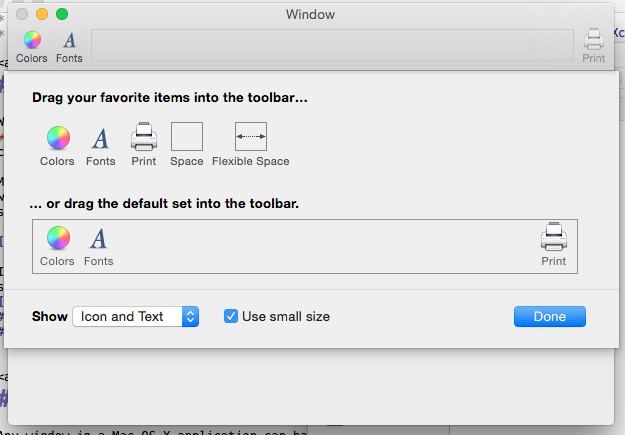
Xcode의 인터페이스 작성기에서 도구 모음을 설정할 때 개발자는 기본 구성의 일부가 아닌 추가 도구 모음 항목을 제공할 수 있습니다. 그러면 애플리케이션 사용자가 도구 모음을 사용자 지정하여 필요에 따라 이러한 미리 정의된 항목을 추가 및 제거할 수 있습니다. 물론 도구 모음을 기본 구성으로 다시 설정할 수 있습니다.
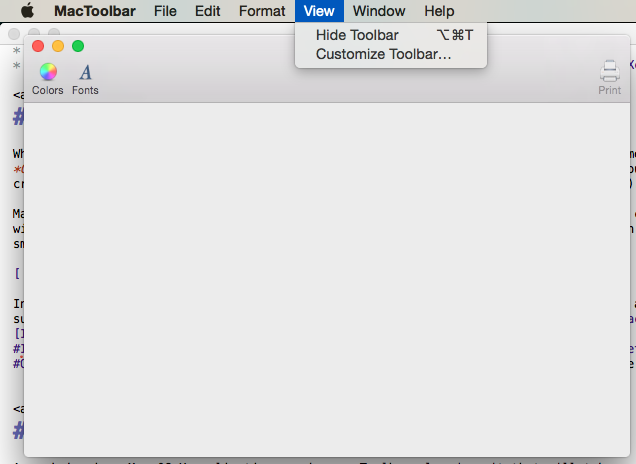
도구 모음은 보기 메뉴에 자동으로 연결되므로 사용자가 이를 숨기고 표시하고 사용자 지정할 수 있습니다.

자세한 내용은 기본 제공 메뉴 기능 설명서를 참조하세요.
또한 인터페이스 작성기에서 도구 모음이 제대로 구성된 경우 애플리케이션은 애플리케이션의 여러 실행에서 도구 모음 사용자 지정을 자동으로 유지합니다.
이 가이드의 다음 섹션에서는 Xcode의 Interface Builder를 사용하여 도구 모음을 만들고 기본 방법 및 코드에서 도구 모음을 사용하는 방법을 설명합니다.
사용자 지정 기본 창 컨트롤러 설정
UI 요소를 콘센트 및 작업을 통해 C# 코드에 노출하려면 Xamarin.Mac 앱에서 사용자 지정 창 컨트롤러를 사용해야 합니다.
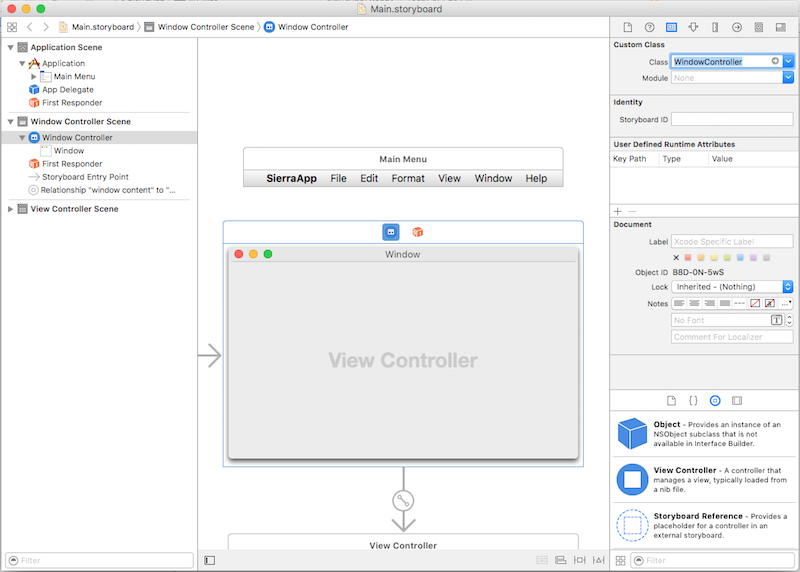
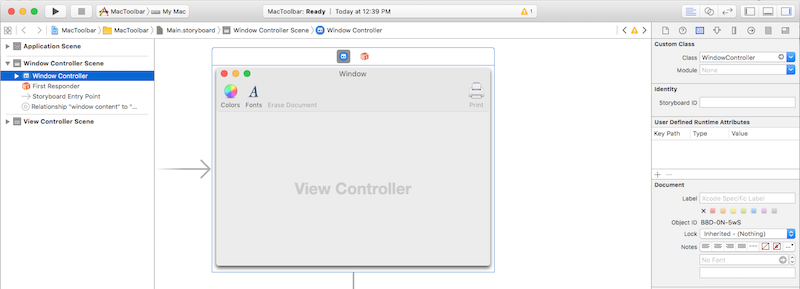
Xcode의 인터페이스 작성기에서 앱의 스토리보드를 엽니다.
디자인 화면에서 창 컨트롤러를 선택합니다.
ID 검사자로 전환하고 클래스 이름으로 "WindowController"를 입력합니다.
변경 내용을 저장하고 동기화할 Mac용 Visual Studio 돌아갑니다.
WindowController.cs 파일이 Mac용 Visual Studio Solution Pad의 프로젝트에 추가됩니다.

