Xamarin의 tvOS 사용자 인터페이스 스타일
이 문서에서는 Apple이 tvOS 10에 추가한 밝고 어두운 UI 테마와 Xamarin.tvOS 앱에서 구현하는 방법을 설명합니다.
이제 tvOS 10은 사용자의 기본 설정에 따라 모든 빌드된 UIKit 컨트롤이 자동으로 조정되는 어둡고 밝은 사용자 인터페이스 테마를 모두 지원합니다. 또한 개발자는 사용자가 선택한 테마에 따라 UI 요소를 수동으로 조정할 수 있으며 지정된 테마를 재정의할 수 있습니다.
새 사용자 인터페이스 스타일 정보
위에서 설명한 것처럼 tvOS 10은 이제 사용자의 기본 설정에 따라 모든 빌드된 UIKit 컨트롤이 자동으로 조정되는 어둡고 밝은 사용자 인터페이스 테마를 모두 지원합니다.
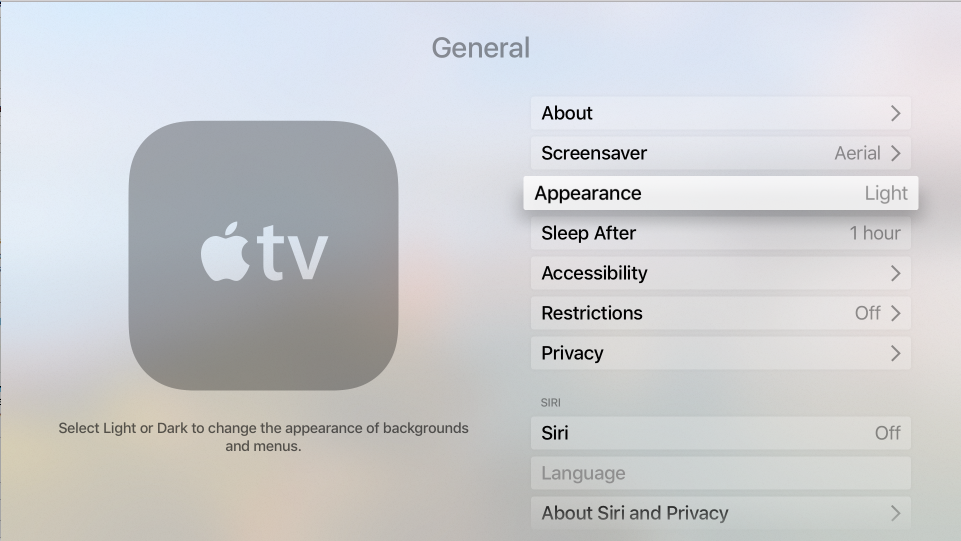
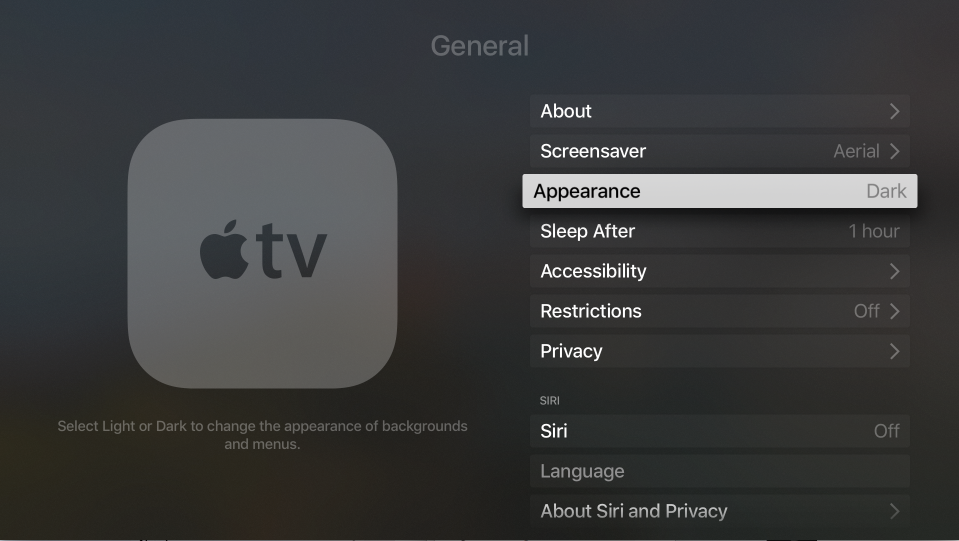
사용자는 설정선>형 모양으로> 이동하고 밝게과 어둠 사이를 전환하여 이 테마를 전환할 수 있습니다.
