Xamarin.iOS에서 이미지 표시
이 문서에서는 Xamarin.iOS 앱에 이미지 자산을 포함하고 C# 코드를 사용하거나 iOS 디자이너의 컨트롤에 할당하여 해당 이미지를 표시하는 방법을 설명합니다.
Xamarin.iOS 앱에서 이미지 추가 및 구성
Xamarin.iOS 앱에서 사용할 이미지를 추가할 때 개발자는 자산 카탈로그를 사용하여 앱에 필요한 모든 iOS 디바이스 및 해상도를 지원합니다.
iOS 7 에 추가된 자산 카탈로그 이미지 집합 에는 앱에 대한 다양한 디바이스 및 배율 인수를 지원하는 데 필요한 이미지의 모든 버전 또는 표현이 포함됩니다. 이미지 자산 파일 이름을 사용하는 대신 Image Sets 는 Json 파일을 사용하여 디바이스 및/또는 해상도에 속하는 이미지를 지정합니다. iOS 9 이상에서 iOS에서 이미지를 관리하고 지원하는 기본 방법입니다.
자산 카탈로그 이미지 집합에 이미지 추가
위에서 설명한 대로 자산 카탈로그 이미지 집합 에는 앱에 대한 다양한 디바이스 및 배율 인수를 지원하는 데 필요한 이미지의 모든 버전 또는 표현이 포함됩니다. 이미지 자산 파일 이름을 사용하는 대신 Image Sets 는 Json 파일을 사용하여 디바이스 및/또는 해상도에 속하는 이미지를 지정합니다.
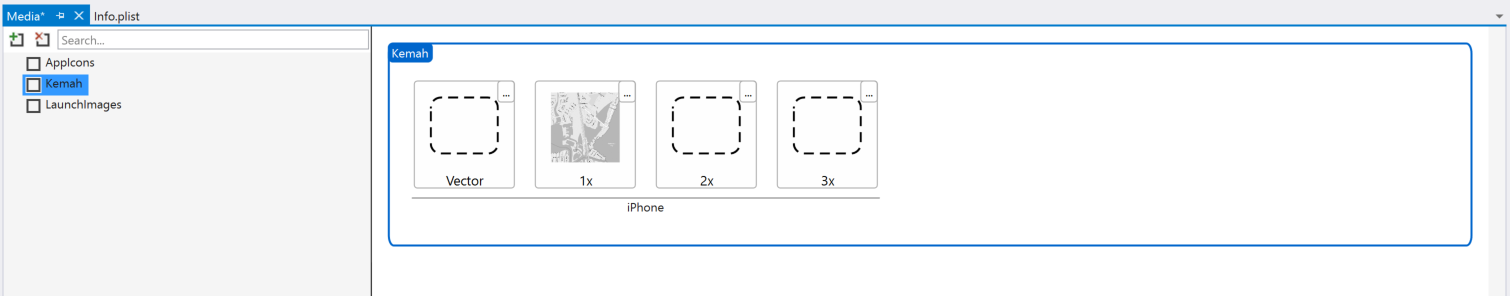
새 이미지 집합을 만들고 여기에 이미지를 추가하려면 다음을 수행합니다.
솔루션 탐색기 파일을 두 번 클릭하여
Assets.xcassets편집용으로 엽니다.
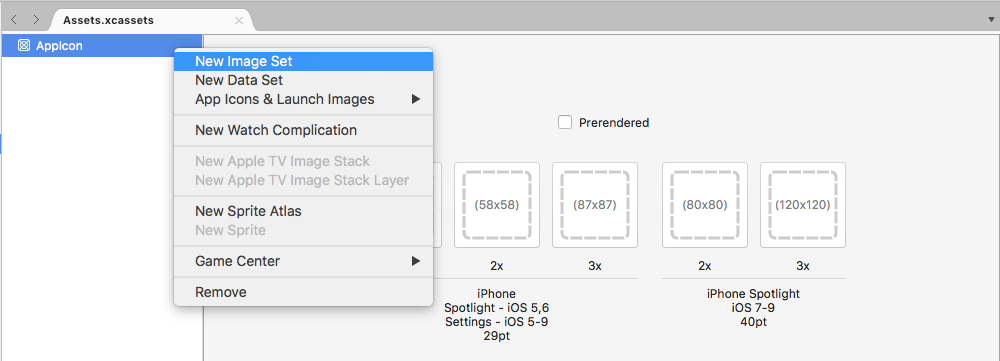
자산 목록을 마우스 오른쪽 단추로 클릭하고 새 이미지 집합을 선택합니다.

