Xamarin에서 watchOS 설치 및 사용
watchOS 4에는 Xcode 9를 사용하는 macOS Sierra(10.12)가 필요합니다.
watchOS 1은 원래 Xcode 7이 있는 OS X Yosemite(10.10)를 필요로 했습니다.
Warning
watchOS 1 업데이트는 2018년 4월 1일 이후에 허용되지 않습니다. 이후 업데이트는 watchOS 2 SDK 이상을 사용해야 합니다. watchOS 4 SDK를 사용하여 빌드하는 것이 좋습니다.
프로젝트 구조
조사식 앱은 다음 세 가지 프로젝트로 구성됩니다.
Xamarin.iOS i전화 앱 프로젝트 - 일반적인 i전화 프로젝트이며 Xamarin.iOS 템플릿 중 하나일 수 있습니다. Watch 앱 및 해당 확장은 이 기본 프로젝트 내에 번들로 제공됩니다.
Watch 확장 프로젝트 - Watch 앱에 대한 코드(예: 컨트롤러 클래스)가 포함됩니다.
조사식 앱 프로젝트 - Watch 앱에 대한 모든 UI 리소스가 포함된 사용자 인터페이스 스토리보드 파일이 포함됩니다.
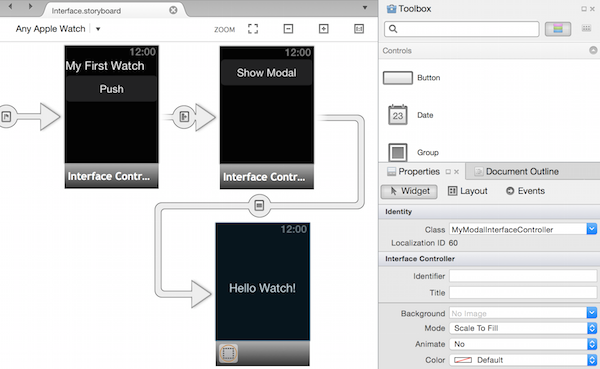
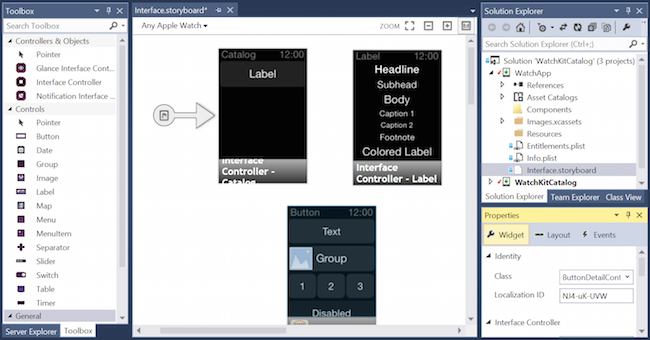
샘플 솔루션은 Xamarin.Studio에서 다음과 같습니다.
샘플의 화면은 컨트롤 페이지에서 찾을 수 있습니다.
새 프로젝트 만들기
새 "조사식 솔루션"을 만들 수 없습니다... 기존 iOS 애플리케이션에 Watch 앱을 추가할 수 있습니다. 다음 단계에 따라 조사식 앱을 만듭니다.
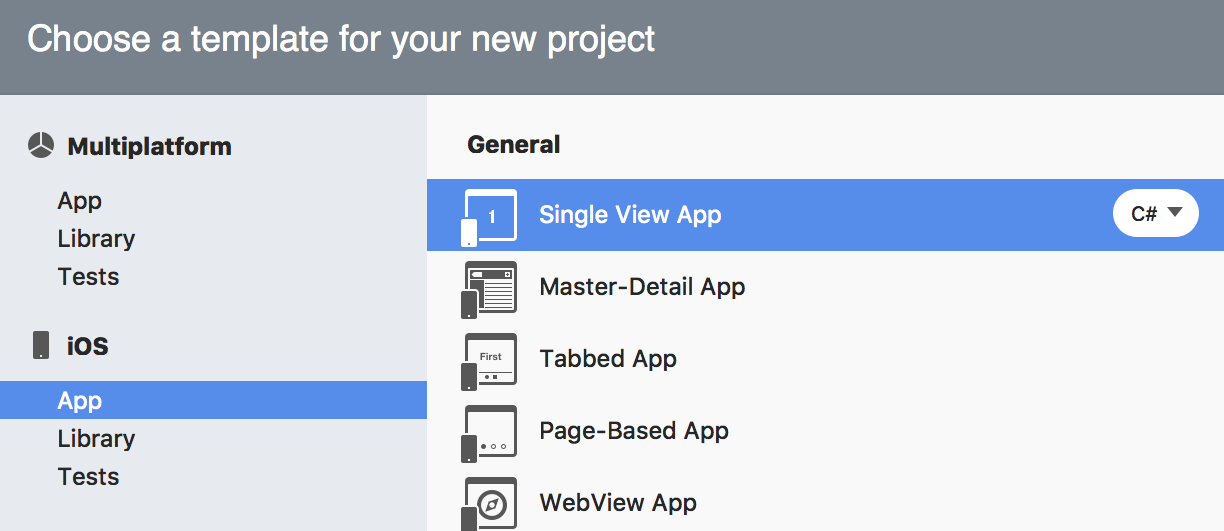
기존 프로젝트가 없는 경우 먼저 파일 > 새 솔루션을 선택하고 iOS 앱(예: 단일 보기 앱)을 만듭니다.
