Xamarin의 watchOS 자동 관리 제안
이 문서에서는 시스템이 사용자에게 유용한 정보를 자동으로 자동으로 표시할 수 있도록 하여 watchOS 3 앱에서 사전 예방적 제안을 사용하여 참여를 유도하는 방법을 보여 줍니다.
watchOS 3의 새로운 기능인 자동 관리 제안은 적절한 시기에 사용자에게 유용한 정보를 자동으로 사전에 제공하여 사용자가 Xamarin.iOS 앱에 참여할 수 있는 뉴스 방법을 제공합니다.
사전 제안 정보
watchOS 3의 새로운 기능으로, NSUserActivity 앱이 다른 컨텍스트에서 사용할 수 있는 위치 정보를 제공할 수 있는 속성이 포함되어 MapItem 있습니다. 예를 들어 앱이 호텔 리뷰를 표시하고 위치를 제공하는 MapItem 경우 사용자가 지도 앱으로 전환한 경우 방금 보고 있던 호텔 위치를 사용할 수 있습니다.
앱은 MapKit, 미디어 플레이어 및 UIKit과 같은 NSUserActivity기술 컬렉션을 사용하여 이 기능을 시스템에 노출합니다. 또한 앱에 대한 사전 제안 지원을 제공하여 Siri를 무료로 더 깊이 통합할 수 있습니다.
위치 기반 제안
watchOS 3의 NSUserActivity 새로운 클래스에는 개발자가 다른 컨텍스트에서 사용할 수 있는 위치 정보를 제공할 수 있는 속성이 포함되어 MapItem 있습니다. 예를 들어 앱에 식당 리뷰가 표시되면 개발자는 사용자가 앱에서 보고 있는 식당의 위치로 속성을 설정할 MapItem 수 있습니다. 사용자가 지도 앱으로 전환하면 레스토랑의 위치를 자동으로 사용할 수 있습니다.
앱이 App Search를 지원하는 경우 클래스의 CSSearchableItemAttributesSet 새 주소 구성 요소를 사용하여 사용자가 방문할 위치를 지정할 수 있습니다. 속성을 설정 MapItem 하면 다른 속성이 자동으로 채워집니다.
주소 구성 요소 속성을 설정하는 LatitudeLongitude 것 외에도 Siri가 위치에 대한 호출을 시작할 수 있도록 앱에서 NamedLocation 해당 속성과 PhoneNumbers 속성을 제공하는 것이 좋습니다.
상황에 맞는 Siri 미리 알림
사용자가 Siri를 사용하여 나중에 앱에서 현재 보고 있는 콘텐츠를 볼 수 있도록 미리 알림을 빠르게 만들 수 있습니다. 예를 들어 앱에서 식당 리뷰를 보는 경우 Siri를 호출하고 "집에 돌아오면 이 사실을 알려주세요"라고 말할 수 있습니다. Siri는 앱에서 검토에 대한 링크와 함께 미리 알림을 생성합니다.
자동 관리 제안 구현
Xamarin.iOS 앱에 자동 관리 제안 지원을 추가하는 것은 일반적으로 몇 가지 API를 구현하거나 앱이 이미 구현하고 있는 몇 가지 API에서 확장하는 것만큼 쉽습니다.
자동 관리 제안은 다음 세 가지 기본 방법으로 앱에서 작동합니다.
NSUserActivity- 시스템에서 사용자가 현재 화면에서 작업하는 정보를 이해하는 데 도움이 됩니다.- 위치 제안 - 앱이 위치 기반 정보를 제공하거나 사용하는 경우 이러한 API 확장은 앱 간에 이 정보를 공유하는 새로운 방법을 제공합니다.
그리고 다음을 구현하여 앱에서 지원됩니다.
- 상황에 맞는 Siri 미리 알림 - iOS 10
NSUserActivity에서는 Siri가 나중에 앱에서 현재 보고 있는 콘텐츠를 볼 수 있도록 미리 알림을 빠르게 만들 수 있도록 확장되었습니다. - 위치 제안 - iOS 10은
NSUserActivity앱 내부에서 볼 수 있는 위치를 캡처하고 시스템 전체의 여러 위치에서 승격하도록 향상시킵니다. - 상황에 맞는 Siri 요청은 -
NSUserActivity사용자가 앱 내에서 Siri를 호출하는 지시를 받거나 전화를 걸 수 있도록 Siri에 앱 내부에 제공된 정보에 대한 컨텍스트를 제공합니다.
