Xamarin.iOS의 핵심 애니메이션
이 문서에서는 핵심 애니메이션 프레임워크를 검토하여 UIKit에서 고성능 유동 애니메이션을 사용하도록 설정하는 방법과 하위 수준 애니메이션 컨트롤에 직접 사용하는 방법을 보여 줍니다.
iOS에는 애플리케이션의 보기에 대한 애니메이션 지원을 제공하는 핵심 애니메이션이 포함되어 있습니다. 테이블 스크롤 및 서로 다른 보기 간 살짝 밀기와 같은 iOS의 모든 매우 부드러운 애니메이션은 내부적으로 핵심 애니메이션을 사용하기 때문에 수행됩니다.
핵심 애니메이션 및 핵심 그래픽 프레임워크는 함께 작동하여 아름다운 애니메이션 2D 그래픽을 만들 수 있습니다. 실제로 핵심 애니메이션은 3D 공간에서 2D 그래픽을 변환하여 놀라운 시네마틱 환경을 만들 수도 있습니다. 그러나 진정한 3D 그래픽을 만들려면 OpenGL ES와 같은 것을 사용하거나 게임이 MonoGame과 같은 API로 전환해야 하지만 3D는 이 문서의 범위를 벗어납니다.
핵심 애니메이션
iOS는 핵심 애니메이션 프레임워크를 사용하여 보기 간 전환, 슬라이딩 메뉴 및 스크롤 효과와 같은 애니메이션 효과를 만들어 몇 가지 이름을 지정합니다. 애니메이션을 사용하는 방법에는 두 가지가 있습니다.
- 보기 기반 애니메이션과 컨트롤러 간의 애니메이션 전환이 포함된 UIKit을 통해
- 코어 애니메이션을 통해 직접 계층화하여 세분화된 제어를 허용합니다.
UIKit 애니메이션 사용
UIKit은 애플리케이션에 애니메이션을 쉽게 추가할 수 있도록 하는 몇 가지 기능을 제공합니다. 내부적으로 핵심 애니메이션을 사용하지만 뷰 및 컨트롤러에서만 작동할 수 있도록 추상화합니다.
이 섹션에서는 다음을 비롯한 UIKit 애니메이션 기능에 대해 설명합니다.
- 컨트롤러 간 전환
