Xamarin.iOS의 스토리보드
이 가이드에서는 Storyboard가 무엇인지 설명하고 Segues와 같은 주요 구성 요소 중 일부를 살펴봅니다. Storyboard를 만들고 사용하는 방법과 개발자에게 어떤 이점이 있는지 살펴보겠습니다.
Apple이 iOS 애플리케이션의 UI를 시각적으로 표현하기 위해 Storyboard 파일 형식을 도입하기 전에 개발자는 각 보기 컨트롤러에 대해 XIB 파일을 만들고 각 보기 간 탐색을 수동으로 프로그래밍했습니다. Storyboard를 사용하면 개발자가 디자인 화면에서 보기 컨트롤러와 컨트롤러 간 탐색을 모두 정의하고 애플리케이션의 사용자 인터페이스에 대한 WYSIWYG 편집 기능을 제공합니다.
storyboard를 만들고 Mac용 Visual Studio 사용하여 열 수 있습니다. 또한 이 가이드에서는 C#을 사용하여 탐색을 프로그래밍하는 동안 Xcode 인터페이스 작성기를 사용하여 스토리보드를 만드는 방법을 안내합니다.
요구 사항
스토리보드는 Xcode와 함께 사용할 수 있으며 Mac용 Visual Studio Xamarin.iOS 프로젝트 내에서 시작할 수 있습니다.
Storyboard란?
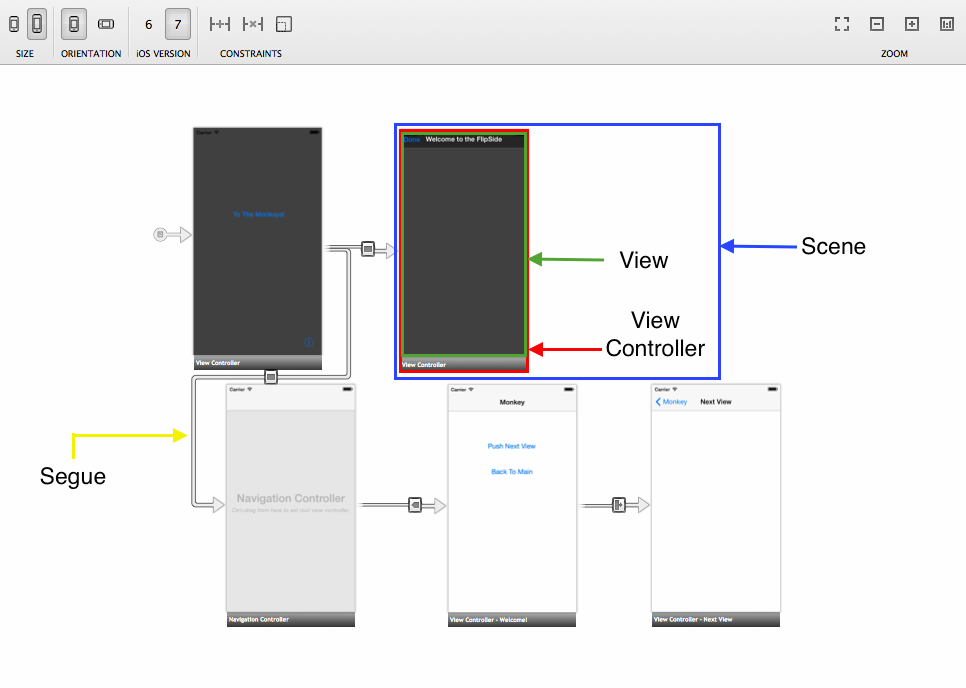
Storyboard는 애플리케이션의 모든 화면을 시각적으로 표현한 것입니다. 여기에는 뷰 컨트롤러 및 뷰를 나타내는 각 장면과 함께 일련의 장면이 포함됩니다. 이러한 보기에는 사용자가 애플리케이션과 상호 작용할 수 있는 개체 및 컨트롤 이 포함될 수 있습니다. 이 뷰 및 컨트롤 컬렉션(또는 하위 보기)을 콘텐츠 뷰 계층 구조라고 합니다. 장면은 뷰 컨트롤러 간의 전환을 나타내는 segue 개체에 의해 연결됩니다. 이 작업은 일반적으로 초기 뷰의 개체와 연결 뷰 간에 segue를 만들어서 수행됩니다. 디자인 화면의 관계는 다음 이미지에 나와 있습니다.
표시된 것처럼 스토리보드는 콘텐츠가 이미 렌더링된 각 장면을 배치하고 이들 간의 연결을 보여 줍니다. iPhone의 장면에 대해 이야기할 때 스토리보드의 한 장면이 장치의 콘텐츠 한 화면 과 동일하다고 가정해도 안전합니다. 그러나 iPad를 사용하면 팝오버 보기 컨트롤러를 사용하는 등 여러 장면이 한 번에 표시되도록 할 수 있습니다.
특히 Xamarin을 사용하는 경우 스토리보드를 사용하여 애플리케이션의 UI를 만들 때 많은 이점이 있습니다. 첫째, 사용자 지정 컨트롤을 포함한 모든 개체가 디자인 타임에 렌더링되므로 UI의 시각적 표현입니다. 즉, 애플리케이션을 빌드하거나 배포하기 전에 해당 모양과 흐름을 시각화할 수 있습니다. 예를 들어 이전 이미지를 사용합니다. 디자인 화면을 간단히 살펴보면 장면 수, 각 보기의 레이아웃 및 모든 항목이 어떻게 관련되어 있는지 알 수 있습니다. 이것이 스토리보드를 매우 강력하게 만드는 이유입니다.
Storyboard를 사용하여 이벤트를 관리할 수도 있습니다. 대부분의 UI 컨트롤에는 Properties Pad에서 가능한 이벤트 목록이 있습니다. 여기서 이벤트 처리기를 추가하고 View Controllers 클래스의 부분 메서드에서 완료할 수 있습니다.
스토리보드의 콘텐츠는 XML 파일로 저장됩니다. 빌드 시 모든 .storyboard 파일은 nibs라는 이진 파일로 컴파일됩니다. 런타임에 이러한 닙은 초기화되고 인스턴스화되어 새 뷰를 만듭니다.
Segues
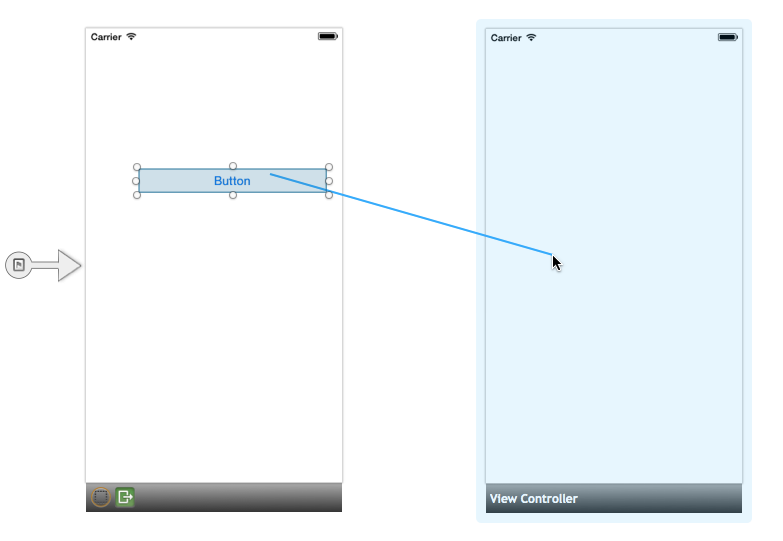
Segue 또는 Segue 개체는 장면 간 전환을 나타내기 위해 iOS 개발에 사용됩니다. segue를 만들려면 Ctrl 키를 누른 채 한 장면에서 다른 장면으로 클릭 끌기를 클릭합니다. 마우스를 끌면 segue가 어디로 이어질지 나타내는 파란색 연결선이 나타납니다. 다음 이미지에 표시됩니다.
