Xamarin.iOS의 웹 보기
iOS Apple은 수명 동안 앱 개발자가 앱에 웹 보기 기능을 통합할 수 있는 여러 가지 방법을 출시했습니다. 대부분의 사용자는 iOS 디바이스에서 기본 제공 Safari 웹 브라우저를 사용하므로 다른 앱의 웹 보기 기능이 이 환경과 일치할 것으로 예상합니다. 동일한 제스처가 작동하고 성능이 동등하며 기능이 동일하게 작동할 것으로 예상합니다.
iOS 11에는 새로운 변경 내용이 WKWebView 도입되었습니다 SFSafariViewController. 이에 대한 자세한 내용은 iOS 11 가이드의 웹 변경 내용을 참조하세요.
WKWebView
WKWebView 는 앱 개발자가 모바일 Safari와 유사한 웹 검색 인터페이스를 구현할 수 있도록 하는 iOS 8에 도입되었습니다. 이는 부분적으로 모바일 Safari에서 사용되는 동일한 엔진인 WKWebView Nitro Javascript 엔진을 사용하기 때문입니다. WKWebView 는 성능 향상, 기본 제공 사용자 친화적 제스처 및 웹 페이지와 앱 간의 상호 작용 용이성으로 인해 가능한 경우 UIWebView를 통해 항상 사용해야 합니다.
WKWebView 는 UIWebView와 거의 동일한 방식으로 앱에 추가할 수 있지만 개발자는 UI/UX 및 기능을 훨씬 더 많이 제어할 수 있습니다. 웹 보기 개체를 만들고 표시하면 요청된 페이지가 표시되지만 보기 표시 방법, 사용자가 탐색하는 방법 및 사용자가 보기를 종료하는 방법을 제어할 수 있습니다.
아래 코드는 Xamarin.iOS 앱에서 시작하는 WKWebView 데 사용할 수 있습니다.
WKWebView webView = new WKWebView(View.Frame, new WKWebViewConfiguration());
View.AddSubview(webView);
var url = new NSUrl("https://learn.microsoft.com");
var request = new NSUrlRequest(url);
webView.LoadRequest(request);
네임스페이스에 있으므로 WKWebViewWebKit 이 using 지시문을 클래스의 맨 위에 추가해야 합니다.
WKWebView 는 Xamarin.Mac 앱에서도 사용할 수 있으며 플랫폼 간 Mac/iOS 앱을 만드는 경우 사용해야 합니다.
JavaScript 경고 처리 레시피는 Javascript와 함께 WKWebView를 사용하는 방법에 대한 정보도 제공합니다.
SFSafariViewController
SFSafariViewController 는 앱에서 웹 콘텐츠를 제공하는 최신 방법이며 iOS 9 이상에서 사용할 수 있습니다. WKWebViewSFSafariViewController 보기 컨트롤러와 달리 UIWebView 보기 컨트롤러이므로 다른 보기와 함께 사용할 수 없습니다. 뷰 컨트롤러를 표시하는 것과 동일한 방식으로 새 뷰 컨트롤러로 표시 SFSafariViewController 해야 합니다.
SFSafariViewController 는 기본적으로 앱에 포함할 수 있는 '미니 사파리'입니다. WKWebView와 마찬가지로 동일한 Nitro Javascript 엔진을 사용하지만 자동 채우기, 판독기 및 모바일 Safari와 쿠키 및 데이터를 공유하는 기능과 같은 다양한 추가 Safari 기능도 제공합니다. 사용자와 사용자 간의 상호 작용은 앱에서 SFSafariViewController 액세스할 수 없습니다. 앱은 기본 Safari 기능에 액세스할 수 없습니다.
또한 기본적으로 완료 단추를 구현하여 사용자가 쉽게 앱으로 돌아가고 탐색 단추를 앞뒤로 이동하여 사용자가 웹 페이지 스택을 탐색할 수 있도록 합니다. 또한 사용자에게 예상되는 웹 페이지에 있다는 안심을 제공하는 주소 표시줄을 제공합니다. 주소 표시줄에서 사용자가 URL을 변경할 수 없습니다.
