Xamarin.Mac의 이미지
이 문서에서는 Xamarin.Mac 애플리케이션에서 이미지 및 아이콘 작업을 다룹니다. 애플리케이션의 아이콘을 만드는 데 필요한 이미지를 만들고 유지 관리하고 C# 코드와 Xcode의 인터페이스 작성기 모두에서 이미지를 사용하는 방법을 설명합니다.
개요
Xamarin.Mac 애플리케이션에서 C# 및 .NET으로 작업할 때 개발자와 Xcode에서 작업하는 것과 동일한 이미지 및 아이콘 도구에 Objective-C 액세스할 수 있습니다.
이미지 자산은 macOS(이전의 Mac OS X) 애플리케이션 내에서 사용되는 여러 가지 방법이 있습니다. 단순히 애플리케이션의 UI의 일부로 이미지를 표시하는 것부터 도구 모음 또는 원본 목록 항목과 같은 UI 컨트롤에 할당하는 것부터 아이콘을 제공하는 것까지 Xamarin.Mac을 사용하면 다음과 같은 방법으로 macOS 애플리케이션에 훌륭한 아트워크를 쉽게 추가할 수 있습니다.
- UI 요소 - 이미지는 이미지 보기(
NSImageView)에서 배경 또는 애플리케이션의 일부로 표시될 수 있습니다. - 단추 - 단추(
NSButton)에 이미지를 표시할 수 있습니다. - Image Cell - 이미지 셀()에서 이미지를 사용할 수 있는 테이블 기반 컨트롤(
NSTableViewNSImageCell또는NSOutlineView)의 일부로 사용할 수 있습니다. - 도구 모음 항목 - 이미지를 도구 모음()에 이미지 도구 모음 항목(
NSToolbarNSToolbarItem)으로 추가할 수 있습니다. - 원본 목록 아이콘 - 원본 목록의 일부로(특별히 서식이
NSOutlineView지정된) - 앱 아이콘 - 일련의 이미지를 집합으로
.icns그룹화하고 애플리케이션의 아이콘으로 사용할 수 있습니다. 자세한 내용은 애플리케이션 아이콘 설명서를 참조하세요.
또한 macOS는 애플리케이션 전체에서 사용할 수 있는 미리 정의된 이미지 집합을 제공합니다.
이 문서에서는 Xamarin.Mac 애플리케이션에서 이미지 및 아이콘을 사용하는 기본 사항을 설명합니다. 이 문서에서 사용할 주요 개념과 기술을 다루므로 Hello, Mac 문서, 특히 Xcode 및 인터페이스 작성기 및 콘센트 및 작업 소개 섹션을 통해 작업하는 것이 좋습니다.
Xamarin.Mac 프로젝트에 이미지 추가
Xamarin.Mac 애플리케이션에서 사용할 이미지를 추가할 때 개발자가 프로젝트 원본에 이미지 파일을 포함할 수 있는 여러 위치와 방법이 있습니다.
- 기본 프로젝트 트리 [사용되지 않음] - 이미지를 프로젝트 트리에 직접 추가할 수 있습니다. 코드에서 기본 프로젝트 트리에 저장된 이미지를 호출하는 경우 폴더 위치가 지정되지 않습니다. 예:
NSImage image = NSImage.ImageNamed("tags.png"); - 리소스 폴더 [사용되지 않음] - 특수 리소스 폴더는 아이콘, 시작 화면 또는 일반 이미지(또는 개발자가 추가하려는 다른 이미지 또는 파일)와 같은 애플리케이션 번들의 일부가 될 모든 파일에 대한 것입니다. 기본 프로젝트 트리에 저장된 이미지와 마찬가지로 코드에서 Resources 폴더에 저장된 이미지를 호출할 때는 폴더 위치가 지정되지 않습니다. 예:
NSImage.ImageNamed("tags.png") - 사용자 지정 폴더 또는 하위 폴더 [사용되지 않음] - 개발자는 프로젝트 원본 트리에 사용자 지정 폴더를 추가하고 여기에 이미지를 저장할 수 있습니다. 파일이 추가되는 위치는 하위 폴더에 중첩되어 프로젝트를 구성하는 데 도움이 될 수 있습니다. 예를 들어 개발자가 프로젝트에 폴더를 추가하고 해당 폴더의
Hearts하위 폴더를 추가Card한 다음, 이미지 Jack.png 폴더NSImage.ImageNamed("Card/Hearts/Jack.png")에Hearts저장하면 런타임에 이미지를 로드합니다. - 자산 카탈로그 이미지 집합 [기본 설정] - OS X El Capitan 에 추가된 자산 카탈로그 이미지 집합 에는 애플리케이션에 대한 다양한 디바이스 및 배율 인수를 지원하는 데 필요한 이미지의 모든 버전 또는 표현이 포함됩니다. 이미지 자산 파일 이름(@1x, @2x)을 사용하는 대신
자산 카탈로그 이미지 집합에 이미지 추가
위에서 설명한 대로 자산 카탈로그 이미지 집합 에는 애플리케이션에 대한 다양한 디바이스 및 배율 인수를 지원하는 데 필요한 이미지의 모든 버전 또는 표현이 포함됩니다. 이미지 자산 파일 이름(위의 해상도 독립 이미지 및 이미지 명명법 참조) 을 사용하는 대신 이미지 집합 은 자산 편집기를 사용하여 디바이스 및/또는 해상도에 속하는 이미지를 지정합니다.