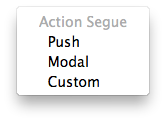
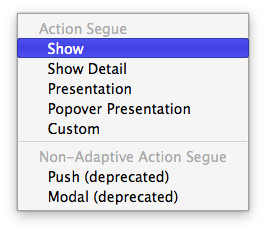
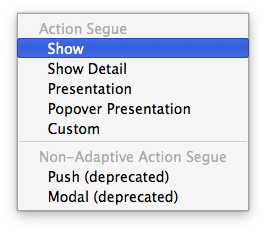
마우스를 올려 놓으면 segue에 대한 작업을 선택할 수 있는 메뉴가 나타납니다. 다음 이미지와 비슷할 수 있습니다.
iOS 8 이전 및 크기 클래스:
크기 클래스 및 적응형 Segues를 사용하는 경우:
Important
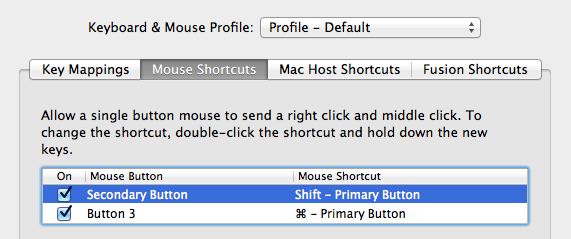
Windows Virtual Machine에 VMWare를 사용하는 경우 Ctrl 클릭은 기본적으로 마우스 오른쪽 단추로 매핑됩니다. Segue를 만들려면 기본 설정>키보드 및 마우스>바로 가기 키를 통해 키보드 기본 설정을 편집하고 아래 그림과 같이 보조 단추를 다시 매핑합니다.
이제 보기 컨트롤러 간에 정상적으로 segue를 추가할 수 있습니다.
각각 사용자에게 새 뷰 컨트롤러가 표시되는 방식과 스토리보드의 다른 뷰 컨트롤러와 상호 작용하는 방식을 제어하는 다양한 유형의 전환이 있습니다. 아래에 설명되어 있습니다. 또한 segue 개체를 서브클래스하여 사용자 지정 전환을 구현할 수도 있습니다.
표시/푸시 – 푸시 segue는 탐색 스택에 뷰 컨트롤러를 추가합니다. 푸시를 시작하는 뷰 컨트롤러가 스택에 추가되는 뷰 컨트롤러와 동일한 탐색 컨트롤러의 일부라고 가정합니다. 이 작업은 화면의
pushViewController데이터 간에 약간의 관계가 있을 때 일반적으로 사용됩니다. 푸시 세그를 사용하면 스택의 각 보기에 뒤로 단추와 제목이 추가된 탐색 모음이 있어 보기 계층 구조를 통해 드릴다운 탐색을 수행할 수 있습니다.Modal – 모달 segue는 애니메이션 전환을 표시하는 옵션을 사용하여 프로젝트의 두 보기 컨트롤러 간에 관계를 만듭니다. 자식 뷰 컨트롤러는 보기로 전환될 때 부모 뷰 컨트롤러를 완전히 가릴 수 있습니다. 뒤로 단추를 추가하는 푸시 segue와 달리 이전 보기 컨트롤러로
DismissViewController돌아가려면 모달 segue를 사용할 때 사용해야 합니다.사용자 지정 – 모든 사용자 지정 segue를 의
UIStoryboardSegue하위 클래스로 만들 수 있습니다.해제 – 해제 segue를 사용하여 푸시 또는 모달 segue를 통해 다시 탐색할 수 있습니다(예: 모달로 표시된 뷰 컨트롤러를 해제). 이 외에도 하나뿐만 아니라 일련의 푸시 및 모달 segue를 통해 해제하고 단일 해제 동작으로 탐색 계층 구조의 여러 단계를 되돌릴 수 있습니다. iOS에서 해제 segue를 사용하는 방법을 이해하려면 Unwind Segues 만들기 레시피를 읽어보세요.
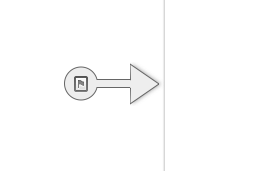
소스 없는 - 소스 없는 segue는 초기 뷰 컨트롤러를 포함하는 장면을 나타내므로 사용자가 먼저 볼 수 있는 뷰입니다. 여기에 표시된 segue로 표시됩니다.
적응형 Segue 형식
iOS 8에는 iOS 스토리보드 파일이 사용 가능한 모든 화면 크기로 작동할 수 있도록 하는 크기 클래스 가 도입되어 개발자가 모든 iOS 디바이스에 대해 하나의 UI를 만들 수 있습니다. 기본적으로 모든 새 Xamarin.iOS 애플리케이션은 크기 클래스를 사용합니다. 이전 프로젝트의 크기 클래스를 사용하려면 통합 스토리보드 소개 가이드를 참조 하세요 .
크기 클래스를 사용하는 모든 애플리케이션은 새 Adaptive Segues도 사용합니다. 크기 클래스를 사용하는 경우 iPhone 또는 iPad를 사용하는지 여부를 직접 지정하지 않습니다. 즉, 작업해야 하는 부동산의 양에 관계없이 항상 동일하게 표시되는 하나의 UI를 만듭니다. 적응형 Segues는 환경을 판단하고 콘텐츠를 가장 잘 표시하는 방법을 결정하여 작동합니다. 적응형 Segue는 다음과 같습니다.
| 목소리 | 설명 |
|---|---|
| 표시 | 이는 푸시 세그와 매우 유사하지만 화면 내용을 고려합니다. |
| 세부 정보 표시 | 앱에 마스터 및 세부 정보 보기(예: iPad의 분할 보기 컨트롤러)가 표시되면 콘텐츠가 세부 정보 보기를 대체합니다. 앱에 마스터 또는 세부 정보만 표시되면 콘텐츠가 보기 컨트롤러 스택의 맨 위로 바뀝니다. |
| 프레젠테이션 | 이는 Modal segue와 유사하며 프레젠테이션 및 전환 스타일을 선택할 수 있습니다. |
| 팝오버 프레젠테이션 | 그러면 콘텐츠가 팝오버로 표시됩니다. |
Segues를 사용하여 데이터 전송
segue의 이점은 전환으로 끝나지 않습니다. 뷰 컨트롤러 간에 데이터 전송을 관리하는 데 사용할 수도 있습니다. 이 작업은 초기 뷰 컨트롤러에서 메서드를 재정의 PrepareForSegue 하고 데이터를 직접 처리하여 수행됩니다. 예를 들어 단추 누르기를 사용하여 segue가 트리거되면 애플리케이션은 이 메서드를 호출하여 탐색이 발생하기 전에 새 뷰 컨트롤러를 준비할 수 있는 기회를 제공합니다. 다음 코드에서는 이 작업을 보여 줍니다.
public override void PrepareForSegue (UIStoryboardSegue segue,
NSObject sender)
{
base.PrepareForSegue (segue, sender);
var callHistoryController = segue.DestinationViewController
as CallHistoryController;
if (callHistoryController != null) {
callHistoryController.PhoneNumbers = PhoneNumbers;
}
}
이 예제 PrepareForSegue 에서는 사용자가 segue를 트리거할 때 메서드가 호출됩니다. 먼저 '수신' 뷰 컨트롤러의 인스턴스를 만들고 이를 segue의 대상 뷰 컨트롤러로 설정해야 합니다. 이 작업은 아래 코드 줄에 의해 수행됩니다.
var callHistoryController = segue.DestinationViewController as CallHistoryController;
이제 메서드에 속성을 설정할 수 있습니다 DestinationViewController. 이 예제에서는 호출 PhoneNumbers CallHistoryController 된 목록을 전달하고 동일한 이름의 개체에 할당하여 해당 기능을 활용합니다.
if (callHistoryController != null) {
callHistoryController.PhoneNumbers = PhoneNumbers;
}
전환이 완료되면 사용자에게 채워진 목록이 표시됩니다 CallHistoryController .