이러한 구현은 변경할 수 없으므로 SFSafariViewController 앱에서 사용자 지정 없이 웹 페이지를 표시하려는 경우 기본 브라우저로 사용하는 것이 좋습니다.
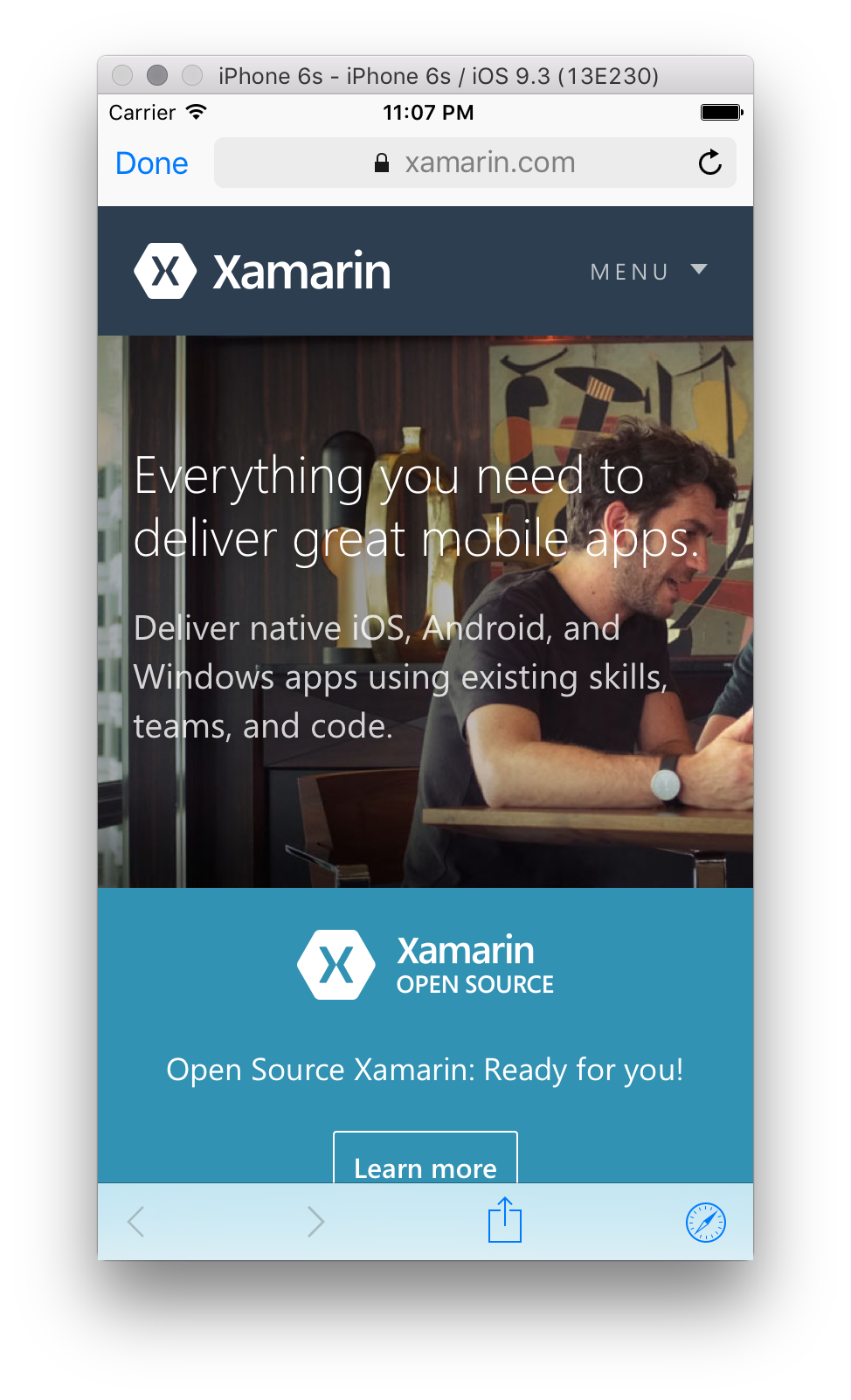
아래 코드는 Xamarin.iOS 앱에서 시작하는 SFSafariViewController 데 사용할 수 있습니다.
var sfViewController = new SFSafariViewController(url);
PresentViewController(sfViewController, true, null);
그러면 다음 웹 보기가 생성됩니다.