Solution Pad에서 Assets.xcassets 파일을 두 번 클릭하여 편집용으로 엽니다.

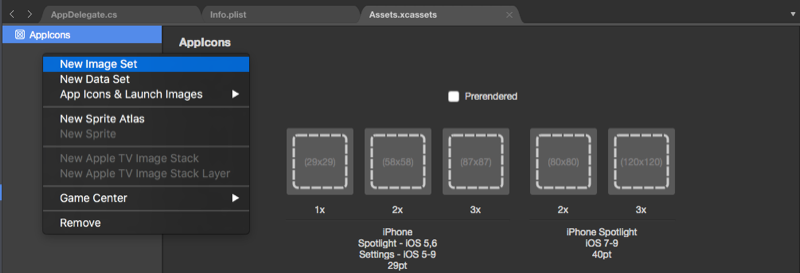
자산 목록을 마우스 오른쪽 단추로 클릭하고 새 이미지 집합을 선택합니다.
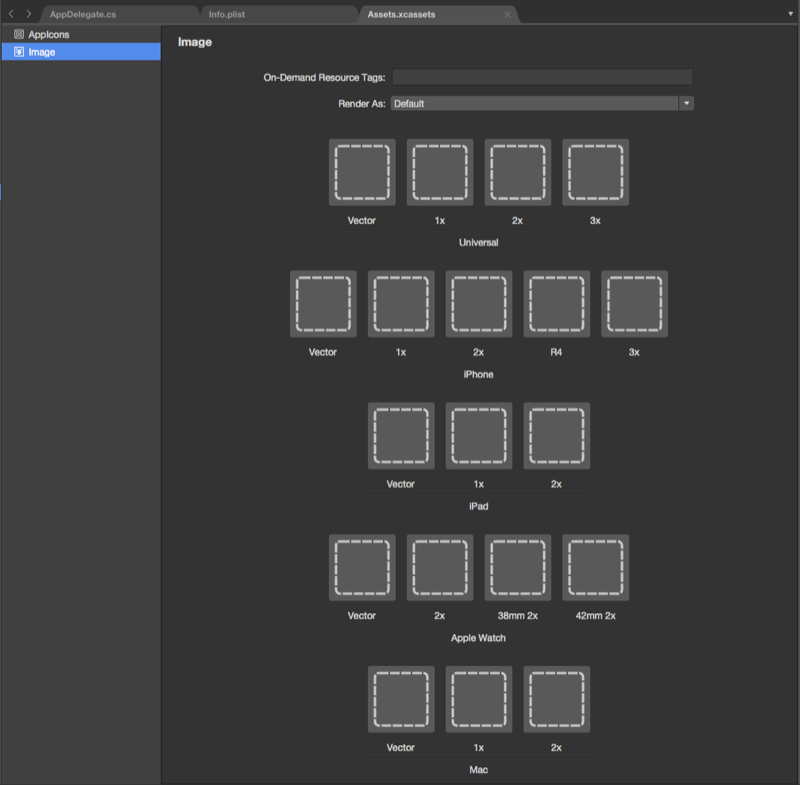
새 이미지 집합을 선택하면 편집기가 표시됩니다.
여기에서 필요한 각 디바이스 및 해상도에 대한 이미지를 끌어서 표시할 수 있습니다.