Storyboard가 아닌 프로젝트에 스토리보드 추가
경우에 따라 이전에 스토리보드가 아닌 파일에 Storyboard를 추가해야 할 수 있습니다. 다음 단계를 수행하여 Mac용 Visual Studio 프로세스를 간소화할 수 있습니다.
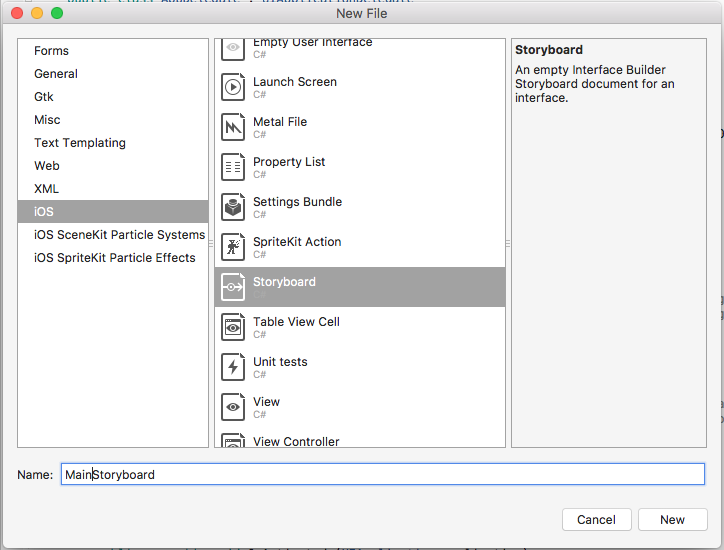
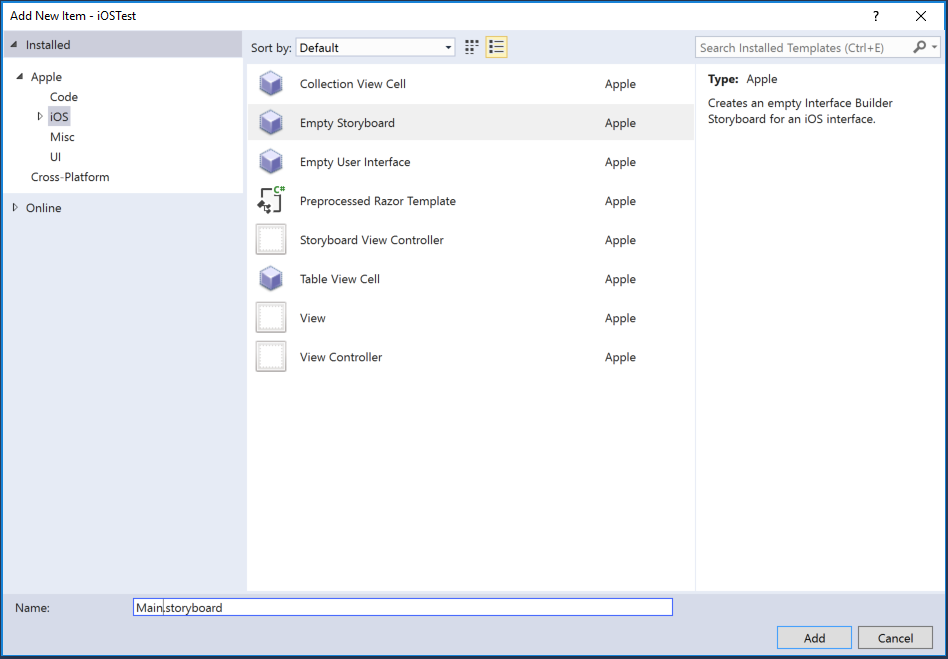
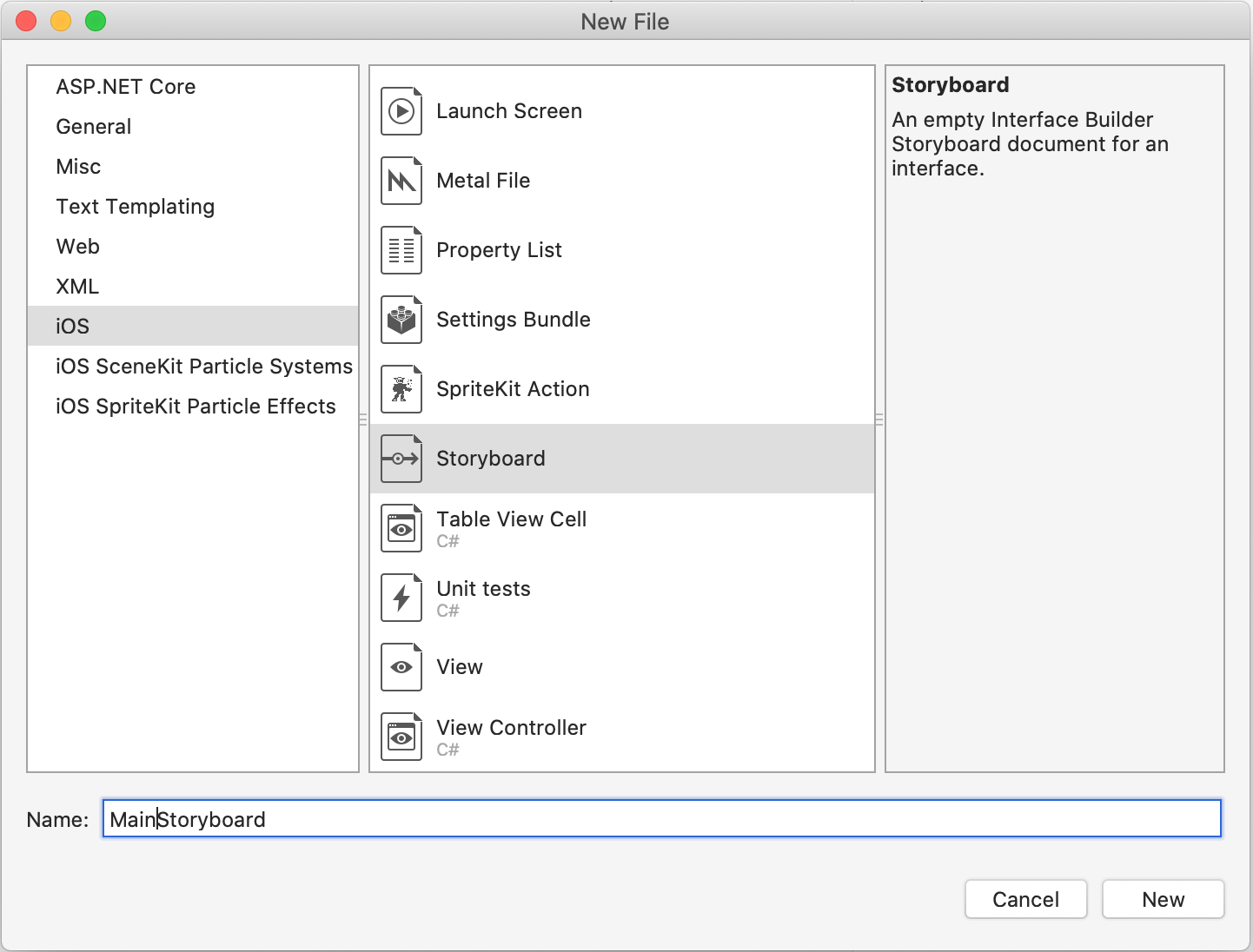
파일 새 파일 iOS > Storyboard로 이동하여 > 새 Storyboard 파일을 > 만듭니다.
