Xamarin.iOS의 SceneKit
SceneKit은 3D 그래픽 작업을 간소화하는 3D 장면 그래프 API입니다. OS X 10.8에서 처음 도입되었으며 이제 iOS 8에 도입되었습니다. SceneKit에서 몰입형 3D 시각화 및 캐주얼 3D 게임을 만드는 경우 OpenGL에 대한 전문 지식이 필요하지 않습니다. 일반적인 장면 그래프 개념을 기반으로 하는 SceneKit은 OpenGL 및 OpenGL ES의 복잡성을 추상화하여 애플리케이션에 3D 콘텐츠를 매우 쉽게 추가할 수 있도록 합니다. 그러나 OpenGL 전문가인 경우 SceneKit는 OpenGL과 직접 연결하기 위한 훌륭한 지원을 제공합니다. 또한 물리학과 같은 3D 그래픽을 보완하는 수많은 기능이 포함되어 있으며 코어 애니메이션, 코어 이미지 및 스프라이트 키트와 같은 다른 여러 Apple 프레임워크와 매우 잘 통합됩니다.
SceneKit은 작업하기가 매우 쉽습니다. 렌더링을 관리하는 선언적 API입니다. 단순히 장면을 설정하고 속성을 추가하면 SceneKit에서 장면의 렌더링을 처리합니다.
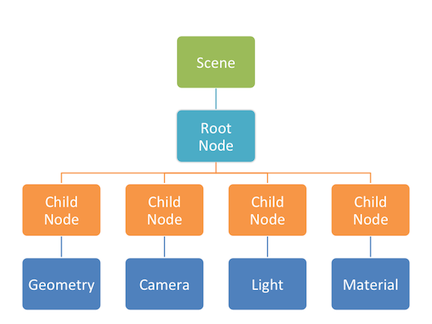
SceneKit을 사용하려면 클래스를 사용하여 장면 그래프를 만듭니다 SCNScene . 장면에는 3D 공간의 위치를 정의하는 인스턴스 SCNNode로 표현되는 노드 계층 구조가 포함됩니다. 각 노드에는 다음 그림과 같이 모양에 영향을 주는 기하 도형, 조명 및 재질과 같은 속성이 있습니다.

장면 만들기
화면에 장면을 표시하려면 뷰의 장면 속성에 할당하여 장면에 추가 SCNView 합니다. 또한 장면을 SCNView 변경하는 경우 변경 내용을 표시하도록 자체적으로 업데이트됩니다.
scene = SCNScene.Create ();
sceneView = new SCNView (View.Frame);
sceneView.Scene = scene;
3D 모델링 도구를 통해 내보낸 파일 또는 기하학적 기본 형식에서 프로그래밍 방식으로 장면을 채울 수 있습니다. 예를 들어 구를 만들어 장면에 추가하는 방법입니다.
sphere = SCNSphere.Create (10.0f);
sphereNode = SCNNode.FromGeometry (sphere);
sphereNode.Position = new SCNVector3 (0, 0, 0);
scene.RootNode.AddChildNode (sphereNode);
밝게 추가
이때 구에는 장면에 빛이 없기 때문에 아무 것도 표시되지 않습니다. 노드에 인스턴스를 연결하면 SCNLight SceneKit에 표시등이 만들어집니다. 다양한 형태의 방향 조명에서 주변 조명에 이르기까지 다양한 유형의 조명이 있습니다. 예를 들어 다음 코드는 구의 측면에 전방향 광원을 만듭니다.
// omnidirectional light
var light = SCNLight.Create ();
var lightNode = SCNNode.Create ();
light.LightType = SCNLightType.Omni;
light.Color = UIColor.Blue;
lightNode.Light = light;
lightNode.Position = new SCNVector3 (-40, 40, 60);
scene.RootNode.AddChildNode (lightNode);
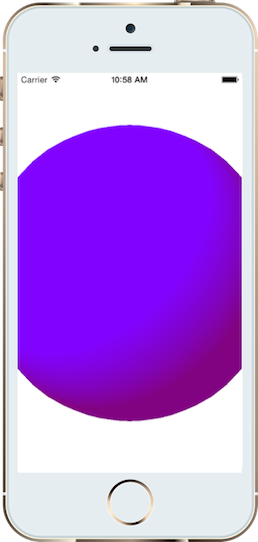
전지형 조명은 확산 반사를 생성하여 손전등을 비추는 것과 같은 균일한 조명을 생성합니다. 주변 광원을 만드는 것은 비슷하지만 모든 방향에서 동일하게 빛나기 때문에 방향이 없습니다. 기분 조명 :)
// ambient light
ambientLight = SCNLight.Create ();
ambientLightNode = SCNNode.Create ();
ambientLight.LightType = SCNLightType.Ambient;
ambientLight.Color = UIColor.Purple;
ambientLightNode.Light = ambientLight;
scene.RootNode.AddChildNode (ambientLightNode);
이제 조명이 제자리에 있으면 구가 장면에 표시됩니다.