- 보기 간 전환
- 속성 애니메이션 보기
뷰 컨트롤러 전환
UIViewController 는 메서드를 통해 PresentViewController 뷰 컨트롤러 간 전환을 위한 기본 제공 지원을 제공합니다. 사용하는 PresentViewController경우 두 번째 컨트롤러로의 전환에 필요에 따라 애니메이션 효과를 적용할 수 있습니다.
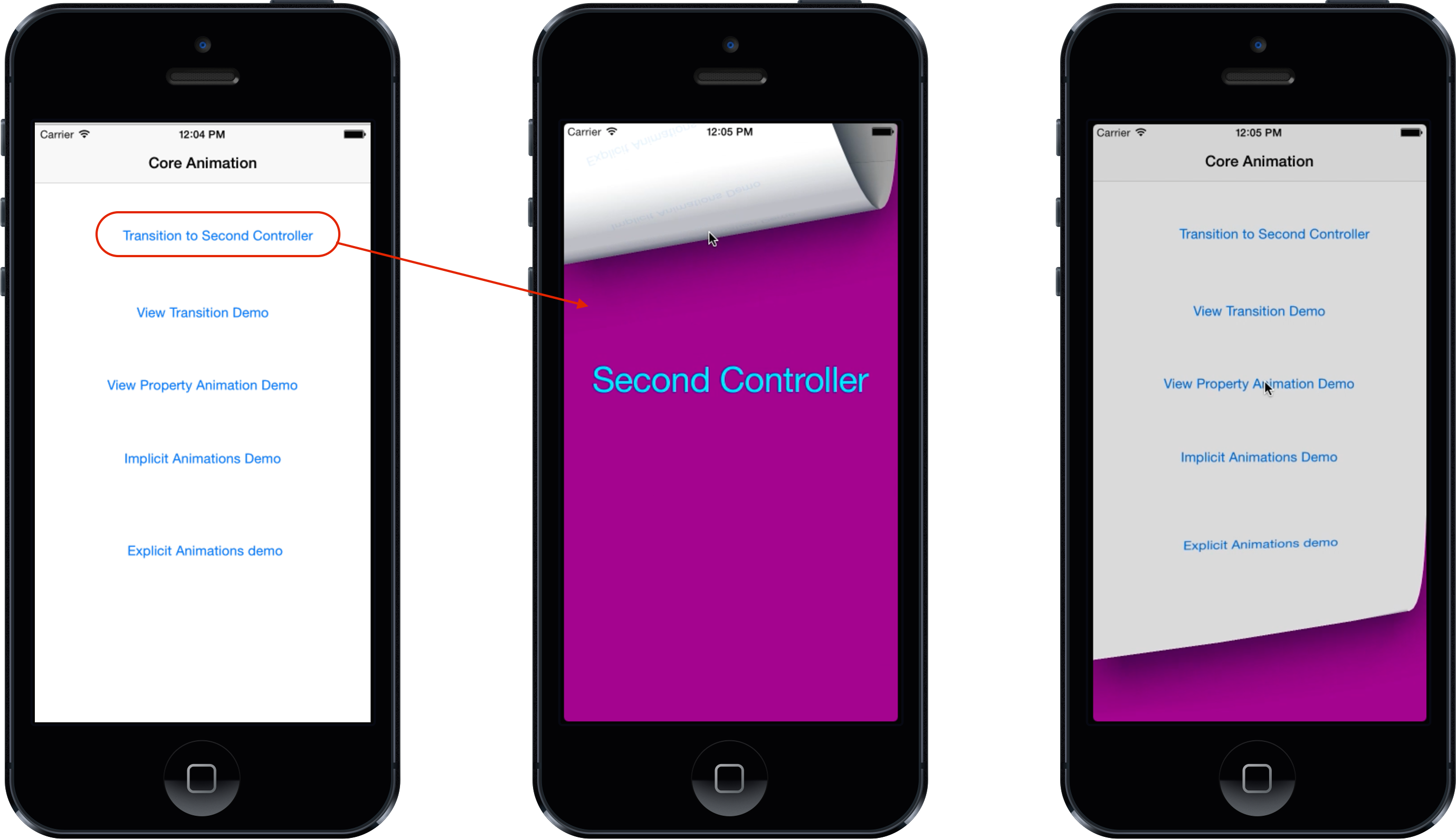
예를 들어 첫 번째 컨트롤러의 단추를 터치하여 두 번째 컨트롤러를 표시하기 위해 호출 PresentViewController 하는 두 개의 컨트롤러가 있는 애플리케이션을 고려해 보세요. 두 번째 컨트롤러를 표시하는 데 사용되는 전환 애니메이션을 제어하려면 아래와 같이 속성을 ModalTransitionStyle 설정하기만 하면됩니다.
SecondViewController vc2 = new SecondViewController {
ModalTransitionStyle = UIModalTransitionStyle.PartialCurl
};
이 경우 애니메이션이 사용되지만 다음을 PartialCurl 비롯한 여러 다른 애니메이션을 사용할 수 있습니다.
CoverVertical– 화면 아래쪽에서 위로 밀기CrossDissolve– 이전 보기가 페이드 아웃되어 새 보기가 페이드 인됩니다.FlipHorizontal- 가로 오른쪽에서 왼쪽으로 대칭 이동 해고시 전환은 왼쪽에서 오른쪽으로 뒤집습니다.
전환에 애니메이션 효과를 주려면 다음 두 번째 인수로 전달 true 합니다 PresentViewController.
PresentViewController (vc2, true, null);
다음 스크린샷은 사례에 대한 전환의 PartialCurl 모양을 보여줍니다.