어두운 테마를 선택하면 모든 사용자 인터페이스 요소가 어두운 배경의 밝은 텍스트로 전환됩니다.
사용자는 언제든지 테마를 전환할 수 있으며 Apple TV가 있는 위치 또는 하루 중 시간에 따라 테마를 전환할 수 있습니다.
밝은 UI 테마는 기본 테마이며, tvOS 10이 어두운 테마를 활용하도록 수정되지 않는 한 기존 tvOS 앱은 사용자의 기본 설정에 관계없이 밝은 테마를 계속 사용합니다. tvOS 10 앱에는 현재 테마를 재정의하고 항상 UI의 일부 또는 전부에 대해 밝게 또는 어두운 테마를 사용하는 기능도 있습니다.
빛과 어두운 테마 채택
이 기능을 지원하기 위해 Apple은 클래스에 새 API를 UITraitCollection 추가했으며 tvOS 앱은 파일의 설정을 Info.plist 통해 어두운 모양을 지원하기 위해 옵트인해야 합니다.
밝게 및 어두운 테마 지원을 옵트인하려면 다음을 수행합니다.
편집하기 위해 솔루션 탐색기에서
Info.plist파일을 두 번 클릭하여 엽니다.편집기 아래쪽에서 원본 보기를 선택합니다.
새 키를 추가하고 호출합니다.
UIUserInterfaceStyle형식을 설정된 상태로
String두고 다음 값을Automatic입력합니다.변경 내용을 파일에 저장합니다.
키에는 다음과 같은 세 가지 가능한 값이 있습니다 UIUserInterfaceStyle .
- 밝게 - tvOS 앱의 UI가 항상 밝은 테마를 사용하도록 합니다.
- 어둡게 - tvOS 앱의 UI가 항상 어두운 테마를 사용하도록 합니다.
- 자동 - 설정 사용자의 기본 설정에 따라 밝은 테마와 어두운 테마 사이를 전환합니다. 기본 설정입니다.
UIKit 테마 지원
tvOS 앱이 표준 기본 제공 UIView 컨트롤을 사용하는 경우 개발자 개입 없이 UI 테마에 자동으로 응답합니다.
UILabelUITextView 또한 선택한 UI 테마에 따라 색이 자동으로 변경됩니다.
- 밝은 테마에서는 텍스트가 검은색으로 표시됩니다.
- 텍스트는 어두운 테마에서 흰색이 됩니다.
개발자가 텍스트 색을 수동으로 변경하는 경우(스토리보드 또는 코드에서) UI 테마에 따라 색 변경을 처리해야 합니다.
새 흐림 효과
tvOS 10 앱에서 밝고 어두운 테마를 지원하기 위해 Apple은 두 가지 새로운 흐림 효과를 추가했습니다. 이러한 새 효과는 사용자가 다음과 같이 선택한 UI 테마에 따라 흐림 효과를 자동으로 조정합니다.
UIBlurEffectStyleRegular- 밝은 테마의 밝은 흐림 효과와 어두운 테마의 어두운 흐림 효과를 사용합니다.UIBlurEffectStyleProminent- 밝은 테마의 밝은 흐림 효과와 어두운 테마의 매우 어두운 흐림 효과를 사용합니다.
특성 컬렉션 작업
클래스의 UITraitCollection 새 UserInterfaceStyle 속성을 사용하여 현재 선택한 UI 테마를 가져올 수 있으며 다음 값 중 하나의 열거형이 됩니다UIUserInterfaceStyle.
- 밝게 - 밝은 UI 테마가 선택됩니다.
- 어둡게 - 어두운 UI 테마가 선택됩니다.
- 지정 되지 않음 - 보기가 아직 화면에 표시되지 않았으므로 현재 UI 테마를 알 수 없습니다.
또한 특성 컬렉션에는 tvOS 10에서 다음과 같은 기능이 있습니다.
- 테마에 따라 이미지 또는 항목 색과 같은 항목을 변경하려면 지정된
UITraitCollection항목에UserInterfaceStyle따라 모양 프록시를 사용자 지정할 수 있습니다. - tvOS 앱은 또는
UIViewController클래스의 메서드를 재정의UIView하여TraitCollectionDidChange특성 컬렉션 변경 내용을 처리할 수 있습니다.
Important
tvOS 10용 Xamarin.tvOS 초기 미리 보기는 아직 완전히 지원 UIUserInterfaceStyleUITraitCollection 되지 않습니다. 향후 릴리스에서 전체 지원이 추가될 예정입니다.