자산 목록에서 새 이미지 집합의 이름을 두 번 클릭하여 편집합니다.
이미지 집합에 추가된 특수 벡터 클래스로, 다른 해상도에서 개별 비트맵 파일을 포함하는 대신 PDF 형식의 벡터 이미지를 카세트에 포함할 수 있습니다. 이 메서드를 사용하여 @1x 확인(벡터 PDF 파일 형식)을 위한 단일 벡터 파일을 제공하고 파일의 @2x 및 @3x 버전은 컴파일 시간에 생성되고 애플리케이션의 번들에 포함됩니다.
예를 들어 해상도가 150px x 150px인 Asset Catalog의 벡터로 파일을 포함하는 MonkeyIcon.pdf 경우 컴파일될 때 다음 비트맵 자산이 최종 앱 번들에 포함됩니다.
- MonkeyIcon@1x.png - 150px x 150px 해상도.
- MonkeyIcon@2x.png - 300px x 300px 해상도.
- MonkeyIcon@3x.png - 450px x 450px 해상도.
자산 카탈로그에서 PDF 벡터 이미지를 사용하는 경우 다음 사항을 고려해야 합니다.
- PDF가 컴파일 시간에 비트맵으로 래스터화되고 최종 애플리케이션에 제공된 비트맵으로 래스터화되므로 전체 벡터 지원은 아닙니다.
- 자산 카탈로그에 설정된 이미지의 크기는 조정할 수 없습니다. 코드에서 또는 자동 레이아웃 및 크기 클래스를 사용하여 이미지의 크기를 조정하려고 하면 이미지가 다른 비트맵과 마찬가지로 왜곡됩니다.
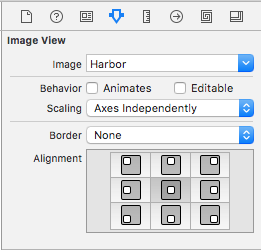
Xcode의 인터페이스 작성기에서 이미지 집합을 사용하는 경우 특성 검사기의 드롭다운 목록에서 집합의 이름을 선택하기만 하면 됩니다.

새 자산 컬렉션 추가
Assets 카탈로그의 이미지로 작업할 때 모든 이미지를 Assets.xcassets 컬렉션에 추가하는 대신 새 컬렉션을 만들려는 경우가 있을 수 있습니다. 예를 들어 주문형 리소스를 디자인할 때입니다.
프로젝트에 새 자산 카탈로그를 추가하려면 다음을 수행합니다.
Solution Pad에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 새 파일 추가>를 선택합니다.
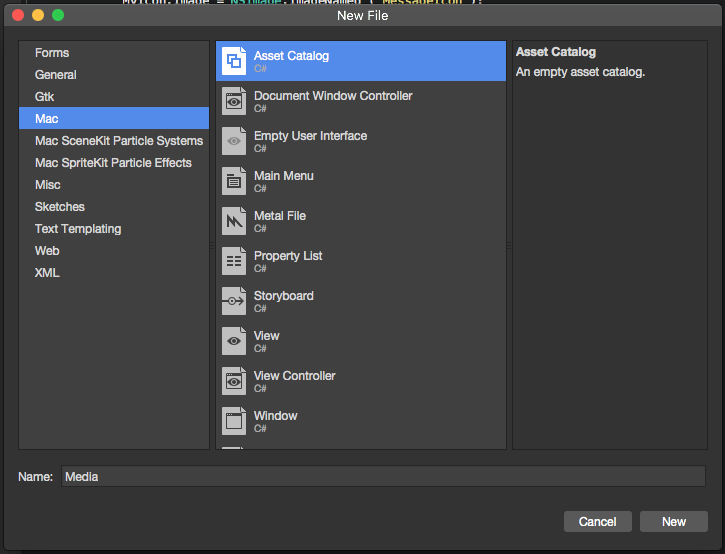
Mac>자산 카탈로그를 선택하고 컬렉션의 이름을 입력하고 새로 만들기 단추를 클릭합니다.

여기에서 프로젝트에 자동으로 포함된 기본 Assets.xcassets 컬렉션과 동일한 방식으로 컬렉션을 사용할 수 있습니다.
리소스에 이미지 추가
Important
macOS 앱에서 이미지를 사용하는 이 방법은 Apple에서 더 이상 사용되지 않습니다. 대신 자산 카탈로그 이미지 집합을 사용하여 앱의 이미지를 관리해야 합니다.