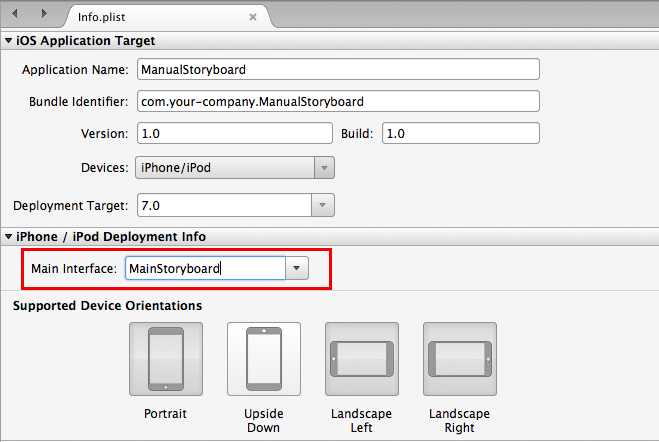
Info.plist의 기본 인터페이스 섹션에 Storyboard 이름을 추가합니다.
이는 앱 대리자 내의 메서드에서 초기 뷰 컨트롤러를
FinishedLaunching인스턴스화하는 것과 동일합니다. 이 옵션을 설정하면 애플리케이션은 창을 인스턴스화하고(다음 단계 참조), 기본 스토리보드를 로드하고, 스토리보드의 초기 뷰 컨트롤러(소스 없는 Segue 옆에 있는 컨트롤러)의 인스턴스를 창의 속성으로RootViewController할당합니다. 그러면 창이 화면에 표시됩니다.AppDelegate에서 기본 메서드를Window다음 코드로 재정의하여 창 속성을 구현합니다.public override UIWindow Window { get; set; }
Xcode를 사용하여 Storyboard 만들기
Mac용 Visual Studio 사용하여 개발된 iOS 앱에서 사용하기 위해 Xcode를 사용하여 Storyboard를 만들고 수정할 수 있습니다.
스토리보드는 프로젝트의 개별 XIB 파일을 완전히 대체하지만 Storyboard의 개별 뷰 컨트롤러는 계속 사용하여 Storyboard.InstantiateViewController인스턴스화할 수 있습니다.
경우에 따라 애플리케이션에는 디자이너에서 제공하는 기본 제공 스토리보드 전환으로 처리할 수 없는 특별한 요구 사항이 있습니다. 예를 들어 애플리케이션의 현재 상태에 따라 동일한 단추에서 다른 화면을 시작하는 애플리케이션을 만드는 경우 뷰 컨트롤러를 수동으로 인스턴스화하고 전환을 직접 프로그래밍할 수 있습니다.
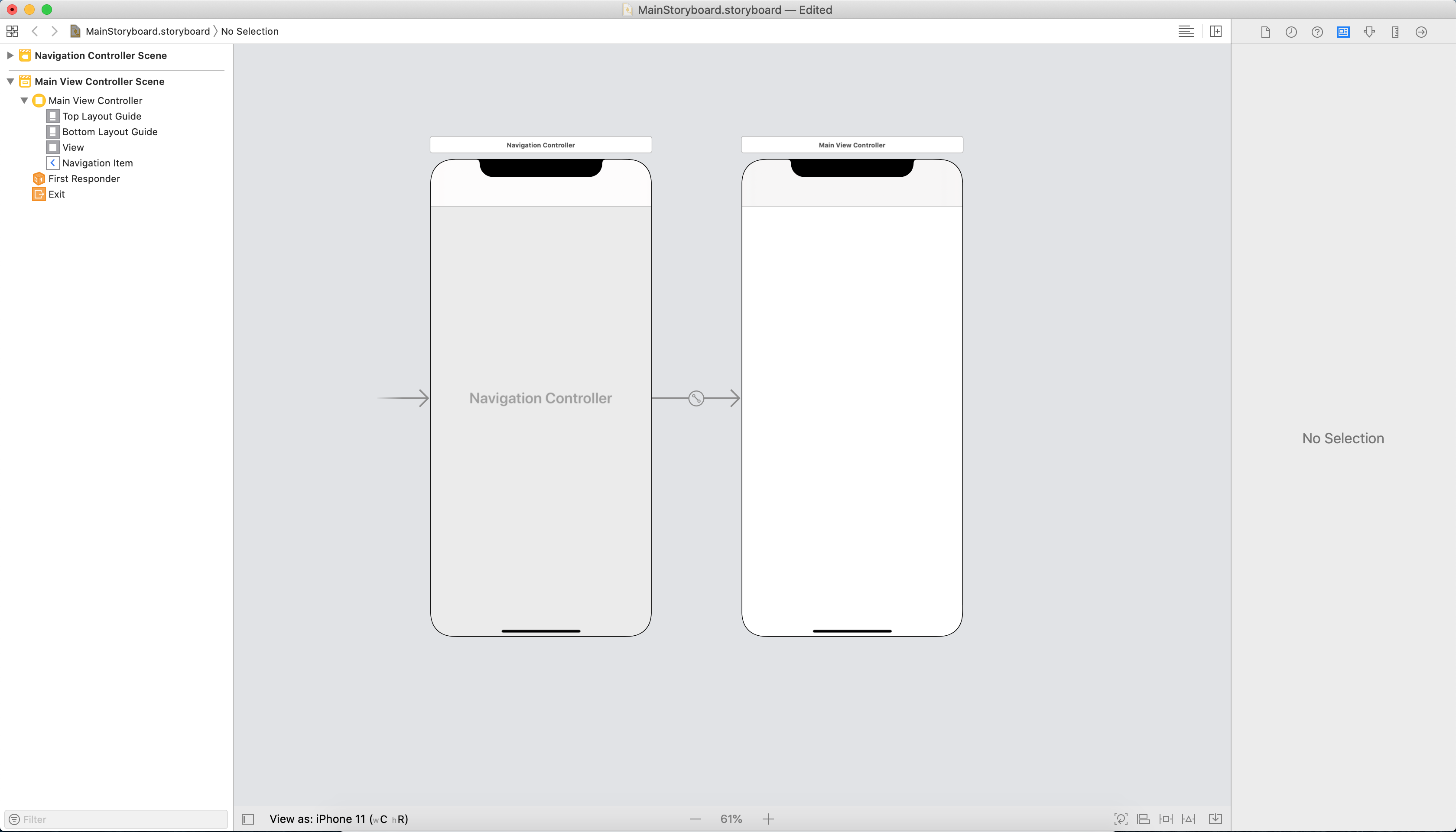
다음 스크린샷은 디자인 화면에서 두 개의 뷰 컨트롤러 사이에 segue가 없는 것을 보여 줍니다. 다음 섹션에서는 코드에서 전환을 설정하는 방법을 안내합니다.
기존 프로젝트에 빈 iPhone Storyboard를 추가합니다.
Storyboard 파일을 두 번 클릭하거나 마우스 오른쪽 단추를 클릭하고 Xcode 인터페이스 작성기를 사용하여 열기 > 를 선택하여 Xcode의 인터페이스 작성기에서 엽니다.