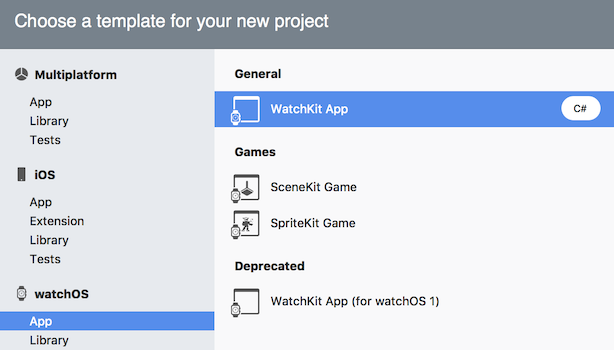
iOS 앱을 만들거나 기존 iOS 앱을 사용하려는 경우 솔루션을 마우스 오른쪽 단추로 클릭하고 새 프로젝트 추가 > 를 선택합니다. 새 프로젝트 창에서 watchOS > App > WatchKit 앱을 선택합니다.
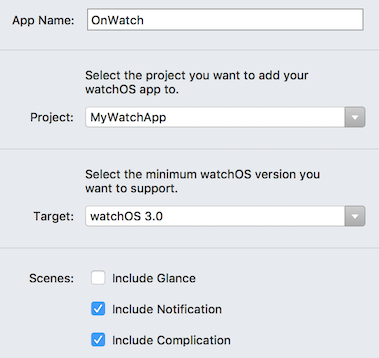
다음 화면에서는 조사식 앱을 포함할 iOS 앱 프로젝트를 선택할 수 있습니다.
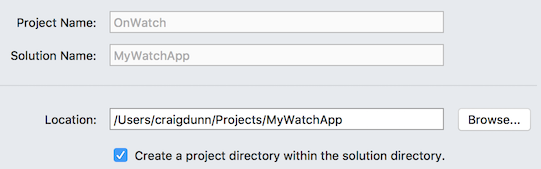
마지막으로 프로젝트를 저장할 위치를 선택합니다(필요에 따라 소스 제어를 사용하도록 설정됨).
Mac용 Visual Studio 자동으로 프로젝트 참조 및 Info.plist 설정을 구성합니다.
Watch 사용자 인터페이스 만들기
Xamarin iOS 디자이너 사용
시계 앱의 Interface.storyboard 를 두 번 클릭하여 iOS 디자이너를 사용하여 편집합니다. 인터페이스 컨트롤러 및 UI 컨트롤을 도구 상자에서 스토리보드로 끌어와 속성 패드를 사용하여 구성할 수 있습니다.
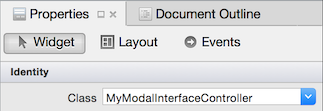
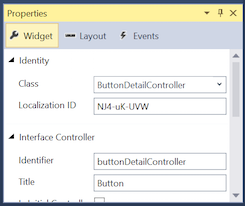
새 인터페이스 컨트롤러를 선택한 다음 속성 패드에 이름을 입력하여 각 새 인터페이스 컨트롤러에 클래스를 제공해야 합니다(필요한 C# codebehind 파일이 자동으로 생성됨).