전환 보기
컨트롤러 간 전환 외에도 UIKit은 보기 간 전환에 애니메이션 효과를 적용하여 한 보기를 다른 보기로 교환할 수도 있습니다.
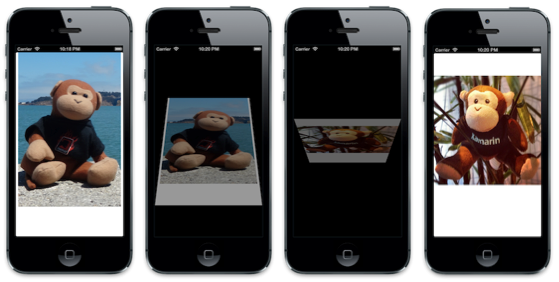
예를 들어 이미지를 탭하면 두 번째UIImageView가 표시되어야 하는 컨트롤러UIImageView가 있다고 가정해 보겠습니다. 이미지 보기의 상위 보기에 애니메이션을 적용하여 두 번째 이미지 보기로 전환하는 것은 호출UIView.Transition하는 것만큼 간단하며 fromView 아래와 같이 전달 toView 됩니다.
UIView.Transition (
fromView: view1,
toView: view2,
duration: 2,
options: UIViewAnimationOptions.TransitionFlipFromTop |
UIViewAnimationOptions.CurveEaseInOut,
completion: () => { Console.WriteLine ("transition complete"); });
UIView.Transition또한 애니메이션이 실행되는 options 기간을 제어하는 매개 변수를 사용하고 duration 사용할 애니메이션 및 감속/가속 함수와 같은 항목을 지정합니다. 또한 애니메이션이 완료될 때 호출되는 완료 처리기를 지정할 수 있습니다.
아래 스크린샷은 사용할 때 TransitionFlipFromTop 이미지 보기 간의 애니메이션 전환을 보여줍니다.

속성 애니메이션 보기
UIKit은 다음을 포함하여 클래스의 다양한 속성에 UIView 애니메이션 효과를 무료로 지원합니다.
- Frame
- Bounds
- 가운데 맞춤
- 알파
- 변환
- Color
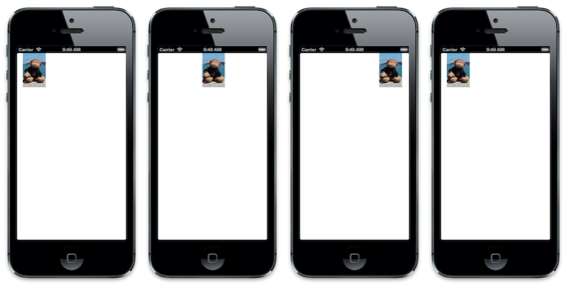
이러한 애니메이션은 정적 UIView.Animate 메서드에 전달된 대리자의 속성 변경 내용을 NSAction 지정하여 암시적으로 발생합니다. 예를 들어 다음 코드는 다음의 중심점에 애니메이션 효과를 시킵 UIImageView니다.
pt = imgView.Center;
UIView.Animate (
duration: 2,
delay: 0,
options: UIViewAnimationOptions.CurveEaseInOut |
UIViewAnimationOptions.Autoreverse,
animation: () => {
imgView.Center = new CGPoint (View.Bounds.GetMaxX ()
- imgView.Frame.Width / 2, pt.Y);},
completion: () => {
imgView.Center = pt; }
);
그러면 아래와 같이 화면 위쪽을 오가며 애니메이션 효과를 주는 이미지가 생성됩니다.