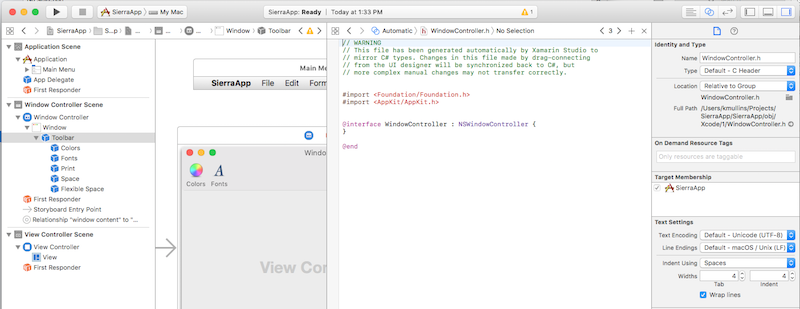
Xcode의 인터페이스 작성기에서 스토리보드를 다시 엽니다.
WindowController.h 파일을 사용할 수 있습니다.
Xcode에서 도구 모음 만들기 및 기본
도구 모음은 Xcode의 인터페이스 작성기에서 생성되고 기본. 애플리케이션에 도구 모음을 추가하려면 솔루션 패드에서 두 번 클릭하여 앱의 기본 스토리보드(이 경우 Main.storyboard)를 편집합니다.

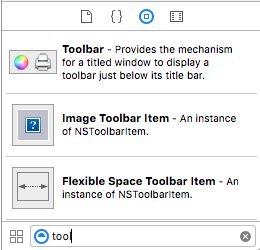
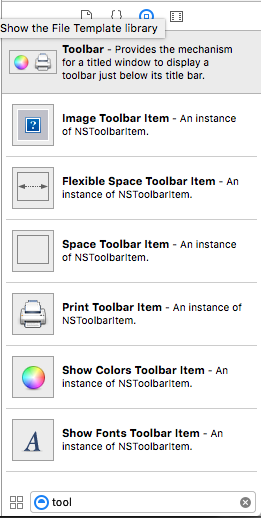
라이브러리 검사기에서 검색 상자에 "도구"를 입력하여 사용 가능한 모든 도구 모음 항목을 더 쉽게 볼 수 있도록 합니다.

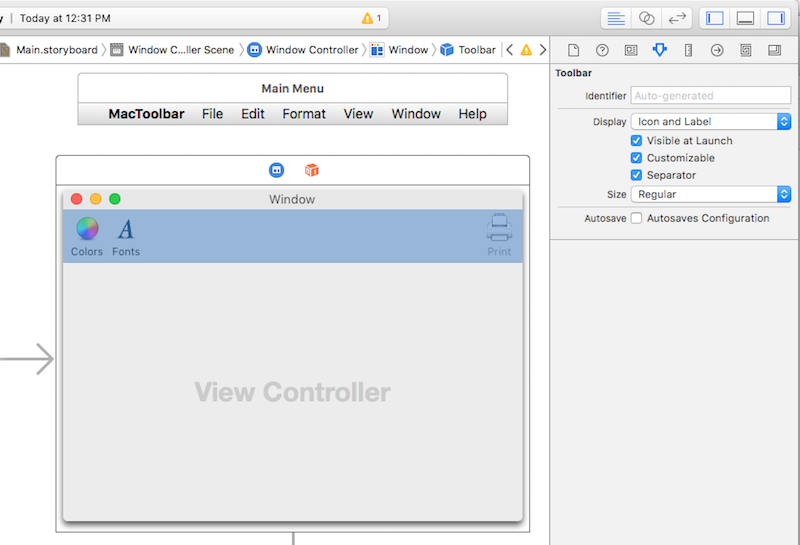
인터페이스 편집기의 창으로 도구 모음을 끕니다. 도구 모음을 선택한 상태에서 특성 검사기에서 속성을 설정하여 해당 동작을 구성합니다.