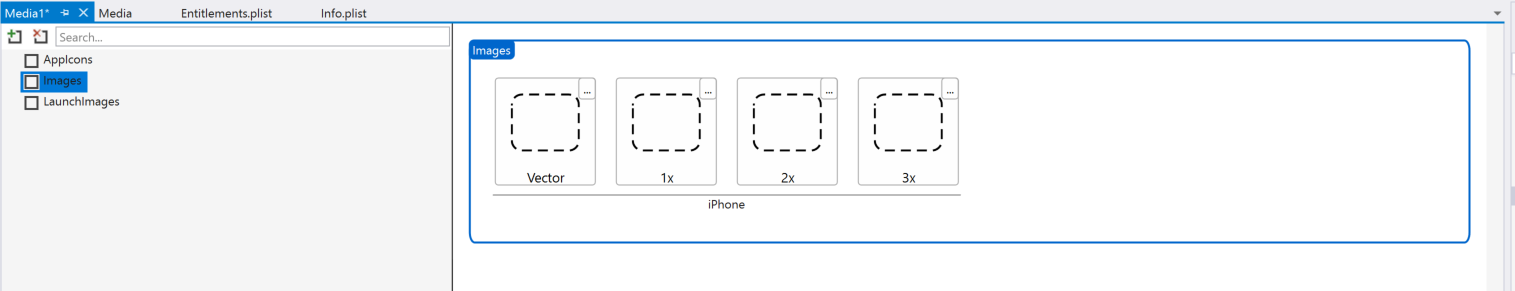
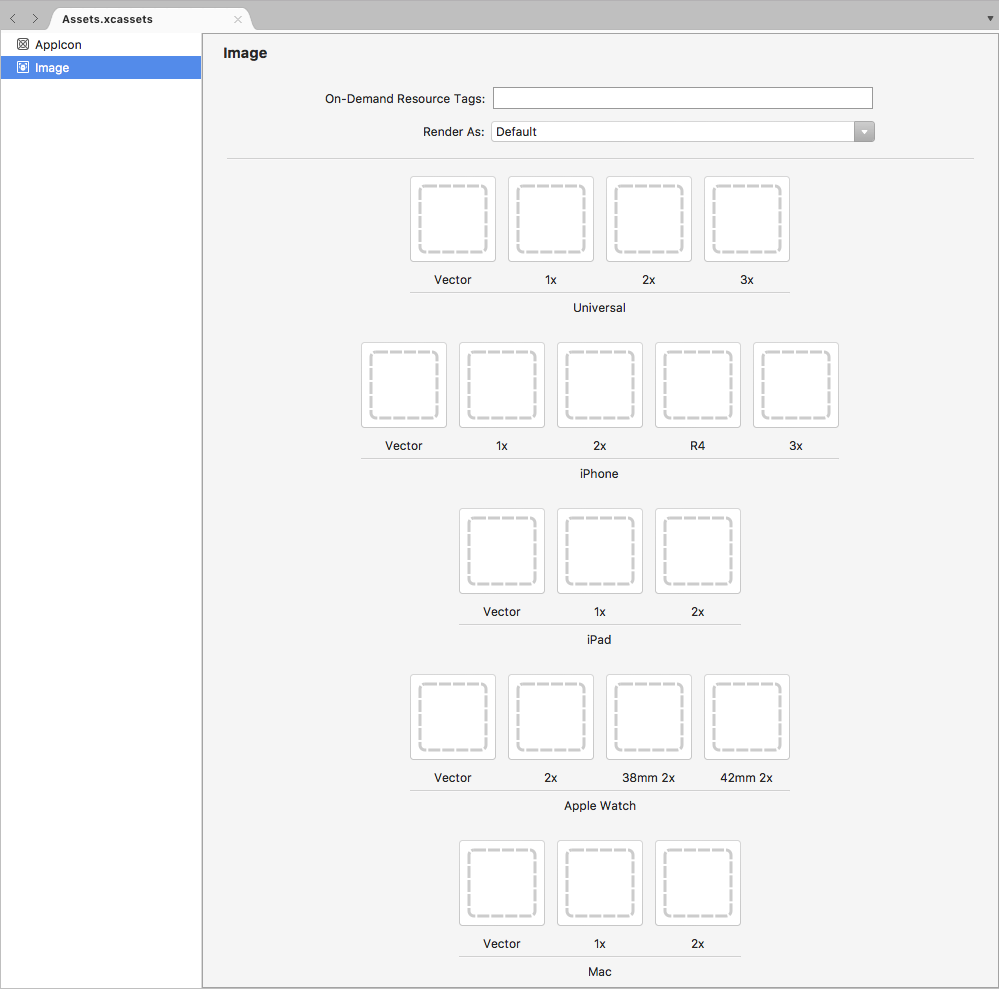
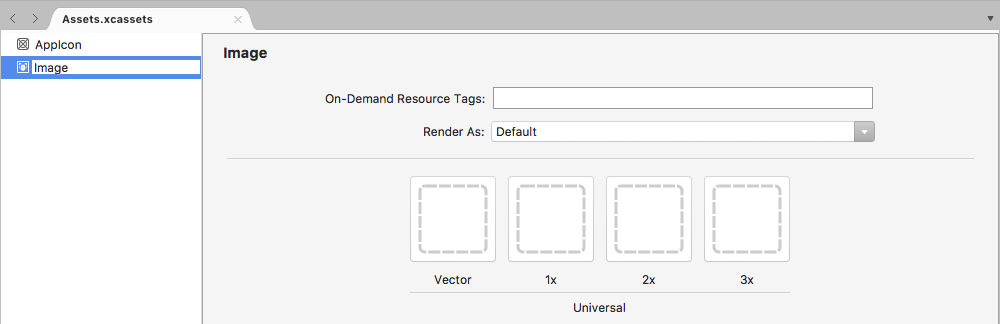
새 이미지 집합을 선택하면 편집기가 표시됩니다.

여기에서 필요한 각 디바이스 및 해상도에 대한 이미지를 끌어옵니다.
자산 목록에서 새 이미지 집합의 이름을두 번 클릭하여 편집합니다.

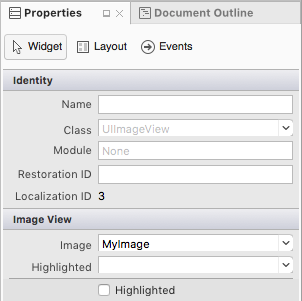
iOS 디자이너에서 이미지 집합을 사용하는 경우 속성 편집기의 드롭다운 목록에서 집합의 이름을 선택하기만 하면 됩니다.

코드에서 이미지 집합을 사용하는 경우 클래스의 메서드를 FromBundle 호출하여 이름으로 참조합니다UIImage. 예를 들면 다음과 같습니다.
MonkeyImage.Image = UIImage.FromBundle ("PurpleMonkey");
Important
이미지 집합에 할당된 이미지가 제대로 표시되지 않는 경우 메서드(부모 자산 카탈로그 이름이 아닌 이미지 집합)와 함께 FromBundle 올바른 파일 이름이 사용되고 있는지 확인합니다. PNG 이미지의 .png 경우 확장을 생략할 수 있습니다. 다른 이미지 형식의 경우 확장이 필요합니다(예: PurpleMonkey.jpg).