이러한 모든 기능에는 한 가지 공통점이 있습니다. 이러한 기능은 모두 한 가지 형식 또는 다른 형식으로 사용하여 NSUserActivity 기능을 제공합니다.
NSUserActivity
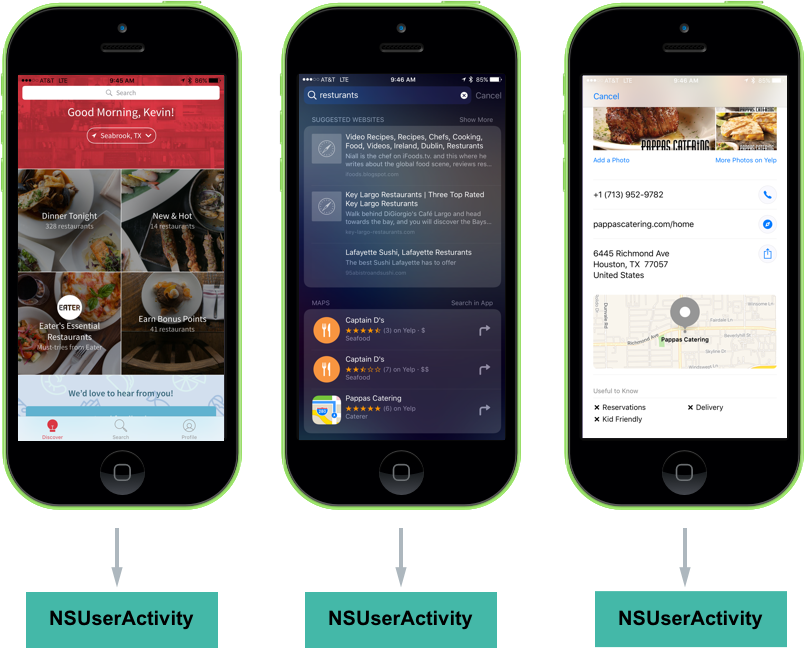
위에서 NSUserActivity 설명한 대로 시스템에서 사용자가 현재 화면에서 작업하고 있는 정보를 이해하는 데 도움이 됩니다. NSUserActivity 는 사용자가 앱을 탐색할 때 사용자의 활동을 캡처하는 가벼운 상태 캐싱 메커니즘입니다. 예를 들어 레스토랑 앱을 확인합니다.
다음 상호 작용을 사용합니다.
- 사용자가 앱에서 작업할 때 나중에 앱
NSUserActivity의 상태를 다시 만들기 위해 A가 만들어집니다. - 사용자가 레스토랑을 검색하는 경우 동일한 활동 만들기 패턴이 따릅니다.
- 그리고 다시, 사용자가 결과를 볼 때. 이 마지막 경우 사용자가 위치를 보고 있으며 iOS 10에서 시스템은 특정 개념(예: 위치 또는 통신 상호 작용)을 더 잘 알고 있습니다.
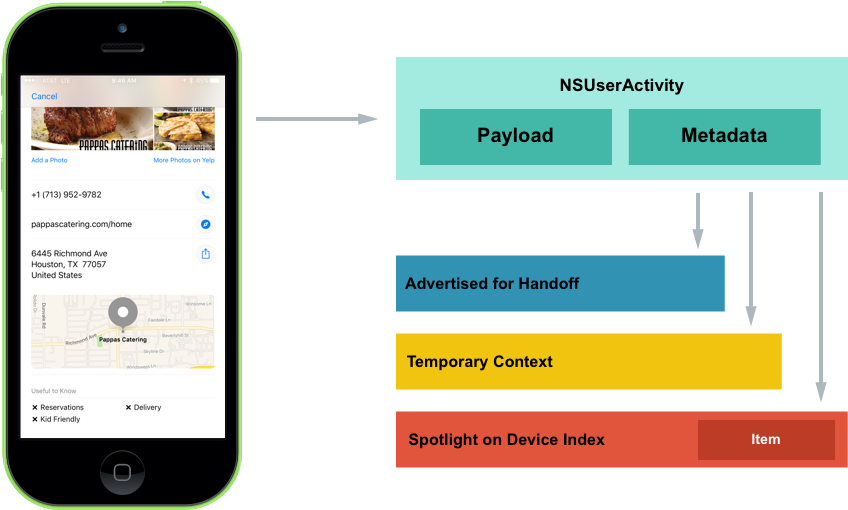
마지막 화면을 자세히 살펴보세요.