Xamarin.Mac 애플리케이션(C# 코드 또는 인터페이스 작성기)에서 이미지 파일을 사용하려면 프로젝트의 Resources 폴더에 번들 리소스로 포함해야 합니다. 프로젝트에 파일을 추가하려면 다음을 수행합니다.
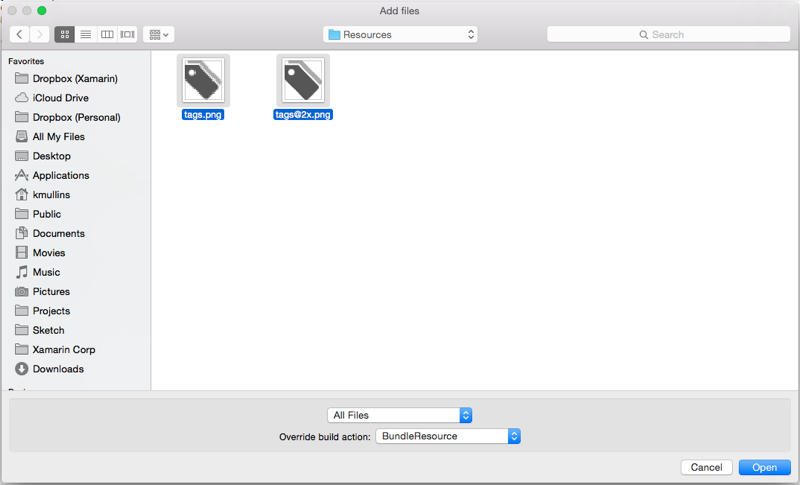
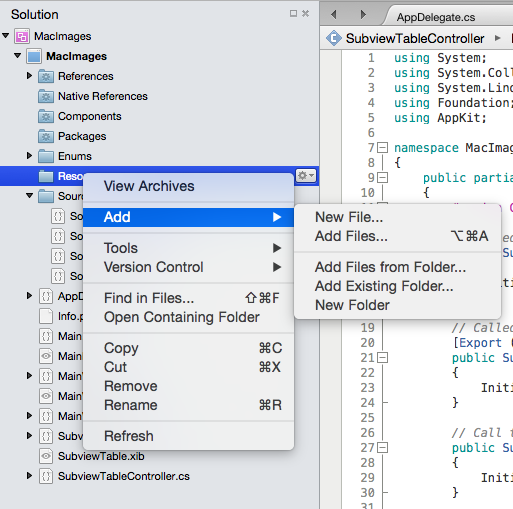
Solution Pad에서 프로젝트의 Resources 폴더를 마우스 오른쪽 단추로 클릭하고 파일 추가>를 선택합니다.

파일 추가 대화 상자에서 프로젝트에 추가할 이미지 파일을 선택하고 빌드 재정의 작업을 선택하고
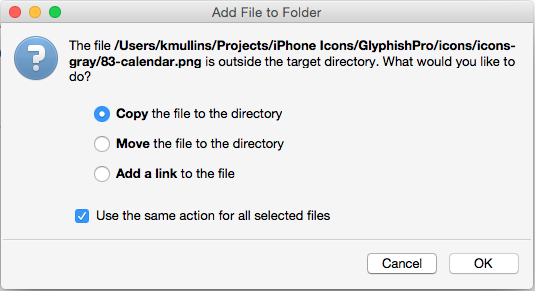
BundleResource열기 단추를 클릭합니다.파일이 Resources 폴더에 아직 없는 경우 파일을 복사, 이동 또는 연결할 것인지 묻는 메시지가 표시됩니다. 요구 사항에 맞는 모든 항목을 선택합니다. 일반적으로 복사됩니다.

새 파일이 프로젝트에 포함되고 사용하기 위해 읽습니다.

필요한 이미지 파일에 대해 프로세스를 반복합니다.
Xamarin.Mac 애플리케이션에서 png, jpg 또는 pdf 파일을 원본 이미지로 사용할 수 있습니다. 다음 섹션에서는 Retina 기반 Mac을 지원하기 위해 고해상도 버전의 이미지 및 아이콘을 추가하는 방법을 살펴보겠습니다.
Important
Resources 폴더에 이미지를 추가하는 경우 빌드 재정의 작업을 기본값으로 설정할 수 있습니다. 이 폴더의 기본 빌드 작업은 .입니다 BundleResource.
