Xamarin의 watchOS 테이블 컨트롤
watchOS WKInterfaceTable 컨트롤은 iOS 컨트롤보다 훨씬 간단하지만 비슷한 역할을 수행합니다. 사용자 지정 레이아웃을 포함할 수 있고 터치 이벤트에 응답할 수 있는 행의 스크롤 목록을 만듭니다.


테이블 추가
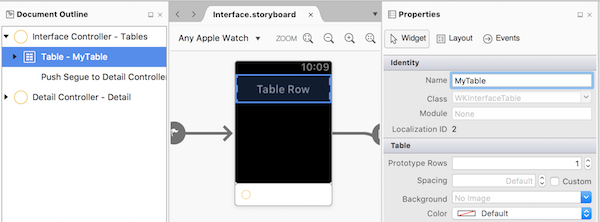
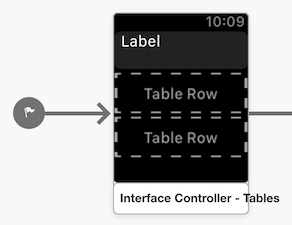
Table 컨트롤을 장면으로 끌어옵니다. 기본적으로 다음과 같이 표시됩니다(지정되지 않은 단일 행 레이아웃 표시).
코드에서 참조할 수 있도록 속성 패드의 이름 상자에 테이블 이름을 지정합니다.
행 컨트롤러 추가
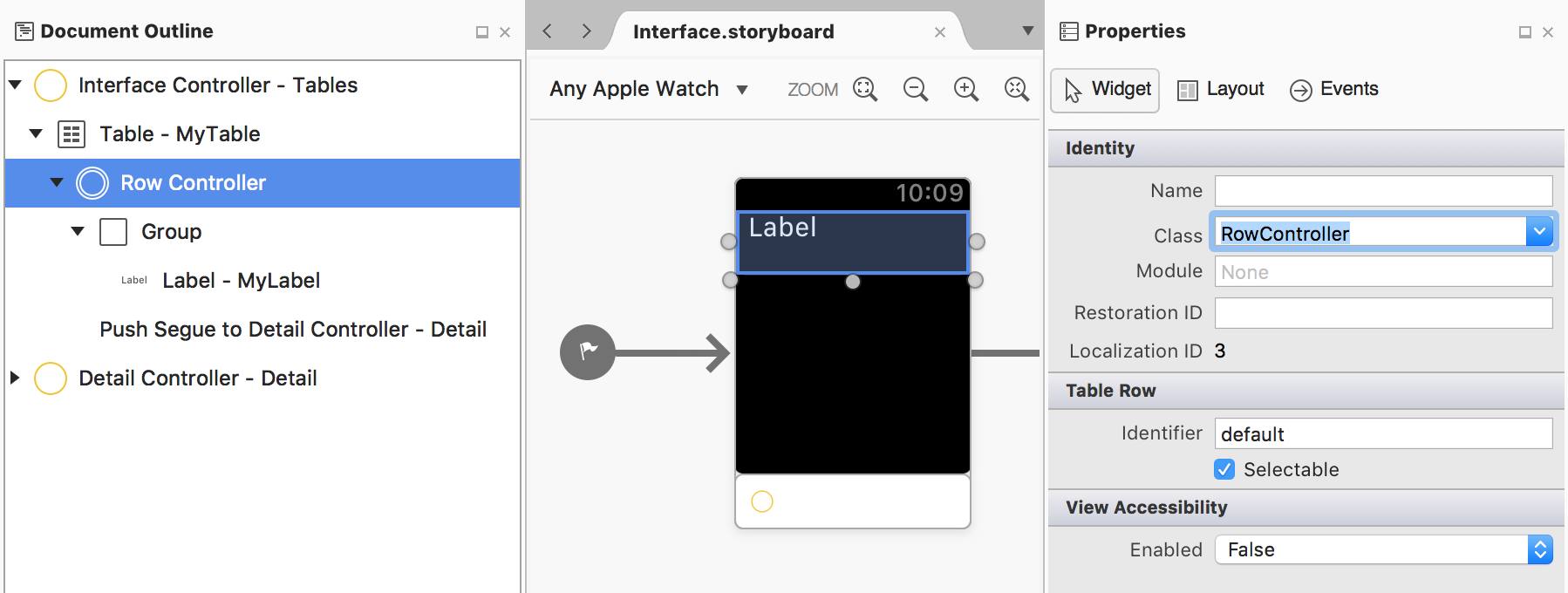
테이블에는 기본적으로 그룹 컨트롤이 포함된 행 컨트롤러가 나타내는 단일 행이 자동으로 포함됩니다.
행 컨트롤러에 대한 클래스를 설정하려면 문서 개요에서 행을 선택하고 속성 패드에 클래스 이름을 입력합니다.
행의 컨트롤러에 대한 클래스가 설정되면 IDE는 프로젝트에 해당 C# 파일을 만듭니다. 컨트롤(예: 레이블)을 행으로 끌어 코드에서 참조할 수 있도록 이름을 지정합니다.
행 만들기 및 채우기
SetNumberOfRows 는 올바른 행을 선택하여 각 행에 Identifier 대한 행 컨트롤러 클래스를 만듭니다. 행 컨트롤러에 사용자 지정Identifier을 지정한 경우 아래 코드 조각의 기본값을 사용한 식별자로 변경합니다. RowController호출될 때 SetNumberOfRows 모든 행에 대한 행이 만들어지고 테이블이 표시됩니다.
myTable.SetNumberOfRows ((nint)rows.Count, "default");
// loads row controller by identifier
Important
테이블 행은 iOS에 있는 것처럼 가상화되지 않습니다. 행 수를 제한해 봅니다(Apple은 20개 미만을 권장합니다).
행이 만들어지면 각 셀(예: GetCell iOS에서 수행)을 채워야 합니다. 이 코드 조각은 각 행의 레이블을 업데이트합니다.
for (var i = 0; i < rows.Count; i++) {
var elementRow = (RowController)myTable.GetRowController (i);
elementRow.myRowLabel.SetText (rows [i]);
}
Important
사용을 사용한 SetNumberOfRows GetRowController 후 반복하면 전체 테이블이 시계로 전송됩니다. 테이블의 후속 보기에서 특정 행을 추가하거나 제거해야 하는 경우 성능 InsertRowsAt RemoveRowsAt 이 향상됩니다.
탭에 응답
다음과 같은 두 가지 방법으로 행 선택에 응답할 수 있습니다.
- 인터페이스 컨트롤러에서
DidSelectRow메서드를 구현하거나 - 스토리보드에 segue를 만들고 행 선택 영역이 다른 장면을 열도록 하려면 구현
GetContextForSegue합니다.
DidSelectRow
프로그래밍 방식으로 행 선택을 처리하려면 메서드를 구현합니다 DidSelectRow . 새 장면을 열려면 장면의 식별자와 사용할 데이터 컨텍스트를 사용하고 PushController 전달합니다.
public override void DidSelectRow (WKInterfaceTable table, nint rowIndex)
{
var rowData = rows [(int)rowIndex];
Console.WriteLine ("Row selected:" + rowData);
// if selection should open a new scene
PushController ("secondInterface", rows[(int)rowIndex]);
}
GetContextForSegue
스토리보드의 segue를 테이블 행에서 다른 장면으로 끕니다(컨트롤 키를 누른 채 끌어서 놓기).
segue를 선택하고 속성 패드에서 식별자를 지정해야 합니다(예: secondLevel 아래 예제).
인터페이스 컨트롤러에서 메서드를 GetContextForSegue 구현하고 segue에서 제공하는 장면에 제공해야 하는 데이터 컨텍스트를 반환합니다.
public override NSObject GetContextForSegue (string segueIdentifier, WKInterfaceTable table, nint rowIndex)
{
if (segueIdentifier == "secondLevel") {
return new NSString (rows[(int)rowIndex]);
}
return null;
}
이 데이터는 해당 메서드의 대상 스토리보드 장면에 Awake 전달됩니다.
여러 행 형식
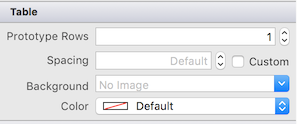
기본적으로 테이블 컨트롤에는 디자인할 수 있는 단일 행 형식이 있습니다. 행 '템플릿'을 더 추가하려면 속성 패드의 행 상자를 사용하여 행 컨트롤러를 더 만듭니다.