여기서 앱은 a를 NSUserActivity 만들고 나중에 상태를 다시 만들기 위한 정보로 채워졌습니다. 앱에는 위치의 이름 및 주소와 같은 일부 메타데이터도 포함되어 있습니다. 이 활동을 만들면 앱은 iOS가 사용자의 현재 상태를 나타낸다는 것을 알 수 있습니다.
그런 다음 앱은 활동이 핸드오프에 대해 무선으로 보급되거나, 위치 제안에 대한 임시 값으로 저장되거나, 검색 결과에 표시하기 위해 디바이스의 스포트라이트 인덱스에 추가될지 여부를 결정합니다.
핸드오프 및 스포트라이트 검색에 대한 자세한 내용은 핸드오프 및 iOS 9 새 검색 API 가이드 소개를 참조하세요.
활동 만들기
활동을 만들기 전에 활동을 식별하기 위해 활동 유형 식별자를 만들어야 합니다. 활동 유형 식별자는 지정된 사용자 활동 형식을 NSUserActivityTypes 고유하게 식별하는 데 사용되는 앱 파일의 Info.plist 배열에 추가된 짧은 문자열입니다. 앱이 App Search를 지원하고 노출하는 각 활동에 대해 배열에 하나의 항목이 있습니다. 자세한 내용은 활동 유형 식별자 참조 만들기를 참조하세요.
활동의 예를 살펴봅니다.
// Create App Activity
var activity = new NSUserActivity ("com.xamarin.platform");
// Define details
var info = new NSMutableDictionary ();
info.Add(new NSString("link"),new NSString("http://xamarin.com/platform"));
// Populate Activity
activity.Title = "The Xamarin Platform";
activity.UserInfo = info;
// Enable capabilities
activity.EligibleForSearch = true;
activity.EligibleForHandoff = true;
activity.EligibleForPublicIndexing = true;
// Inform system of Activity
activity.BecomeCurrent();
활동 유형 식별자를 사용하여 새 활동을 만듭니다. 다음으로, 작업을 정의하는 일부 메타데이터가 만들어지므로 나중에 이 상태를 복원할 수 있습니다. 그런 다음, 활동에 의미 있는 제목이 지정되고 사용자 정보에 첨부됩니다. 마지막으로 일부 기능이 활성화되고 활동이 시스템으로 전송됩니다.
위의 코드는 다음을 변경하여 활동에 컨텍스트를 제공하는 메타데이터를 포함하도록 더욱 향상될 수 있습니다.
...
// Provide context
var attributes = new CSSearchableItemAttributeSet ("com.xamarin.location");
attributes.ThumbnailUrl = myThumbnailURL;
attributes.Keywords = new string [] { "software", "mobile", "language" };
activity.ContentAttributeSet = attributes;
// Inform system of Activity
activity.BecomeCurrent();
개발자가 앱과 동일한 정보를 표시할 수 있는 웹 사이트가 있는 경우 앱에 URL을 포함할 수 있으며, 앱이 설치되지 않은 다른 디바이스에 콘텐츠를 표시할 수 있습니다(핸드오프를 통해).
// Restore on the web
activity.WebPageUrl = new NSUrl("http://xamarin.com/platform");
활동 복원
앱의 검색 결과(NSUserActivity)를 탭하는 사용자에 응답하려면 AppDelegate.cs 파일을 편집하고 메서드를 재정의합니다ContinueUserActivity. 예시:
public override bool ContinueUserActivity (UIApplication application, NSUserActivity userActivity, UIApplicationRestorationHandler completionHandler)
{
// Take action based on the activity type
switch (userActivity.ActivityType) {
case "com.xamarin.platform":
// Restore the state of the app here...
break;
}
return true;
}
위에서 만든 활동과 동일한 활동 유형 식별자(com.xamarin.platform)인지 확인합니다. 앱은 사용자가 중단한 NSUserActivity 상태로 다시 복원하기 위해 저장된 정보를 사용합니다.