모든 앱 그래픽 리소스의 고해상도 버전 제공
Xamarin.Mac 애플리케이션에 추가하는 모든 그래픽 자산(아이콘, 사용자 지정 컨트롤, 사용자 지정 커서, 사용자 지정 아트워크 등)에는 표준 해상도 버전 외에도 고해상도 버전이 있어야 합니다. Retina Display가 장착된 Mac 컴퓨터에서 실행할 때 애플리케이션이 가장 잘 보이도록 이 작업이 필요합니다.
@2x 명명 규칙 채택
Important
macOS 앱에서 이미지를 사용하는 이 방법은 Apple에서 더 이상 사용되지 않습니다. 대신 자산 카탈로그 이미지 집합을 사용하여 앱의 이미지를 관리해야 합니다.
이미지의 표준 및 고해상도 버전을 만들 때 Xamarin.Mac 프로젝트에 이미지 쌍을 포함할 때 이미지 쌍에 대해 다음 명명 규칙을 따릅니다.
- 표준 해상도 - ImageName.filename-extension(예: tags.png)
- 고해상도 - ImageName@2x.filename 확장(예: ) tags@2x.png
프로젝트에 추가되면 다음과 같이 표시됩니다.

Interface Builder의 UI 요소에 이미지가 할당되면 ImageName에서 파일을 선택하기만 하면 됩니다.filename-extension 형식(예: tags.png). C# 코드에서 이미지를 사용하는 경우와 마찬가지로 ImageName에서 파일을 선택합니다.filename-extension 형식입니다.
Xamarin.Mac 애플리케이션이 Mac 에서 실행되면 ImageName입니다.filename-extension format image will used on Standard Resolution Displays, ImageName@2x.filenamethe -extension image will automatically picked on Retina Display bases Macs.
인터페이스 작성기에서 이미지 사용
Xamarin.Mac 프로젝트의 Resources 폴더에 추가하고 빌드 작업을 BundleResource로 설정한 이미지 리소스는 인터페이스 작성기에서 자동으로 표시되며 UI 요소의 일부로 선택할 수 있습니다(이미지를 처리하는 경우).
인터페이스 작성기에서 이미지를 사용하려면 다음을 수행합니다.
다음의 빌드 동작
BundleResource을 사용하여 Resources 폴더에 이미지를 추가합니다.
Main.storyboard 파일을 두 번 클릭하여 인터페이스 작성기에서 편집할 수 있도록 엽니다.
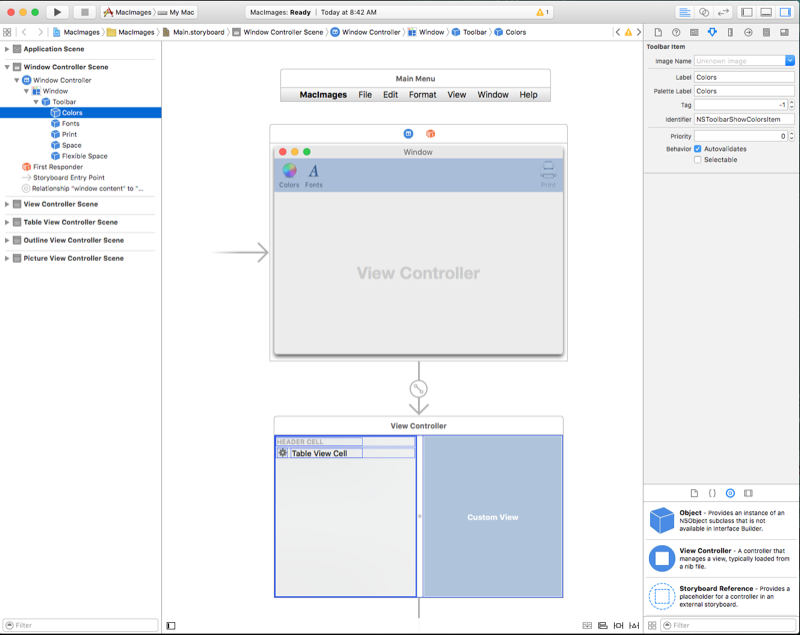
이미지를 디자인 화면으로 끌어다 놓는 UI 요소(예 : 이미지 도구 모음 항목).

