Xamarin.iOS의 탭 막대 및 탭 막대 컨트롤러
탭 애플리케이션은 iOS에서 특정 순서 없이 여러 화면에 액세스할 수 있는 사용자 인터페이스를 지원하는 데 사용됩니다. 클래스를 UITabBarController 통해 애플리케이션은 이러한 다중 화면 시나리오에 대한 지원을 쉽게 포함할 수 있습니다. UITabBarController 는 애플리케이션 개발자가 각 화면의 세부 정보에 집중할 수 있도록 다중 화면 관리를 관리합니다.
일반적으로 탭 애플리케이션은 주 창으로 UITabBarController RootViewController 빌드됩니다. 그러나 약간의 추가 코드를 사용하여 탭 애플리케이션을 다른 초기 화면(예: 애플리케이션이 먼저 로그인 화면을 표시한 다음 탭 인터페이스를 표시하는 시나리오)에 연속해서 사용할 수도 있습니다.
이 페이지에서는 탭이 애플리케이션 뷰 계층 구조의 루트에 있을 때와 비RootViewController 시나리오에서도 두 가지 시나리오에 대해 설명합니다.
UITabBarController 소개
다음 UITabBarController 을 통해 탭 애플리케이션 개발을 지원합니다.
- 여러 컨트롤러를 추가할 수 있도록 허용합니다.
- 사용자가 컨트롤러와 해당 보기 간에 전환할 수 있도록 클래스를 통해
UITabBar탭 사용자 인터페이스를 제공합니다.
컨트롤러는 배열인 UITabBarController 해당 ViewControllers 속성을 통해 추가됩니다 UIViewController . UITabBarController 자체적으로 적절한 컨트롤러를 로드하고 선택한 탭에 따라 보기를 표시하는 작업을 처리합니다.
탭은 인스턴스에 UITabBarItem 포함된 UITabBar 클래스의 인스턴스입니다. 각 인스턴스는 각 UITabBar 탭에서 TabBarItem 컨트롤러의 속성을 통해 액세스할 수 있습니다.
작업 UITabBarController방법을 이해하려면 이를 사용하는 간단한 애플리케이션을 빌드하는 방법을 살펴보겠습니다.
탭 애플리케이션 연습
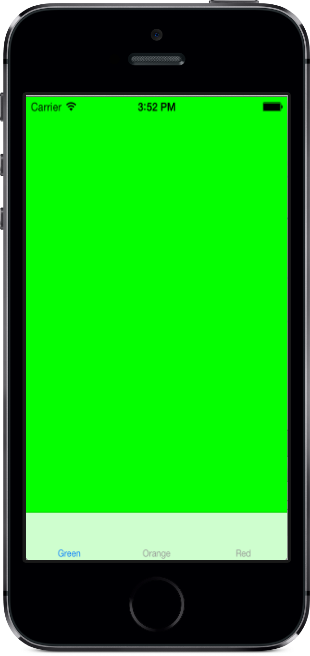
이 연습에서는 다음 애플리케이션을 만듭니다.
Mac용 Visual Studio 사용할 수 있는 탭 애플리케이션 템플릿이 이미 있지만 이 예제에서는 빈 프로젝트에서 이러한 지침이 작동하여 애플리케이션이 생성되는 방식을 더 잘 이해할 수 있습니다.
애플리케이션 만들기
새 애플리케이션을 만들어 시작합니다.