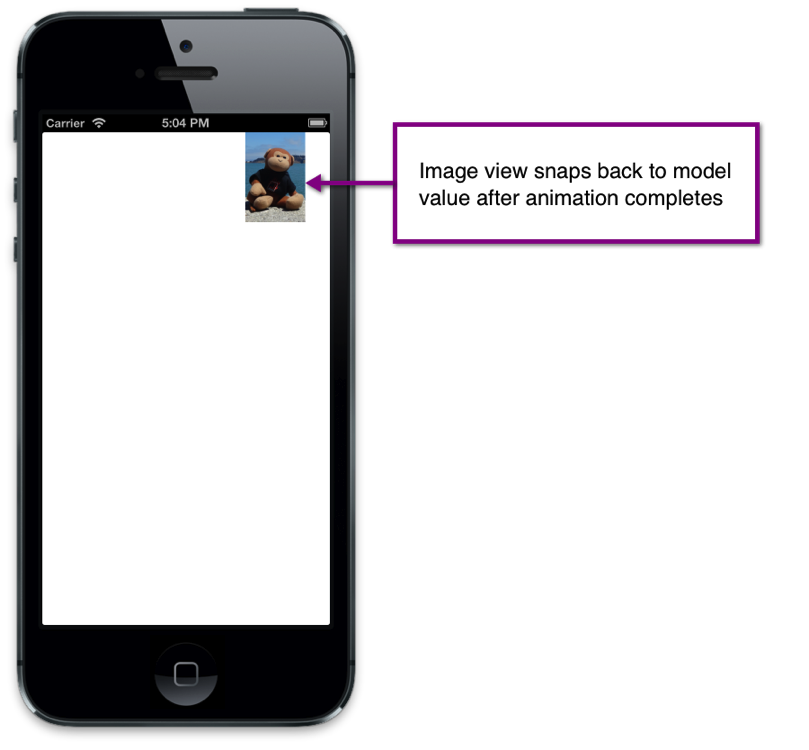
메서드 Animate 와 Transition 마찬가지로 감속/가속 함수와 함께 기간을 설정할 수 있습니다. 또한 이 예제에서는 애니메이션이 UIViewAnimationOptions.Autoreverse 값에서 초기 값으로 애니메이션 효과를 주도록 하는 옵션을 사용했습니다. 그러나 코드는 완료 처리기에서 초기 값으로 다시 설정합니다 Center . 애니메이션이 시간에 따라 속성 값을 보간하는 동안 속성의 실제 모델 값은 항상 설정된 최종 값입니다. 이 예제에서 값은 상위 뷰의 오른쪽 근처에 있는 점입니다. 설정 중으로 인해 애니메이션이 완료되는 초기 지점으로 Autoreverse 설정 Center 하지 않으면 아래와 같이 애니메이션이 완료된 후 이미지가 다시 오른쪽으로 스냅됩니다.

핵심 애니메이션 사용
UIView 애니메이션은 많은 기능을 허용하며 구현의 용이성으로 인해 가능하면 사용해야 합니다. 앞에서 멘션 UIView 애니메이션은 핵심 애니메이션 프레임워크를 사용합니다. 그러나 보기로 UIView 애니메이션 효과를 줄 수 없는 추가 속성에 애니메이션 효과를 주거나 비선형 경로를 따라 보간하는 등의 애니메이션으로는 일부 작업을 수행할 수 없습니다. 더 세밀한 제어가 필요한 경우 핵심 애니메이션도 직접 사용할 수 있습니다.
레이어
핵심 애니메이션으로 작업할 때 애니메이션은 형식CALayer인 레이어를 통해 발생합니다. 계층은 보기 계층 구조와 마찬가지로 계층 계층 구조가 있다는 측면에서 보기와 개념적으로 비슷합니다. 실제로 뷰가 사용자 상호 작용에 대한 지원을 추가하여 뷰를 뒤로 계층화합니다. 보기의 속성을 통해 모든 보기 Layer 의 계층에 액세스할 수 있습니다. 실제로 메서드 UIView 에 Draw 사용되는 컨텍스트는 실제로 계층에서 만들어집니다. 내부적으로, a를 지원하는 UIView 계층에는 뷰 자체에 대한 대리자 집합이 Draw있습니다. 따라서 그리기할 UIView때 실제로 레이어에 그리는 것입니다.