Safari
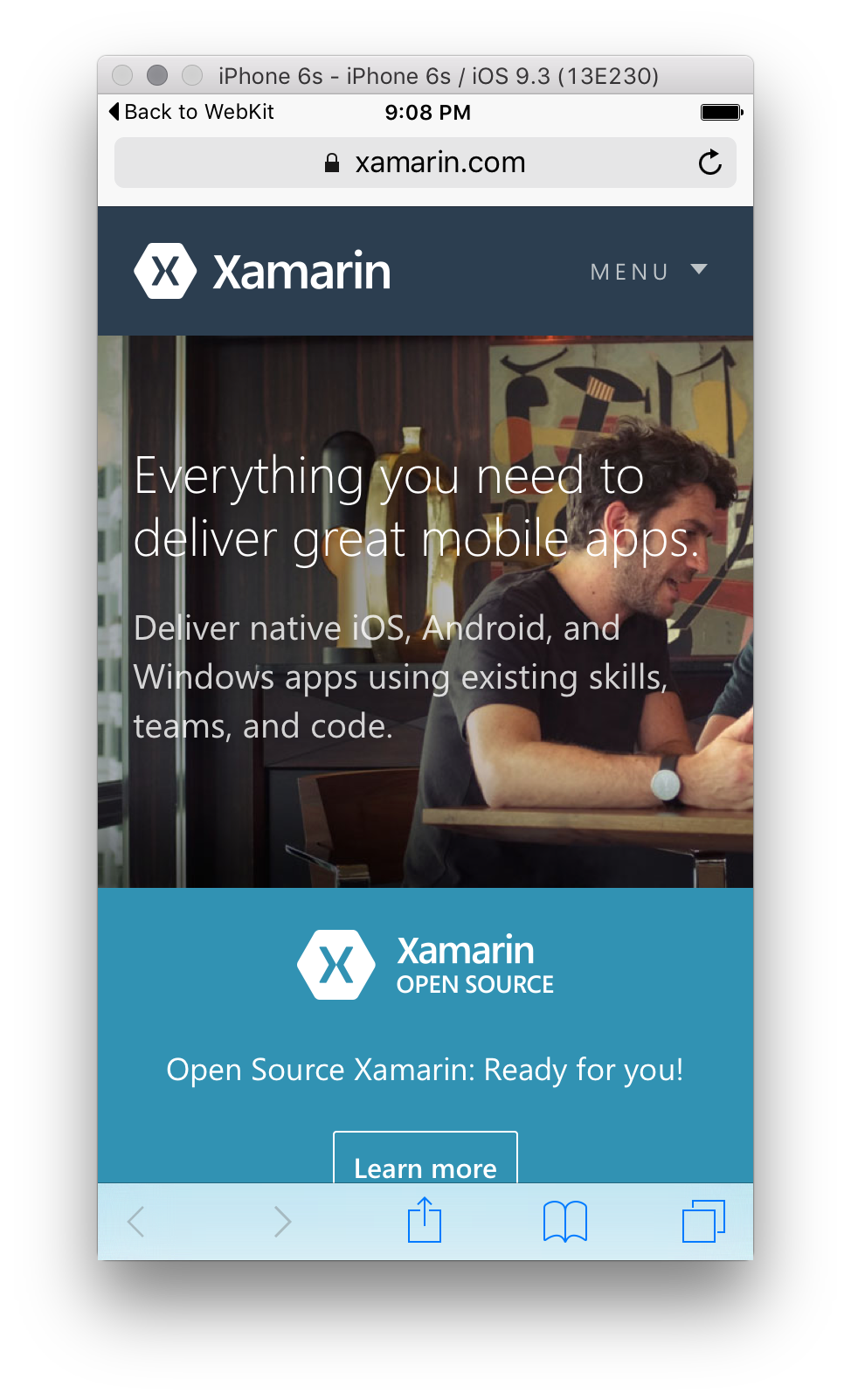
아래 코드를 사용하여 앱 내에서 모바일 Safari 앱을 열 수도 있습니다.
var url = new NSUrl("https://learn.microsoft.com");
UIApplication.SharedApplication.OpenUrl(url);
그러면 다음 웹 보기가 생성됩니다.