사용할 수 있는 속성은 다음과 같습니다.
- 표시 - 도구 모음에 아이콘, 텍스트 또는 둘 다를 표시할지 여부를 제어합니다.
- 시작 시 표시 - 선택한 경우 도구 모음이 기본적으로 표시됩니다.
- 사용자 지정 가능 - 선택한 경우 사용자가 도구 모음을 편집하고 사용자 지정할 수 있습니다.
- 구분 기호 - 선택한 경우 얇은 가로줄이 도구 모음을 창 내용과 구분합니다.
- 크기 - 도구 모음의 크기 설정
- 자동 저장 - 선택한 경우 애플리케이션은 애플리케이션 시작에서 사용자의 도구 모음 구성 변경 내용을 유지합니다.
자동 저장 옵션을 선택하고 다른 모든 속성을 기본 설정에 둡니다.
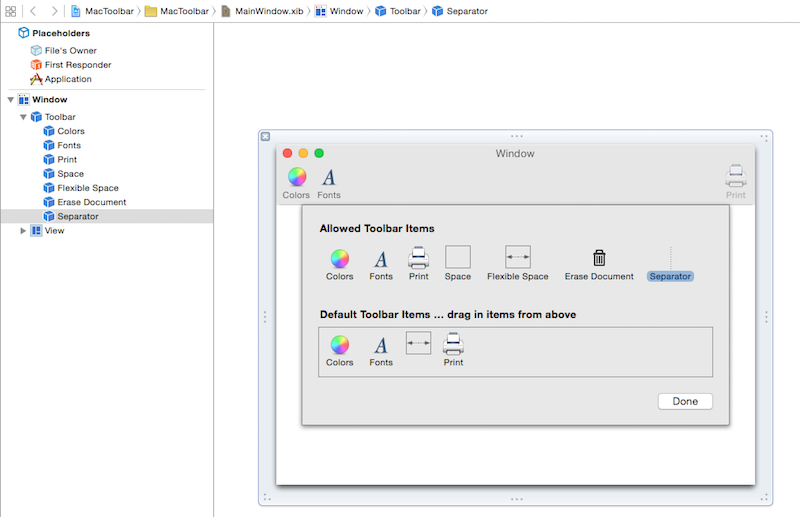
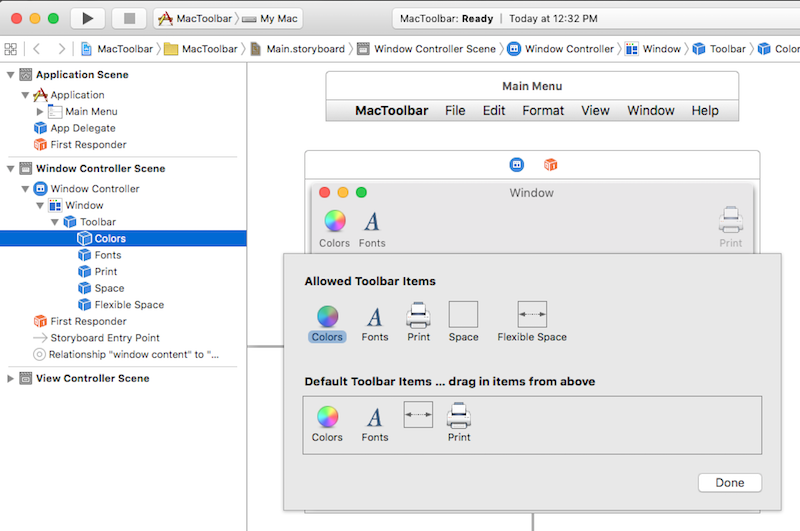
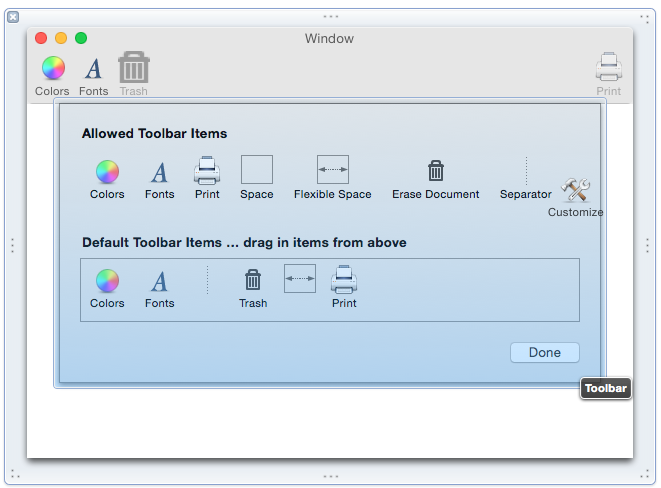
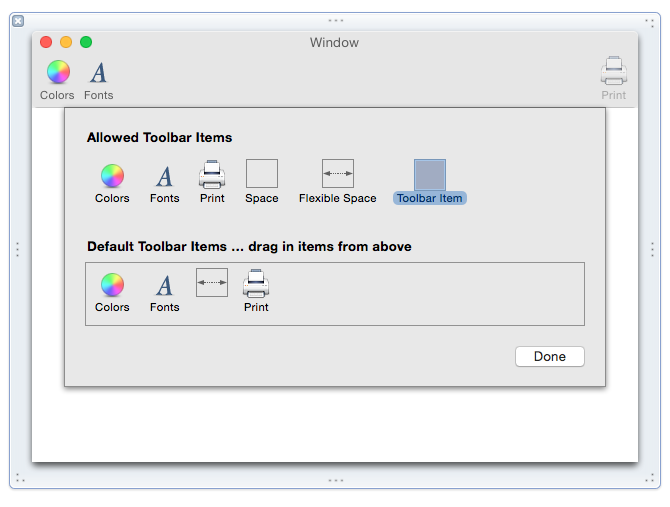
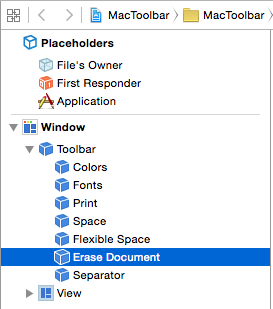
인터페이스 계층 구조에서 도구 모음을 연 후 도구 모음 항목을 선택하여 사용자 지정 대화 상자를 표시합니다.