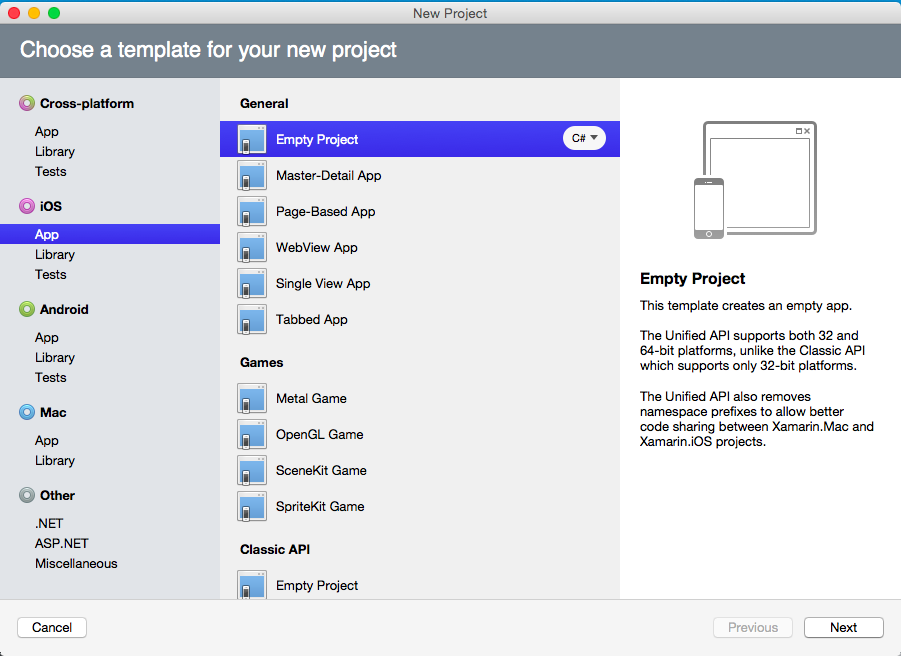
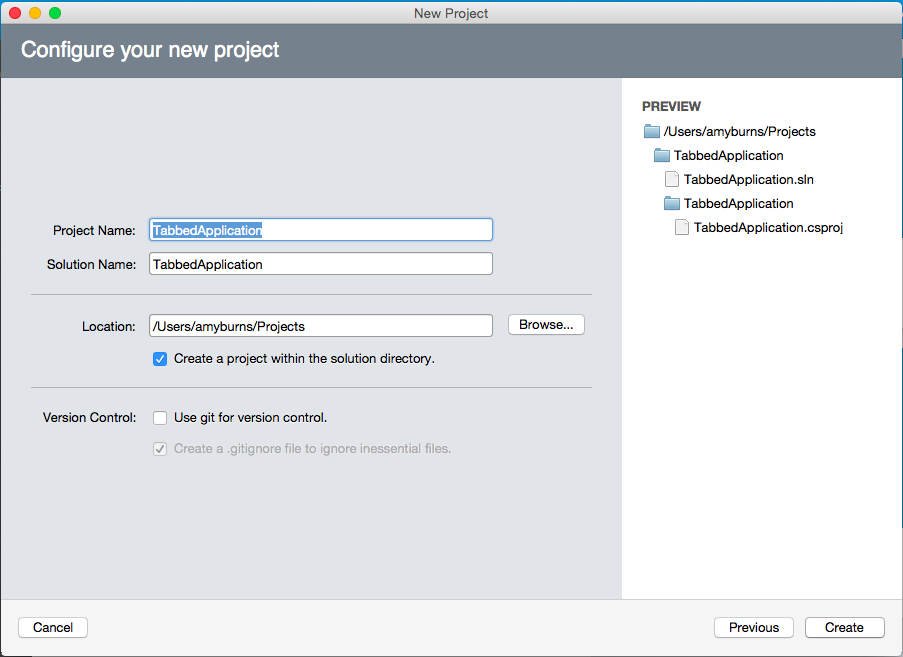
Mac용 Visual Studio 새 > 솔루션 파일 > 메뉴 항목을 선택하고 아래와 같이 iOS > 앱 > 빈 프로젝트 템플릿인 프로젝트 TabbedApplication이름을 선택합니다.