활동 만들기의 이점
위에서 제시한 최소한의 코드로 앱은 이제 세 가지 새로운 iOS 10 기능을 활용할 수 있습니다.
- 핸드오프
- 추천 검색
- 상황에 맞는 Siri 미리 알림
다음 섹션에서는 다른 두 가지 새로운 iOS 10 기능을 사용하도록 설정하는 것을 살펴보겠습니다.
- 위치 제안
- 상황에 맞는 Siri 요청
위치 기반 제안
위의 식당 검색 앱의 예를 들어 보세요. 모든 메타데이터 및 특성을 구현 NSUserActivity 하고 올바르게 채인 경우 사용자는 다음을 수행할 수 있습니다.
- 앱에서 친구를 만나고 싶은 레스토랑을 찾습니다.
- 사용자가 지도 앱으로 전환하면 식당의 주소가 자동으로 대상으로 제안됩니다.
- 이는 타사 앱(지원
NSUserActivity)에서도 작동하므로 사용자가 승차 공유 앱으로 전환할 수 있으며 레스토랑 주소도 자동으로 목적지로 제안됩니다. - 또한 Siri에 대한 컨텍스트를 제공하므로 사용자는 식당 앱 내에서 Siri를 호출하고 "길 보기..."를 요청할 수 있으며 Siri는 사용자가 보고 있는 레스토랑에 지침을 제공합니다.
위의 모든 기능에는 한 가지 공통점이 있으며, 모두 제안이 원래 어디에서 오는지 나타냅니다. 위의 예제의 경우 가상의 레스토랑 리뷰 앱입니다.
watchOS 3은 기존 프레임워크에 몇 가지 작은 수정 및 추가를 통해 앱에 이 기능을 사용하도록 향상되었습니다.
NSUserActivity에는 앱 내부에서 볼 수 있는 위치 정보를 캡처하기 위한 추가 필드가 있습니다.- 위치를 캡처하기 위해 MapKit 및 CoreSpotlight에 몇 가지 추가가 이루어졌습니다.
- Siri, 지도, 멀티태스킹 및 시스템 내의 기타 앱에 위치 인식 기능이 추가되었습니다.
위치 기반 제안을 구현하려면 위에 표시된 것과 동일한 활동 코드로 시작합니다.
// Create App Activity
var activity = new NSUserActivity ("com.xamarin.platform");
// Define details
var info = new NSMutableDictionary ();
info.Add(new NSString("link"),new NSString("http://xamarin.com/platform"));
// Populate Activity
activity.Title = "The Xamarin Platform";
activity.UserInfo = info;
// Enable capabilities
activity.EligibleForSearch = true;
activity.EligibleForHandoff = true;
activity.EligibleForPublicIndexing = true;
// Provide context
var attributes = new CSSearchableItemAttributeSet ("com.xamarin.location");
attributes.ThumbnailUrl = myThumbnailURL;
attributes.Keywords = new string [] { "software", "mobile", "language" };
activity.ContentAttributeSet = attributes;
// Restore on the web
activity.WebPageUrl = new NSUrl("http://xamarin.com/platform");
// Inform system of Activity
activity.BecomeCurrent();
앱이 MapKit을 사용하는 경우 현재 맵 MKMapItem 을 활동에 추가하는 것만큼 간단합니다.
// Save MKMapItem location
activity.MapItem = myMapItem;
앱이 MapKit을 사용하지 않는 경우 App Search를 채택하고 위치에 대해 다음과 같은 새 특성을 지정할 수 있습니다.
// Provide context
var attributes = new CSSearchableItemAttributeSet ("com.xamarin.location");
...
attributes.NamedLocation = "Apple Inc.";
attributes.SubThoroughfare = "1";
attributes.Thoroughfare = "Infinite Loop";
attributes.City = "Cupertino";
attributes.StateOrProvince = "CA";
attributes.Country = "United States";
attributes.Latitude = 37.33072;
attributes.Longitude = 122.029674;
attributes.PhoneNumbers = new string[]{"(800) 275-2273"};
attributes.SupportsPhoneCalls = true;
attributes.SupportsNavigation = true;
위의 코드를 자세히 살펴보세요. 첫째, 위치의 이름은 모든 인스턴스에서 필요합니다.
attributes.NamedLocation = "Apple Inc.";
그런 다음, 텍스트 기반 인스턴스(예: QuickType 키보드)에 필요한 텍스트 기반 설명입니다.