이 대화 상자를 사용하여 도구 모음의 일부인 항목에 대한 속성을 설정하고, 애플리케이션의 기본 도구 모음을 디자인하고, 도구 모음을 사용자 지정할 때 사용자가 선택할 수 있는 추가 도구 모음 항목을 제공할 수 있습니다. 도구 모음에 항목을 추가하려면 라이브러리 검사기에서 항목을 끕니다.

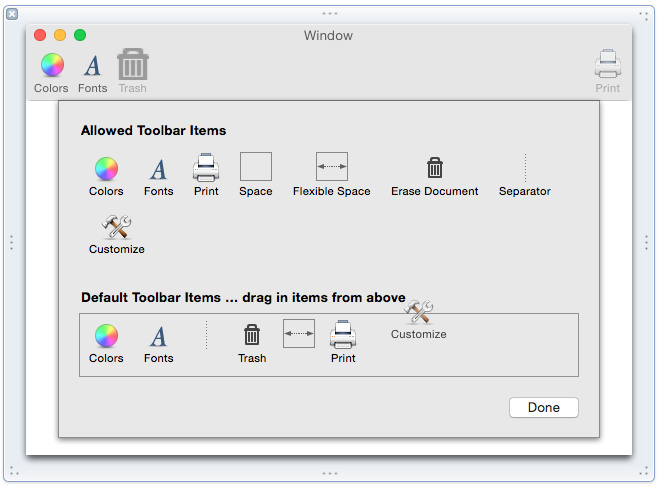
다음 도구 모음 항목을 추가할 수 있습니다.
이미지 도구 모음 항목 - 사용자 지정 이미지를 아이콘으로 사용하는 도구 모음 항목입니다.
유연한 공간 도구 모음 항목 - 후속 도구 모음 항목을 정당화하는 데 사용되는 유연한 공간입니다. 예를 들어 하나 이상의 도구 모음 항목 뒤에 유연한 스페이스바 항목과 다른 도구 모음 항목이 표시되면 마지막 항목이 도구 모음의 오른쪽에 고정됩니다.
스페이스 도구 모음 항목 - 도구 모음의 항목 간 고정 공간
구분 기호 도구 모음 항목 - 그룹화하기 위해 둘 이상의 도구 모음 항목 사이에 표시되는 구분 기호
도구 모음 항목 사용자 지정 - 사용자가 도구 모음을 사용자 지정할 수 있습니다.
도구 모음 항목 인쇄 - 사용자가 열려 있는 문서를 인쇄할 수 있습니다.
색 도구 모음 항목 표시 - 표준 시스템 색 선택을 표시합니다.

글꼴 도구 모음 항목 표시 - 표준 시스템 글꼴 대화 상자를 표시합니다.

Important
나중에 볼 수 있듯이 검색 필드, 분할된 컨트롤 및 가로 슬라이더와 같은 많은 표준 Cocoa UI 컨트롤을 도구 모음에 추가할 수도 있습니다.
도구 모음에 항목 추가
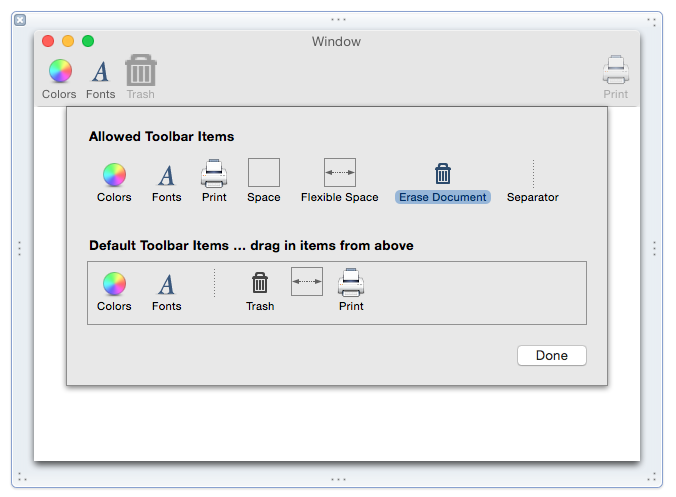
도구 모음에 항목을 추가하려면 인터페이스 계층 구조에서 도구 모음을 선택하고 해당 항목 중 하나를 클릭하여 사용자 지정 대화 상자가 나타납니다. 다음으로 라이브러리 검사기에서 허용되는 도구 모음 항목 영역으로 새 항목을 끌어옵니다.