자산 카탈로그에서 벡터 이미지 사용
iOS 8부터 개발자가 다른 해상도의 개별 비트맵 파일을 포함하는 대신 카세트에 PDF 형식의 벡터 이미지를 포함할 수 있는 특수 벡터 클래스가 Image Sets에 추가되었습니다. 이 메서드를 사용하여 확인(벡터 PDF 파일 형식)@2x을 위한 @1x 단일 벡터 파일을 제공하고 파일 및 @3x 버전은 컴파일 시간에 생성되고 애플리케이션의 번들에 포함됩니다.
예를 들어 개발자가 150px x 150px의 해상도로 자산 카탈로그의 벡터로 파일을 포함하는 MonkeyIcon.pdf 경우 컴파일될 때 다음 비트맵 자산이 최종 앱 번들에 포함됩니다.
MonkeyIcon@1x.png- 150px x 150px 해상도.MonkeyIcon@2x.png- 300px x 300px 해상도.MonkeyIcon@3x.png- 450px x 450px 해상도.
자산 카탈로그에서 PDF 벡터 이미지를 사용하는 경우 다음 사항을 고려해야 합니다.
- PDF가 컴파일 시간에 비트맵으로 래스터화되고 최종 애플리케이션에 제공된 비트맵으로 래스터화되므로 전체 벡터 지원은 아닙니다.
- 자산 카탈로그에 설정된 이미지의 크기는 조정할 수 없습니다. 개발자가 코드에서 또는 자동 레이아웃 및 크기 클래스를 사용하여 이미지 크기를 조정하려고 하면 이미지가 다른 비트맵과 마찬가지로 왜곡됩니다.