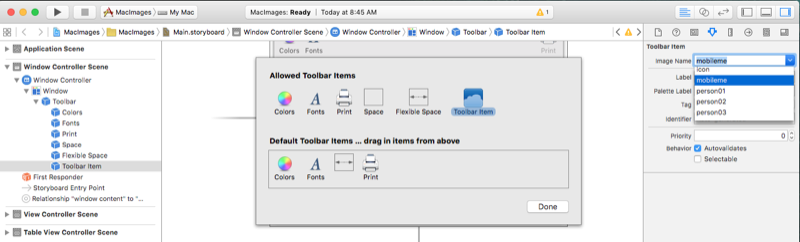
이미지 이름 드롭다운에서 리소스 폴더에 추가한 이미지를 선택합니다.
선택한 이미지가 디자인 화면에 표시됩니다.

변경 내용을 저장하고 Mac용 Visual Studio 돌아가 Xcode와 동기화합니다.
위의 단계는 특성 검사기에서 이미지 속성을 설정할 수 있는 모든 UI 요소에 대해 작동합니다. 다시 말하지만 이미지 파일의 @2x 버전을 포함하면 Retina Display 기반 Mac에서 자동으로 사용됩니다.
Important
이미지 이름 드롭다운에서 이미지를 사용할 수 없는 경우 Xcode에서 .storyboard 프로젝트를 닫고 Mac용 Visual Studio 다시 엽니다. 이미지를 계속 사용할 수 없는 경우 빌드 작업이 BundleResource 있는지와 이미지가 Resources 폴더에 추가되었는지 확인합니다.
C# 코드에서 이미지 사용
Xamarin.Mac 애플리케이션에서 C# 코드를 사용하여 이미지를 메모리에 로드하면 이미지가 개체에 NSImage 저장됩니다. 이미지 파일이 Xamarin.Mac 애플리케이션 번들(리소스에 포함됨)에 포함된 경우 다음 코드를 사용하여 이미지를 로드합니다.
NSImage image = NSImage.ImageNamed("tags.png");
위의 코드는 클래스의 정적 ImageNamed("...") 메서드를 사용하여 리소스 폴더에서 지정된 이미지를 메모리로 로드합니다(이미지를 찾을 null 수 없는 경우NSImage). Interface Builder에 할당된 이미지와 마찬가지로 이미지 파일의 @2x 버전을 포함하는 경우 Retina Display 기반 Mac에서 자동으로 사용됩니다.
Mac 파일 시스템에서 애플리케이션의 번들 외부에 이미지를 로드하려면 다음 코드를 사용합니다.
NSImage image = new NSImage("/Users/KMullins/Documents/photo.jpg")
템플릿 이미지 작업
macOS 앱의 디자인에 따라 사용자 인터페이스 내의 아이콘 또는 이미지를 사용자 지정하여 색 구성표의 변경 내용과 일치해야 하는 경우가 있을 수 있습니다(예: 사용자 기본 설정에 따라).
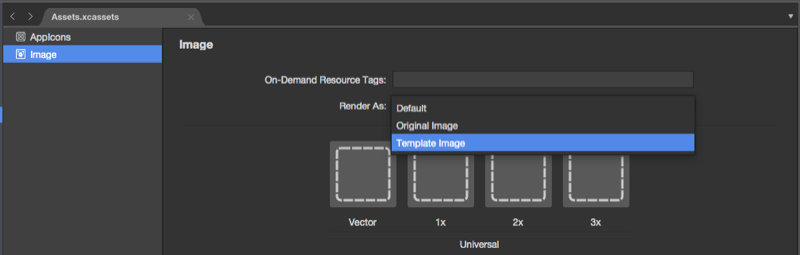
이 효과를 얻으려면 이미지 자산의 렌더링 모드를 템플릿 이미지로 전환합니다.
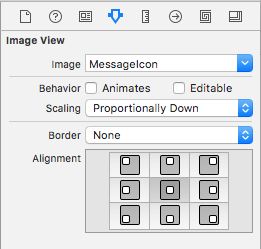
Xcode의 인터페이스 작성기에서 이미지 자산을 UI 컨트롤에 할당합니다.

또는 필요에 따라 코드에서 이미지 원본을 설정합니다.