UITabBarController 추가
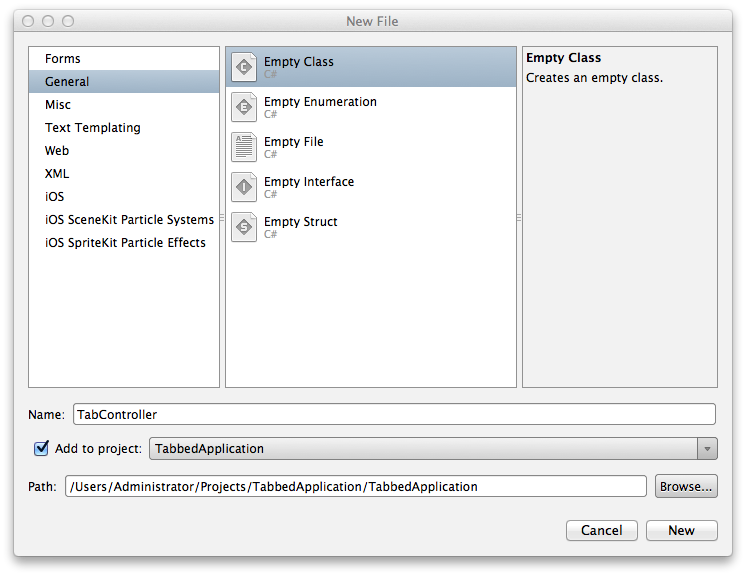
다음으로 파일 새 파일을 > 선택하고 일반 : 빈 클래스 템플릿을 선택하여 빈 클래스를 추가합니다. 아래와 같이 파일 TabController 이름을 지정합니다.
클래스에는 TabController 배열UIViewControllers을 UITabBarController 관리하는 구현이 포함됩니다. 사용자가 탭 UITabBarController 을 선택하면 해당 뷰 컨트롤러에 대한 보기를 표시합니다.
구현 UITabBarController 하려면 다음을 수행해야 합니다.
- 기본 클래스를 .로
TabControllerUITabBarController설정합니다. - 에 추가할 인스턴스를 만듭니
UIViewController다TabController. - 의
UIViewController속성에 할당된 배열에ViewControllers인스턴스를 추가합니다TabController.
다음 코드를 클래스에 TabController 추가하여 다음 단계를 수행합니다.
using System;
using UIKit;
namespace TabbedApplication {
public class TabController : UITabBarController {
UIViewController tab1, tab2, tab3;
public TabController ()
{
tab1 = new UIViewController();
tab1.Title = "Green";
tab1.View.BackgroundColor = UIColor.Green;
tab2 = new UIViewController();
tab2.Title = "Orange";
tab2.View.BackgroundColor = UIColor.Orange;
tab3 = new UIViewController();
tab3.Title = "Red";
tab3.View.BackgroundColor = UIColor.Red;
var tabs = new UIViewController[] {
tab1, tab2, tab3
};
ViewControllers = tabs;
}
}
}
각 UIViewController 인스턴스 Title UIViewController에 대해 . 컨트롤러가 추가 UITabBarControllerUITabBarController 되면 아래와 같이 각 컨트롤러에 대한 컨트롤러를 읽고 Title 연결된 탭의 레이블에 표시합니다.
TabController를 RootViewController로 설정
컨트롤러가 탭에 배치되는 순서는 배열에 추가되는 순서에 ViewControllers 해당합니다.
UITabController 첫 번째 화면으로 로드하려면 다음 코드AppDelegate와 같이 창RootViewController으로 만들어야 합니다.
[Register ("AppDelegate")]
public partial class AppDelegate : UIApplicationDelegate
{
UIWindow window;
TabController tabController;
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
window = new UIWindow (UIScreen.MainScreen.Bounds);
tabController = new TabController ();
window.RootViewController = tabController;
window.MakeKeyAndVisible ();
return true;
}
}
지금 UITabBarController 애플리케이션을 실행하면 기본적으로 첫 번째 탭이 선택된 상태에서 로드됩니다. 다른 탭을 선택하면 최종 사용자가 두 번째 탭을 선택한 아래와 같이 연결된 컨트롤러의 보기가 표시됩니다 UITabBarController, .

TabBarItems 수정
이제 실행 중인 탭 애플리케이션이 있으므로 표시되는 이미지와 텍스트를 변경하고 탭 중 하나에 배지를 추가하도록 수정 TabBarItem 해 보겠습니다.
시스템 항목 설정
먼저 시스템 항목을 사용하도록 첫 번째 탭을 설정해 보겠습니다. 생성자TabController에서 인스턴스에 대한 tab1 컨트롤러 Title 를 설정하는 줄을 제거하고 다음 코드로 바꿔 컨트롤러의 TabBarItem 속성을 설정합니다.
tab1.TabBarItem = new UITabBarItem (UITabBarSystemItem.Favorites, 0);
using을 UITabBarItem UITabBarSystemItem만들 때 첫 번째 탭의 즐겨찾기 아이콘과 제목을 보여 주는 아래 스크린샷에 표시된 것처럼 iOS에서 제목과 이미지를 자동으로 제공합니다.