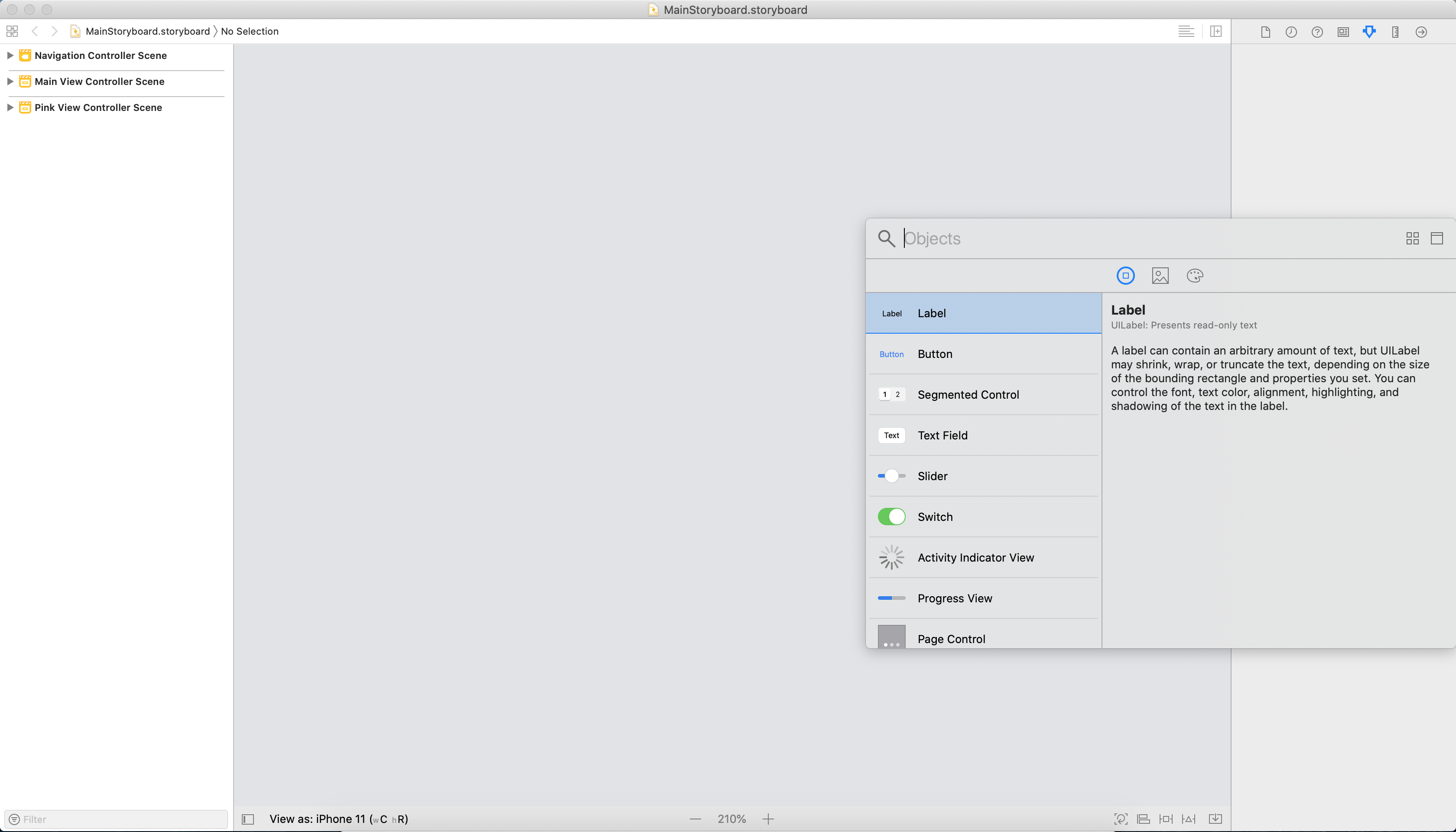
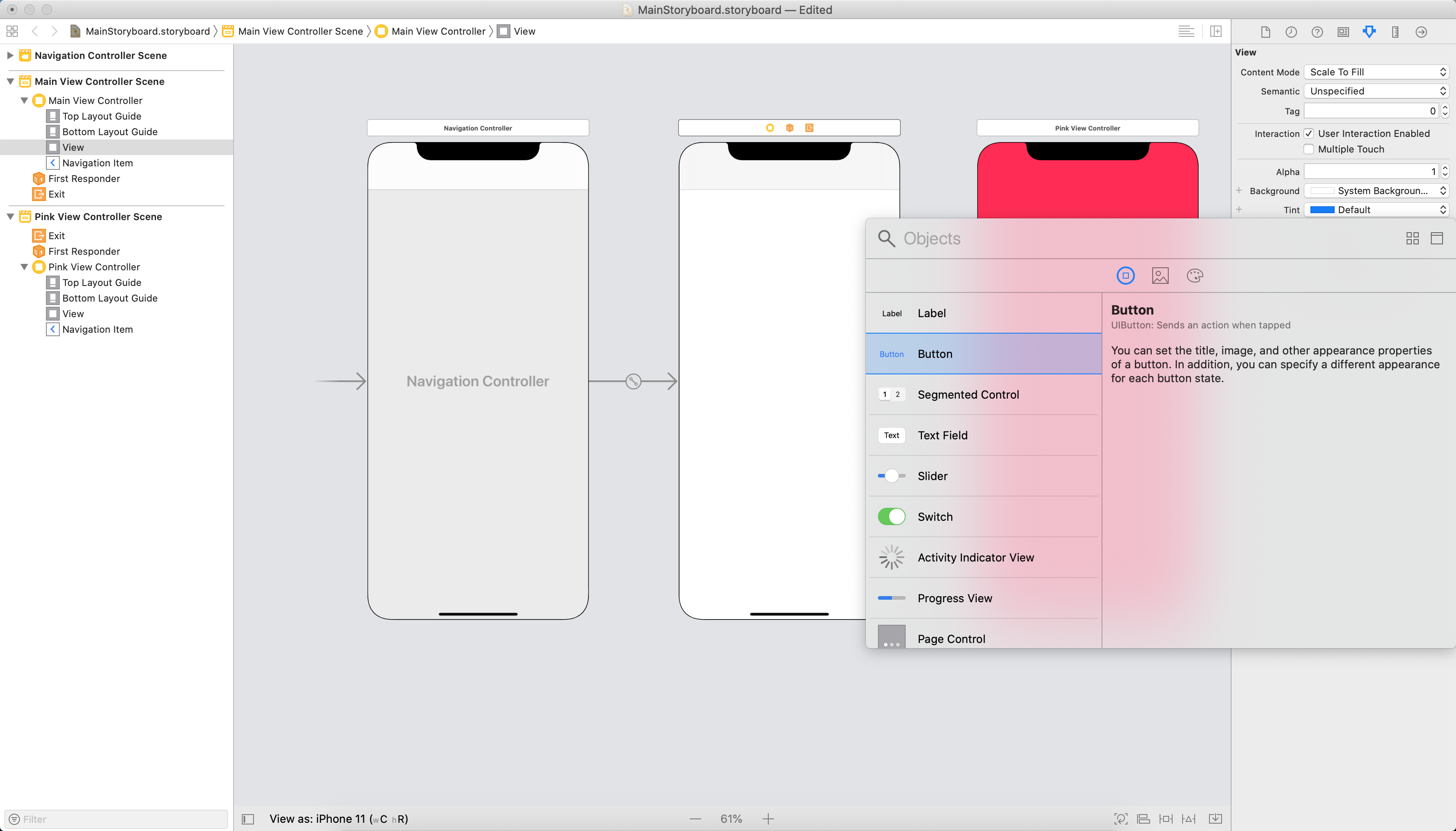
Xcode에서 라이브러리(보기 > 표시 라이브러리 또는 Shift + 명령 + L을 통해)를 열어 Storyboard에 추가할 수 있는 개체 목록을 표시합니다.
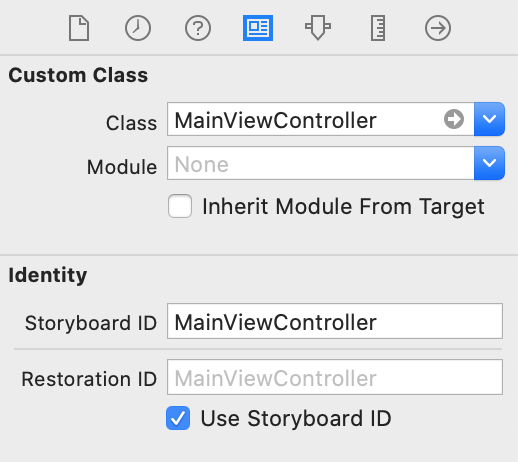
Navigation Controller목록에서 Storyboard로 개체를 끌어 스토리보드에 추가합니다. 기본적으로 두Navigation Controller개의 화면을 제공합니다. 오른쪽 화면은TableViewController보기를 클릭하고 Delete 키를 눌러 제거할 수 있도록 더 간단한 보기로 바꿀 화면입니다.이 뷰 컨트롤러에는 고유한 사용자 지정 클래스가 있으며 자체 Storyboard ID도 필요합니다. 새로 추가된 이 보기 위의 상자를 클릭하면 세 개의 아이콘이 있으며, 그 중 가장 왼쪽은 보기의 보기 컨트롤러를 나타냅니다. 이 아이콘을 선택하면 오른쪽 창의 ID 탭에서 클래스 및 ID 값을 설정할 수 있습니다. 이러한 값을
MainViewController설정하고 확인Use Storyboard ID하도록 합니다.라이브러리를 다시 사용하여 보기 컨트롤러 컨트롤을 화면으로 끕니다. 루트 뷰 컨트롤러로 설정됩니다. 컨트롤 키를 누른 채 왼쪽의 탐색 컨트롤러에서 오른쪽에 새로 추가된 뷰 컨트롤러로 끌어온 다음 메뉴에서 루트 보기 컨트롤러를 선택합니다.