단추, 테이블 또는 인터페이스 컨트롤러에서 다른 인터페이스 컨트롤러로 끌어서 Ctrl+로 segues를 만듭니다.
Mac에서 Xcode 사용
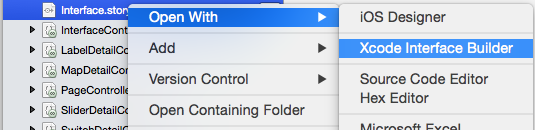
Interface.storyboard 파일을 마우스 오른쪽 단추로 클릭하고 Xcode 인터페이스 작성기를 사용하여 열기 > 를 선택하여 Xcode를 계속 사용하여 사용자 인터페이스를 빌드할 수 있습니다.

Xcode를 사용하는 경우 일반 iOS 앱 스토리보드와 동일한 조사식 앱 단계를 따라야 합니다(예: Ctrl+.h 헤더 파일로 끌어서 콘센트 및 작업 만들기).
Xcode Interface Builder에 스토리보드를 저장하면 만든 콘센트와 작업이 조사식 확장 프로젝트의 C# .designer.cs 파일에 자동으로 추가됩니다.
Xcode에 추가 화면 추가
Xcode Interface Builder 를 사용하여 스토리보드에 추가 화면(기본적으로 템플릿에 포함된 것 이상)을 추가하는 경우 각 새 인터페이스 컨트롤러에 대한 C# 코드 파일을 수동으로 추가해야 합니다.
스토리보드에 새 인터페이스 컨트롤러를 추가하는 방법에 대한 고급 지침을 참조하세요.
Xamarin iOS 디자이너는 이 작업을 자동으로 수행하므로 수동 단계가 필요하지 않습니다.
빌딩
조사식 앱이 포함된 프로젝트는 다른 iOS 프로젝트와 같이 빌드됩니다. 빌드 프로세스로 인해 시계 확장(.appex)이 포함된 i전화 애플리케이션(.app)이 생성되며, 이 애플리케이션에는 코드 없는 조사식 애플리케이션(.app)이 포함됩니다.
시작
Mac용 Visual Studio 또는 Visual Studio(Mac 빌드 호스트에서 시작)를 사용하여 시뮬레이터에서 조사식 앱을 시작할 수 있습니다.
WatchKit 앱을 시작하는 두 가지 모드가 있습니다.
Xcode 8 지원
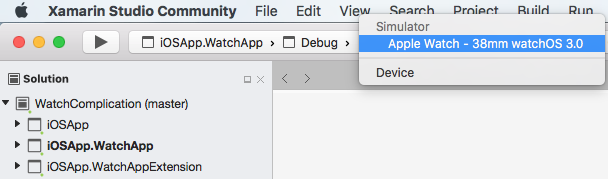
Xcode 8 이상이 설치되면 Apple Watch 시뮬레이터는 iOS 시뮬레이터와 별개입니다(외부 디스플레이로 표시된 Xcode 6과는 달리). 조사식 앱 프로젝트를 선택하고 시작 프로젝트로 만들면 시뮬레이터 목록에 선택할 iOS 시뮬레이터가 표시됩니다(아래 참조).
디버깅을 시작하면 iOS 시뮬레이터와 Apple Watch 시뮬레이터 등 두 개의 시뮬레이터가 시작되어야 합니다. Command+Shift+H를 사용하여 조사식 메뉴 및 클록 얼굴로 이동하고 하드웨어 메뉴를 사용하여 강제 터치 압력을 설정합니다. 트랙 패드 또는 마우스를 스크롤하면 디지털 크라운을 사용하여 시뮬레이션됩니다.
문제 해결
페어링된 조사식이 없는 시뮬레이터를 시작하려고 하면 애플리케이션 출력에 다음 오류가 표시됩니다.
error MT0000: Unexpected error - Please file a bug report at https://github.com/xamarin/xamarin-macios/issues/new
error HE0020: Could not find a paired Watch device for the iOS device 'iPhone 6'.
기본값이 작동하지 않는 경우 시뮬레이터 구성에 대한 지침은 Apple 포럼을 참조하세요.
Xcode 6 및 watchOS 1
앱을 실행하거나 디버깅하기 전에 조사식 확장 프로젝트를 시작 프로젝트로 만들어야 합니다. 조사식 앱 자체를 "시작"할 수 없으며 iOS 앱을 선택하면 iOS 시뮬레이터에서 정상적으로 시작됩니다.