새 항목이 기본 도구 모음의 일부인지 확인하려면 기본 도구 모음 항목 영역으로 끕니다.

기본 도구 모음 항목의 순서를 다시 지정하려면 왼쪽 또는 오른쪽으로 끕니다.
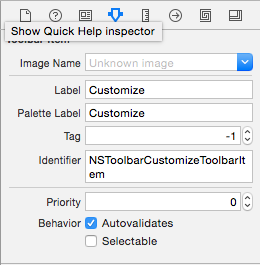
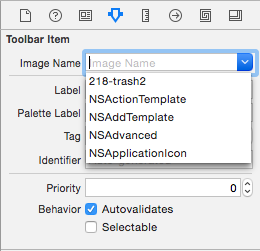
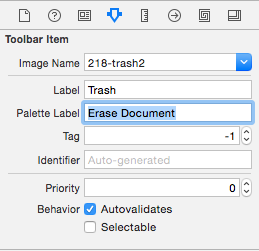
다음으로 특성 검사기를 사용하여 항목의 기본 속성을 설정합니다.

사용할 수 있는 속성은 다음과 같습니다.
- 이미지 이름 - 항목의 아이콘으로 사용할 이미지
- 레이블 - 도구 모음의 항목에 대해 표시할 텍스트
- 색상표 레이블 - 허용된 도구 모음 항목 영역의 항목에 대해 표시할 텍스트
- 태그 - 코드에서 항목을 식별하는 데 도움이 되는 선택적 고유 식별자입니다.
- 식별자 - 도구 모음 항목 유형을 정의합니다. 사용자 지정 값을 사용하여 코드에서 도구 모음 항목을 선택할 수 있습니다.
- 선택 가능 - 검사 항목이 켜기/끄기 단추처럼 작동합니다.
Important
사용자에게 사용자 지정 옵션을 제공하는 기본 도구 모음이 아닌 허용된 도구 모음 항목 영역에 항목을 추가합니다.
도구 모음에 다른 UI 컨트롤 추가
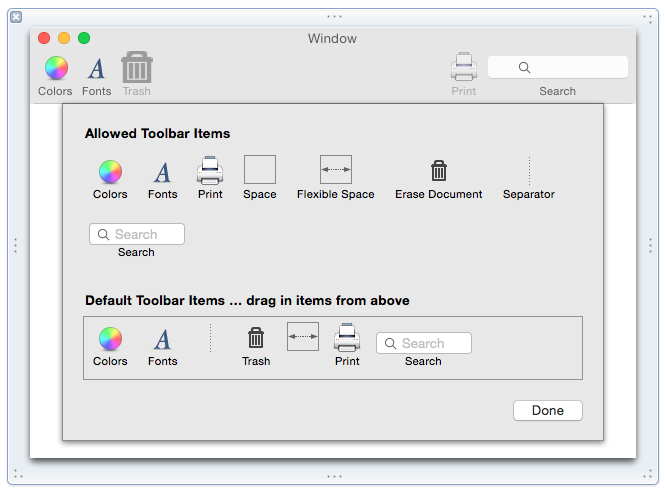
검색 필드 및 분할된 컨트롤과 같은 여러 Cocoa UI 요소를 도구 모음에 추가할 수도 있습니다.
이를 시도하려면 인터페이스 계층 구조에서 도구 모음을 열고 도구 모음 항목을 선택하여 사용자 지정 대화 상자를 엽니다. 라이브러리 검사기에서 허용되는 도구 모음 항목 영역으로 검색 필드를 끕니다.

