Xamarin.iOS의 주석 및 오버레이
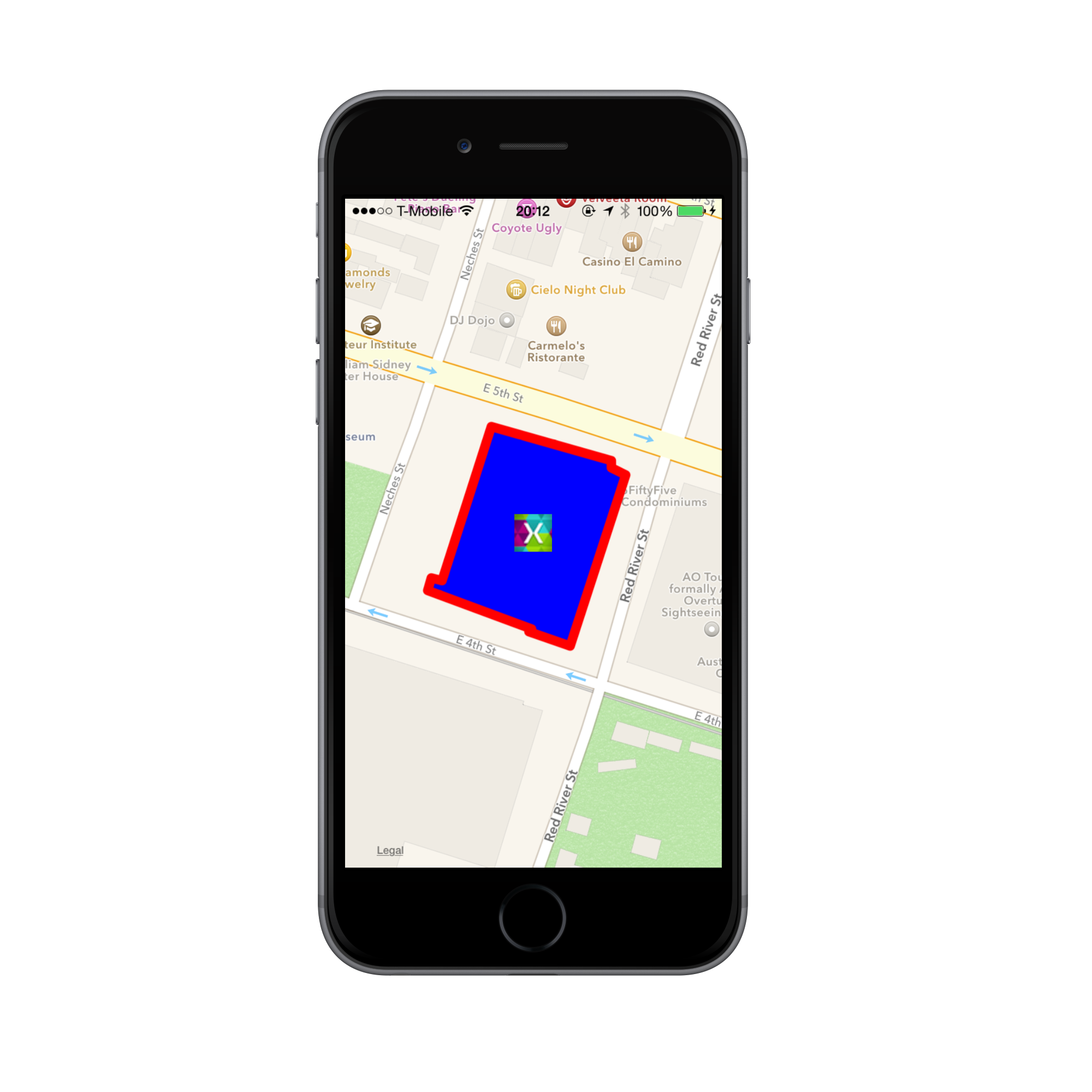
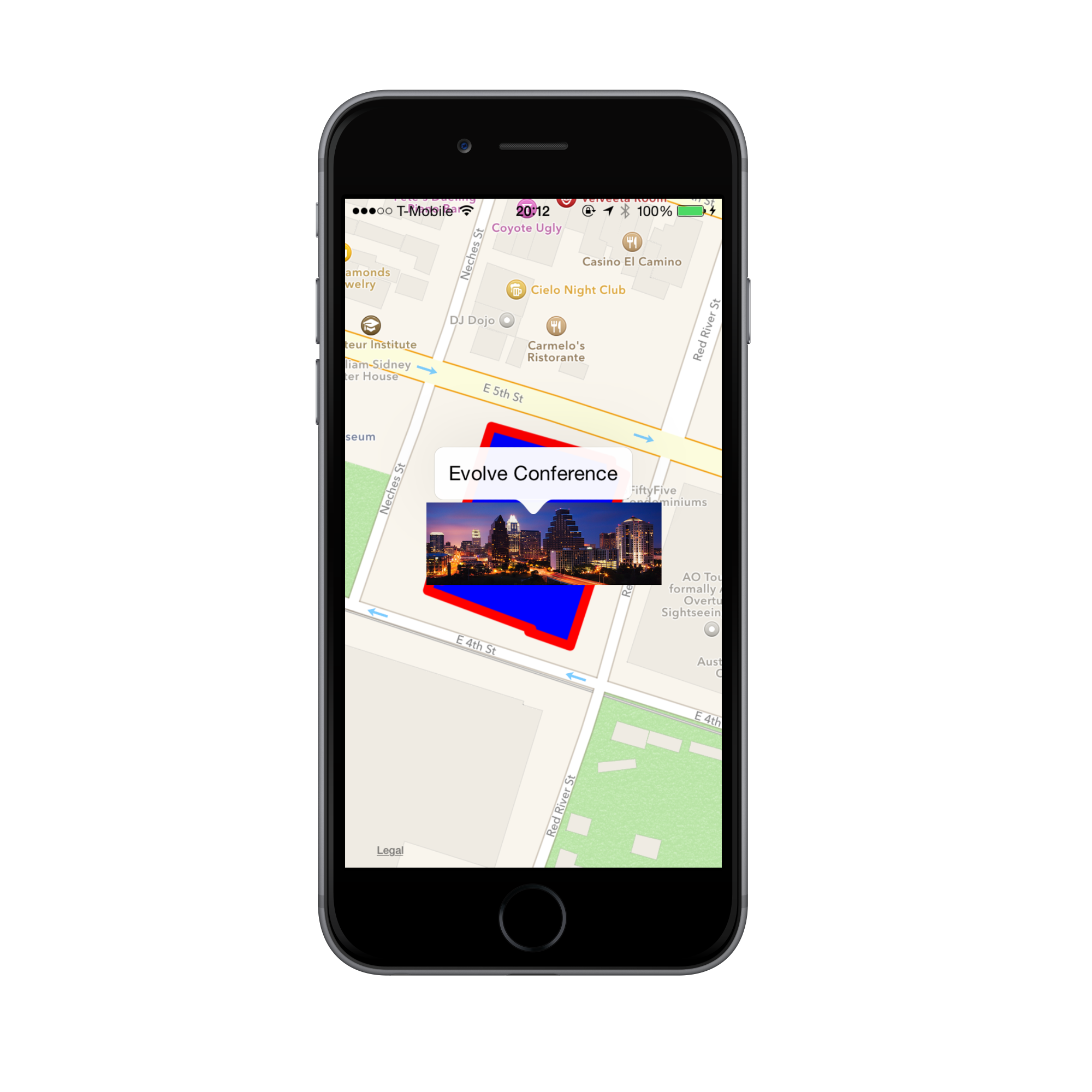
이 연습에서 빌드할 애플리케이션은 다음과 같습니다.
먼저 새 iOS 빈 프로젝트를 만들고 관련 이름을 지정해 보겠습니다. 먼저 뷰 컨트롤러에 코드를 추가하여 MapView를 표시한 다음 MapDelegate 및 사용자 지정 주석에 대한 새 클래스를 만듭니다. 이렇게 하려면 아래 단계를 수행합니다.