일반적으로 사용자를 앱에서 Safari로 이동하는 것은 항상 피해야 합니다. 대부분의 사용자는 애플리케이션 외부에서 탐색을 기대하지 않으므로 앱에서 멀리 이동하는 경우 사용자는 이를 반환하지 않을 수 있으므로 기본적으로 참여가 종료될 수 있습니다.
iOS 9 개선 사항을 통해 사용자는 Safari 페이지의 왼쪽 위 모서리에 제공되는 뒤로 단추를 통해 앱으로 쉽게 돌아갈 수 있습니다.
앱 전송 보안
앱 전송 보안 또는 ATS 는 모든 인터넷 통신이 보안 연결 모범 사례를 준수하도록 iOS 9에서 Apple에 의해 도입되었습니다.
앱에서 구현하는 방법을 포함하여 ATS에 대한 자세한 내용은 앱 전송 보안 가이드를 참조하세요.
UIWebView 사용 중단
UIWebView 는 앱에서 웹 콘텐츠를 제공하는 Apple의 레거시 방법입니다. iOS 2.0에서 릴리스되었으며 8.0부터 더 이상 사용되지 않습니다.
Important
UIWebView는 사용되지 않습니다. 이 컨트롤을 사용하는 새 앱은 2020년 4월부터 앱 스토어에 허용되지 않으며, 이 컨트롤을 사용하는 앱 업데이트는 2020년 12월까지 허용되지 않습니다.
Apple의 UIWebView 설명서 에 따르면 앱은 대신 사용해야 WKWebView 합니다.
Xamarin.Forms를 사용하는 동안 UIWebView 사용 중단 경고(ITMS-90809)와 관련된 리소스를 찾는 경우 Xamarin.Forms WebView 설명서를 참조하세요.
지난 6개월(또는 그 정도) 동안 iOS 애플리케이션을 제출한 개발자는 App Store에서 더 이상 사용되지 않는 것에 대한 UIWebView 경고를 받았을 수 있습니다.
API의 사용 중단은 일반적입니다. Xamarin.iOS는 사용자 지정 특성을 사용하여 해당 API를 알리고 사용 가능한 경우 교체를 제안합니다. 이번에는 훨씬 덜 일반적인 점은 사용 중단 이 제출 시 Apple의 App Store에 의해 시행 된다는 점입니다.
아쉽게도 형식 Xamarin.iOS.dll 을 UIWebView 제거하는 것은 이진 호환성이 손상되는 변경입니다. 이 변경은 지원되지 않거나 더 이상 다시 컴파일할 수 없는 일부 라이브러리(예: 폐쇄된 원본)를 포함하여 기존 타사 라이브러리를 중단합니다. 이렇게 하면 개발자에게만 추가 문제가 발생합니다. 따라서 아직 형식을 제거하지 않습니다.
Xamarin.iOS 13.16부터 새 검색 및 도구를 사용하여 마이그레이션UIWebView할 수 있습니다.
감지
최근에 iOS 애플리케이션을 Apple App Store에 제출한 경우 이 상황이 애플리케이션에 적용되는지 궁금할 수 있습니다.
알아보려면 프로젝트의 추가 mtouch 인수에 추가할 --warn-on-type-ref=UIKit.UIWebView 수 있습니다. 그러면 애플리케이션 내에서 사용되지 UIWebView 않는 항목(및 모든 종속성)에 대한 참조가 경고 됩니다. 관리형 링커가 실행되기 전과 후에 유형을 보고하는 데 다른 경고가 사용됩니다.
다른 -warnaserror:경고와 마찬가지로 . 이는 확인 후에 새 종속성이 추가되지 않도록 하려는 경우에 유용할 UIWebView 수 있습니다. 예시:
-warnaserror:1502는 미리 연결된 어셈블리에 참조가 있으면 오류를 보고합니다.-warnaserror:1503는 사후 연결된 어셈블리에 참조가 있으면 오류를 보고합니다.