여기에서 Interface Builder를 사용하여 검색 필드를 구성하고 작업 또는 콘센트를 통해 코드에 노출합니다.
기본 제공 도구 모음 항목 지원
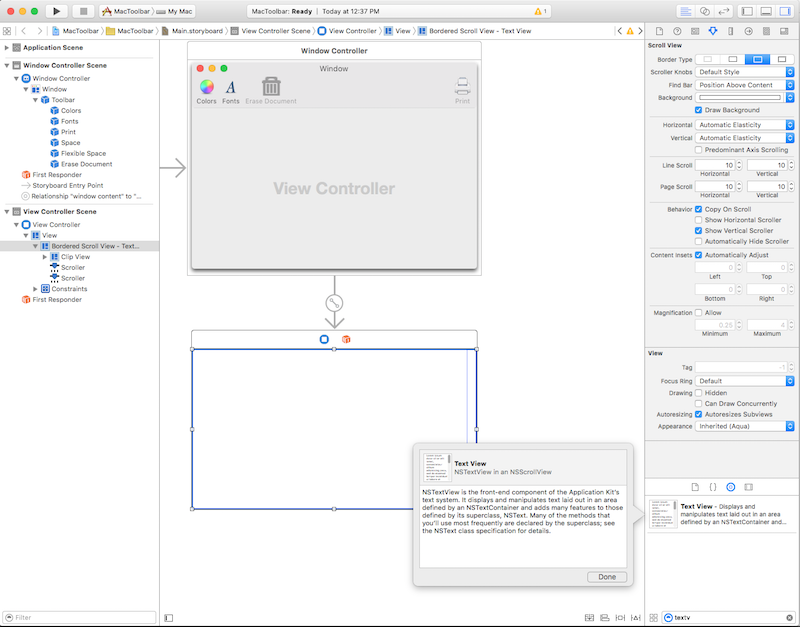
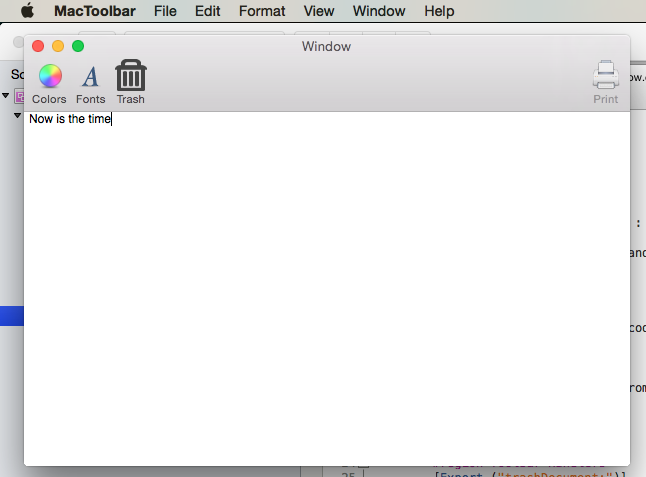
여러 Cocoa UI 요소는 기본적으로 표준 도구 모음 항목과 상호 작용합니다. 예를 들어 텍스트 뷰를 응용 프로그램의 창으로 끌어서 배치하여 콘텐츠 영역을 채웁니다.
문서를 저장하고, Mac용 Visual Studio 돌아가서 Xcode와 동기화하고, 애플리케이션을 실행하고, 텍스트를 입력하고, 선택하고, 색 도구 모음 항목을 클릭합니다. 텍스트 보기는 색 선택기에서 자동으로 작동합니다.

도구 모음 항목과 함께 이미지 사용
이미지 도구 모음 항목을 사용하면 리소스 폴더에 추가된 모든 비트맵 이미지(번들 리소스의 빌드 동작이 제공됨)를 도구 모음에 아이콘으로 표시할 수 있습니다.
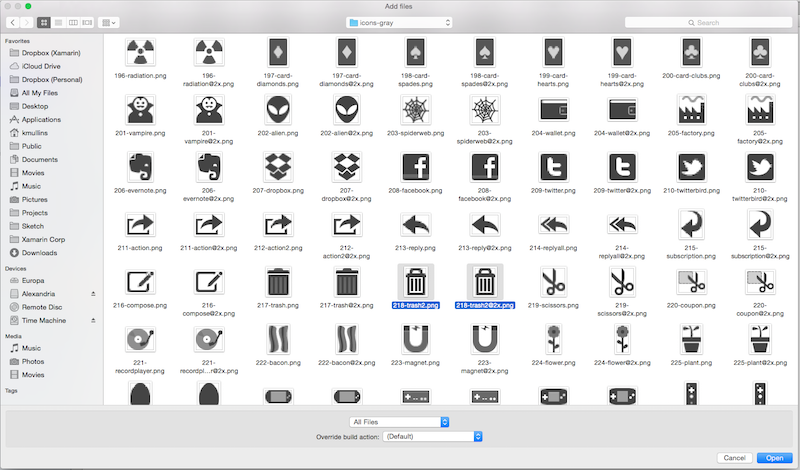
Mac용 Visual Studio Solution Pad에서 리소스 폴더를 마우스 오른쪽 단추로 클릭하고 파일 추가를>선택합니다.
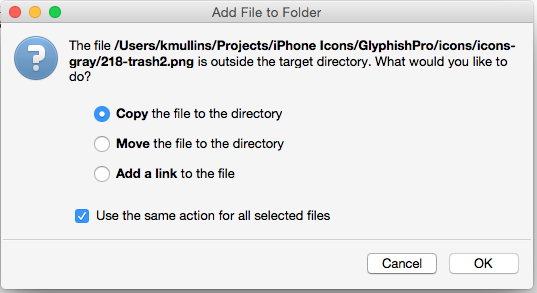
파일 추가 대화 상자에서 원하는 이미지로 이동하여 선택한 다음 열기 단추를 클릭합니다.
복사를 선택하고 검사 선택한 모든 파일에 대해 동일한 작업을 사용하고 확인을 클릭합니다.

솔루션 패드에서 MainWindow.xib를 두 번 클릭하여 Xcode에서 엽니다.
인터페이스 계층 구조에서 도구 모음을 선택하고 항목 중 하나를 클릭하여 사용자 지정 대화 상자를 엽니다.
라이브러리 검사기에서 도구 모음의 허용된 도구 모음 항목 영역으로 이미지 도구 모음 항목을 끕니다.

