Xamarin.Mac의 표준 컨트롤
이 문서에서는 Xamarin.Mac 애플리케이션에서 단추, 레이블, 텍스트 필드, 검사 상자 및 분할된 컨트롤과 같은 표준 AppKit 컨트롤을 사용하는 작업에 대해 설명합니다. 인터페이스 작성기를 사용하여 인터페이스에 추가하고 코드에서 상호 작용하는 방법을 설명합니다.
Xamarin.Mac 애플리케이션에서 C# 및 .NET으로 작업하는 경우 개발자와 Xcode에서 작업하는 것과 동일한 AppKit 컨트롤에 Objective-C액세스할 수 있습니다. Xamarin.Mac은 Xcode와 직접 통합되므로 Xcode의 인터페이스 작성기를 사용하여 Appkit 컨트롤을 만들고 기본(또는 필요에 따라 C# 코드에서 직접 만들 수 있습니다).
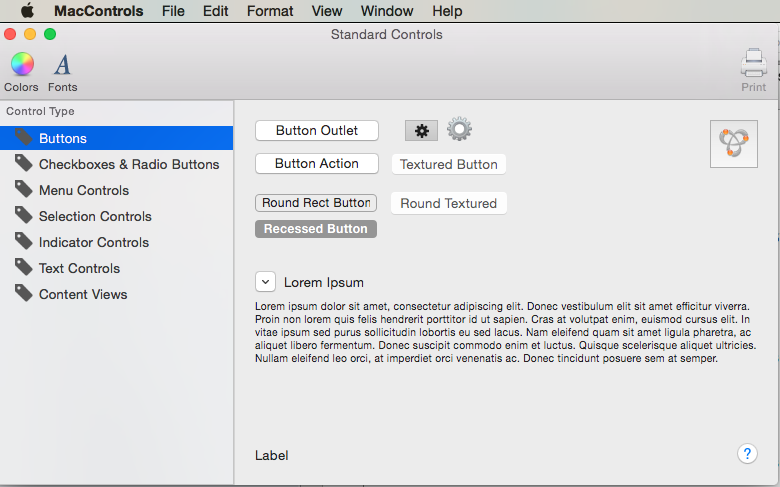
AppKit 컨트롤은 Xamarin.Mac 애플리케이션의 사용자 인터페이스를 만드는 데 사용되는 UI 요소입니다. 단추, 레이블, 텍스트 필드, 확인란 및 분할된 컨트롤과 같은 요소로 구성되며 사용자가 이를 조작할 때 즉각적인 작업 또는 표시되는 결과를 발생합니다.
이 문서에서는 Xamarin.Mac 애플리케이션에서 AppKit 컨트롤을 사용하는 기본 사항을 설명합니다. 이 문서에서 사용할 주요 개념과 기술을 다루므로 Hello, Mac 문서, 특히 Xcode 및 인터페이스 작성기 및 콘센트 및 작업 소개 섹션을 통해 작업하는 것이 좋습니다.
Xamarin.Mac Internals 문서의 섹션에 Objective-C 대한 C# 클래스/메서드 노출을 살펴보고, Register C# 클래스 Objective-C 를 개체 및 UI 요소에 연결하는 데 사용되는 명령과 Export 설명합니다.
컨트롤 및 뷰 소개
macOS(이전의 Mac OS X)는 AppKit 프레임워크를 통해 표준 사용자 인터페이스 컨트롤 집합을 제공합니다. 단추, 레이블, 텍스트 필드, 확인란 및 분할된 컨트롤과 같은 요소로 구성되며 사용자가 이를 조작할 때 즉각적인 작업 또는 표시되는 결과를 발생합니다.
모든 AppKit 컨트롤에는 대부분의 용도에 적합한 표준 기본 제공 모양이 있으며, 일부는 사이드바 영역이나 알림 센터 위젯과 같이 창 프레임 영역 또는 Vibrance 효과 컨텍스트에서 사용할 대체 모양을 지정합니다.
Apple은 AppKit 컨트롤을 사용할 때 다음 지침을 제안합니다.
- 동일한 보기에서 컨트롤 크기를 혼합하지 않습니다.
- 일반적으로 컨트롤의 크기를 세로로 조정하지 않습니다.
- 컨트롤 내에서 시스템 글꼴 및 적절한 텍스트 크기를 사용합니다.
- 컨트롤 간에 적절한 간격을 사용합니다.
자세한 내용은 Apple OS X 휴먼 인터페이스 지침의 컨트롤 및 뷰 정보 섹션을 참조하세요.
창 프레임에서 컨트롤 사용
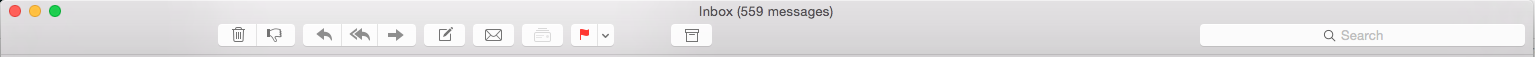
AppKit 컨트롤의 하위 집합에는 창의 프레임 영역에 포함할 수 있는 표시 스타일이 포함되어 있습니다. 예를 들어 메일 앱의 도구 모음을 참조하세요.
- 둥근 질감 단추 - 스타일이 있는 A
NSButton.NSTexturedRoundedBezelStyle - 텍스처가 둥근 분할된 컨트롤 - 스타일
NSSegmentStyleTexturedRounded이 있는 ANSSegmentedControl. - 텍스처가 둥근 분할된 컨트롤 - 스타일
NSSegmentStyleSeparated이 있는 ANSSegmentedControl. - 둥근 질감 팝업 메뉴 - 스타일
NSTexturedRoundedBezelStyle이 있는 ANSPopUpButton. - 둥근 질감 드롭다운 메뉴 - 스타일
NSTexturedRoundedBezelStyle이 있는 ANSPopUpButton. - 검색 창 - A
NSSearchField.
Apple은 창 프레임에서 AppKit 컨트롤을 사용할 때 다음 지침을 제안합니다.
- 창 본문에는 창 프레임 특정 컨트롤 스타일을 사용하지 마세요.
- 창 프레임에는 창 본문 컨트롤이나 스타일을 사용하지 마세요.
자세한 내용은 Apple OS X 휴먼 인터페이스 지침의 컨트롤 및 뷰 정보 섹션을 참조하세요.
인터페이스 작성기에서 사용자 인터페이스 만들기
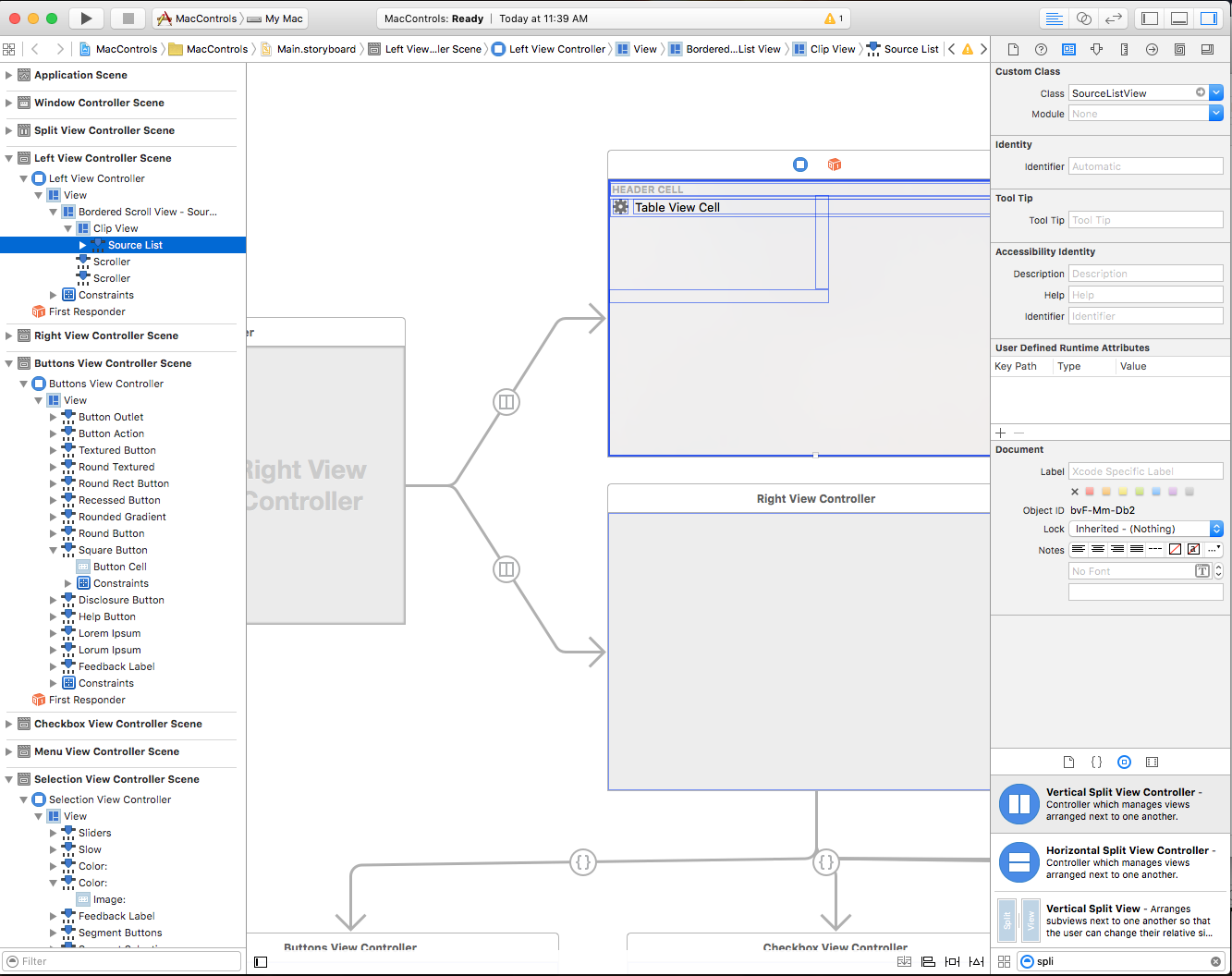
새 Xamarin.Mac Cocoa 애플리케이션을 만들 때 기본적으로 표준 빈 창이 표시됩니다. 이 창은 프로젝트에 자동으로 포함된 파일에 정의 .storyboard 됩니다. 창 디자인을 편집하려면 솔루션 탐색기 파일을 두 번 클릭합니다Main.storyboard.