레이어 애니메이션은 암시적 또는 명시적일 수 있습니다. 암시적 애니메이션은 선언적입니다. 변경해야 하는 레이어 속성을 선언하기만 하면 애니메이션이 작동합니다. 반면에 명시적 애니메이션은 레이어에 추가되는 애니메이션 클래스를 통해 생성됩니다. 명시적 애니메이션을 사용하면 애니메이션을 만드는 방법을 추가로 제어할 수 있습니다. 다음 섹션에서는 암시적 및 명시적 애니메이션을 자세히 설명합니다.
암시적 애니메이션
레이어의 속성에 애니메이션 효과를 주는 한 가지 방법은 암시적 애니메이션을 사용하는 것입니다. UIView 애니메이션은 암시적 애니메이션을 만듭니다. 그러나 레이어에 대해 직접 암시적 애니메이션을 만들 수도 있습니다.
예를 들어 다음 코드는 이미지에서 레이어를 Contents 설정하고, 테두리 너비와 색을 설정하고, 레이어를 뷰 계층의 하위 레이어로 추가합니다.
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
layer = new CALayer ();
layer.Bounds = new CGRect (0, 0, 50, 50);
layer.Position = new CGPoint (50, 50);
layer.Contents = UIImage.FromFile ("monkey2.png").CGImage;
layer.ContentsGravity = CALayer.GravityResize;
layer.BorderWidth = 1.5f;
layer.BorderColor = UIColor.Green.CGColor;
View.Layer.AddSublayer (layer);
}
레이어에 대한 암시적 애니메이션을 추가하려면 속성 변경 내용을 래핑하기만 하면됩니다 CATransaction. 이렇게 하면 아래와 같이 보기 애니메이션으로 애니메이션 효과를 줄 수 없는 속성에 BorderWidthBorderColor 애니메이션 효과를 줄 수 있습니다.
public override void ViewDidAppear (bool animated)
{
base.ViewDidAppear (animated);
CATransaction.Begin ();
CATransaction.AnimationDuration = 10;
layer.Position = new CGPoint (50, 400);
layer.BorderWidth = 5.0f;
layer.BorderColor = UIColor.Red.CGColor;
CATransaction.Commit ();
}
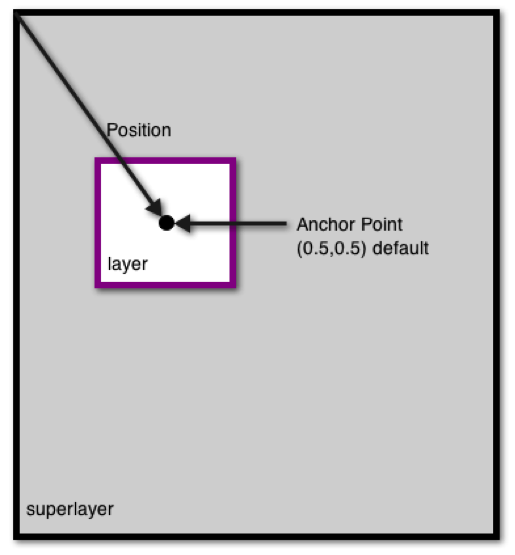
또한 이 코드는 레이어에 Position애니메이션 효과를 줍니다. 계층의 기준점 위치는 슈퍼레이어 좌표의 왼쪽 위에서 측정됩니다. 레이어의 기준점은 레이어의 좌표계 내에서 정규화된 점입니다.
다음 그림에서는 위치 및 앵커 지점을 보여줍니다.