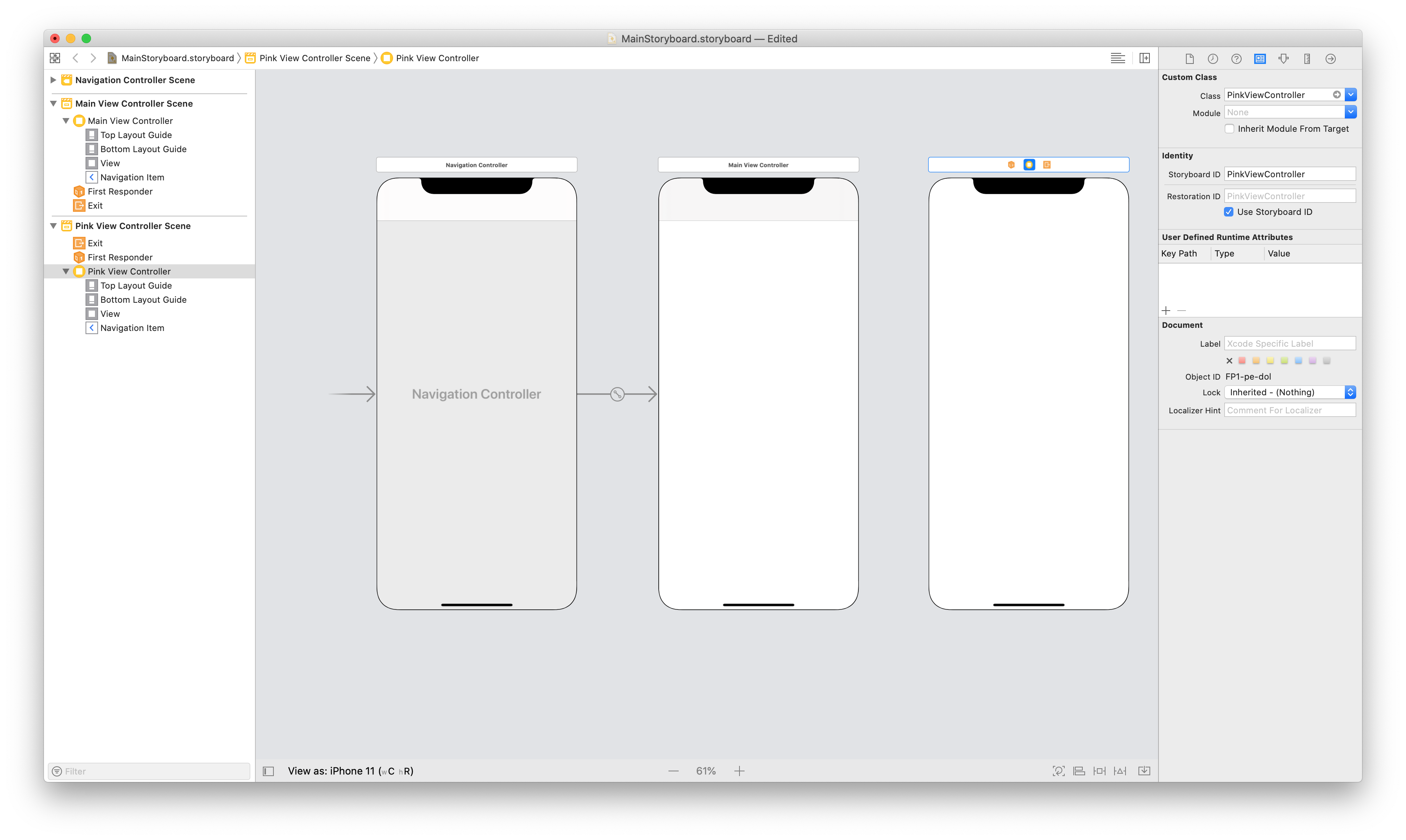
이 앱은 다른 보기로 이동하므로 이전과 마찬가지로 스토리보드에 보기를 하나 더 추가합니다. 호출하고
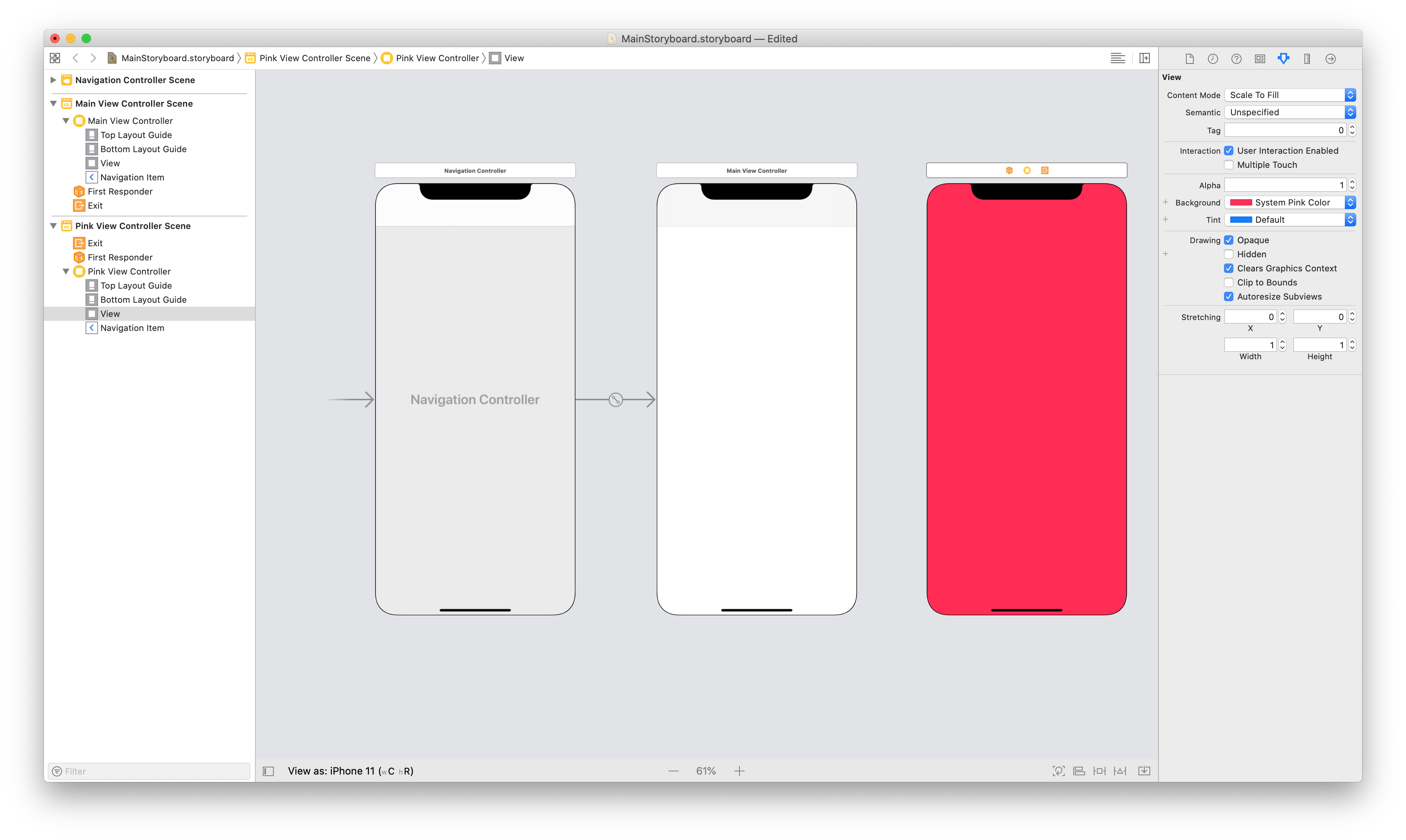
PinkViewController해당 값을 .와 동일한 방식으로MainViewController설정합니다.보기 컨트롤러에는 분홍색 배경이 있으므로 옆
Background의 드롭다운을 사용하여 특성 패널에서 해당 속성을 설정합니다.전자는
MainViewController상호 작용할PinkViewController단추가 필요합니다. 라이브러리를 사용하여 .에 단추를 추가합니다MainViewController.