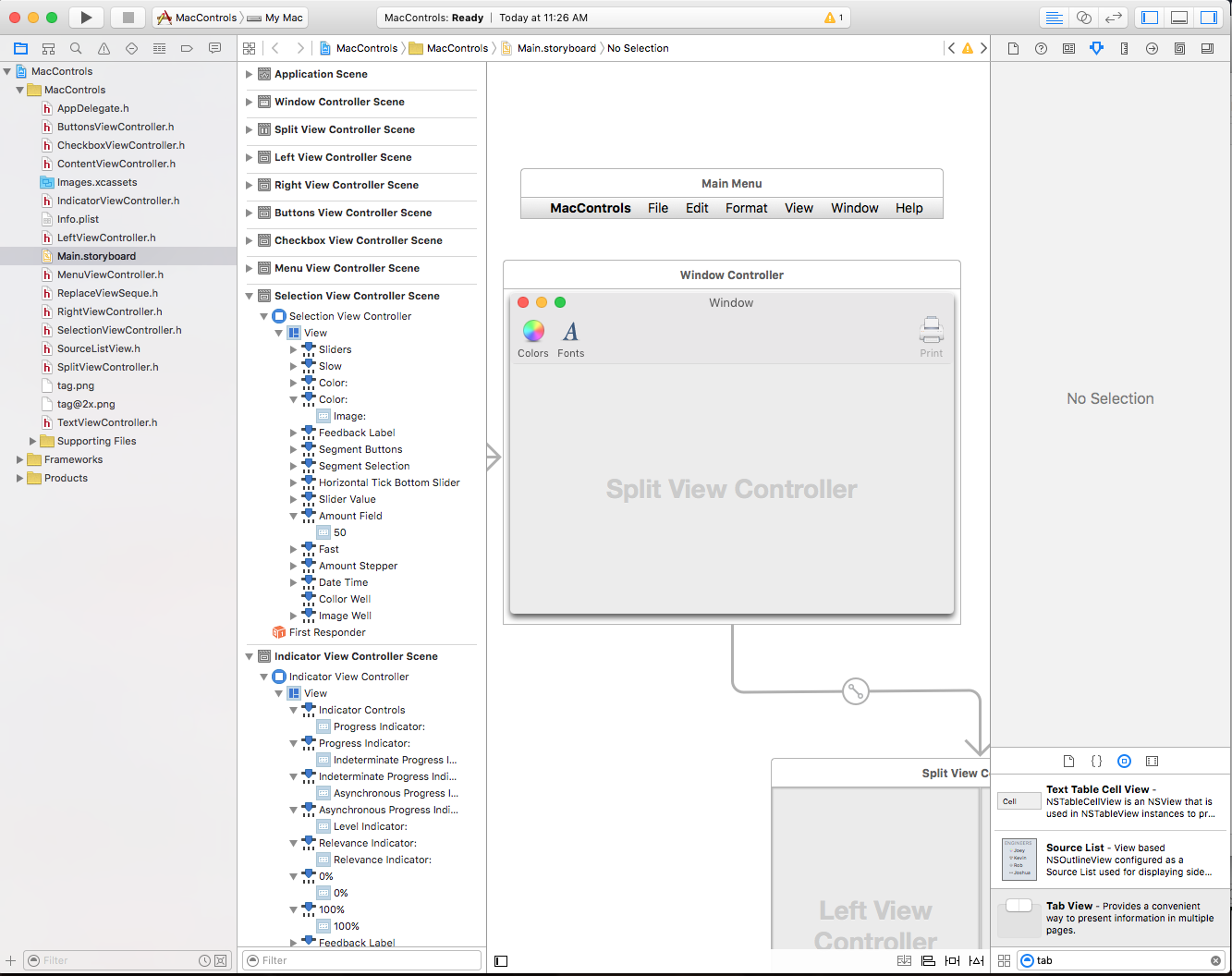
그러면 Xcode의 인터페이스 작성기에서 창 디자인이 열립니다.
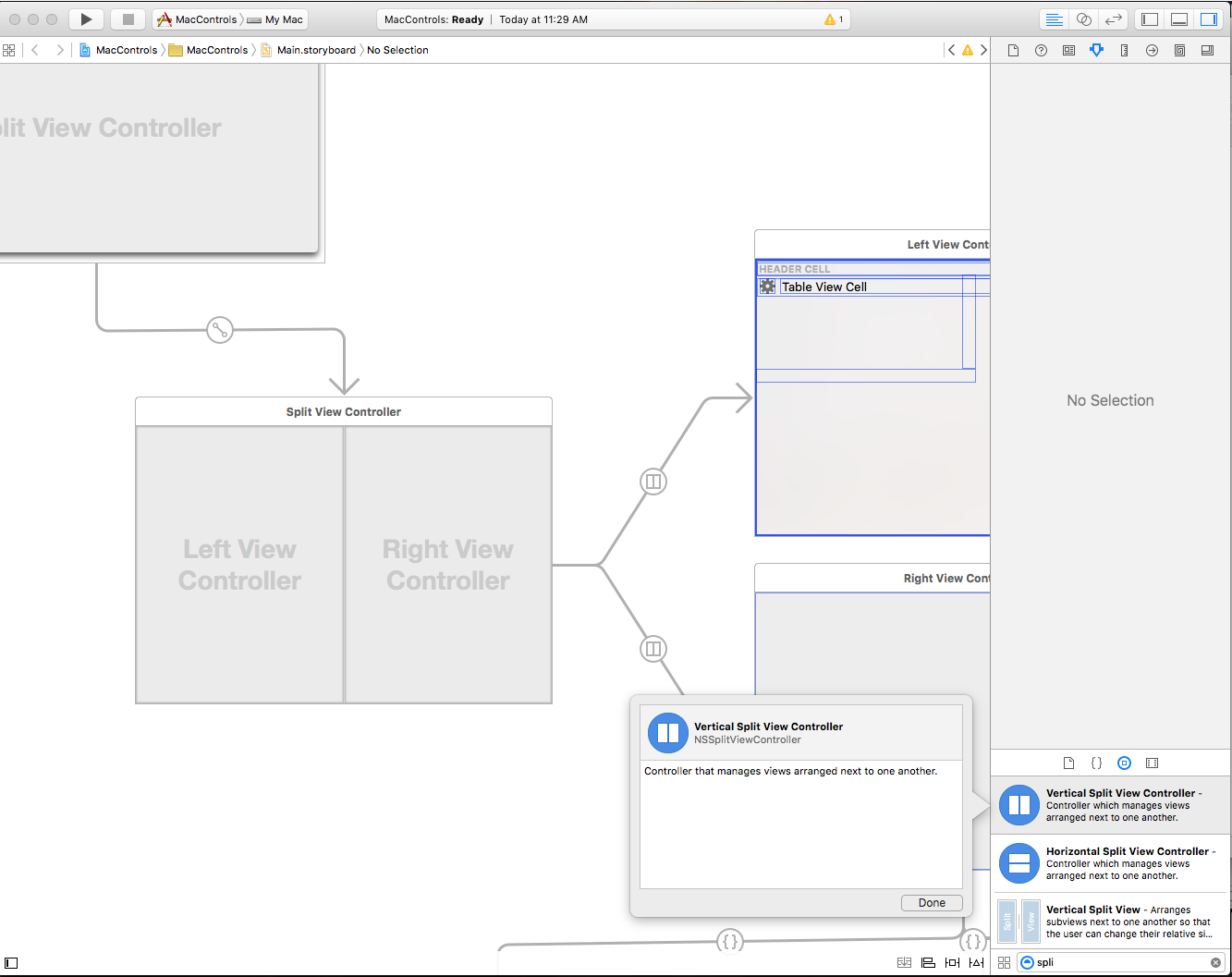
사용자 인터페이스를 만들려면 라이브러리 검사기에서 인터페이스 작성기의 인터페이스 편집기로 UI 요소(AppKit 컨트롤)를 끌어옵니다. 아래 예제에서 세로 분할 보기 컨트롤은 라이브러리 검사기에서 약이고 인터페이스 편집기 창에 배치되었습니다.
인터페이스 작성기에서 사용자 인터페이스를 만드는 방법에 대한 자세한 내용은 Xcode 및 Interface Builder 소개 설명서를 참조하세요.