테마에 따라 모양 사용자 지정
모양 프록시를 지원하는 사용자 인터페이스 요소의 경우 특성 컬렉션의 UI 테마에 따라 모양을 조정할 수 있습니다. 따라서 지정된 UI 요소의 경우 개발자는 밝은 테마에 한 색을 지정하고 어두운 테마에 다른 색을 지정할 수 있습니다.
button.SetTitleColor (UIColor.Red, UIControlState.Normal);
// TODO - Pseudocode because this isn't currently supported in the preview bindings.
var light = new UITraitCollection(UIUserInterfaceStyle.Light);
var dark = new UITraitCollection(UIUserInterfaceStyle.Dark);
button.ForTraitCollection(light).SetTitleColor (UIColor.Red, UIControlState.Normal);
button.ForTraitCollection(dark).SetTitleColor (UIColor.White, UIControlState.Normal);
Important
아쉽게도 tvOS 10용 Xamarin.tvOS 미리 보기는 완전히 지원 UIUserInterfaceStyleUITraitCollection되지 않으므로 이러한 유형의 사용자 지정은 아직 사용할 수 없습니다. 향후 릴리스에서 전체 지원이 추가될 예정입니다.
테마 변경 내용에 직접 응답
개발자는 선택한 UI 테마에 따라 UI 요소의 모양을 더 자세히 제어해야 하며, 해당 메서드를 재정의 UIView 할 UIViewController 수 있습니다TraitCollectionDidChange.
예시:
public override void TraitCollectionDidChange (UITraitCollection previousTraitCollection)
{
base.TraitCollectionDidChange (previousTraitCollection);
// Take action based on the Light or Dark theme
...
}
특성 컬렉션 재정의
tvOS 앱의 디자인에 따라 개발자가 지정된 사용자 인터페이스 요소의 특성 컬렉션을 재정의하고 항상 특정 UI 테마를 사용하도록 해야 하는 경우가 있을 수 있습니다.