ViewController
다음 네임스페이스를 다음 네임스페이
ViewController스에 추가합니다.using MapKit; using CoreLocation; using UIKit using CoreGraphics인스턴스와
MKMapView함께 클래스에 인스턴스 변수를 추가합니다MapDelegate. 곧 만들겠습니다MapDelegate.public partial class ViewController : UIViewController { MKMapView map; MapDelegate mapDelegate; ...컨트롤러의
LoadView메서드에서 컨트롤러를MKMapView추가하고 컨트롤러의View속성으로 설정합니다.public override void LoadView () { map = new MKMapView (UIScreen.MainScreen.Bounds); View = map; }다음으로, 'ViewDidLoad' 메서드에서 맵을 초기화하는 코드를 추가합니다.
맵 유형을 설정하는 코드 추가에서
ViewDidLoad사용자 위치를 표시하고 확대/축소 및 이동 허용:// change map type, show user location and allow zooming and panning map.MapType = MKMapType.Standard; map.ShowsUserLocation = true; map.ZoomEnabled = true; map.ScrollEnabled = true;다음으로, 맵을 가운데에 배치하고 해당 지역을 설정하는 코드를 추가합니다.
double lat = 30.2652233534254; double lon = -97.73815460962083; CLLocationCoordinate2D mapCenter = new CLLocationCoordinate2D (lat, lon); MKCoordinateRegion mapRegion = MKCoordinateRegion.FromDistance (mapCenter, 100, 100); map.CenterCoordinate = mapCenter; map.Region = mapRegion;의 새 인스턴스를 만들고 해당 인스턴스
MapDelegate에DelegateMKMapView할당합니다. 다시 말하지만, 곧 다음을MapDelegate구현할 것입니다.mapDelegate = new MapDelegate (); map.Delegate = mapDelegate;iOS 8부터 사용자의 위치를 사용하도록 사용자에게 권한 부여를 요청해야 하므로 샘플에 추가해 보겠습니다. 먼저 클래스 수준 변수를
CLLocationManager정의합니다.CLLocationManager locationManager = new CLLocationManager();이
ViewDidLoad메서드에서는 애플리케이션을 실행하는 디바이스가 iOS 8을 사용하는지 검사 앱이 사용 중일 때 권한 부여를 요청합니다.if (UIDevice.CurrentDevice.CheckSystemVersion(8,0)){ locationManager.RequestWhenInUseAuthorization (); }마지막으로 Info.plist 파일을 편집하여 사용자에게 위치를 요청하는 이유를 알려야 합니다. Info.plist의 원본 메뉴에서 다음 키를 추가합니다.
NSLocationWhenInUseUsageDescription및 문자열:
Maps Walkthrough Docs Sample.
ConferenceAnnotation.cs – 사용자 지정 주석에 대한 클래스
라는
ConferenceAnnotation주석에 사용자 지정 클래스를 사용하겠습니다. 프로젝트에 다음 클래스를 추가합니다.using System; using CoreLocation; using MapKit; namespace MapsWalkthrough { public class ConferenceAnnotation : MKAnnotation { string title; CLLocationCoordinate2D coord; public ConferenceAnnotation (string title, CLLocationCoordinate2D coord) { this.title = title; this.coord = coord; } public override string Title { get { return title; } } public override CLLocationCoordinate2D Coordinate { get { return coord; } } } }
ViewController - 주석 및 오버레이 추가
ConferenceAnnotation현재 위치에서 맵에 추가할 수 있습니다. 메서드로ViewDidLoadViewController돌아가서 지도의 가운데 좌표에 주석을 추가합니다.map.AddAnnotations (new ConferenceAnnotation ("Evolve Conference", mapCenter));우리는 또한 호텔의 오버레이를 갖고 싶어. 다음 코드를 추가하여 제공된 호텔의 좌표를 사용하여 만들고
MKPolygon호출AddOverlay을 통해 지도에 추가합니다.// add an overlay of the hotel MKPolygon hotelOverlay = MKPolygon.FromCoordinates( new CLLocationCoordinate2D[]{ new CLLocationCoordinate2D(30.2649977168594, -97.73863627705), new CLLocationCoordinate2D(30.2648461170005, -97.7381627734755), new CLLocationCoordinate2D(30.2648355402574, -97.7381750192576), new CLLocationCoordinate2D(30.2647791309417, -97.7379872505988), new CLLocationCoordinate2D(30.2654525150319, -97.7377341711021), new CLLocationCoordinate2D(30.2654807195004, -97.7377994819399), new CLLocationCoordinate2D(30.2655089239607, -97.7377994819399), new CLLocationCoordinate2D(30.2656428950368, -97.738346460207), new CLLocationCoordinate2D(30.2650364981811, -97.7385709662122), new CLLocationCoordinate2D(30.2650470749025, -97.7386199493406) }); map.AddOverlay (hotelOverlay);
그러면 .에서 코드가 완료됩니다 ViewDidLoad. 이제 주석 및 오버레이 뷰 만들기를 각각 처리하도록 클래스를 구현 MapDelegate 해야 합니다.