크기 조정 및 위치 지정
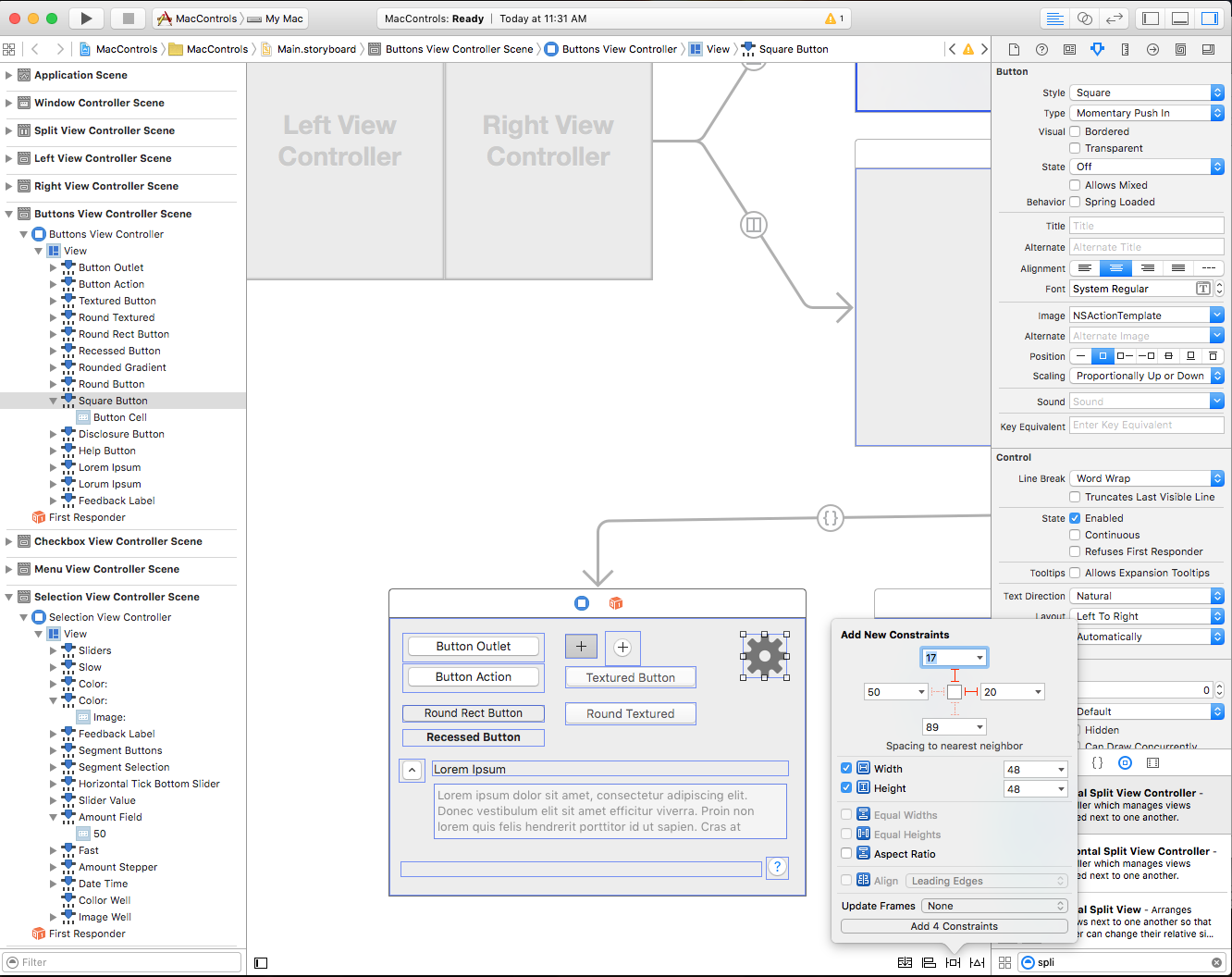
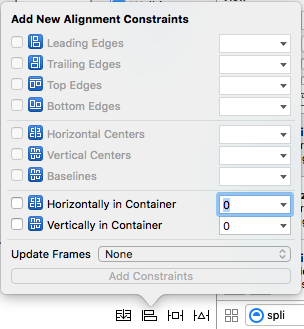
컨트롤이 사용자 인터페이스에 포함되면 제약 조건 편집기를 사용하여 값을 수동으로 입력하여 해당 위치와 크기를 설정하고 부모 창 또는 보기의 크기를 조정할 때 컨트롤의 위치를 자동으로 지정하고 크기를 조정하는 방법을 제어합니다.
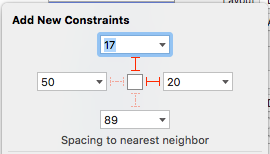
자동 저항 상자의 바깥쪽에 있는 빨간색 I-빔을 사용하여 지정된(x,y) 위치에 컨트롤을 고정합니다. 예시:
선택한 컨트롤( 계층 구조 보기 및 인터페이스 편집기)이 크기가 조정되거나 이동될 때 창 또는 뷰의 위쪽 및 오른쪽 위치에 고정되도록 지정합니다.
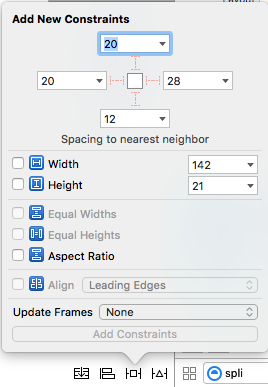
높이 및 너비와 같은 편집기 컨트롤 속성의 다른 요소:
맞춤 편집기를 사용하여 제약 조건이 있는 요소의 맞춤을 제어할 수도 있습니다.
Important
(0,0)이 화면의 왼쪽 위 모서리인 iOS와 달리 macOS(0,0)는 왼쪽 아래 모서리입니다. macOS는 숫자 값이 위쪽 및 오른쪽으로 증가하는 수학적 좌표계를 사용하기 때문입니다. 사용자 인터페이스에 AppKit 컨트롤을 배치할 때 이를 고려해야 합니다.
사용자 지정 클래스 설정
AppKit 컨트롤을 사용할 때 서브클래스 및 기존 컨트롤을 사용하고 해당 클래스의 사용자 지정 버전을 만들어야 하는 경우가 있습니다. 예를 들어 원본 목록의 사용자 지정 버전을 정의합니다.
using System;
using AppKit;
using Foundation;
namespace AppKit
{
[Register("SourceListView")]
public class SourceListView : NSOutlineView
{
#region Computed Properties
public SourceListDataSource Data {
get {return (SourceListDataSource)this.DataSource; }
}
#endregion
#region Constructors
public SourceListView ()
{
}
public SourceListView (IntPtr handle) : base(handle)
{
}
public SourceListView (NSCoder coder) : base(coder)
{
}
public SourceListView (NSObjectFlag t) : base(t)
{
}
#endregion
#region Override Methods
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
}
#endregion
#region Public Methods
public void Initialize() {
// Initialize this instance
this.DataSource = new SourceListDataSource (this);
this.Delegate = new SourceListDelegate (this);
}
public void AddItem(SourceListItem item) {
if (Data != null) {
Data.Items.Add (item);
}
}
#endregion
#region Events
public delegate void ItemSelectedDelegate(SourceListItem item);
public event ItemSelectedDelegate ItemSelected;
internal void RaiseItemSelected(SourceListItem item) {
// Inform caller
if (this.ItemSelected != null) {
this.ItemSelected (item);
}
}
#endregion
}
}
[Register("SourceListView")] 여기서 명령은 인터페이스 작성기에서 사용할 수 있도록 클래스 Objective-C 를 노출 SourceListView 합니다. 자세한 내용은 Xamarin.Mac Internals 문서의 섹션에Objective-C대한 C# 클래스/메서드 노출을 참조하세요. C# 클래스 Objective-C 를 개체 및 UI 요소에 연결하는 데 사용되는 명령과 Export 이에 대해 설명 Register 합니다.
위의 코드를 사용하면 확장 중인 기본 형식의 AppKit 컨트롤을 디자인 화면(아래 예제의 원본 목록)으로 끌어와 ID 검사기로 전환하고 사용자 지정 클래스를 노출한 Objective-C 이름으로 설정할 수 있습니다(예: SourceListView).
콘센트 및 작업 노출
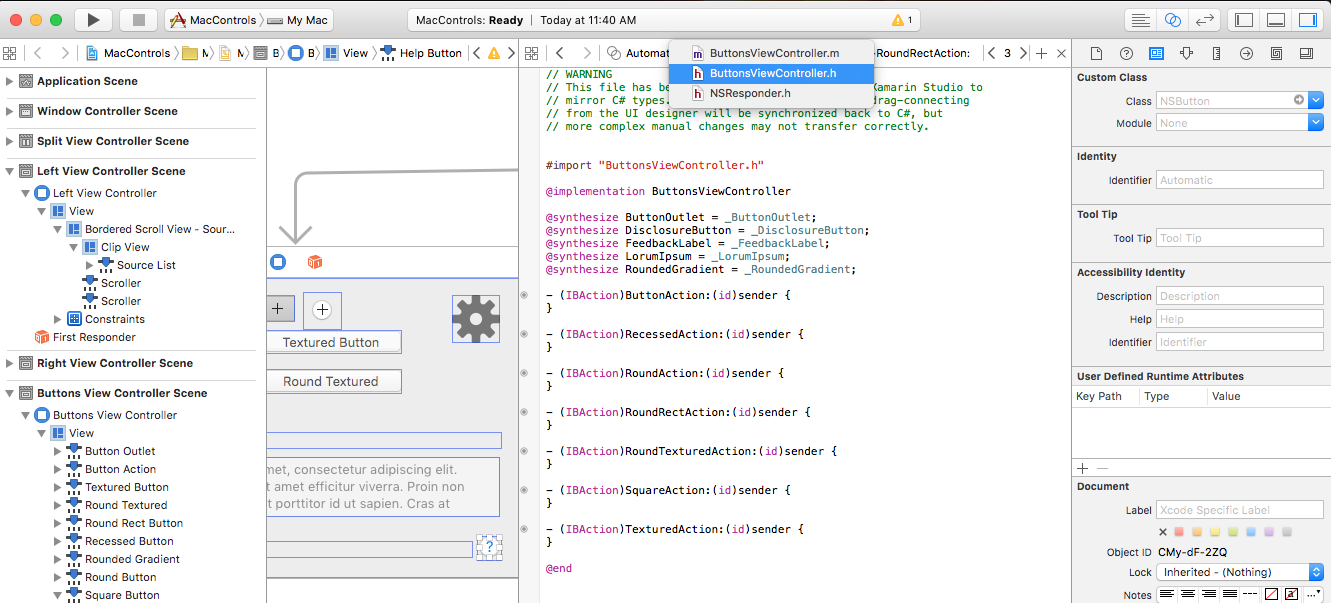
C# 코드에서 AppKit 컨트롤에 액세스하려면 해당 컨트롤을 콘센트 또는 작업으로 노출해야 합니다. 이렇게 하려면 인터페이스 계층 또는 인터페이스 편집기에서 지정된 컨트롤을 선택하고 길잡이 .h 보기로 전환합니다(편집을 위해 창이 선택되어 있는지 확인).