기본적으로 조사식 앱은 Mac용 Visual Studio 실행 또는 디버그 명령에서 일반 앱 모드(한눈에 보기 또는 알림 모드 아님)에서 시작됩니다.
Xcode 6을 사용하는 경우 i전화 5, i전화 5S, i전화 6 및 i전화 6 Plus만 Apple Watch - 38mm 또는 Apple Watch - 42mm에 대한 외부 디스플레이를 활성화할 수 있습니다.
참고 항목
Xcode 6을 사용할 때는 시계 화면이 iOS 시뮬레이터에 자동으로 표시되지 않습니다. 하드웨어 > 외부 디스플레이 메뉴를 사용하여 시계 화면을 표시합니다.
알림 모드 시작
코드에서 알림을 처리하는 방법에 대한 자세한 내용은 알림 페이지를 참조하세요.
Mac용 Visual Studio 알림에 대한 알림 시작 모드로 조사식 앱을 시작할 수 있습니다.
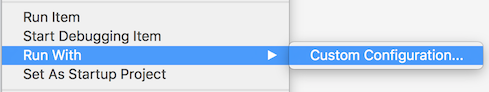
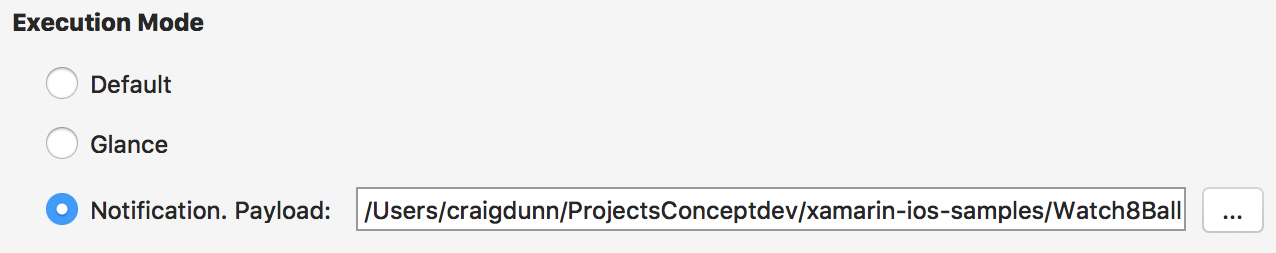
조사식 앱 프로젝트를 마우스 오른쪽 단추로 클릭하고 사용자 지정 구성으로 > 실행...을 선택합니다.
그러면 알림을 선택하고 JSON 페이로드를 제공할 수 있는 사용자 지정 매개 변수 창이 열리고 실행 키를 눌러 시뮬레이터에서 조사식 앱을 시작합니다.
디버깅
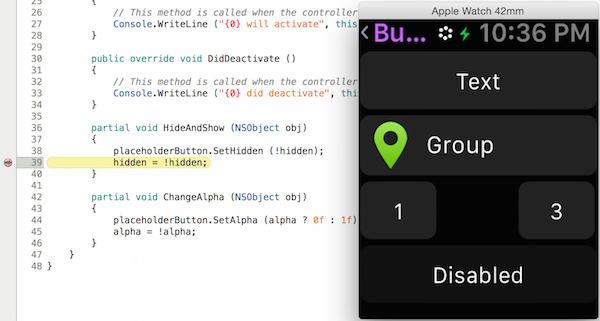
디버깅은 Mac용 Visual Studio Visual Studio 모두에서 지원됩니다. 알림 모드에서 디버깅할 때 알림 JSON 파일을 제공해야 합니다. 이 스크린샷은 조사식 앱에서 적중되는 디버그 중단점을 보여줍니다.

시작 지침에 따라 iOS 시뮬레이터(조사식)에서 실행되는 조사식 앱으로 끝납니다.
알림 모드의 경우 시스템 로그 열기 디버그>(CMD + /)를 선택하고 코드에서 사용할 Console.WriteLine 수 있습니다.
수명 주기 이벤트 처리기 디버깅
watchOS 템플릿 파일(예: InterfaceController, ExtensionDelegate및NotificationControllerComplicationController)은 이미 구현된 필수 수명 주기 메서드와 함께 제공됩니다. 호출을 추가하고 Console.WriteLine 애플리케이션 출력을 읽어 이벤트 수명 주기를 더 잘 이해합니다.