Rows 속성을 3으로 설정하면 컨트롤을 끌어다 놓을 수 있는 추가 행 자리 표시자가 생성됩니다. 각 행에 대해 속성 패드에서 클래스 이름을 설정하여 행 컨트롤러 클래스가 만들어지도록 합니다.

다른 행 형식으로 테이블을 채웁니다. 이 메서드를 사용하여 SetRowTypes 테이블의 각 행에 사용할 행 컨트롤러 유형을 지정합니다. 행의 식별자를 사용하여 각 행에 사용해야 하는 행 컨트롤러를 지정합니다.
이 배열의 요소 수는 테이블에 있을 것으로 예상되는 행 수와 일치해야 합니다.
myTable.SetRowTypes (new [] {"type1", "default", "default", "type2", "default"});
테이블을 여러 행 컨트롤러로 채울 때 UI를 채울 때 예상되는 형식을 추적해야 합니다.
for (var i = 0; i < rows.Count; i++) {
if (i == 0) {
var elementRow = (Type1RowController)myTable.GetRowController (i);
// populate UI controls
} else if (i == 3) {
var elementRow = (Type2RowController)myTable.GetRowController (i);
// populate UI controls
} else {
var elementRow = (DefaultRowController)myTable.GetRowController (i);
// populate UI controls
}
}
세로 세부 정보 페이징
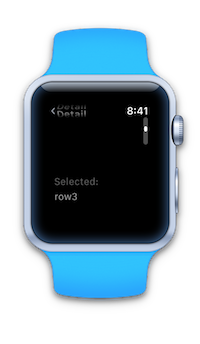
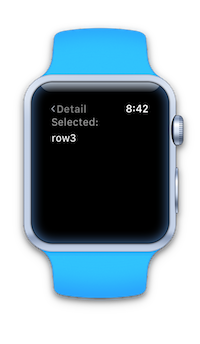
watchOS 3에는 테이블로 돌아가서 다른 행을 선택하지 않고도 각 행과 관련된 세부 정보 페이지를 스크롤할 수 있는 새로운 테이블 기능이 도입되었습니다. 세부 화면은 위아래로 살짝 밀거나 디지털 크라운을 사용하여 스크롤할 수 있습니다.