- 자산 카탈로그는 iOS 7 이상과만 호환되며, 앱이 iOS 6 이하를 지원해야 하는 경우 자산 카탈로그를 사용할 수 없습니다.
템플릿 이미지 작업
iOS 앱의 디자인에 따라 개발자가 사용자 인터페이스 내부의 아이콘 또는 이미지를 사용자 지정하여 색 구성표의 변경 내용과 일치해야 하는 경우가 있을 수 있습니다(예: 사용자 기본 설정에 따라).
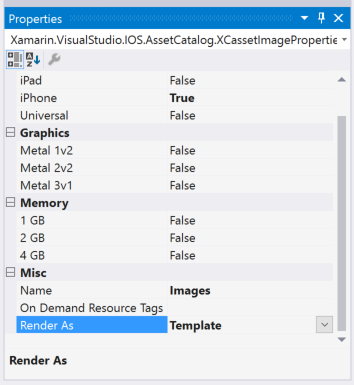
이 효과를 쉽게 달성하려면 이미지 자산의 렌더링 모드를 템플릿 이미지로 전환합니다.
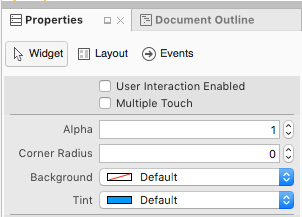
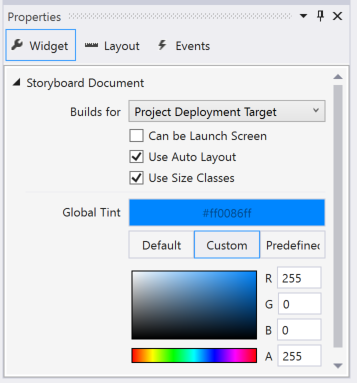
iOS 디자이너에서 이미지 자산을 UI 컨트롤에 할당한 다음 Tint를 설정하여 이미지에 색을 지정합니다.
필요에 따라 이미지 자산 및 색조를 코드에서 직접 설정할 수 있습니다.
MyIcon.Image = UIImage.FromBundle ("MessageIcon");
MyIcon.TintColor = UIColor.Red;
코드에서 템플릿 이미지를 완전히 사용하려면 다음을 수행합니다.
if (MyIcon.Image != null) {
var mutableImage = MyIcon.Image.ImageWithRenderingMode (UIImageRenderingMode.AlwaysTemplate);
MyIcon.Image = mutableImage;
MyIcon.TintColor = UIColor.Red;
}
속성 UIImage 은 RenderMode 읽기 전용이므로 메서드를 ImageWithRenderingMode 사용하여 원하는 렌더링 모드 설정으로 이미지의 새 인스턴스를 만듭니다.
열거형을 UIImage.RenderMode 통해 다음과 같은 세 가지 설정이 있을 수 UIImageRenderingMode 있습니다.
AlwaysOriginal- 변경 없이 이미지를 원래 원본 이미지 파일로 렌더링하도록 합니다.AlwaysTemplate- 지정된Tint색으로 픽셀의 색을 지정하여 이미지를 템플릿 이미지로 렌더링하도록 합니다.Automatic- 이미지를 사용된 환경에 따라 템플릿 또는 원본으로 렌더링합니다. 예를 들어 이미지가UIToolBar,UINavigationBarUITabBar또는UISegmentControl템플릿으로 처리되는 경우
새 자산 컬렉션 추가
Assets Catalogs에서 이미지를 사용하는 경우 컬렉션에 앱의 모든 이미지를 Assets.xcassets 추가하는 대신 새 컬렉션이 필요한 경우가 있을 수 있습니다. 예를 들어 주문형 리소스를 디자인할 때입니다.
프로젝트에 새 자산 카탈로그를 추가하려면 다음을 수행합니다.