AppKit 컨트롤에서 제공 .h 파일로 컨트롤을 끌어서 콘센트 또는 작업 만들기를 시작합니다.
노출 유형을 선택하여 출선 또는 작업에이름을 지정합니다.
출선 및 작업 작업에 대한 자세한 내용은 Xcode 및 Interface Builder 소개 설명서의 출선 및 작업 섹션을 참조하세요.
Xcode와 변경 내용 동기화
Xcode에서 Mac용 Visual Studio 다시 전환하면 Xcode에서 변경한 내용이 Xamarin.Mac 프로젝트와 자동으로 동기화됩니다.
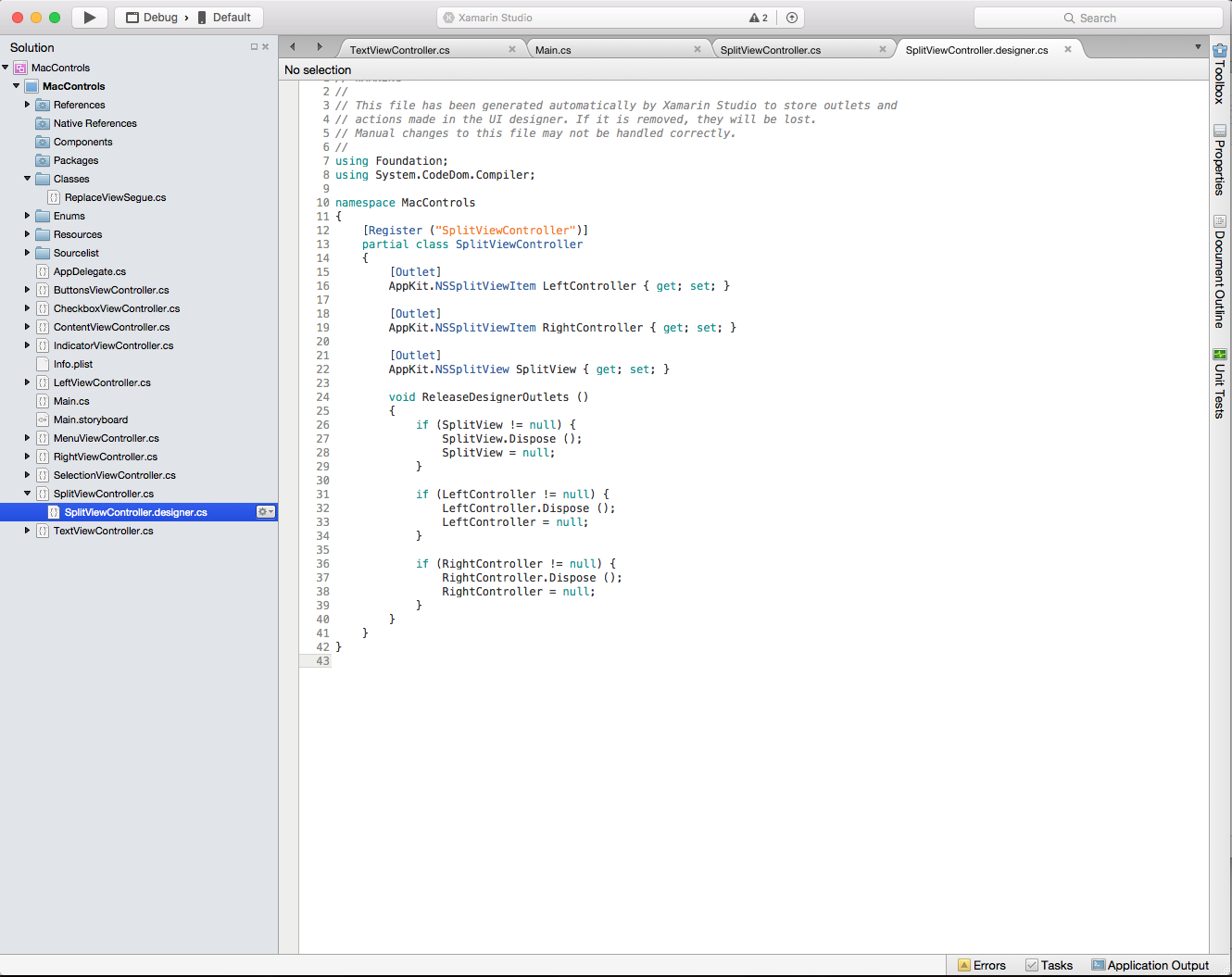
솔루션 탐색기 선택하면 SplitViewController.designer.cs C# 코드에서 출선 및 작업이 어떻게 연결되었는지 확인할 수 있습니다.
파일의 정의는 다음과 같습니다.SplitViewController.designer.cs
[Outlet]
AppKit.NSSplitViewItem LeftController { get; set; }
[Outlet]
AppKit.NSSplitViewItem RightController { get; set; }
[Outlet]
AppKit.NSSplitView SplitView { get; set; }
Xcode에서 파일의 정의와 MainWindow.h 일치합니다.
@interface SplitViewController : NSSplitViewController {
NSSplitViewItem *_LeftController;
NSSplitViewItem *_RightController;
NSSplitView *_SplitView;
}
@property (nonatomic, retain) IBOutlet NSSplitViewItem *LeftController;
@property (nonatomic, retain) IBOutlet NSSplitViewItem *RightController;
@property (nonatomic, retain) IBOutlet NSSplitView *SplitView;
보듯이 Mac용 Visual Studio 파일의 변경 내용을 .h 수신 대기한 다음 해당 .designer.cs 파일의 변경 내용을 자동으로 동기화하여 애플리케이션에 노출합니다. 또한 부분 클래스임을 알 SplitViewController.designer.cs 수 있으므로 Mac용 Visual Studio 클래스에 대한 변경 내용을 덮어쓰는 항목을 수정 SplitViewController.cs 할 필요가 없습니다.
당신은 일반적으로 자신을 열 SplitViewController.designer.cs 필요가 없습니다, 그것은 단지 교육 목적으로 여기에 제시되었다.
Important
대부분의 경우 Mac용 Visual Studio Xcode에서 변경한 내용을 자동으로 표시하고 Xamarin.Mac 프로젝트와 동기화합니다. 동기화가 자동으로 수행되지 않는 경우 Xcode로 돌아가서 다시 Mac용 Visual Studio로 돌아갑니다. 대부분 이렇게 하면 동기화 주기가 시작됩니다.
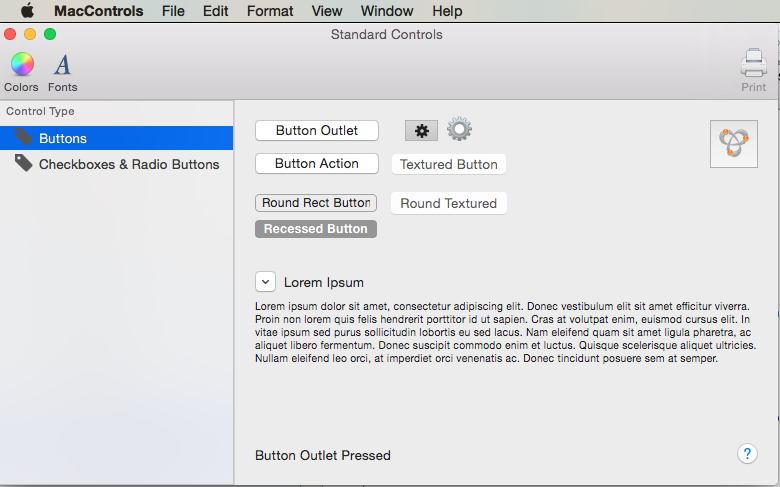
단추 작업
AppKit은 사용자 인터페이스 디자인에서 사용할 수 있는 여러 유형의 단추를 제공합니다. 자세한 내용은 Apple OS X 휴먼 인터페이스 지침의 단추 섹션을 참조하세요.
단추를 콘센트를 통해 노출한 경우 다음 코드는 눌리는 단추에 응답합니다.