이미지 설정
시스템 항목을 사용하는 것 외에도 제목과 이미지를 UITabBarItem 사용자 지정 값으로 설정할 수 있습니다. 예를 들어 다음과 같이 명명 tab2 된 컨트롤러의 속성을 설정하는 TabBarItem 코드를 변경합니다.
tab2 = new UIViewController ();
tab2.TabBarItem = new UITabBarItem ();
tab2.TabBarItem.Image = UIImage.FromFile ("second.png");
tab2.TabBarItem.Title = "Second";
tab2.View.BackgroundColor = UIColor.Orange;
위의 코드는 프로젝트(또는 Resources 디렉터리)의 루트에 명명 second.png 된 이미지가 추가되었다고 가정합니다. 모든 화면 밀도를 지원하려면 아래와 같이 세 개의 이미지가 필요합니다.

권장 크기는 이미지 스타일(원형, 정사각형, 너비 또는 높이)에 따라 달라집니다.
이 속성은 Image second.png 파일 이름으로만 설정하면 되며, iOS는 필요할 때 자동으로 더 높은 해상도의 파일을 로드합니다. 이에 대한 자세한 내용은 이미지 작업 가이드에서 확인할 수 있습니다. 기본적으로 탭 표시줄 항목은 회색이며 선택할 때 파란색 색조가 있습니다.
제목 재정의
속성이 Title 직접 설정 TabBarItem되면 컨트롤러 자체에 대해 Title 설정된 값을 재정의합니다.
이 스크린샷의 두 번째(가운데) 탭에는 사용자 지정 제목 및 이미지가 표시됩니다.

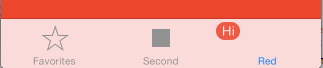
배지 값 설정
탭에는 배지도 표시할 수 있습니다. 예를 들어 다음 코드 줄을 추가하여 세 번째 탭에 배지를 설정합니다.
tab3.TabBarItem.BadgeValue = "Hi";
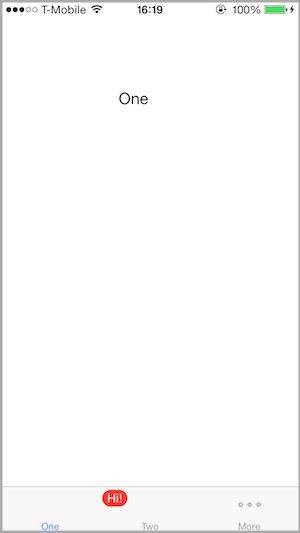
이렇게 실행하면 아래와 같이 탭의 왼쪽 위 모서리에 "Hi"라는 문자열이 있는 빨간색 레이블이 생성됩니다.

배지는 종종 읽지 않은 새 항목의 숫자 표시를 표시하는 데 사용됩니다. 배지를 제거하려면 아래와 같이 null로 설정합니다 BadgeValue .
tab3.TabBarItem.BadgeValue = null;
RootViewController가 아닌 시나리오의 탭
위의 예제에서는 창의 경우 작업 UITabBarController RootViewController 하는 방법을 보여 줬습니다. 이 예제에서는 이 예제가 아닌 RootViewController 경우를 UITabBarController 사용하는 방법을 검사하고 Storyboard를 사용하여 생성되는 방법을 보여 줍니다.