카메라 추가
장면에 카메라(SCN카메라)를 추가하면 시야가 변경됩니다. 카메라를 추가하는 패턴은 비슷합니다. 카메라를 만들고, 노드에 연결하고, 장면에 노드를 추가합니다.
// camera
camera = new SCNCamera {
XFov = 80,
YFov = 80
};
cameraNode = new SCNNode {
Camera = camera,
Position = new SCNVector3 (0, 0, 40)
};
scene.RootNode.AddChildNode (cameraNode);
위의 코드에서 볼 수 있듯이 생성자 또는 Create 팩터리 메서드를 사용하여 SceneKit 개체를 만들 수 있습니다. 전자는 C# 이니셜라이저 구문을 사용할 수 있지만 사용할 구문은 주로 기본 설정의 문제입니다.
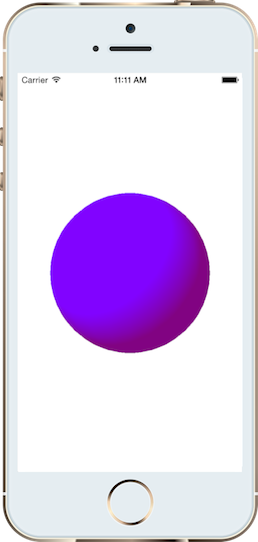
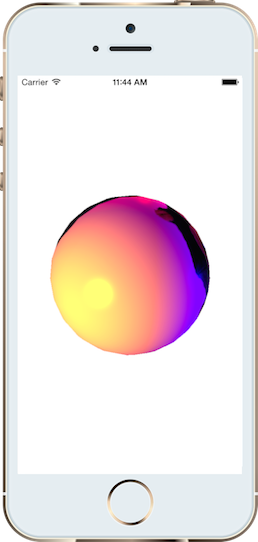
카메라를 배치하면 전체 구가 사용자에게 표시됩니다.

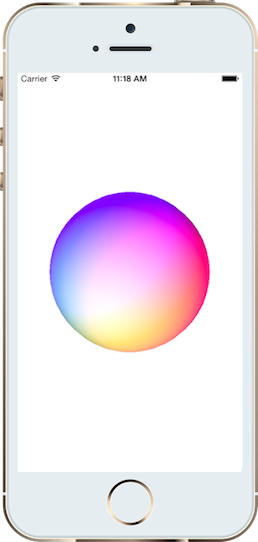
장면에 조명을 더 추가할 수도 있습니다. 다음은 몇 가지 전방향 조명이 있는 모양입니다.

또한 설정을 sceneView.AllowsCameraControl = true통해 사용자는 터치 제스처를 사용하여 시점을 변경할 수 있습니다.
재료
재질은 SCNMaterial 클래스를 사용하여 생성됩니다. 예를 들어 구의 표면에 이미지를 추가하려면 이미지를 재질의 확산 내용으로 설정합니다.
material = SCNMaterial.Create ();
material.Diffuse.Contents = UIImage.FromFile ("monkey.png");
sphere.Materials = new SCNMaterial[] { material };
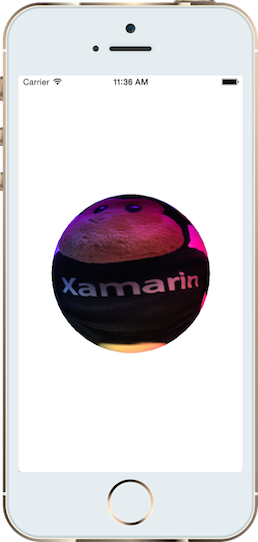
아래와 같이 이미지를 노드에 계층화합니다.

다른 유형의 조명에도 응답하도록 재질을 설정할 수 있습니다. 예를 들어 개체를 반짝이고 반사 내용이 반사 반사를 표시하도록 설정하여 아래와 같이 표면에 밝은 반점을 만들 수 있습니다.

재질은 매우 유연하므로 코드가 거의 없는 많은 것을 달성할 수 있습니다. 예를 들어 이미지를 확산 콘텐츠로 설정하는 대신 반사 콘텐츠로 설정합니다.
material.Reflective.Contents = UIImage.FromFile ("monkey.png");
이제 원숭이는 관점과 관계없이 구 안에 시각적으로 앉아 있는 것처럼 보입니다.
애니메이션
SceneKit은 애니메이션과 잘 작동하도록 설계되었습니다. 암시적 또는 명시적 애니메이션을 모두 만들 수 있으며 핵심 애니메이션 계층 트리에서 장면을 렌더링할 수도 있습니다. 암시적 애니메이션을 만들 때 SceneKit는 고유한 전환 클래스 SCNTransaction를 제공합니다.
다음은 구를 회전하는 예제입니다.
SCNTransaction.Begin ();
SCNTransaction.AnimationDuration = 2.0;
sphereNode.Rotation = new SCNVector4 (0, 1, 0, (float)Math.PI * 4);
SCNTransaction.Commit ();
하지만 회전보다 훨씬 더 많은 애니메이션을 적용할 수 있습니다. SceneKit의 많은 속성은 애니메이션 효과를 냅니다. 예를 들어 다음 코드는 재질 Shininess 에 애니메이션 효과를 주어 반사 반사를 증가시킵니다.
SCNTransaction.Begin ();
SCNTransaction.AnimationDuration = 2.0;
material.Shininess = 0.1f;
SCNTransaction.Commit ();
SceneKit은 매우 간단하게 사용할 수 있습니다. 제약 조건, 물리학, 선언적 작업, 3D 텍스트, 필드 지원 깊이, Sprite Kit 통합 및 코어 이미지 통합을 비롯한 다양한 추가 기능을 제공합니다.