ButtonOutlet.Activated += (sender, e) => {
FeedbackLabel.StringValue = "Button Outlet Pressed";
};
Actionspublic partial를 통해 노출된 단추의 경우 Xcode에서 선택한 이름으로 메서드가 자동으로 만들어집니다. Action에 응답하려면 Action이 정의된 클래스의 부분 메서드를 완료합니다. 예시:
partial void ButtonAction (Foundation.NSObject sender) {
// Do something in response to the Action
FeedbackLabel.StringValue = "Button Action Pressed";
}
상태(예: 켜기 및 끄기)가 있는 단추의 경우 열거형에 대한 NSCellStateValue 속성을 사용하여 상태를 검사 설정하거나 설정할 State 수 있습니다. 예시:
DisclosureButton.Activated += (sender, e) => {
LorumIpsum.Hidden = (DisclosureButton.State == NSCellStateValue.On);
};
어디에 NSCellStateValue 있을 수 있습니다.
- 켜기 - 단추가 푸시되거나 컨트롤이 선택됩니다(예: 확인란의 검사).
- 끄기 - 단추가 푸시되지 않았거나 컨트롤이 선택되지 않았습니다.
- 혼합 - 켜기 및 끄기 상태의 혼합입니다.
단추를 기본값으로 표시하고 해당 키 설정
사용자 인터페이스 디자인에 추가한 단추의 경우 사용자가 키보드에서 Return/Enter 키를 누를 때 활성화되는 기본 단추로 해당 단추를 표시할 수 있습니다. macOS에서 이 단추는 기본적으로 파란색 배경색을 받습니다.
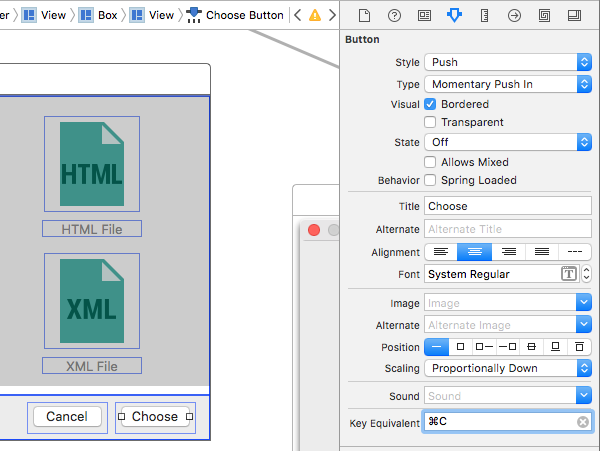
단추를 기본값으로 설정하려면 Xcode의 인터페이스 작성기에서 단추를 선택합니다. 그런 다음 특성 검사기에서 해당하는 키 필드를 선택하고 Return/Enter 키를 누릅니다.
마찬가지로 마우스 대신 키보드를 사용하여 단추를 활성화하는 데 사용할 수 있는 키 시퀀스를 할당할 수 있습니다. 예를 들어 위의 이미지에서 Command-C 키를 누릅니다.
앱이 실행되고 단추가 있는 창이 키 및 중요 창이면 사용자가 Command-C를 누르면 단추에 대한 작업이 활성화됩니다(사용자가 단추를 클릭한 것처럼).
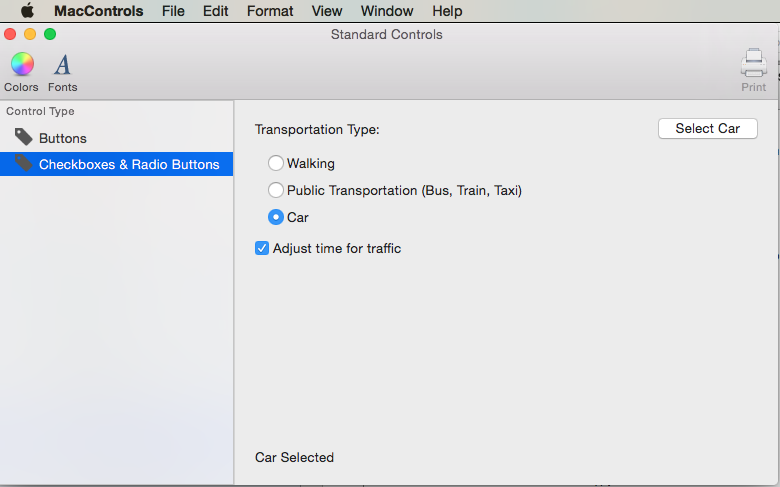
확인란 및 라디오 단추 작업
AppKit은 사용자 인터페이스 디자인에서 사용할 수 있는 여러 유형의 확인란 및 라디오 단추 그룹을 제공합니다. 자세한 내용은 Apple OS X 휴먼 인터페이스 지침의 단추 섹션을 참조하세요.
확인란 및 라디오 단추(콘센트를 통해 노출됨)에는 상태(예: 켜기 및 끄기)가 있으며, 상태를 열거형에 대한 NSCellStateValue 속성으로 State 검사 설정하거나 설정할 수 있습니다. 예시:
AdjustTime.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Adjust Time: {0}",AdjustTime.State == NSCellStateValue.On);
};
어디에 NSCellStateValue 있을 수 있습니다.
- 켜기 - 단추가 푸시되거나 컨트롤이 선택됩니다(예: 확인란의 검사).
- 끄기 - 단추가 푸시되지 않았거나 컨트롤이 선택되지 않았습니다.
- 혼합 - 켜기 및 끄기 상태의 혼합입니다.
라디오 단추 그룹에서 단추를 선택하려면 라디오 단추를 노출하여 콘센트로 선택하고 해당 State 속성을 설정합니다. 예를 들면 다음과 같습니다.
partial void SelectCar (Foundation.NSObject sender) {
TransportationCar.State = NSCellStateValue.On;
FeedbackLabel.StringValue = "Car Selected";
}
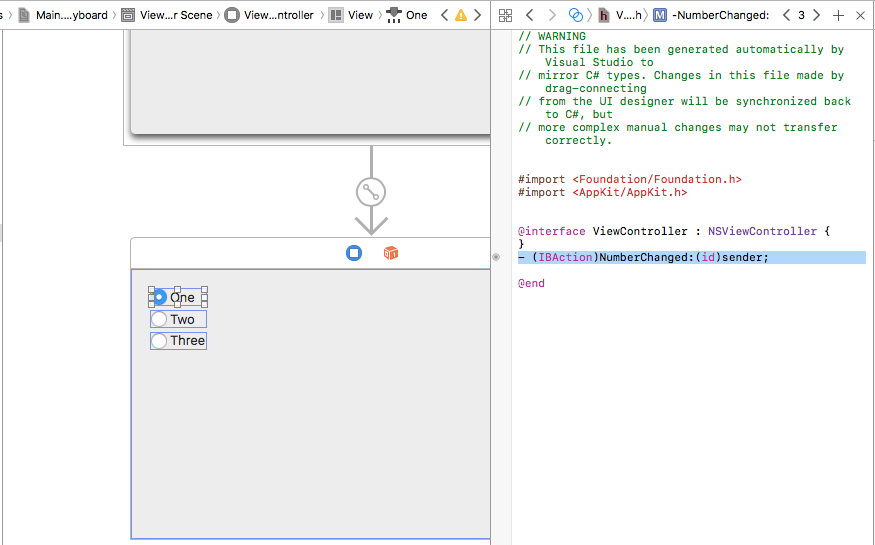
그룹 역할을 하고 선택한 상태를 자동으로 처리하는 라디오 단추 컬렉션을 가져오려면 새 작업을 만들고 그룹의 모든 단추를 연결합니다.

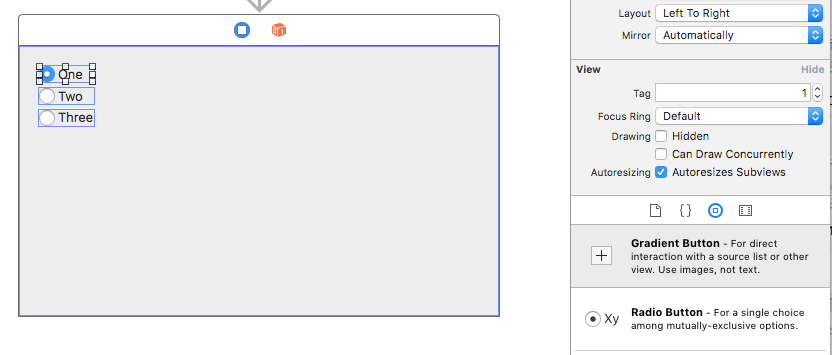
다음으로 특성 검사기에서 각 라디오 단추에 고유 Tag 단추를 할당합니다.

변경 내용을 저장하고 Mac용 Visual Studio 돌아가서 모든 라디오 단추가 연결된 작업을 처리하는 코드를 추가합니다.
partial void NumberChanged(Foundation.NSObject sender)
{
var check = sender as NSButton;
Console.WriteLine("Changed to {0}", check.Tag);
}
이 속성을 사용하여 Tag 선택한 라디오 단추를 확인할 수 있습니다.
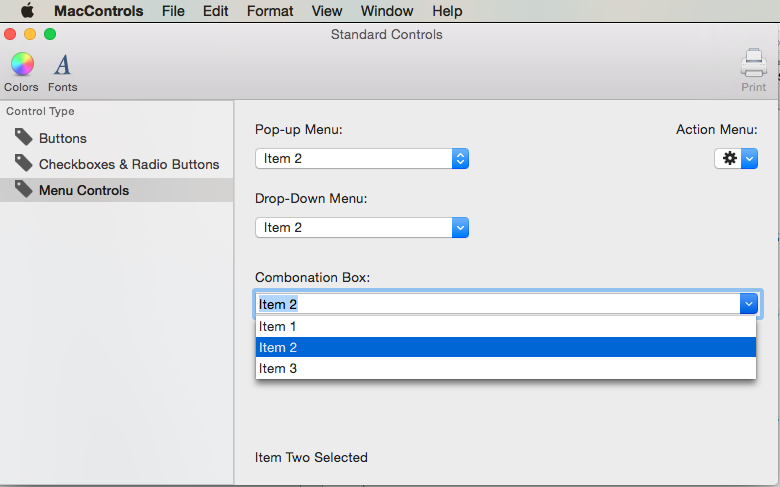
메뉴 컨트롤 작업
AppKit은 사용자 인터페이스 디자인에서 사용할 수 있는 여러 유형의 메뉴 컨트롤을 제공합니다. 자세한 내용은 Apple OS X 휴먼 인터페이스 지침의 메뉴 컨트롤 섹션을 참조하세요.