초기 화면 예제
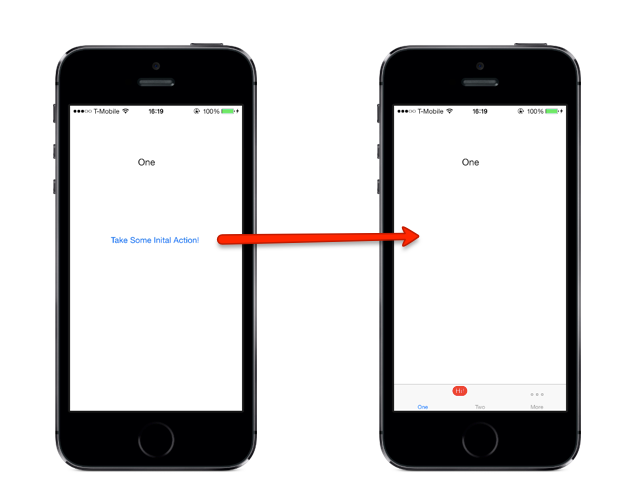
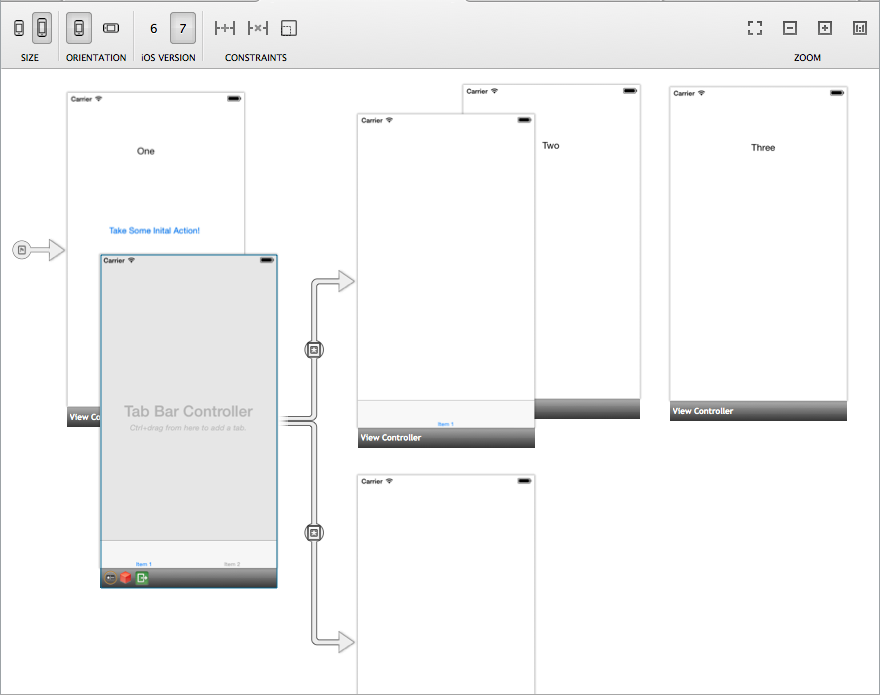
이 시나리오의 경우 초기 화면은 컨트롤러에서 로드됩니다 UITabBarController. 사용자가 단추를 탭하여 화면과 상호 작용하면 동일한 보기 컨트롤러가 로드되어 UITabBarController사용자에게 표시됩니다. 다음 스크린샷은 애플리케이션 흐름을 보여줍니다.
이 예제에 대한 새 애플리케이션을 시작해 보겠습니다. 다시 말하지만, 이번에는 프로젝트 InitialScreenDemo이름을 지정하는 iPhone > 앱 > 빈 프로젝트(C#) 템플릿을 사용합니다.
이 예제에서는 스토리보드를 사용하여 뷰 컨트롤러를 배치합니다. 스토리보드를 추가하려면 다음을 수행합니다.
프로젝트 이름을 마우스 오른쪽 단추로 클릭하고 새 파일 추가 > 를 선택합니다.
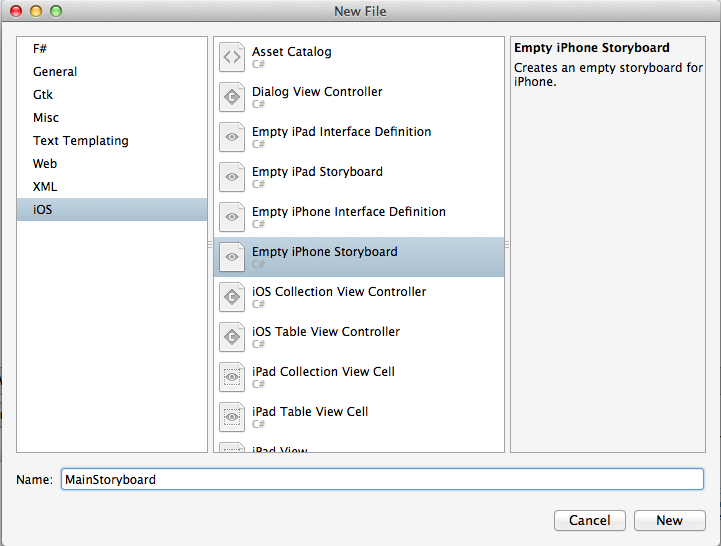
새 파일 대화 상자가 나타나면 iOS > 빈 iPhone 스토리보드로 이동합니다.