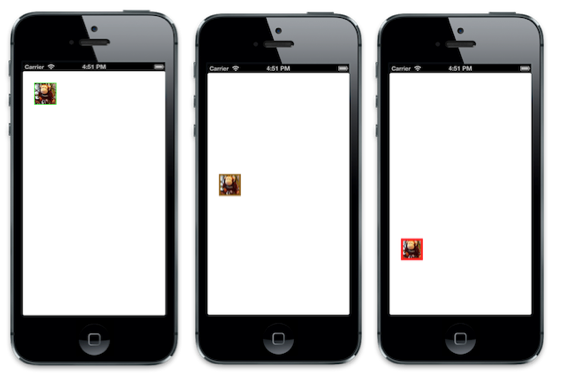
예제가 실행 PositionBorderWidth 되면 다음 스크린샷과 BorderColor 같이 애니메이션 효과를 줍니다.

명시적 애니메이션
암시적 애니메이션 외에도 핵심 애니메이션에는 계층에 명시적으로 추가되는 애니메이션을 캡슐화할 수 있도록 상속 CAAnimation 되는 다양한 클래스가 포함되어 있습니다. 이렇게 하면 애니메이션의 시작 값 수정, 애니메이션 그룹화 및 비선형 경로를 허용하는 키 프레임 지정과 같은 애니메이션을 더 세밀하게 제어할 수 있습니다.
다음 코드는 앞에 표시된 레이어(암시적 애니메이션 섹션)를 사용하는 CAKeyframeAnimation 명시적 애니메이션의 예를 보여줍니다.
public override void ViewDidAppear (bool animated)
{
base.ViewDidAppear (animated);
// get the initial value to start the animation from
CGPoint fromPt = layer.Position;
/* set the position to coincide with the final animation value
to prevent it from snapping back to the starting position
after the animation completes*/
layer.Position = new CGPoint (200, 300);
// create a path for the animation to follow
CGPath path = new CGPath ();
path.AddLines (new CGPoint[] { fromPt, new CGPoint (50, 300), new CGPoint (200, 50), new CGPoint (200, 300) });
// create a keyframe animation for the position using the path
CAKeyFrameAnimation animPosition = (CAKeyFrameAnimation)CAKeyFrameAnimation.FromKeyPath ("position");
animPosition.Path = path;
animPosition.Duration = 2;
// add the animation to the layer.
/* the "position" key is used to overwrite the implicit animation created
when the layer positino is set above*/
layer.AddAnimation (animPosition, "position");
}
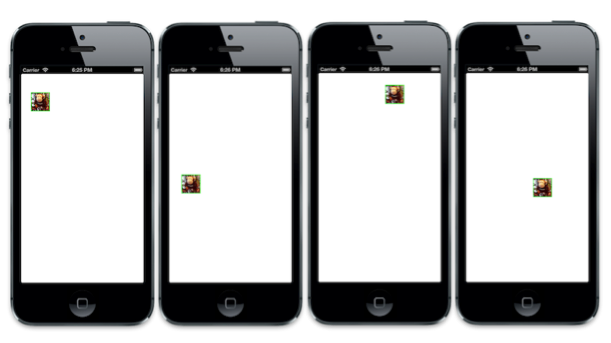
이 코드는 Position 키 프레임 애니메이션을 정의하는 데 사용되는 경로를 만들어 계층을 변경합니다. 레이어 Position 는 애니메이션의 최종 값으로 Position 설정됩니다. 이 값이 없으면 애니메이션이 실제 모델 값이 아닌 프레젠테이션 값만 변경하기 때문에 레이어가 애니메이션 이전으로 갑자기 돌아갑니다 Position . 모델 값을 애니메이션의 최종 값으로 설정하면 레이어가 애니메이션의 끝에 그대로 유지됩니다.
다음 스크린샷은 지정된 경로를 통해 애니메이션 효과를 주는 이미지가 포함된 계층을 보여 줍니다.

요약
이 문서에서는 핵심 애니메이션 프레임워크를 통해 제공되는 애니메이션 기능을 살펴보았습니다. 핵심 애니메이션을 검사하여 UIKit에서 애니메이션을 구동하는 방법과 하위 수준 애니메이션 컨트롤에 직접 사용할 수 있는 방법을 모두 보여 줍니다.