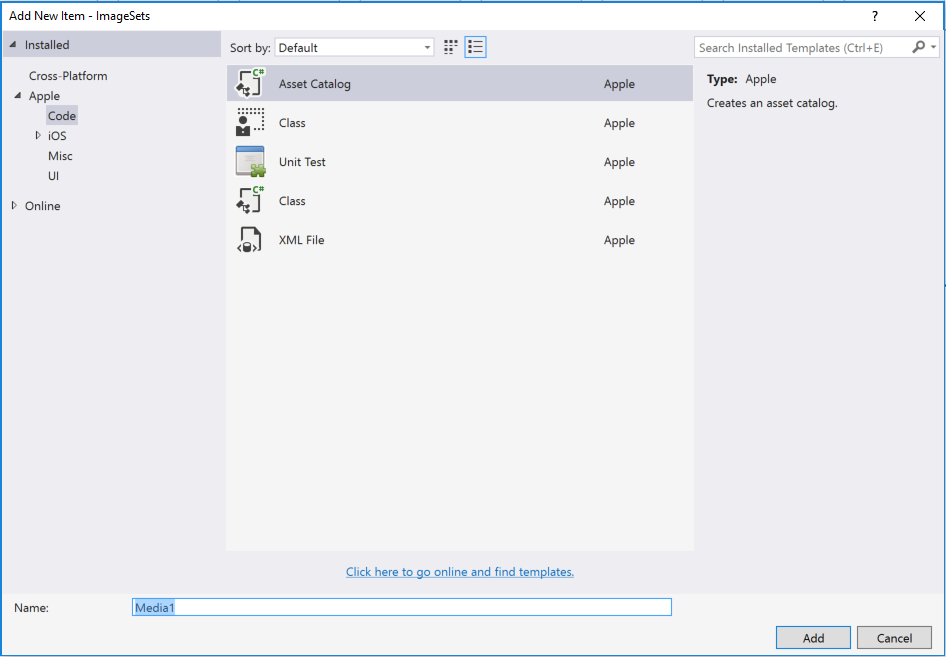
솔루션 탐색기 프로젝트 이름을 마우스 오른쪽 단추 로 클릭하고 새 파일 추가>...
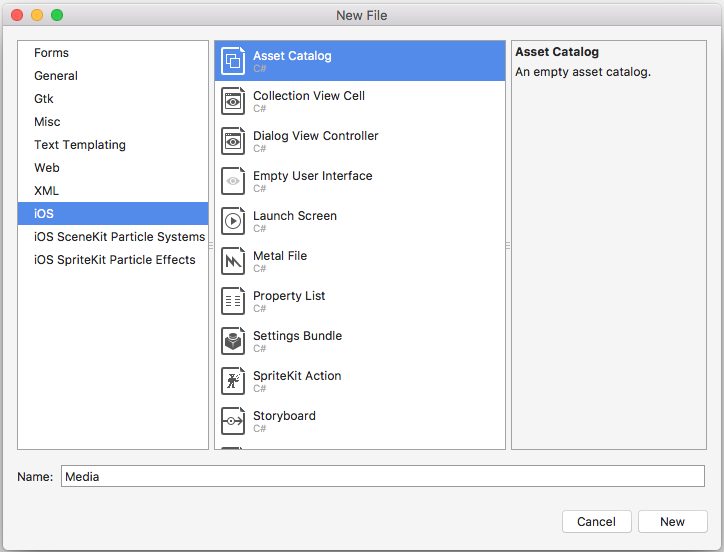
iOS>자산 카탈로그를 선택하고 컬렉션의 이름을 입력하고 새로 만들기 단추를 클릭합니다.

여기에서 컬렉션은 프로젝트에 자동으로 포함된 기본 Assets.xcassets 컬렉션과 동일한 방식으로 작업할 수 있습니다.
컨트롤이 있는 이미지 사용
iOS는 이미지를 사용하여 앱을 지원하는 것 외에도 탭 막대, 도구 모음, 탐색 모음, 테이블 및 단추와 같은 앱 컨트롤 형식의 이미지를 사용합니다. 컨트롤에 이미지를 표시하는 간단한 방법은 컨트롤의 Image 속성에 인스턴스를 UIImage 할당하는 것입니다.
FromBundle
메서드 호출은 FromBundle 다양한 해상도에 대한 이미지 파일의 캐싱 지원 및 자동 처리와 같은 다양한 이미지 로드 및 관리 기능이 기본 제공되는 동기(차단) 호출입니다.
다음 예제에서는 다음에서 이미지를 UITabBarItem 설정하는 방법을 보여 있습니다.UITabBar
TabBarItem.Image = UIImage.FromBundle ("MyImage");
MyImage 위의 자산 카탈로그에 추가된 이미지 자산의 이름이라고 가정합니다. 자산 카탈로그 이미지를 작업할 때 PNG 형식 이미지에 대한 메서드에서 이미지 집합의 FromBundle 이름을 지정하기만 하면됩니다.
TabBarItem.Image = UIImage.FromBundle ("MyImage");
다른 이미지 형식의 경우 이름을 가진 확장을 포함합니다. 예시:
TabBarItem.Image = UIImage.FromBundle ("MyImage.jpg");
아이콘 및 이미지에 대한 자세한 내용은 사용자 지정 아이콘 및 이미지 만들기 지침에 대한 Apple 설명서를 참조하세요.