사전/사후 연결 결과가 유용하지 않은 경우 경고를 무음으로 표시할 수도 있습니다. 예시:
-nowarn:1502미리 연결된 어셈블리에 참조가 있으면 경고를 보고하지 않습니다 .-nowarn:1503는 사후 연결된 어셈블리에 참조가 있으면 경고를 보고하지 않습니다 .
제거
모든 애플리케이션은 고유합니다. UIWebView 애플리케이션에서 제거하려면 사용 방법 및 위치에 따라 다른 단계가 필요할 수 있습니다. 가장 일반적인 시나리오는 다음과 같습니다.
- 애플리케이션 내에서는 사용할
UIWebView수 없습니다. 모든 것이 괜찮습니다. AppStore에 제출할 때 경고가 없어야 합니다. 다른 어떤 것도 필요하지 않습니다. - 애플리케이션에서
UIWebView직접 사용합니다. 먼저 사용을UIWebView제거합니다. 예를 들어 최신WKWebView(iOS 8) 또는SFSafariViewController(iOS 9) 형식으로 바꿉니다. 이 작업이 완료되면 관리되는 링커에 대한 참조UIWebView가 표시되지 않으며 최종 앱 이진 파일에는 추적이 없습니다. - 간접 사용.
UIWebView는 애플리케이션에서 사용되는 관리형 또는 네이티브의 일부 타사 라이브러리에 있을 수 있습니다. 이 상황은 이미 최신 릴리스에서 해결될 수 있기 때문에 외부 종속성을 최신 버전으로 업데이트하여 시작합니다. 그렇지 않은 경우 라이브러리의 기본tainer에 문의하고 업데이트 계획에 대해 문의하세요.
또는 다음 방법을 사용해 볼 수 있습니다.
- Xamarin.Forms를 사용하는 경우 이 블로그 게시물을 읽어보세요.
- 관리되는 링커(전체 프로젝트 또는 적어도 종속성 사용)를 사용하도록
UIWebView설정하여 참조되지 않은 경우 제거될 수 있습니다 . 그러면 문제가 해결되지만 코드 링커를 안전하게 만들기 위해 추가 작업이 필요할 수 있습니다. - 관리되는 링커 설정을 변경할 수 없는 경우 아래의 특수 사례를 참조하세요.
애플리케이션은 링커를 사용하거나 설정을 변경할 수 없습니다.
어떤 이유로 관리형 링커를 사용하지 않는 경우(예: 연결 안 함) UIWebView 기호는 apple에 제출한 이진 앱에서 다시 기본 거부될 수 있습니다.
강력한 해결 방법은 프로젝트의 추가 mtouch 인수에 추가하는 --optimize=force-rejected-types-removal 것입니다. 그러면 애플리케이션에서 추적이 UIWebView 제거됩니다. 그러나 형식을 참조하는 모든 코드가 제대로 작동하지 않습니다 (예외 또는 크래시 예상). 이 방법은 코드가 런타임에 연결할 수 없는 경우에만 사용해야 합니다(정적 분석을 통해 연결할 수 있는 경우에도).
iOS 7.x(또는 이전 버전) 지원
UIWebView 는 v2.0 이후 iOS의 일부였습니다. 가장 일반적인 대체는 (iOS 8) 및 SFSafariViewController (iOS 9)입니다 WKWebView . 애플리케이션에서 여전히 이전 iOS 버전을 지원하는 경우 다음 옵션을 고려해야 합니다.
- iOS 8을 최소 대상 버전으로 만듭니다(빌드 시간 결정).
- 앱이 iOS 8 이상(런타임 결정)에서 실행되는 경우에만 사용합니다
WKWebView.
Apple에 제출되지 않은 애플리케이션
애플리케이션이 Apple에 제출되지 않은 경우 향후 iOS 릴리스에서 제거할 수 있으므로 사용되지 않는 API에서 벗어날 계획입니다. 그러나 고유한 시간표를 사용하여 이 전환을 수행할 수 있습니다.