MapDelegate
상속되는 클래스
MapDelegate를MKMapViewDelegate만들고 주석의 재사용 식별자로 사용할 변수를 포함합니다annotationId.class MapDelegate : MKMapViewDelegate { static string annotationId = "ConferenceAnnotation"; ... }여기에 주석이 하나만 있으므로 재사용 코드가 엄격하게 필요하지는 않지만 이를 포함하는 것이 좋습니다.
이 연습에
GetViewForAnnotation포함된 conference.png 이미지 사용에 대한ConferenceAnnotation뷰를 반환하는 메서드를 구현합니다.public override MKAnnotationView GetViewForAnnotation (MKMapView mapView, NSObject annotation) { MKAnnotationView annotationView = null; if (annotation is MKUserLocation) return null; if (annotation is ConferenceAnnotation) { // show conference annotation annotationView = mapView.DequeueReusableAnnotation (annotationId); if (annotationView == null) annotationView = new MKAnnotationView (annotation, annotationId); annotationView.Image = UIImage.FromFile ("images/conference.png"); annotationView.CanShowCallout = true; } return annotationView; }사용자가 주석을 탭할 때 오스틴 시를 보여 주는 이미지를 표시하려고 합니다. 이미지 및 뷰에
MapDelegate다음 변수를 추가하여 표시합니다.UIImageView venueView; UIImage venueImage;다음으로 주석을 탭할 때 이미지를 표시하려면 다음과 같이 메서드를
DidSelectAnnotation구현합니다.public override void DidSelectAnnotationView (MKMapView mapView, MKAnnotationView view) { // show an image view when the conference annotation view is selected if (view.Annotation is ConferenceAnnotation) { venueView = new UIImageView (); venueView.ContentMode = UIViewContentMode.ScaleAspectFit; venueImage = UIImage.FromFile ("image/venue.png"); venueView.Image = venueImage; view.AddSubview (venueView); UIView.Animate (0.4, () => { venueView.Frame = new CGRect (-75, -75, 200, 200); }); } }사용자가 맵의 다른 위치를 탭하여 주석 선택을 취소할 때 이미지를 숨기려면 다음과 같이 메서드를
DidDeselectAnnotationView구현합니다.public override void DidDeselectAnnotationView (MKMapView mapView, MKAnnotationView view) { // remove the image view when the conference annotation is deselected if (view.Annotation is ConferenceAnnotation) { venueView.RemoveFromSuperview (); venueView.Dispose (); venueView = null; } }이제 주석에 대한 코드가 준비되었습니다. 남은 것은 호텔 오버레이에
MapDelegate대한 보기를 만드는 코드를 추가하는 것입니다.다음 구현을 다음 구현
GetViewForOverlay에 추가합니다.MapDelegatepublic override MKOverlayView GetViewForOverlay (MKMapView mapView, NSObject overlay) { // return a view for the polygon MKPolygon polygon = overlay as MKPolygon; MKPolygonView polygonView = new MKPolygonView (polygon); polygonView.FillColor = UIColor.Blue; polygonView.StrokeColor = UIColor.Red; return polygonView; }
애플리케이션을 실행합니다. 이제 사용자 지정 주석과 오버레이가 있는 대화형 맵이 있습니다. 주석을 탭하면 아래와 같이 오스틴의 이미지가 표시됩니다.
요약
이 문서에서는 맵에 주석을 추가하는 방법과 지정된 다각형에 대한 오버레이를 추가하는 방법을 살펴보았습니다. 주석에 터치 지원을 추가하여 지도를 통해 이미지에 애니메이션 효과를 주는 방법도 설명했습니다.