MyIcon.Image = NSImage.ImageNamed ("MessageIcon");
뷰 컨트롤러에 다음 공용 함수를 추가합니다.
public NSImage ImageTintedWithColor(NSImage sourceImage, NSColor tintColor)
=> NSImage.ImageWithSize(sourceImage.Size, false, rect => {
// Draw the original source image
sourceImage.DrawInRect(rect, CGRect.Empty, NSCompositingOperation.SourceOver, 1f);
// Apply tint
tintColor.Set();
NSGraphics.RectFill(rect, NSCompositingOperation.SourceAtop);
return true;
});
Important
특히 macOS Mojave에서 어둡게 모드가 등장하면서 사용자 지정 렌더링된 NSImage 개체를 다시 설치할 때 API를 피하는 LockFocus 것이 중요합니다. 이러한 이미지는 정적이 되며 모양 또는 디스플레이 밀도 변경을 고려하여 자동으로 업데이트되지 않습니다.
위의 처리기 기반 메커니즘을 사용하면 동적 조건에 대한 다시 렌더링은 예를 들어 NSImageView호스트될 때 NSImage 자동으로 발생합니다.
마지막으로 템플릿 이미지를 색조로 지정하려면 이미지에 대해 이 함수를 호출하여 색을 지정합니다.
MyIcon.Image = ImageTintedWithColor (MyIcon.Image, NSColor.Red);
테이블 뷰와 함께 이미지 사용
이미지를 셀의 일부로 포함하려면 테이블 뷰 NSTableViewDelegate's GetViewForItem 의 메서드에서 NSTableView데이터를 반환하는 방법을 변경하여 일반적인 NSTextField대신 사용해야 NSTableCellView 합니다. 예시:
public override NSView GetViewForItem (NSTableView tableView, NSTableColumn tableColumn, nint row)
{
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTableCellView view = (NSTableCellView)tableView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTableCellView ();
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
view.AddSubview (view.TextField);
view.Identifier = tableColumn.Title;
view.TextField.BackgroundColor = NSColor.Clear;
view.TextField.Bordered = false;
view.TextField.Selectable = false;
view.TextField.Editable = true;
view.TextField.EditingEnded += (sender, e) => {
// Take action based on type
switch(view.Identifier) {
case "Product":
DataSource.Products [(int)view.TextField.Tag].Title = view.TextField.StringValue;
break;
case "Details":
DataSource.Products [(int)view.TextField.Tag].Description = view.TextField.StringValue;
break;
}
};
}
// Tag view
view.TextField.Tag = row;
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.ImageView.Image = NSImage.ImageNamed ("tags.png");
view.TextField.StringValue = DataSource.Products [(int)row].Title;
break;
case "Details":
view.TextField.StringValue = DataSource.Products [(int)row].Description;
break;
}
return view;
}
여기에 몇 가지 관심 라인이 있습니다. 먼저 이미지를 포함하려는 열의 경우 필요한 크기와 위치를 새로 NSImageView 만들고 이미지를 사용하는지 여부에 따라 새 NSTextField 위치를 만들고 기본 위치를 배치합니다.
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
둘째, 부모 NSTableCellView에 새 이미지 뷰 및 텍스트 필드를 포함해야 합니다.
view.AddSubview (view.ImageView);
...
view.AddSubview (view.TextField);
...
마지막으로 표 보기 셀을 사용하여 축소하고 확장할 수 있음을 텍스트 필드에 알려야 합니다.
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
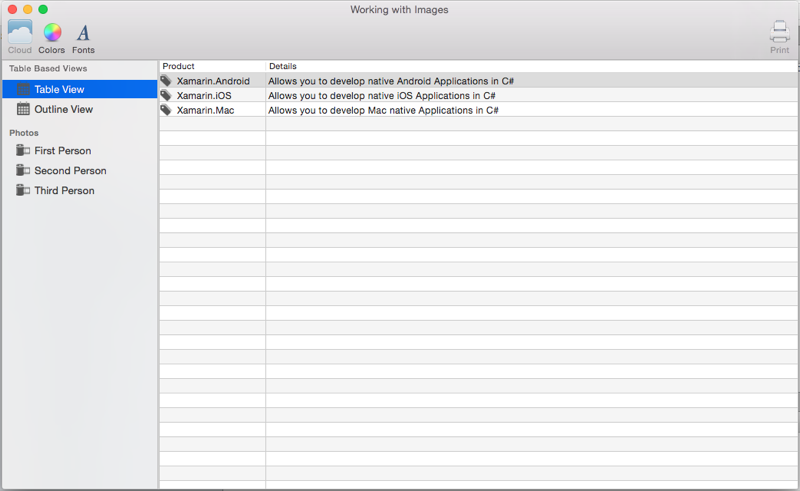
예제 출력:
테이블 뷰 작업에 대한 자세한 내용은 테이블 뷰 설명서를 참조하세요.