Important
이 기능은 현재 Xcode 인터페이스 작성기에서 스토리보드를 편집하는 경우에만 사용할 수 있습니다.
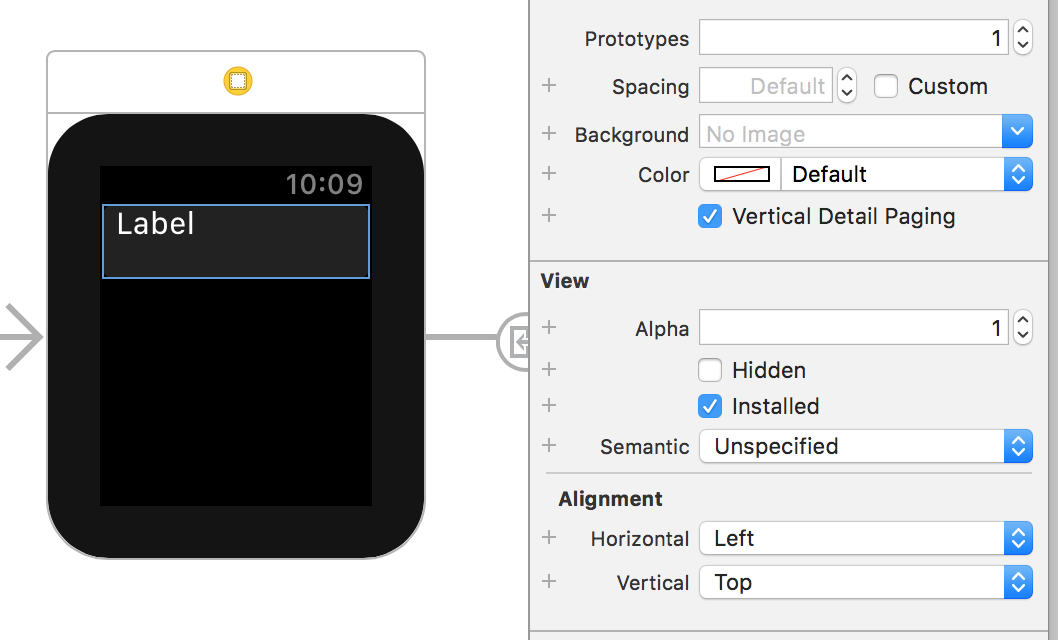
이 기능을 사용하려면 디자인 화면에서 선택하고 WKInterfaceTable 세로 세부 정보 페이징 옵션을 선택합니다.

Apple에서 설명한 대로 테이블 탐색은 페이징 기능이 작동하려면 segue를 사용해야 합니다. 대신 segue를 사용하는 데 사용하는 PushController 기존 코드를 다시 작성합니다.
부록: 행 컨트롤러 코드 예제
IDE는 디자이너에서 행 컨트롤러를 만들 때 두 개의 코드 파일을 자동으로 만듭니다. 이러한 생성된 파일의 코드는 참조를 위해 아래에 나와 있습니다.
첫 번째 클래스 의 이름은 다음과 같이 RowController.cs.
using System;
using Foundation;
namespace WatchTablesExtension
{
public partial class RowController : NSObject
{
public RowController ()
{
}
}
}
다른 .designer.cs 파일은 디자이너 화면에서 만든 콘센트 및 작업을 포함하는 부분 클래스 정의입니다. 예를 들어 하나의 WKInterfaceLabel 컨트롤이 있는 예제입니다.
using Foundation;
using System;
using System.CodeDom.Compiler;
using UIKit;
namespace WatchTables.OnWatchExtension
{
[Register ("RowController")]
partial class RowController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
public WatchKit.WKInterfaceLabel MyLabel { get; set; }
void ReleaseDesignerOutlets ()
{
if (MyLabel != null) {
MyLabel.Dispose ();
MyLabel = null;
}
}
}
}
여기서 선언된 콘센트 및 작업은 코드에서 참조할 수 있습니다. 그러나 .designer.cs 파일을 직접 편집해서는 안 됩니다.