아래 그림과 같이 이 새로운 Storyboard MainStoryboard 를 호출해 보겠습니다.
Storyboard 소개 가이드에서 설명하는 이전에 스토리보드가 아닌 파일에 Storyboard를 추가할 때 주의해야 할 몇 가지 중요한 단계가 있습니다. 이는 다음과 같습니다.
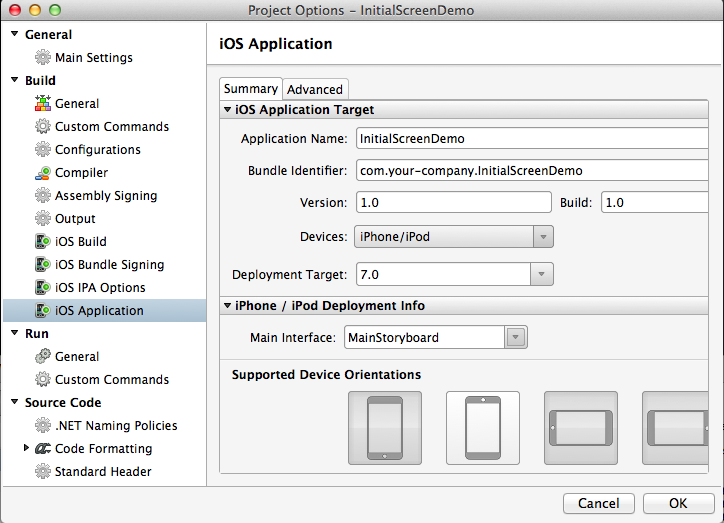
다음의
Info.plist기본 인터페이스 섹션에 Storyboard 이름을 추가합니다.다음 코드를 사용하여 Window 메서드를 재정의합니다
App Delegate.public override UIWindow Window { get; set; }
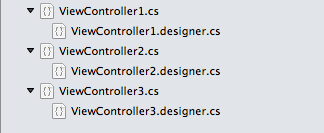
이 예제에서는 세 개의 뷰 컨트롤러가 필요합니다. 이름이 지정된 ViewController1컨트롤러는 첫 번째 탭에서 초기 뷰 컨트롤러로 사용됩니다. 두 번째 및 세 번째 탭에서 각각 사용되는 다른 두 개(이름 ViewController2 및 ViewController3)입니다.
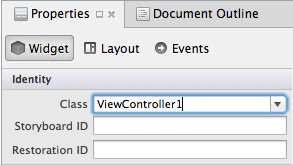
MainStoryboard.storyboard 파일을 두 번 클릭하여 디자이너를 열고 세 개의 뷰 컨트롤러를 디자인 화면으로 끕니다. 이러한 각 뷰 컨트롤러는 위의 이름에 해당하는 고유한 클래스를 갖도록 합니다. 따라서 아래 스크린샷과 같이 ID > 클래스 아래에 해당 이름을 입력합니다.
Mac용 Visual Studio 필요한 클래스 및 디자이너 파일을 자동으로 생성합니다. 아래 그림과 같이 Solution Pad에서 확인할 수 있습니다.
UI 만들기
다음으로, Xamarin iOS 디자이너를 사용하여 ViewController의 각 보기에 대한 간단한 사용자 인터페이스를 만듭니다.
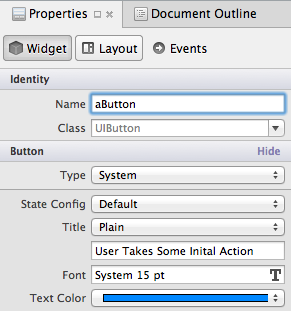
오른쪽의 도구 상자에서 ViewController1로 끌어 Label Button 다 놓기를 원합니다. 다음으로 Properties Pad를 사용하여 컨트롤의 이름과 텍스트를 다음과 같이 편집합니다.