스토리보드에 이미지 표시
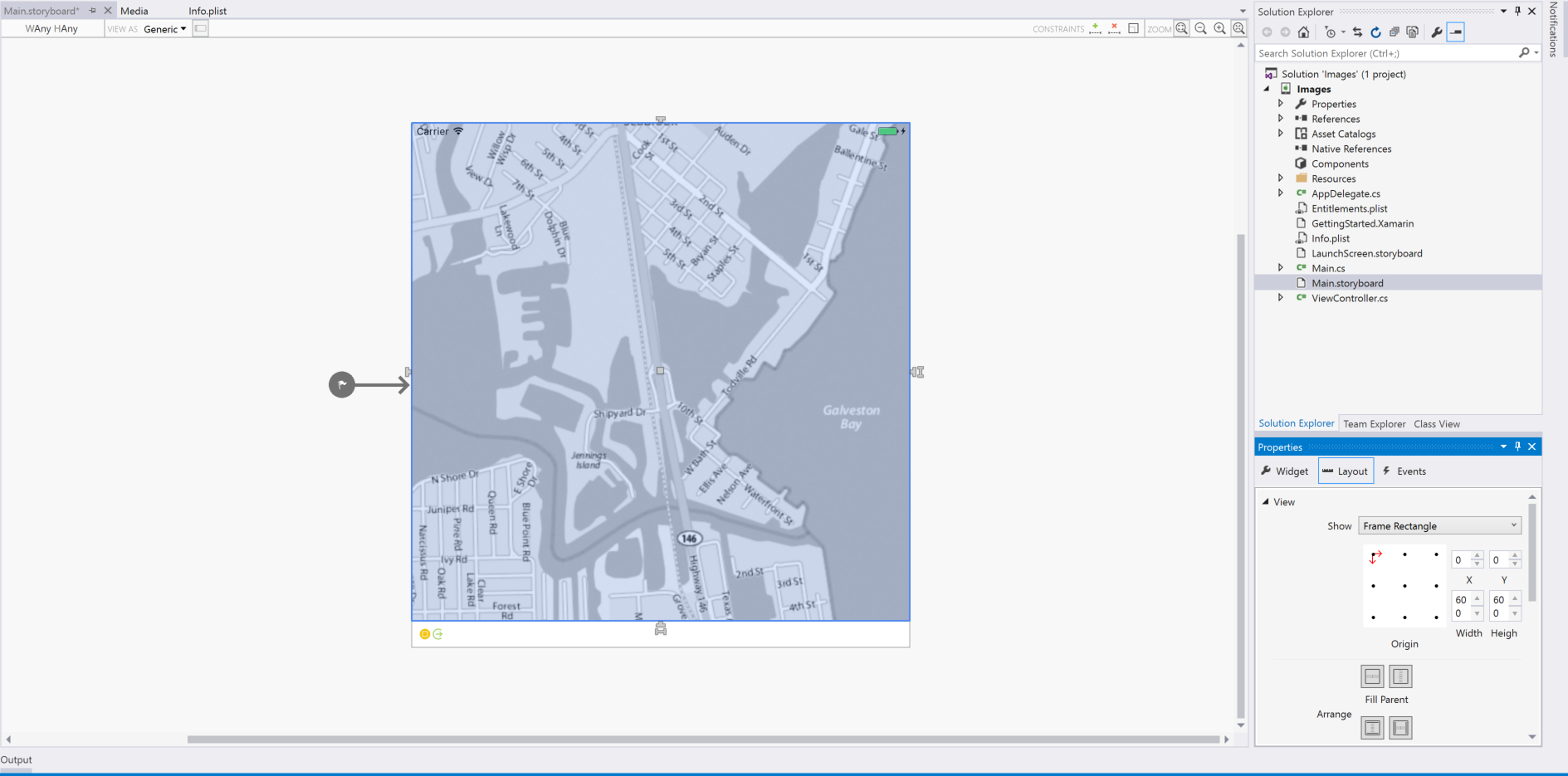
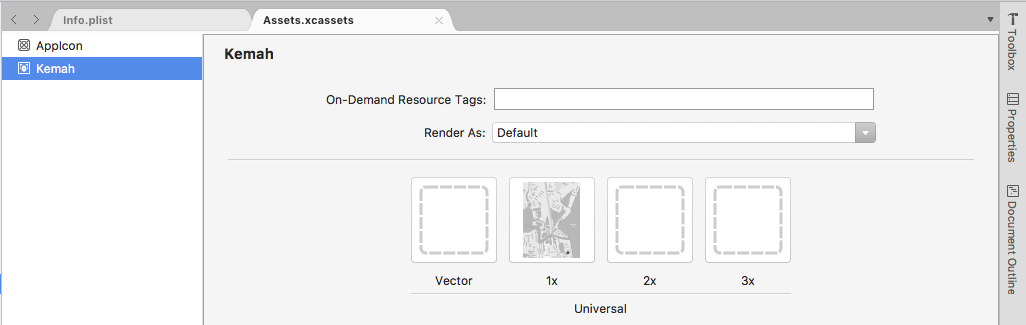
자산 카탈로그를 사용하여 Xamarin.iOS 프로젝트에 이미지가 추가되면 iOS 디자이너에서 이미지를 사용하여 UIImageView 스토리보드에 쉽게 표시할 수 있습니다. 예를 들어 다음 이미지 자산이 추가된 경우

Storyboard에 표시하려면 다음을 수행합니다.