메뉴 컨트롤 데이터 제공
macOS에서 사용할 수 있는 메뉴 컨트롤은 내부 목록(인터페이스 작성기에서 미리 정의되거나 코드를 통해 채워질 수 있음) 또는 사용자 고유의 사용자 지정 외부 데이터 원본을 제공하여 드롭다운 목록을 채우도록 설정할 수 있습니다.
내부 데이터 작업
인터페이스 작성기에서 항목을 정의하는 것 외에도 메뉴 컨트롤(예: NSComboBox)은 항목이 기본 내부 목록에서 항목을 추가, 편집 또는 삭제할 수 있는 전체 메서드 집합을 제공합니다.
Add- 목록 끝에 새 항목을 추가합니다.GetItem- 지정된 인덱스에서 항목을 반환합니다.Insert- 지정된 위치의 목록에 새 항목을 삽입합니다.IndexOf- 지정된 항목의 인덱스 반환Remove- 목록에서 지정된 항목을 제거합니다.RemoveAll- 목록에서 모든 항목을 제거합니다.RemoveAt- 지정된 인덱스의 항목을 제거합니다.Count- 목록의 항목 수를 반환합니다.
Important
Extern 데이터 원본(UsesDataSource = true)을 사용하는 경우 위의 메서드를 호출하면 예외가 throw됩니다.
외부 데이터 원본 작업
기본 제공 내부 데이터를 사용하여 메뉴 컨트롤에 대한 행을 제공하는 대신 필요에 따라 외부 데이터 원본을 사용하고 항목(예: SQLite 데이터베이스)에 대한 고유한 백업 저장소를 제공할 수 있습니다.
외부 데이터 원본을 사용하려면 메뉴 컨트롤의 데이터 원본 인스턴스를 만들고(NSComboBoxDataSource 예:) 필요한 데이터를 제공하기 위해 여러 메서드를 재정의합니다.
ItemCount- 목록의 항목 수를 반환합니다.ObjectValueForItem- 지정된 인덱스의 항목 값을 반환합니다.IndexOfItem- give 항목 값에 대한 인덱스 값을 반환합니다.CompletedString- 부분적으로 형식화된 항목 값에 대해 일치하는 첫 번째 항목 값을 반환합니다. 이 메서드는 자동 완성을 사용하도록 설정한 경우에만 호출됩니다(Completes = true).
자세한 내용은 데이터베이스 작업 문서의 데이터베이스 및 ComboBoxes 섹션을 참조하세요.
목록의 모양 조정
메뉴 컨트롤의 모양을 조정하는 데 사용할 수 있는 방법은 다음과 같습니다.
HasVerticalScroller- 이 경우true컨트롤에 세로 스크롤 막대가 표시됩니다.VisibleItems- 컨트롤을 열 때 표시되는 항목 수를 조정합니다. 기본값은 5입니다.IntercellSpacing- 왼쪽 여백과 오른쪽 여백Height을 지정하고 항목 앞과 뒤의 공간을 지정하는NSSize위치를Width제공하여 지정된 항목 주위의 공간 크기를 조정합니다.ItemHeight- 목록에서 각 항목의 높이를 지정합니다.
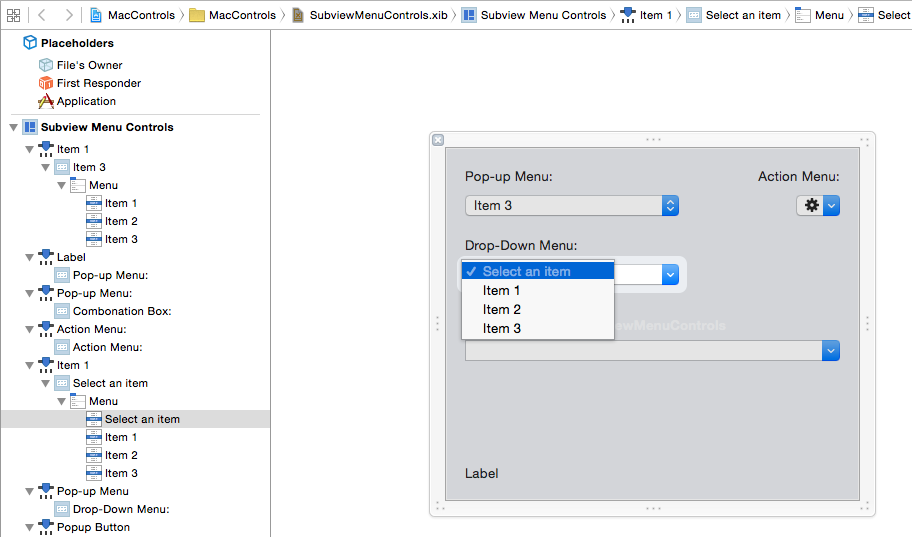
드롭다운 형식의 NSPopupButtons경우 첫 번째 메뉴 항목은 컨트롤의 제목을 제공합니다. 예를 들면 다음과 같습니다.
제목을 변경하려면 이 항목을 출선으로 노출하고 다음과 같은 코드를 사용합니다.
DropDownSelected.Title = "Item 1";
선택한 항목 조작
다음 메서드 및 속성을 사용하면 메뉴 컨트롤 목록에서 선택한 항목을 조작할 수 있습니다.
SelectItem- 지정된 인덱스에서 항목을 선택합니다.Select- 지정된 항목 값을 선택합니다.DeselectItem- 지정된 인덱스에서 항목을 선택 취소합니다.SelectedIndex- 현재 선택한 항목의 인덱스 반환SelectedValue- 현재 선택한 항목의 값을 반환합니다.
ScrollItemAtIndexToTop 목록 맨 위에 있는 지정된 인덱스에서 항목을 표시하고 ScrollItemAtIndexToVisible 지정된 인덱스의 항목이 표시될 때까지 스크롤하여 목록으로 스크롤합니다.
이벤트에 응답
메뉴 컨트롤은 사용자 상호 작용에 응답하기 위해 다음 이벤트를 제공합니다.
SelectionChanged- 사용자가 목록에서 값을 선택하면 호출됩니다.SelectionIsChanging- 새 사용자가 선택한 항목이 활성 선택 항목이 되기 전에 호출됩니다.WillPopup- 항목의 드롭다운 목록이 표시되기 전에 호출됩니다.WillDismiss- 항목의 드롭다운 목록을 닫기 전에 호출됩니다.
컨트롤의 경우 NSComboBox 사용자가 콤보 상자에서 텍스트 값을 편집할 때마다 호출되는 이벤트와 같은 Changed 모든 동일한 이벤트를 NSTextField포함합니다.
필요에 따라 항목을 작업에 연결하여 선택한 인터페이스 작성기에서 정의된 내부 데이터 메뉴 항목에 응답하고 다음과 같은 코드를 사용하여 사용자가 트리거하는 작업에 응답할 수 있습니다.
partial void ItemOne (Foundation.NSObject sender) {
DropDownSelected.Title = "Item 1";
FeedbackLabel.StringValue = "Item One Selected";
}
메뉴 및 메뉴 컨트롤 작업에 대한 자세한 내용은 메뉴 및 팝업 단추 및 풀다운 목록 설명서를 참조하세요.
선택 컨트롤 작업
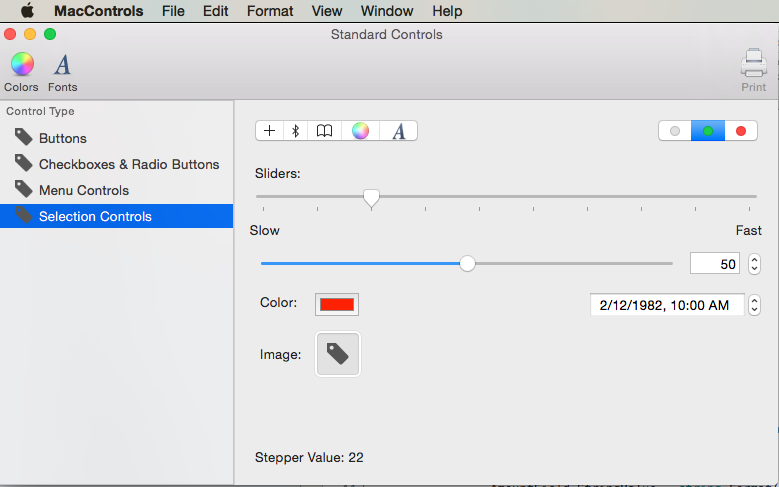
AppKit은 사용자 인터페이스 디자인에서 사용할 수 있는 여러 가지 유형의 선택 컨트롤을 제공합니다. 자세한 내용은 Apple OS X 휴먼 인터페이스 지침의 선택 컨트롤 섹션을 참조하세요.