- 레이블 :
Text= 1 - 단추 :
Title= 사용자가 몇 가지 초기 작업을 수행합니다.
이벤트에서 단추 TouchUpInside 의 표시 유형을 제어하고 코드 숨김에서 참조해야 합니다. 다음 스크린샷에 표시된 대로 Properties Pad의 이름으로 aButton 식별해 보겠습니다.
이제 디자인 화면이 아래 스크린샷과 유사하게 표시됩니다.
각각에 레이블을 ViewController2 ViewController3추가하고 텍스트를 각각 '2'와 '3'으로 변경하여 세부 정보를 좀 더 추가해 보겠습니다. 이는 사용자가 보고 있는 탭/보기를 강조 표시합니다.
단추 위로 배선
애플리케이션이 처음 시작될 때 로드 ViewController1 합니다. 사용자가 단추를 탭하면 단추를 숨기고 첫 번째 탭에서 인스턴스를 ViewController1 로드 UITabBarController 합니다.
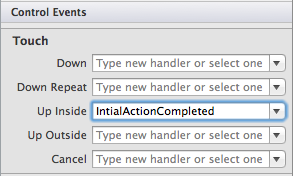
사용자가 릴리스할 aButton때 TouchUpInside 이벤트를 트리거하려고 합니다. 단추를 선택하고 속성 패드의 이벤트 탭에서 이벤트 처리기를 InitialActionCompleted 선언하여 코드에서 참조할 수 있습니다. 아래 스크린샷에 나와 있습니다.
이제 이벤트가 발생할 때 뷰 컨트롤러에 단추를 숨기도록 지시해야 합니다 InitialActionCompleted. 에서 ViewController1다음 부분 메서드를 추가합니다.
partial void InitialActionCompleted (UIButton sender)
{
aButton.Hidden = true;
}
파일을 저장하고 애플리케이션을 실행합니다. 화면 하나가 나타나고 Touch Up에서 단추가 사라지는 것을 볼 수 있습니다.
탭 표시줄 컨트롤러 추가
이제 초기 보기가 예상대로 작동합니다. 다음으로 보기 2 및 3과 함께 추가하려고 UITabBarController합니다. 디자이너에서 Storyboard를 열겠습니다.
도구 상자에서 컨트롤러 및 개체 아래의 탭 표시줄 컨트롤러를 검색하고 디자인 화면으로 끌어옵니다. 아래 스크린샷에서 볼 수 있듯이 탭 표시줄 컨트롤러는 UI가 없으므로 기본적으로 두 개의 보기 컨트롤러를 제공합니다.
아래쪽에 있는 검은색 막대를 선택하고 삭제를 눌러 이러한 새 보기 컨트롤러를 삭제합니다.
스토리보드에서 Segues를 사용하여 TabBarController와 뷰 컨트롤러 간의 전환을 처리할 수 있습니다. 초기 뷰와 상호 작용한 후 사용자에게 표시되는 TabBarController에 로드하려고 합니다. 디자이너에서 설정해 보겠습니다.
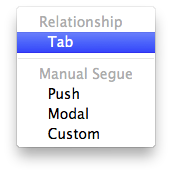
Ctrl 키를 누른 채 클릭하고 단추에서 TabBarController로 끕 니다. 마우스 위로 이동하면 상황에 맞는 메뉴가 표시됩니다. 모달 세그를 사용하려고 합니다.
각 탭 을 설정하려면 TabBarController에서 각 보기 컨트롤러를 1~3개 순서로 Ctrl 키를 누른 채 클릭하고 아래 그림과 같이 상황에 맞는 메뉴에서 관계 탭 을 선택합니다.