솔루션 탐색기 파일을 두 번 클릭하여
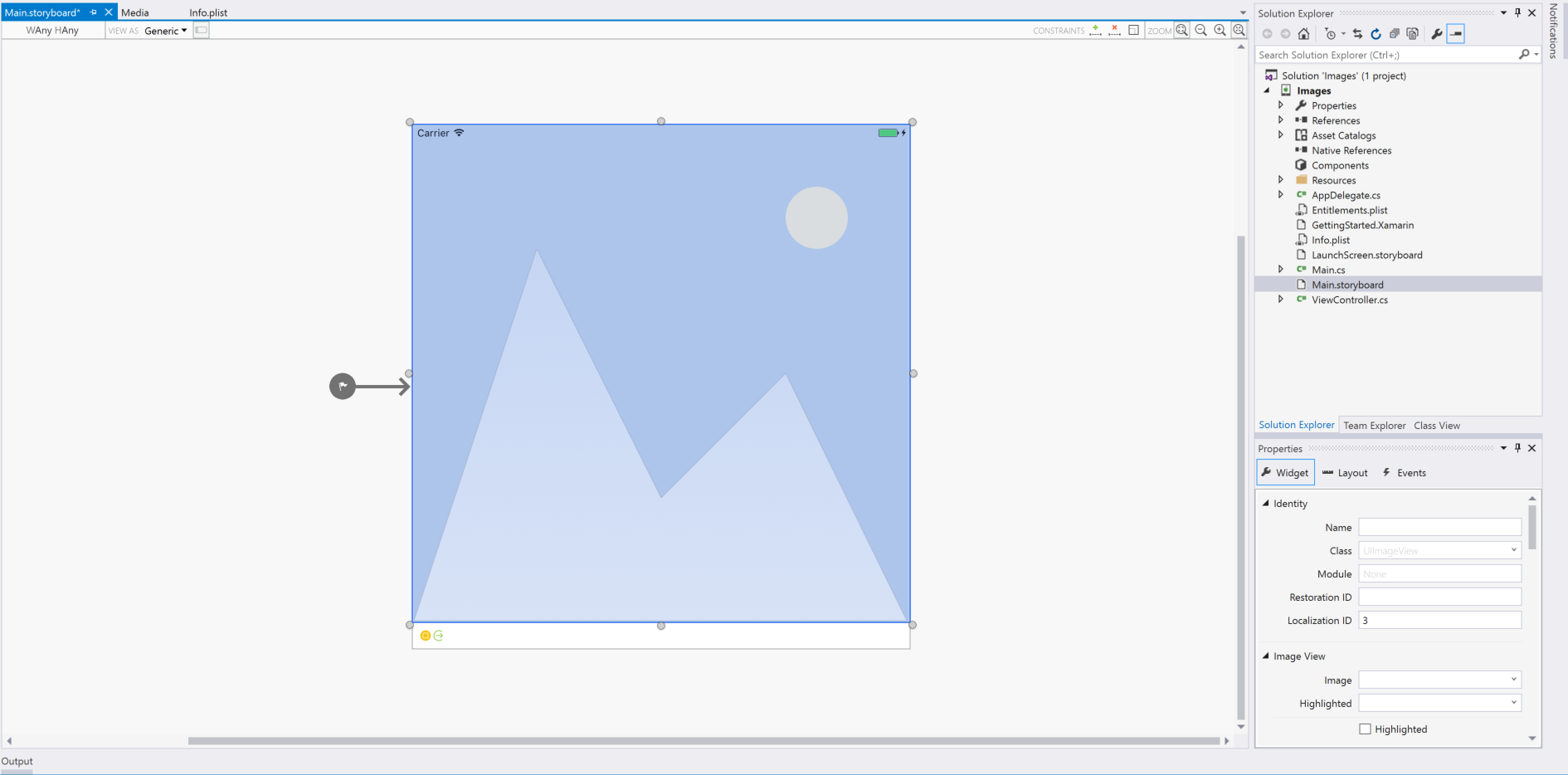
Main.storyboardiOS 디자이너에서 편집할 수 있도록 엽니다.도구 상자에서 이미지 보기를 선택합니다.