특성 검사기에서 Mac용 Visual Studio 방금 추가된 이미지를 선택합니다.

레이블을 "휴지통"으로 설정하고 색상표 레이블을 "문서 지우기"로 설정합니다.

라이브러리 검사기에서 도구 모음의 허용되는 도구 모음 항목 영역으로 구분 기호 도구 모음 항목을 끕니다.
구분 기호 항목과 "휴지통" 항목을 기본 도구 모음 항목 영역으로 끌어다 놓고 다음과 같이 도구 모음 항목의 순서를 왼쪽에서 오른쪽으로 설정합니다(색, 글꼴, 구분 기호, 휴지통, 유연한 공간, 인쇄).

변경 내용을 저장하고 Mac용 Visual Studio 반환하여 Xcode와 동기화합니다.
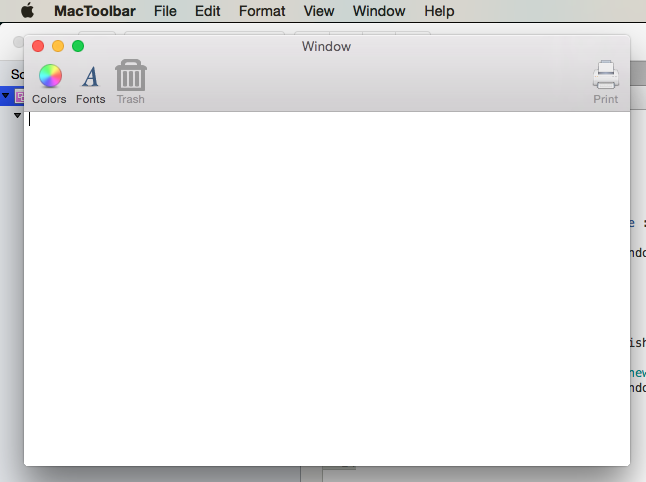
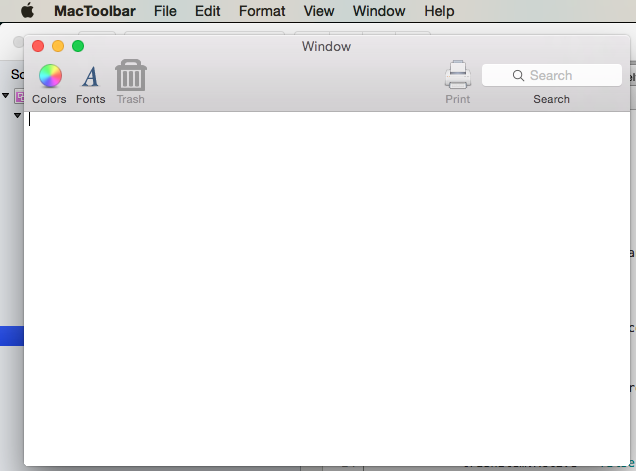
애플리케이션을 실행하여 새 도구 모음이 기본적으로 표시되는지 확인합니다.

콘센트 및 작업으로 도구 모음 항목 노출
코드에서 도구 모음 또는 도구 모음 항목에 액세스하려면 해당 도구 모음을 콘센트 또는 작업에 연결해야 합니다.
솔루션 패드에서 Main.storyboard를 두 번 클릭하여 Xcode에서 엽니다.
사용자 지정 클래스 "WindowController"가 ID 검사기에서 기본 창 컨트롤러에 할당되었는지 확인합니다.
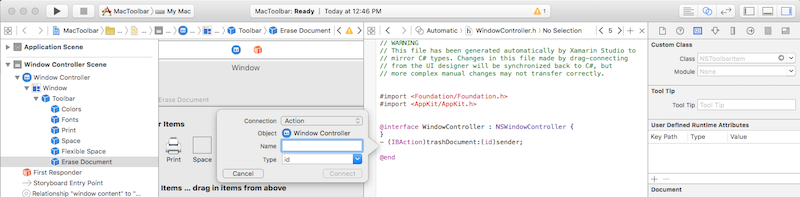
다음으로 인터페이스 계층 구조에서 도구 모음 항목을 선택합니다.

길잡이 보기를 열고 WindowController.h 파일을 선택한 다음 도구 모음 항목에서 WindowController.h 파일로 컨트롤 끌기를 합니다.
커넥트ion 유형을 Action으로 설정하고 이름에 "trashDocument"를 입력한 다음 커넥트 단추를 클릭합니다.
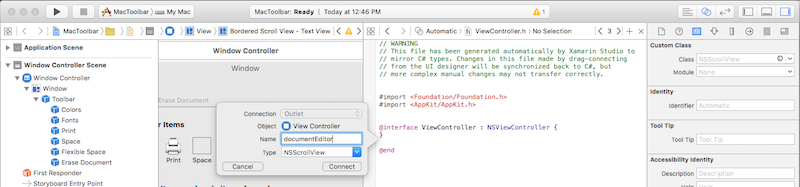
ViewController.h 파일에서 텍스트 뷰를 "documentEditor"라는 콘센트로 노출합니다.
변경 내용을 저장하고 Mac용 Visual Studio 돌아가 Xcode와 동기화합니다.
Mac용 Visual Studio ViewController.cs 파일을 편집하고 다음 코드를 추가합니다.
public void EraseDocument() {
documentEditor.Value = "";
}
다음으로, WindowController.cs 파일을 편집하고 클래스의 WindowController 맨 아래에 다음 코드를 추가합니다.
[Export ("trashDocument:")]
void TrashDocument (NSObject sender) {
var controller = ContentViewController as ViewController;
controller.EraseDocument ();
}
애플리케이션 을 실행할 때 휴지통 도구 모음 항목이 활성화됩니다.