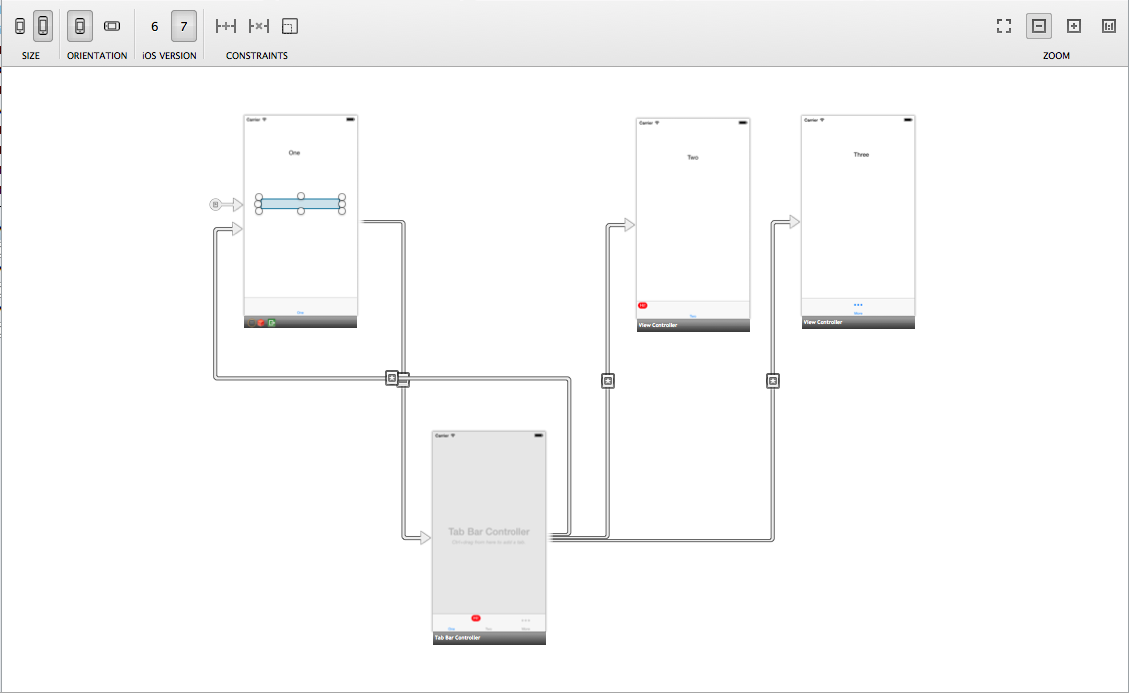
스토리보드는 아래 스크린샷과 유사합니다.
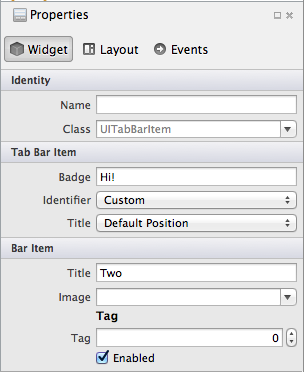
탭 표시줄 항목 중 하나를 클릭하고 속성 패널을 탐색하면 아래 그림과 같이 다양한 옵션을 볼 수 있습니다.
이를 사용하여 배지, 제목 및 iOS 식별자와 같은 특정 특성을 편집할 수 있습니다.
지금 애플리케이션을 저장하고 실행하면 ViewController1 인스턴스가 TabBarController에 로드될 때 단추가 다시 나타납니다. 현재 보기에 부모 뷰 컨트롤러가 있는지 확인하여 이 문제를 해결해 보겠습니다. 이 경우 TabBarController 내부에 있다는 것을 알고 있으므로 단추를 숨겨야 합니다. 아래 코드를 ViewController1 클래스에 추가해 보겠습니다.
public override void ViewDidLoad ()
{
if (ParentViewController != null){
aButton.Hidden = true;
}
}
애플리케이션이 실행되고 사용자가 첫 번째 화면에서 단추를 탭하면 아래와 같이 첫 번째 화면의 보기가 첫 번째 탭에 배치되어 UITabBarController가 로드됩니다.
요약
이 문서에서는 애플리케이션에서 사용하는 UITabBarController 방법을 설명했습니다. 각 탭에 컨트롤러를 로드하는 방법과 제목, 이미지 및 배지와 같은 탭에서 속성을 설정하는 방법을 안내했습니다. 그런 다음 스토리보드를 사용하여 창이 아닌 RootViewController 런타임에 로드 UITabBarController 하는 방법을 검사했습니다.