스토리보드가 완료되었지만 지금 프로젝트를 배포하면 빈 화면이 표시됩니다. 스토리보드를 사용하고 루트 뷰 컨트롤러를 설정하여 첫 번째 보기로 사용하도록 IDE에 알려야 하기 때문입니다. 일반적으로 이 작업은 이전에 표시된 것처럼 프로젝트 옵션을 통해 수행할 수 있습니다. 그러나 이 예제에서는 동일한 결과를 얻기 위해 AppDelegate에 다음 코드를 추가합니다.
public partial class AppDelegate : UIApplicationDelegate
{
UIWindow window;
public static UIStoryboard Storyboard = UIStoryboard.FromName ("MainStoryboard", null);
public static UIViewController initialViewController;
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
window = new UIWindow (UIScreen.MainScreen.Bounds);
initialViewController = Storyboard.InstantiateInitialViewController () as UIViewController;
window.RootViewController = initialViewController;
window.AddSubview(initialViewController.View);
window.MakeKeyAndVisible ();
return true;
}
}
이는 많은 코드이지만 몇 줄만 익숙하지 않습니다. 먼저 스토리보드의 이름인 MainStoryboard를 전달하여 AppDelegate에 스토리보드를 등록합니다. 다음으로 스토리보드를 호출 InstantiateInitialViewController 하여 스토리보드에서 초기 뷰 컨트롤러를 인스턴스화하도록 애플리케이션에 지시하고 해당 뷰 컨트롤러를 애플리케이션의 루트 뷰 컨트롤러로 설정합니다. 이 메서드는 사용자가 보고 해당 뷰 컨트롤러의 새 인스턴스를 만드는 첫 번째 화면을 결정합니다.
솔루션 창에서 4단계의 Properties Pad에 클래스 이름을 추가한 경우 IDE에서 클래스 및 해당 *.designer.cs 파일을 만들었습니다MainViewcontroller.cs. 이 클래스는 기본 클래스를 포함하는 특수 생성자를 만들었습니다.
public MainViewController (IntPtr handle) : base (handle)
{
}
Xcode를 사용하여 Storyboard를 만들 때 IDE는 클래스 맨 *.designer.cs 위에 [Register] 특성을 자동으로 추가하고 이전 단계에서 지정한 Storyboard ID와 동일한 문자열 식별자를 전달합니다. 그러면 C#이 Storyboard의 관련 장면에 연결됩니다.
[Register ("MainViewController")]
public partial class MainViewController : UIViewController
{
public MainViewController (IntPtr handle) : base (handle)
{
}
//...
}
클래스 및 메서드 등록에 대한 자세한 내용은 형식을 참조 하세요 Registrar.
이 클래스의 마지막 단계는 단추를 연결하고 분홍색 보기 컨트롤러로 전환하는 것입니다. Storyboard에서 인스턴스화 PinkViewController 한 다음, 다음 예제 코드와 PushViewController같이 푸시 segue를 프로그래밍합니다.
public partial class MainViewController : UIViewController
{
UIViewController pinkViewController;
public MainViewController (IntPtr handle) : base (handle)
{
}
public override void AwakeFromNib ()
{
// Called when loaded from xib or storyboard.
this.Initialize ();
}
public void Initialize()
{
//Instantiating View Controller with Storyboard ID 'PinkViewController'
pinkViewController = Storyboard.InstantiateViewController ("PinkViewController") as PinkViewController;
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
//When we push the button, we will push the pinkViewController onto our current Navigation Stack
PinkButton.TouchUpInside += (o, e) =>
{
this.NavigationController.PushViewController (pinkViewController, true);
};
}
}
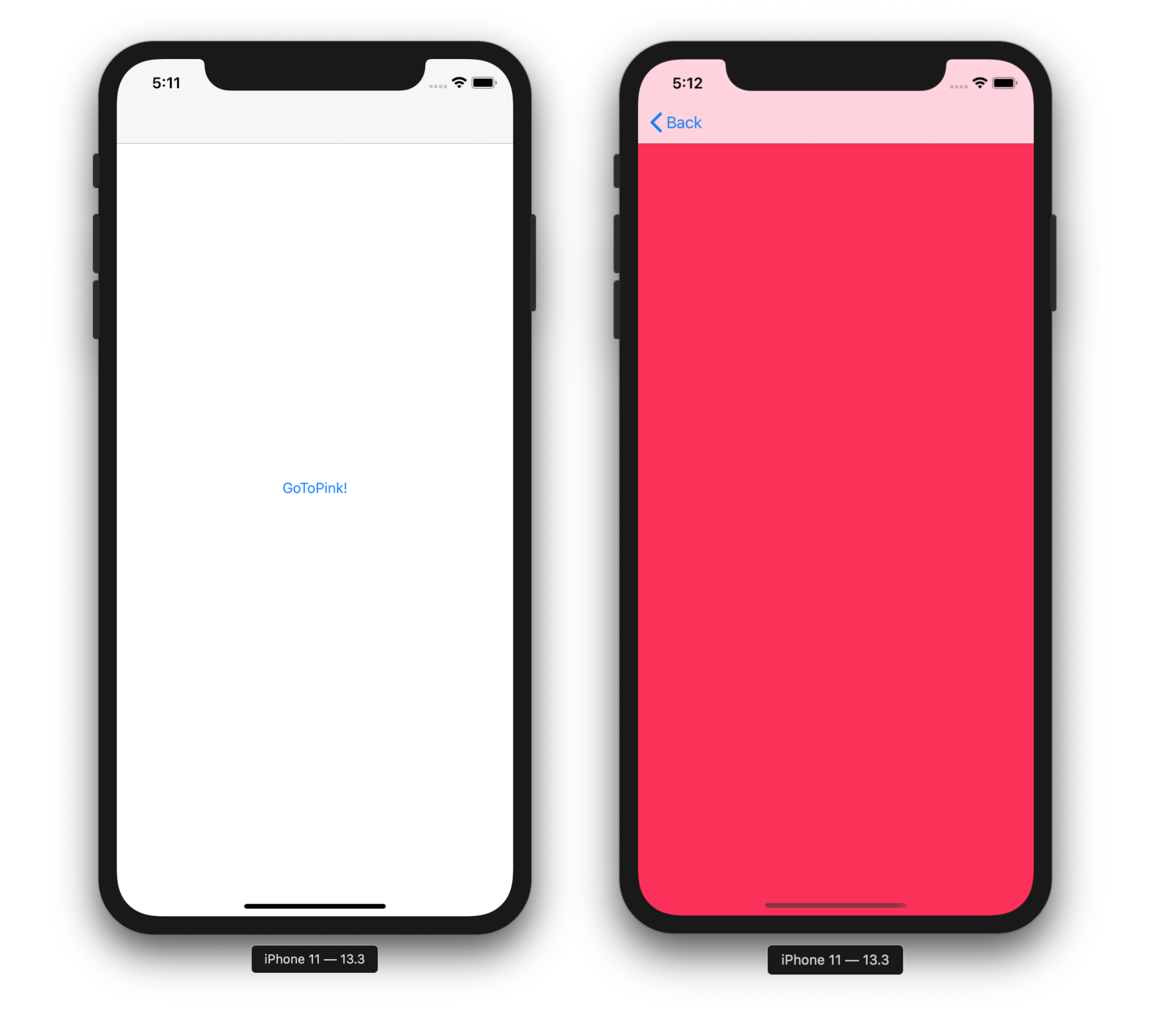
애플리케이션을 실행하면 2 화면 애플리케이션이 생성됩니다.