개요 보기가 있는 이미지 사용
이미지를 셀의 일부로 포함하려면 개요 뷰 NSTableViewDelegate's GetView 의 메서드에서 NSOutlineView데이터를 반환하는 방법을 변경하여 일반적인 NSTextField대신 사용해야 NSTableCellView 합니다. 예시:
public override NSView GetView (NSOutlineView outlineView, NSTableColumn tableColumn, NSObject item) {
// Cast item
var product = item as Product;
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTableCellView view = (NSTableCellView)outlineView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTableCellView ();
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
view.AddSubview (view.TextField);
view.Identifier = tableColumn.Title;
view.TextField.BackgroundColor = NSColor.Clear;
view.TextField.Bordered = false;
view.TextField.Selectable = false;
view.TextField.Editable = !product.IsProductGroup;
}
// Tag view
view.TextField.Tag = outlineView.RowForItem (item);
// Allow for edit
view.TextField.EditingEnded += (sender, e) => {
// Grab product
var prod = outlineView.ItemAtRow(view.Tag) as Product;
// Take action based on type
switch(view.Identifier) {
case "Product":
prod.Title = view.TextField.StringValue;
break;
case "Details":
prod.Description = view.TextField.StringValue;
break;
}
};
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.ImageView.Image = NSImage.ImageNamed (product.IsProductGroup ? "tags.png" : "tag.png");
view.TextField.StringValue = product.Title;
break;
case "Details":
view.TextField.StringValue = product.Description;
break;
}
return view;
}
여기에 몇 가지 관심 라인이 있습니다. 먼저 이미지를 포함하려는 열의 경우 필요한 크기와 위치를 새로 NSImageView 만들고 이미지를 사용하는지 여부에 따라 새 NSTextField 위치를 만들고 기본 위치를 배치합니다.
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
둘째, 부모 NSTableCellView에 새 이미지 뷰 및 텍스트 필드를 포함해야 합니다.
view.AddSubview (view.ImageView);
...
view.AddSubview (view.TextField);
...
마지막으로 표 보기 셀을 사용하여 축소하고 확장할 수 있음을 텍스트 필드에 알려야 합니다.
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
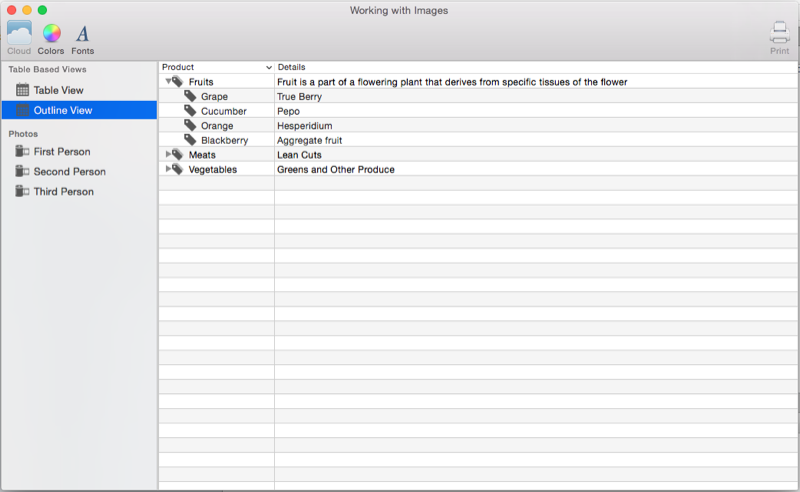
예제 출력:
개요 보기 작업에 대한 자세한 내용은 개요 보기 설명서를 참조하세요.
요약
이 문서에서는 Xamarin.Mac 애플리케이션에서 이미지 및 아이콘 작업을 자세히 살펴보았습니다. 이미지의 다양한 유형과 사용, Xcode의 인터페이스 작성기에서 이미지 및 아이콘을 사용하는 방법 및 C# 코드에서 이미지 및 아이콘으로 작업하는 방법을 알아보았습니다.