선택 컨트롤에 사용자 상호 작용이 있는 경우 작업으로 노출하여 추적하는 두 가지 방법이 있습니다. 예시:
partial void SegmentButtonPressed (Foundation.NSObject sender) {
FeedbackLabel.StringValue = string.Format("Button {0} Pressed",SegmentButtons.SelectedSegment);
}
또는 이벤트에 대리자를 연결합니다Activated. 예시:
TickedSlider.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Stepper Value: {0:###}",TickedSlider.IntValue);
};
선택 컨트롤의 값을 설정하거나 읽으려면 속성을 사용합니다 IntValue . 예시:
FeedbackLabel.StringValue = string.Format("Stepper Value: {0:###}",TickedSlider.IntValue);
특수 컨트롤(예: Color Well 및 Image Well)에는 해당 값 형식에 대한 특정 속성이 있습니다. 예를 들면 다음과 같습니다.
ColorWell.Color = NSColor.Red;
ImageWell.Image = NSImage.ImageNamed ("tag.png");
날짜 및 시간을 직접 사용하기 위한 속성은 NSDatePicker 다음과 같습니다.
- DateValue - 현재 날짜 및 시간 값입니다
NSDate. - 로컬 - 사용자의 위치입니다
NSLocal. - TimeInterval - 시간 값입니다
Double. - TimeZone - 사용자의 표준 시간대입니다
NSTimeZone.
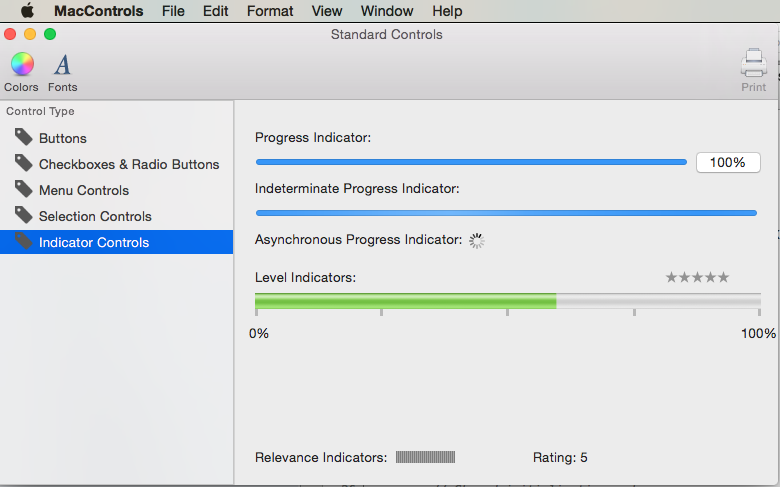
표시기 컨트롤 작업
AppKit은 사용자 인터페이스 디자인에서 사용할 수 있는 여러 유형의 표시기 컨트롤을 제공합니다. 자세한 내용은 Apple OS X 휴먼 인터페이스 지침의 표시기 컨트롤 섹션을 참조하세요.
표시기 컨트롤을 작업 또는 콘센트로 노출하고 이벤트에 대리 Activated 자를 연결하여 표시기 컨트롤에 사용자 상호 작용이 있는 경우를 추적하는 두 가지 방법이 있습니다. 예시:
LevelIndicator.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Level: {0:###}",LevelIndicator.DoubleValue);
};
표시기 컨트롤의 값을 읽거나 설정하려면 속성을 사용합니다 DoubleValue . 예시:
FeedbackLabel.StringValue = string.Format("Rating: {0:###}",Rating.DoubleValue);
확정되지 않은 진행률 표시기와 비동기 진행률 표시기가 표시되면 애니메이션 효과를 주어야 합니다. 이 메서드를 StartAnimation 사용하여 애니메이션이 표시될 때 애니메이션을 시작합니다. 예시:
Indeterminate.StartAnimation (this);
AsyncProgress.StartAnimation (this);
메서드를 호출하면 StopAnimation 애니메이션이 중지됩니다.
텍스트 컨트롤 작업
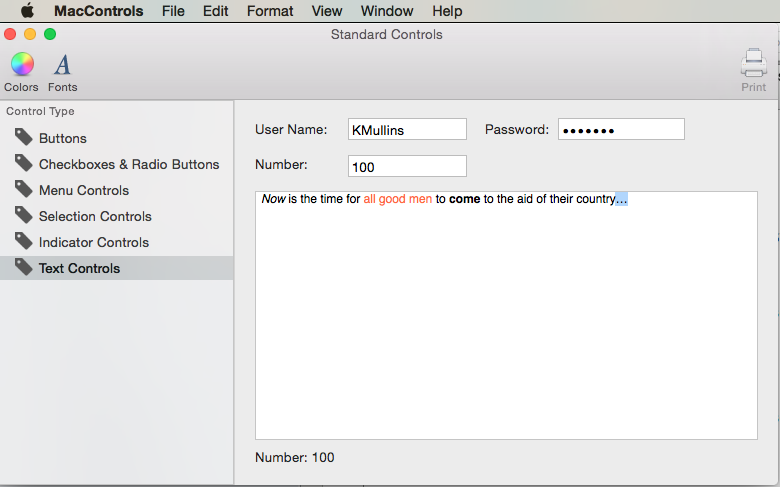
AppKit은 사용자 인터페이스 디자인에서 사용할 수 있는 여러 유형의 텍스트 컨트롤을 제공합니다. 자세한 내용은 Apple OS X 휴먼 인터페이스 지침의 텍스트 컨트롤 섹션을 참조하세요.
텍스트 필드(NSTextField)의 경우 다음 이벤트를 사용하여 사용자 상호 작용을 추적할 수 있습니다.
- 변경됨 - 사용자가 필드 값을 변경할 때마다 발생합니다. 예를 들어 입력된 모든 문자에 대해
- EditingBegan - 사용자가 편집할 필드를 선택하면 발생합니다.
- EditingEnded - 사용자가 필드에서 Enter 키를 누르거나 필드를 떠날 때
StringValue 이 속성을 사용하여 필드 값을 읽거나 설정합니다. 예시:
FeedbackLabel.StringValue = string.Format("User ID: {0}",UserField.StringValue);
숫자 값을 표시하거나 편집하는 필드의 IntValue 경우 이 속성을 사용할 수 있습니다. 예시:
FeedbackLabel.StringValue = string.Format("Number: {0}",NumberField.IntValue);
기본 NSTextView 제공 서식이 있는 전체 주요 텍스트 편집 및 표시 영역을 제공합니다. NSTextField같은 경우 속성을 사용하여 StringValue 영역 값을 읽거나 설정합니다.
콘텐츠 뷰 작업
AppKit은 사용자 인터페이스 디자인에서 사용할 수 있는 여러 유형의 콘텐츠 뷰를 제공합니다. 자세한 내용은 Apple OS X 휴먼 인터페이스 지침의 콘텐츠 뷰 섹션을 참조하세요.
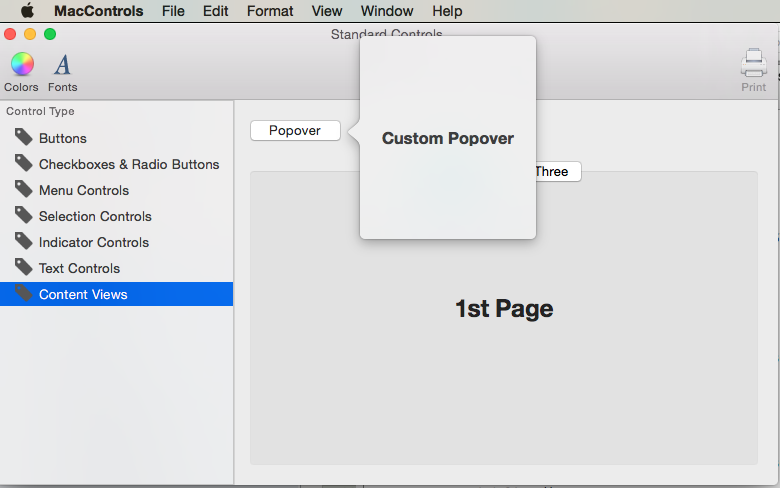
팝오버
팝오버는 특정 컨트롤 또는 화면 영역과 직접 관련된 기능을 제공하는 임시 UI 요소입니다. 팝오버는 관련된 컨트롤 또는 영역이 포함된 창 위에 떠 있으며, 테두리에는 나타나는 지점을 나타내는 화살표가 포함됩니다.
팝오버를 만들려면 다음을 수행합니다.