이 작업은 클래스의 메서드 UIViewController 를 SetOverrideTraitCollection 사용하여 수행할 수 있습니다. 예시:
// Create new trait and configure it
var trait = new UITraitCollection ();
...
// Apply new trait collection
SetOverrideTraitCollection (trait, this);
자세한 내용은 통합 스토리보드 소개 설명서의 특성 및 재정의 특성 섹션을 참조하세요.
특성 컬렉션 및 스토리보드
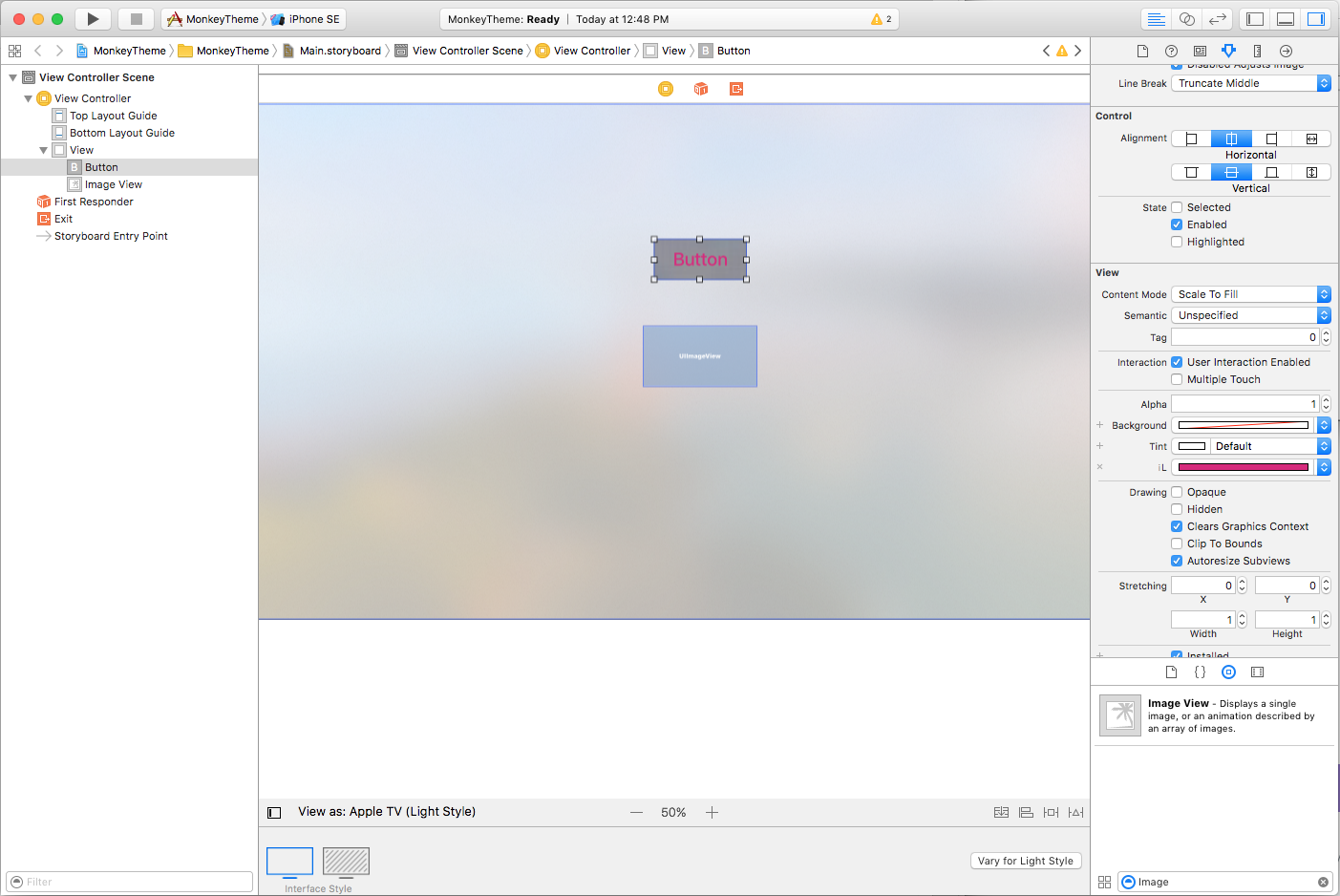
tvOS 10에서는 특성 컬렉션에 응답하도록 앱의 스토리보드를 설정할 수 있으며, 많은 UI 요소를 밝고 어두운 테마로 인식할 수 있습니다. tvOS 10용 현재 Xamarin.tvOS 초기 미리 보기는 아직 인터페이스 디자이너에서 이 기능을 지원하지 않으므로 해결 방법으로 Xcode의 인터페이스 작성기에서 스토리보드를 편집해야 합니다.
Trait Collection 지원을 사용하도록 설정하려면 다음을 수행합니다.
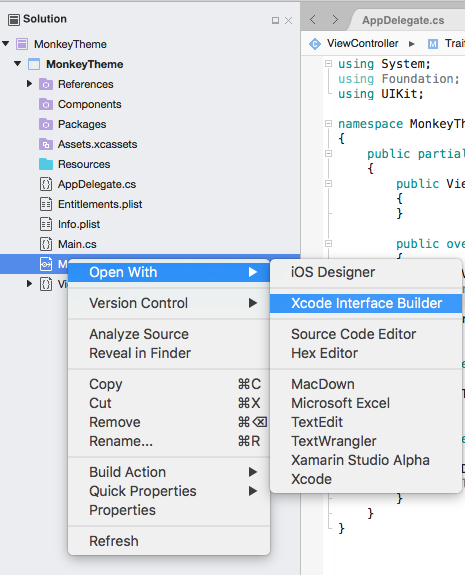
솔루션 탐색기 Storyboard 파일을 마우스 오른쪽 단추로 클릭하고 Xcode 인터페이스 작성기를 사용하여>열기를 선택합니다.
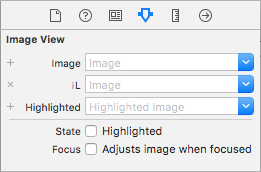
특성 컬렉션 지원을 사용하도록 설정하려면 파일 검사기로 전환하고 인터페이스 작성기 문서 섹션에서 특성 변형 사용 속성을 검사.
특성 변형을 사용하도록 변경 사항을 확인합니다.
변경 내용을 Storyboard 파일에 저장합니다.
Apple은 인터페이스 작성기에서 tvOS Storyboard를 편집할 때 다음과 같은 기능을 추가했습니다.
개발자는 특성 검사기에서 UI 테마를 기반으로 사용자 인터페이스 요소의 다양한 변형을 지정할 수 있습니다.
개발자는 인터페이스 작성기 내에서 밝게 또는 어두운 테마로 UI 디자인을 미리 볼 수 있습니다.
또한 이제 tvOS 시뮬레이터에는 개발자가 tvOS 앱을 디버깅할 때 밝은 테마와 어두운 테마 간에 빠르게 전환할 수 있는 바로 가기 키가 있습니다. Command-Shift-D 키보드 시퀀스를 사용하여 밝게과 어둠 사이를 전환합니다.
요약
이 문서에서는 Apple이 tvOS 10에 추가한 밝고 어두운 UI 테마와 Xamarin.tvOS 앱에서 구현하는 방법을 설명했습니다.