이제 휴지통 도구 모음 항목을 사용하여 텍스트를 삭제할 수 있습니다.
도구 모음 항목 사용 안 함
도구 모음에서 항목을 사용하지 않도록 설정하려면 사용자 지정 NSToolbarItem 클래스를 만들고 메서드를 재정의합니다 Validate . 그런 다음 인터페이스 작성기에서 사용/사용 안 함으로 설정하려는 항목에 사용자 지정 형식을 할당합니다.
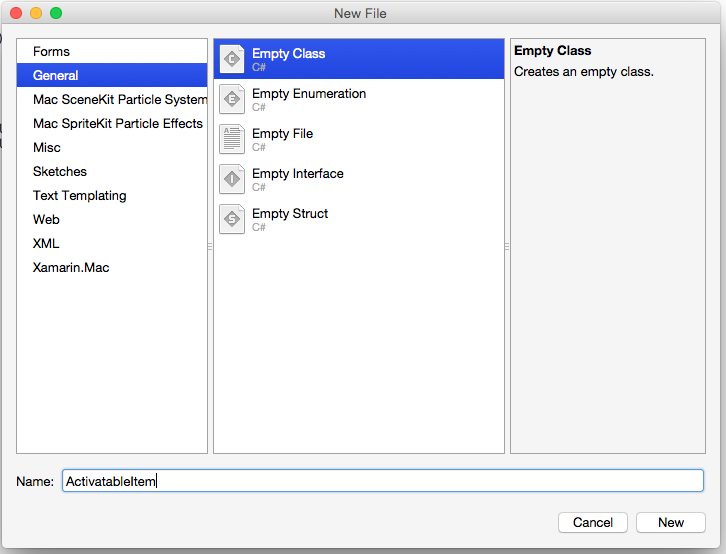
사용자 지정 NSToolbarItem 클래스를 만들려면 프로젝트를 마우스 오른쪽 단추로 클릭하고 새 파일 추가>...를 선택합니다. 일반>빈 클래스를 선택하고 이름에 "ActivatableItem"을 입력한 다음 새로 만들기 단추를 클릭합니다.

다음으로, 다음과 같이 읽을 ActivatableItem.cs 파일을 편집합니다.
using System;
using Foundation;
using AppKit;
namespace MacToolbar
{
[Register("ActivatableItem")]
public class ActivatableItem : NSToolbarItem
{
public bool Active { get; set;} = true;
public ActivatableItem ()
{
}
public ActivatableItem (IntPtr handle) : base (handle)
{
}
public ActivatableItem (NSObjectFlag t) : base (t)
{
}
public ActivatableItem (string title) : base (title)
{
}
public override void Validate ()
{
base.Validate ();
Enabled = Active;
}
}
}
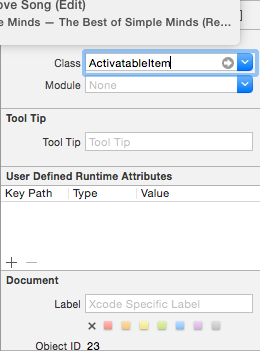
Main.storyboard를 두 번 클릭하여 Xcode에서 엽니다. 위에서 만든 휴지통 도구 모음 항목을 선택하고 ID 검사기에서 해당 클래스를 "ActivatableItem"으로 변경합니다.

휴지통 도구 모음 항목을 호출 trashItem 하는 콘센트를 만듭니다. 변경 내용을 저장하고 Mac용 Visual Studio 반환하여 Xcode와 동기화합니다. 마지막으로 MainWindow.cs 열고 다음과 같이 읽도록 메서드를 업데이트 AwakeFromNib 합니다.
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Disable trash
trashItem.Active = false;
}
애플리케이션을 실행하고 이제 도구 모음에서 휴지통 항목을 사용할 수 없습니다.

요약
이 문서에서는 Xamarin.Mac 애플리케이션에서 도구 모음 및 도구 모음 항목 작업을 자세히 살펴보았습니다. Xcode의 Interface Builder에서 도구 모음을 만들고 기본, 일부 UI 컨트롤이 도구 모음 항목에서 자동으로 작동하는 방법, C# 코드에서 도구 모음을 사용하는 방법 및 도구 모음 항목을 사용하거나 사용하지 않도록 설정하는 방법을 설명했습니다.