attributes.SubThoroughfare = "1";
attributes.Thoroughfare = "Infinite Loop";
attributes.City = "Cupertino";
attributes.StateOrProvince = "CA";
attributes.Country = "United States";
위도 및 경도는 선택 사항이지만 사용자가 앱에서 보내려는 정확한 위치로 라우팅되었는지 확인합니다.
attributes.Latitude = 37.33072;
attributes.Longitude = 122.029674;
전화 번호를 설정하면 사용자가 *"이 장소에 전화"와 같은 말을 하여 앱에서 Siri를 호출할 수 있도록 앱에서 Siri에 대한 액세스 권한을 얻을 수 있습니다.
attributes.PhoneNumbers = new string[]{"(800) 275-2273"};
마지막으로 앱은 인스턴스가 탐색 및 전화 통화에 적합한지 여부를 나타낼 수 있습니다.
attributes.SupportsPhoneCalls = true;
attributes.SupportsNavigation = true;
활동 모범 사례
Apple은 활동을 사용할 때 다음과 같은 모범 사례를 제안합니다.
- 지연 페이로드 업데이트에 사용합니다
NeedsSave. - 현재 활동에 대한 강력한 참조를 유지합니다.
- 상태를 복원하기에 충분한 정보가 포함된 작은 페이로드만 전송합니다.
- 역방향 DNS 표기법을 사용하여 활동 유형 식별자가 고유하고 설명적인지 확인합니다.
위치 제안 사용
이 다음 섹션에서는 시스템의 다른 부분(예: 지도 앱) 또는 기타 타사 앱에서 제공되는 위치 제안을 사용하는 방법을 설명합니다.
라우팅 앱 및 위치 제안
이 섹션에서는 라우팅 앱 내에서 직접 위치 제안을 사용하는 방법을 살펴봅니다. 라우팅 앱이 이 기능을 추가하려면 개발자는 다음과 같이 기존 프레임워크를 MKDirectionsRequest 활용합니다.
- 멀티태스킹에서 앱을 승격합니다.
- 앱을 라우팅 앱으로 등록하려면
- MapKit
MKDirectionsRequest개체를 사용하여 앱 시작을 처리합니다. - watchOS에 사용자 참여를 기반으로 앱을 제안하는 방법을 배울 수 있는 기능을 제공합니다.
MapKit MKDirectionsRequest 개체로 앱이 시작되면 자동으로 요청된 위치에 대한 사용자 지침을 제공하기 시작하거나 사용자가 길 안내를 쉽게 시작할 수 있도록 하는 UI를 제공해야 합니다. 예시:
using System;
using Foundation;
using UIKit;
using MapKit;
using CoreLocation;
namespace MonkeyChat
{
[Register ("AppDelegate")]
public class AppDelegate : UIApplicationDelegate, IUISplitViewControllerDelegate
{
...
public override bool OpenUrl (UIApplication app, NSUrl url, NSDictionary options)
{
if (MKDirectionsRequest.IsDirectionsRequestUrl (url)) {
var request = new MKDirectionsRequest (url);
var coordinate = request.Destination?.Placemark.Location?.Coordinate;
var address = request.Destination.Placemark.AddressDictionary;
if (coordinate.IsValid()) {
var geocoder = new CLGeocoder ();
geocoder.GeocodeAddress (address, (place, err) => {
// Handle the display of the address
});
}
}
return true;
}
}
}
이 코드를 자세히 살펴보세요. 테스트하여 유효한 대상 요청인지 확인합니다.
if (MKDirectionsRequest.IsDirectionsRequestUrl(url)) {
이 경우 URL에서 만듭니다 MKDirectionsRequest .
var request = new MKDirectionsRequest(url);
watchOS 3의 새로운 기능인 앱은 지역 좌표가 없는 주소를 보내 개발자가 주소를 인코딩해야 합니다.
var geocoder = new CLGeocoder();
geocoder.GeocodeAddress(address, (place, err)=> {
// Handle the display of the address
});
요약
이 문서에서는 사전 제안을 다루며 개발자가 이를 사용하여 watchOS용 Xamarin.iOS 앱으로 트래픽을 구동하는 방법을 보여 줍니다. 사전 제안을 구현하는 단계와 사용 지침을 제시했습니다.