Xamarin의 watchOS 이미지 컨트롤
watchOS는 WKInterfaceImage 이미지와 간단한 애니메이션을 표시하는 컨트롤을 제공합니다. 일부 컨트롤에는 배경 이미지(예: 단추, 그룹 및 인터페이스 컨트롤러)가 있을 수도 있습니다.


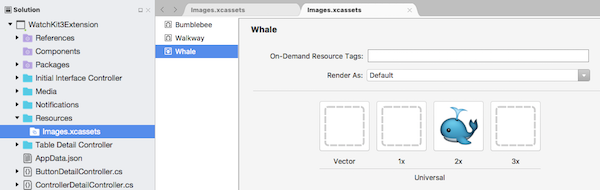
자산 카탈로그 이미지를 사용하여 Watch Kit 앱에 이미지를 추가합니다. 모든 시계 장치에 Retina가 표시되므로 @2x 버전만 필요합니다.

이미지 자체가 시계 디스플레이의 올바른 크기인지 확인하는 것이 좋습니다. 크기가 잘못된 이미지(특히 큰 이미지)를 사용하고 크기 조정을 통해 시계에 표시하지 마세요 .
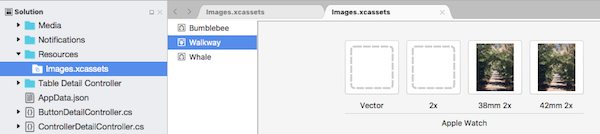
자산 카탈로그 이미지에서 조사식 키트 크기(38mm 및 42mm)를 사용하여 각 디스플레이 크기에 대해 서로 다른 이미지를 지정할 수 있습니다.

시계의 이미지
이미지를 표시하는 가장 효율적인 방법은 조사 식 앱 프로젝트에 이미지를 포함하고 메서드를 사용하여 SetImage(string imageName) 표시하는 것입니다.
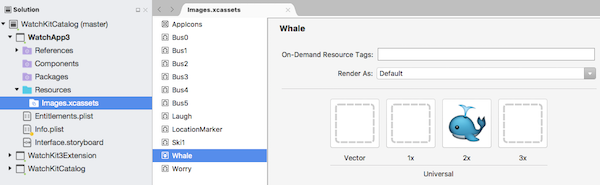
예를 들어 샘플에는 조사식 앱 프로젝트의 자산 카탈로그에 추가된 여러 이미지가 있습니다.

문자열 이름 매개 변수를 사용하여 SetImage 시계에 효율적으로 로드하고 표시할 수 있습니다.
myImageControl.SetImage("Whale");
myOtherImageControl.SetImage("Worry");
배경 이미지
및 클래스에 대해 동일한 논리가 ButtonGroupInterfaceController 적용 SetBackgroundImage (string imageName) 됩니다. 최고의 성능은 시계 앱 자체에 이미지를 저장하여 달성됩니다.
조사식 확장의 이미지
시계 앱 자체에 저장된 이미지를 로드하는 것 외에도 확장 번들에서 시계 앱으로 이미지를 전송하여 표시할 수 있습니다(또는 원격 위치에서 이미지를 다운로드하고 표시할 수 있음).
조사식 확장에서 이미지를 로드하려면 인스턴스를 만든 UIImage 다음 개체를 UIImage 사용하여 호출 SetImage 합니다.
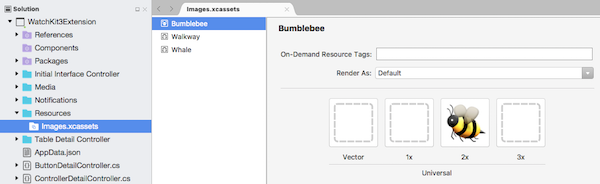
예를 들어 샘플에는 조사식 확장 프로젝트에 Bumblebee라는 이미지가 있습니다.

다음 코드로 인해 다음이 발생합니다.
- 메모리에 로드되는 이미지 및
- 시계에 표시됩니다.
using (var image = UIImage.FromBundle ("Bumblebee")) {
myImageControl.SetImage (image);
}
애니메이션
이미지 집합에 애니메이션 효과를 주려면 모두 동일한 접두사로 시작하고 숫자 접미사가 있어야 합니다.
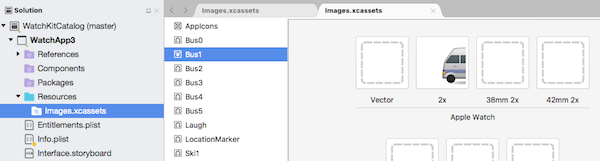
샘플에는 Bus 접두사를 사용하여 조사식 앱 프로젝트에 일련의 번호가 매겨진 이미지가 있습니다.

이러한 이미지를 애니메이션으로 표시하려면 먼저 접두사 이름을 사용하여 SetImage 이미지를 로드한 다음 다음을 호출 StartAnimating합니다.
animatedImage.SetImage ("Bus");
animatedImage.StartAnimating ();
이미지 컨트롤을 호출 StopAnimating 하여 애니메이션 반복을 중지합니다.
animatedImage.StopAnimating ();
부록: 이미지 캐싱(watchOS 1)
Important
watchOS 3 앱은 디바이스에서 완전히 실행됩니다. 다음 정보는 watchOS 1 앱에만 해당합니다.
애플리케이션이 확장에 저장되거나 다운로드된 이미지를 반복적으로 사용하는 경우 시계의 스토리지에 이미지를 캐시하여 후속 디스플레이의 성능을 높일 수 있습니다.
s AddCachedImage 메서드를 WKInterfaceDevice사용하여 이미지를 시계로 전송한 다음 이미지 이름 매개 변수를 문자열로 사용하여 SetImage 표시합니다.
var device = WKInterfaceDevice.CurrentDevice;
using (var image = UIImage.FromBundle ("Bumblebee")) {
if (!device.AddCachedImage (image, "Bumblebee")) {
Console.WriteLine ("Image cache full.");
} else {
cachedImage.SetImage ("Bumblebee");
}
}
}
를 사용하여 코드에서 이미지 캐시의 내용을 쿼리할 수 있습니다 WKInterfaceDevice.CurrentDevice.WeakCachedImages.
캐시 관리
캐시 크기는 약 20MB입니다. 앱이 다시 시작되는 동안 유지되며, 앱이 채워질 때 개체의 사용 또는 RemoveAllCachedImages 메서드 WKInterfaceDevice.CurrentDevice 를 사용하여 RemoveCachedImage 파일을 지워야 합니다.