Xamarin.iOS의 레이블
컨트롤은 UILabel 한 줄과 여러 줄, 읽기 전용 텍스트를 표시하는 데 사용됩니다.
레이블 구현
새 레이블은 다음을 인스턴스화하여 생성됩니다.UILabel
UILabel label = new UILabel();
레이블 및 스토리보드
iOS 디자이너를 사용할 때 UI에 레이블을 추가할 수도 있습니다. 도구 상자에서 레이블을 검색하여 보기로 끕니다.

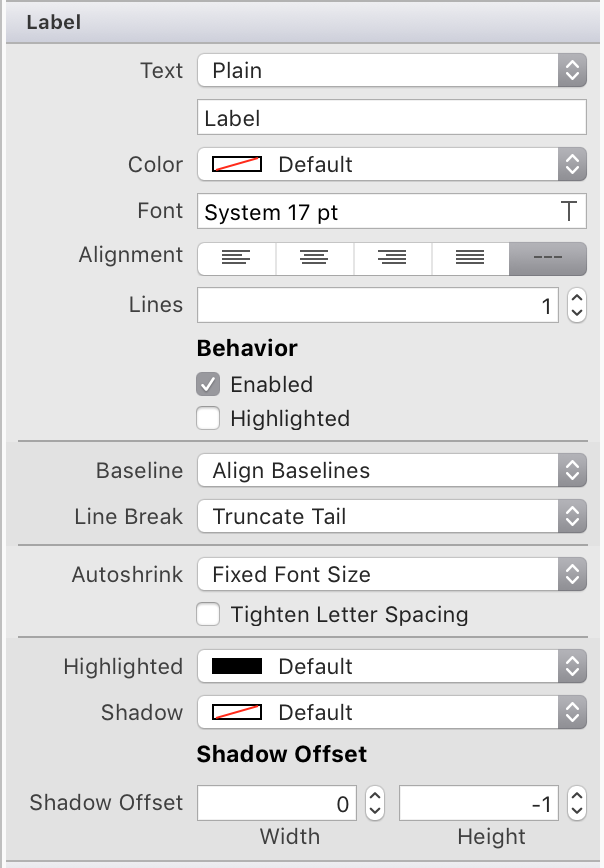
속성 패드에서 다음 속성을 조정할 수 있습니다.

- 텍스트 컨텍스트 – 일반 또는 특성입니다. 일반 텍스트를 사용하면 전체 문자열에 서식 특성을 설정할 수 있습니다. 특성이 지정된 텍스트를 사용하면 문자열의 다른 문자 또는 단어로 서식을 설정할 수 있습니다.
- 색, 글꼴, 맞춤 – 레이블에 적용할 수 있는 서식 지정 특성입니다.
- 선 – 레이블이 확장할 수 있는 줄 수를 설정합니다. 레이블이 필요한 만큼 줄을 사용할 수 있도록 0으로 설정합니다.
- 동작 – 사용 또는 강조 표시로 설정할 수 있습니다. 사용은 기본적으로 설정되며 비활성화된 텍스트는 밝은 회색으로 표시됩니다. 강조 표시는 기본적으로 사용하지 않도록 설정되며 사용자가 선택한 경우 강조 표시된 상태로 레이블을 다시 그릴 수 있습니다.
- 바젤 및 줄 바 꿈 –
- 글꼴 크기가 지정된 것과 다른 경우 Basline은 텍스트를 배치하는 방법을 결정합니다.
- 줄 바꿈은 문자열이 한 줄보다 긴 경우 줄 바꿈을 래핑하거나 자르는 방법을 결정합니다.
- 자동 축소 – 필요한 경우 레이블 내에서 글꼴 크기를 최소화하는 방법을 결정합니다.
- 강조 표시됨, 그림자, 오프셋 – 밝은 색과 그림자 색 및 그림자 오프셋을 설정할 수 있습니다.
잘림 및 래핑
iOS에서 줄 바꿈을 사용하는 방법에 대한 자세한 내용은 텍스트 자르기 및 줄 바꿈 레시피를 참조하세요.
텍스트 및 레이블 서식 지정
레이블에 사용하는 문자열의 서식을 지정하려면 전체 문자열에 서식 특성을 설정하거나 특성이 지정된 문자열을 사용할 수 있습니다. 다음 예제에서는 다음을 구현하는 방법을 보여 줍니다.
label = new UILabel(){
Text = "Hello, this is a string",
Font = UIFont.FromName("Papyrus", 20f),
TextColor = UIColor.Magenta,
TextAlignment = UITextAlignment.Center
};
label.AttributedText = new NSAttributedString(
"This is some formatted text",
font: UIFont.FromName("GillSans", 16.0f),
foregroundColor: UIColor.Blue,
backgroundColor: UIColor.White
);
텍스트 스타일을 지정 NSAttributedString 하는 방법에 대한 자세한 내용은 스타일 텍스트 레시피를 참조하세요.
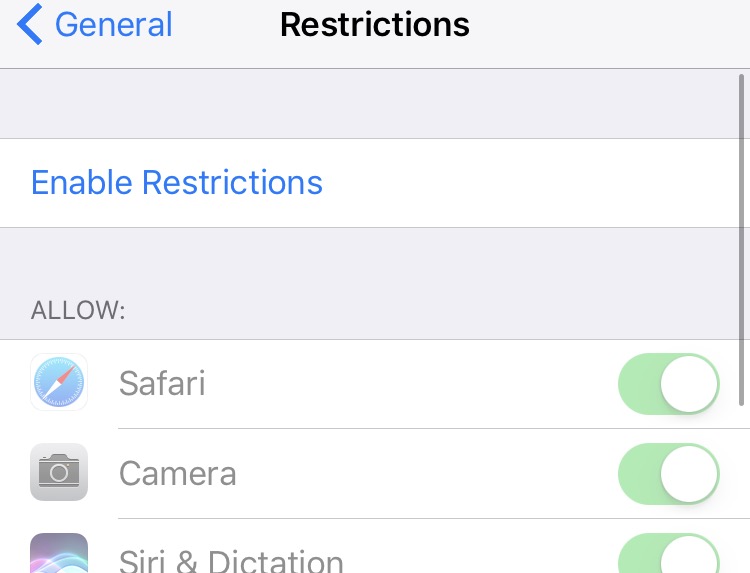
기본적으로 레이블은 Enabled true로 설정되지만 사용자에게 특정 컨트롤을 사용할 수 없다는 힌트를 제공하려면 이 설정을 사용하지 않도록 설정할 수 있습니다.
label.Enabled = false;
iOS의 다음 제한 사항 화면 예제 이미지에 나와 있는 것처럼 레이블을 연한 회색으로 설정합니다.

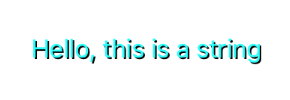
추가 효과를 위해 강조 표시 및 그림자 텍스트 색을 레이블 텍스트로 설정할 수도 있습니다.
label.Highlighted = true;
label.HighlightedTextColor = UIColor.Cyan;
label.ShadowColor = UIColor.Black;
label.ShadowOffset = new CoreGraphics.CGSize(1.0f, 1.0f);
다음과 같은 텍스트를 표시합니다.

UILabel의 글꼴 변경에 대한 자세한 내용은 글꼴 변경 레시피를 참조하세요.