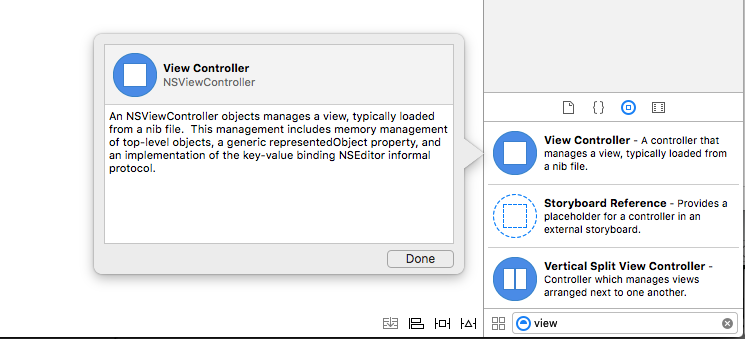
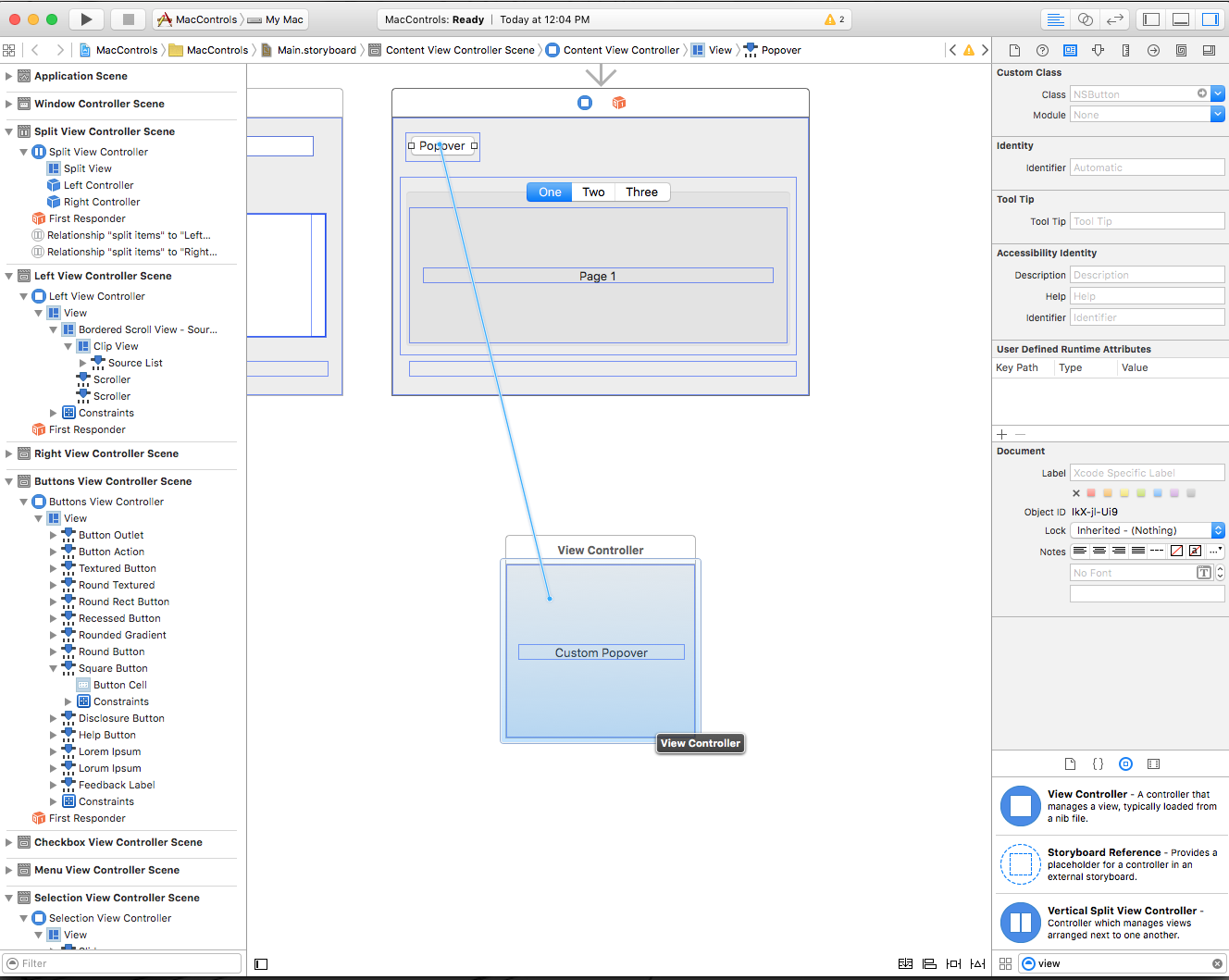
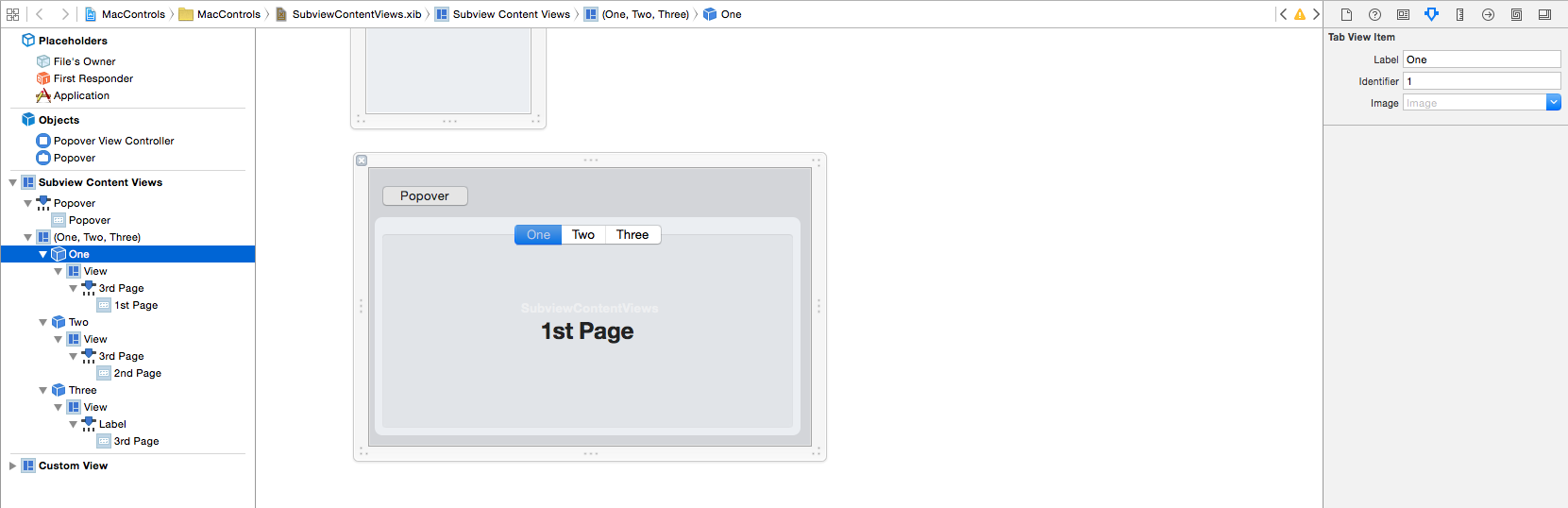
.storyboard솔루션 탐색기 두 번 클릭하여 팝오버를 추가할 창의 파일을 엽니다.라이브러리 검사기에서 인터페이스 편집기로 뷰 컨트롤러를 끕니다.
사용자 지정 보기의 크기와 레이아웃을 정의합니다.
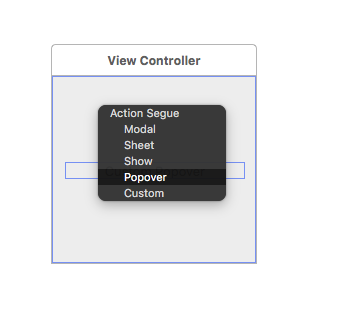
컨트롤을 클릭하고 팝업 원본에서 뷰 컨트롤러로 끌어다 놓습니다.
팝업 메뉴에서 팝오버를 선택합니다.
변경 내용을 저장하고 Mac용 Visual Studio 돌아가 Xcode와 동기화합니다.
탭 보기
탭 보기는 창이라고 하는 보기 집합과 결합된 탭 목록(분할된 컨트롤과 유사하게 표시됨)으로 구성됩니다. 사용자가 새 탭을 선택하면 해당 탭에 연결된 창이 표시됩니다. 각 창에는 고유한 컨트롤 집합이 포함되어 있습니다.
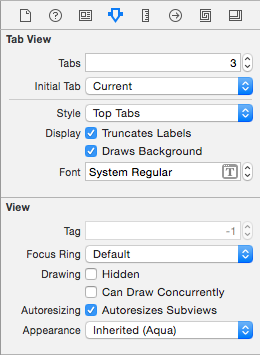
Xcode의 인터페이스 작성기에서 탭 보기를 사용하는 경우 특성 검사기를 사용하여 탭 수를 설정합니다.
인터페이스 계층 구조에서 각 탭을 선택하여 제목을 설정하고 창에 UI 요소를 추가합니다.
데이터 바인딩 AppKit 컨트롤
Xamarin.Mac 애플리케이션에서 키-값 코딩 및 데이터 바인딩 기술을 사용하면 UI 요소를 채우고 작업하기 기본 작성해야 하는 코드의 양을 크게 줄일 수 있습니다. 또한 프런트 엔드 사용자 인터페이스(Model-View-Controller)에서 백업 데이터(데이터 모델)를 추가로 분리하여 보다 기본 더 유연하고 유연한 애플리케이션 디자인을 얻을 수 있습니다.
KVC(키-값 코딩)는 인스턴스 변수 또는 접근자 메서드get/set()를 통해 액세스하는 대신 키(특별히 형식이 지정된 문자열)를 사용하여 개체의 속성에 간접적으로 액세스하는 메커니즘입니다. Xamarin.Mac 애플리케이션에서 키-값 코딩 규격 접근자를 구현하면 KVO(키-값 관찰), 데이터 바인딩, 코어 데이터, 코코아 바인딩 및 스크립트 기능과 같은 다른 macOS 기능에 액세스할 수 있습니다.
자세한 내용은 데이터 바인딩 및 키-값 코딩 설명서의 단순 데이터 바인딩 섹션을 참조하세요.
요약
이 문서에서는 Xamarin.Mac 애플리케이션에서 단추, 레이블, 텍스트 필드, 확인란 및 분할된 컨트롤과 같은 표준 AppKit 컨트롤을 사용하는 데 대해 자세히 살펴보았습니다. Xcode의 인터페이스 작성기에서 사용자 인터페이스 디자인에 추가하고, 출선 및 작업을 통해 코드에 노출하고, C# 코드에서 AppKit 컨트롤을 사용하는 방법을 설명했습니다.