조건부 Segues
한 뷰 컨트롤러에서 다음 보기로 이동하는 것은 종종 특정 조건에 따라 달라집니다. 예를 들어 간단한 로그인 화면을 만드는 경우 사용자 이름과 암호가 확인된 경우에만 다음 화면으로 이동하려고 합니다.
다음 예제에서는 이전 샘플에 암호 필드를 추가합니다. 사용자가 올바른 암호를 입력하는 경우에만 PinkViewController에 액세스할 수 있습니다. 그렇지 않으면 오류가 표시됩니다.
시작하기 전에 이전 1~8단계를 수행합니다. 이 단계에서는 스토리보드를 만들고, UI를 만들기 시작하고, 앱 대리자에게 RootViewController로 사용할 보기 컨트롤러를 알려줍니다.
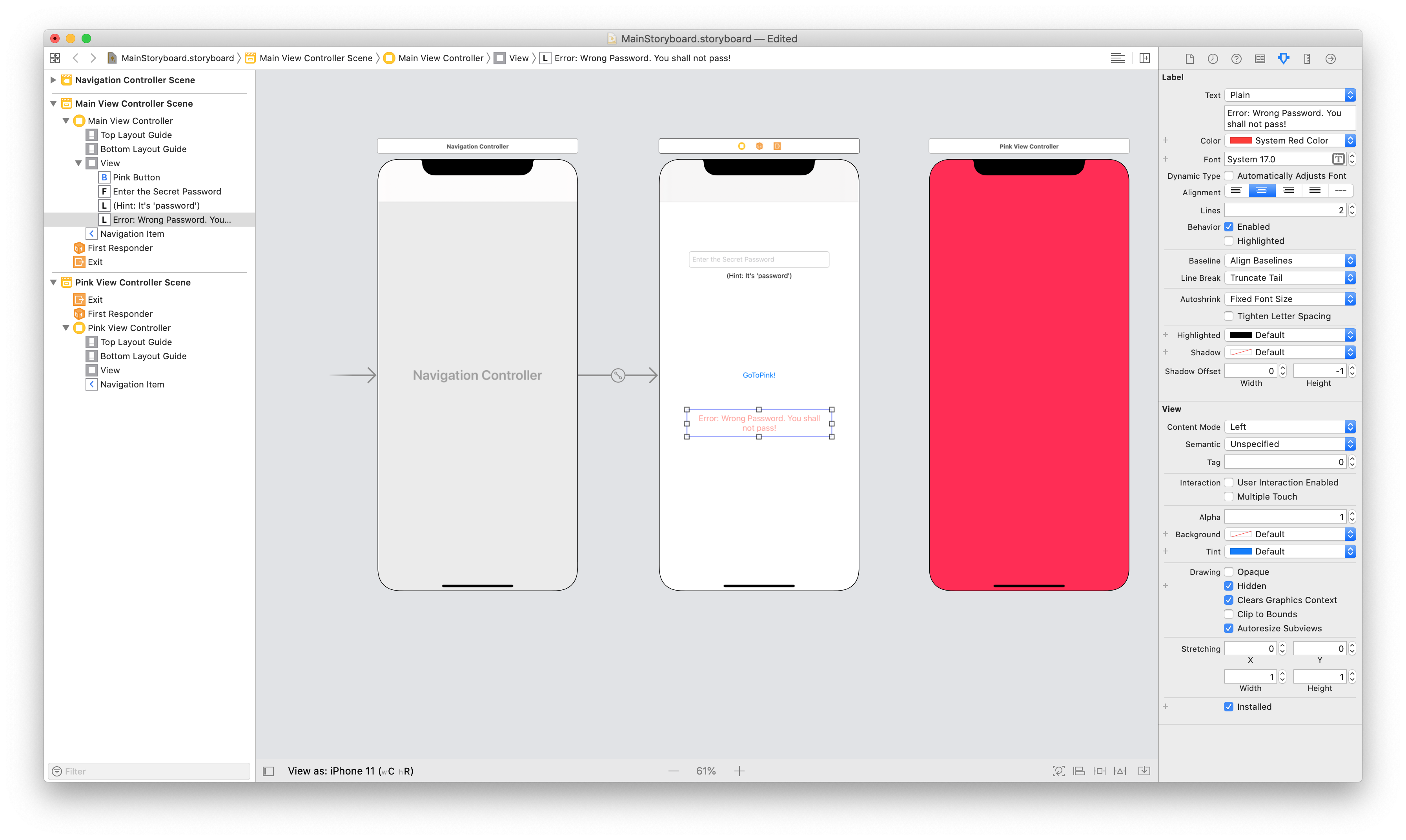
이제 UI를 빌드하고 나열된
MainViewController추가 보기를 추가하여 다음 스크린샷과 같이 표시해 보겠습니다.- UITextField
- 이름: PasswordTextField
- 자리 표시자: '비밀 암호 입력'
- UILabel
- 텍스트: '오류: 잘못된 암호입니다. 당신은 통과하지 않습니다!'
- Color: 빨간색
- 맞춤: 가운데
- 선: 2
- '숨김' 확인란이 선택됨
- UITextField
PinkButton에서 PinkViewController로 컨트롤을 끌어온 다음 마우스 위로 푸시를 선택하여 핑크로 이동 단추와 보기 컨트롤러 사이에 Segue를 만듭니다.
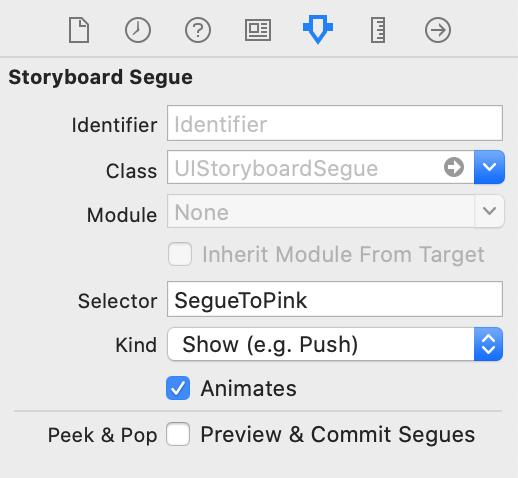
Segue를 클릭하고 식별자를 지정합니다
SegueToPink.마지막으로 클래스에 다음
ShouldPerformSegue메서드를 추가합니다MainViewController.public override bool ShouldPerformSegue (string segueIdentifier, NSObject sender) { if(segueIdentifier == "SegueToPink"){ if (PasswordTextField.Text == "password") { PasswordTextField.ResignFirstResponder (); return true; } else{ ErrorLabel.Hidden = false; return false; } } return base.ShouldPerformSegue (segueIdentifier, sender); }
이 코드에서는 segueIdentifier를 segue SegueToPink 와 일치시켰으므로 조건을 테스트할 수 있습니다. 이 경우 유효한 암호입니다. 조건이 반환 true되면 Segue는 다음을 수행하고 표시합니다 PinkViewController. 이 경우 false새 뷰 컨트롤러가 표시되지 않습니다.
이 방법은 ShouldPerformSegue 메서드에 segueIdentifier 인수를 확인하여 이 뷰 컨트롤러의 모든 Segue에 적용할 수 있습니다. 이 경우 Segue 식별자 SegueToPink하나만 있습니다.
요약
이 문서에서는 Storyboard의 개념과 이 개념이 iOS 애플리케이션 개발에 도움이 되는 방법을 소개합니다. 장면, 컨트롤러 보기, 보기 및 계층 구조 및 장면이 다양한 유형의 Segue와 함께 연결되는 방법에 대해 설명합니다. 또한 스토리보드에서 뷰 컨트롤러를 수동으로 인스턴스화하고 조건부 Segues를 만드는 방법에 대해서도 살펴봅니다.