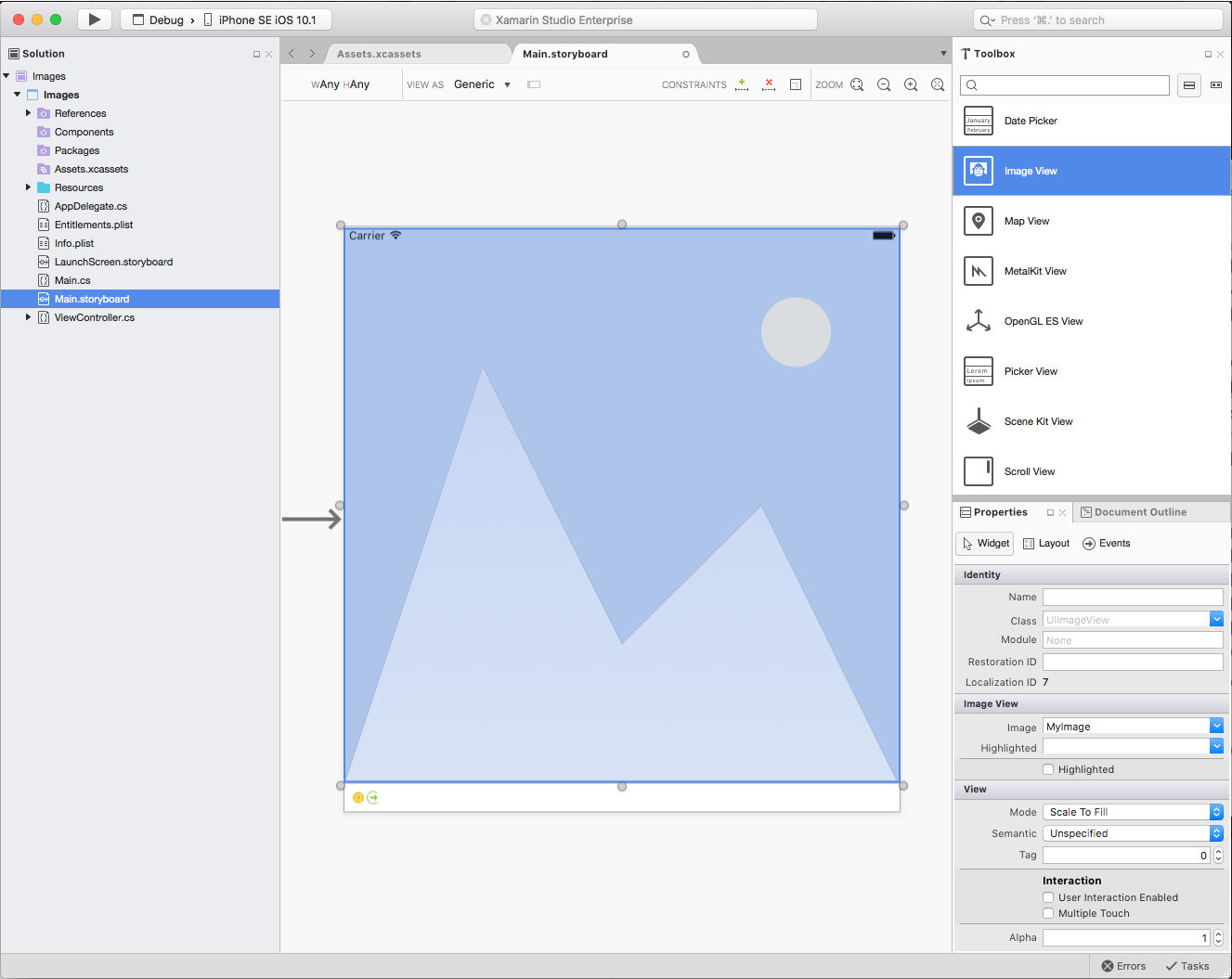
이미지 뷰를 디자인 화면으로 끌어와 필요에 따라 위치를 지정하고 크기를 조정합니다.

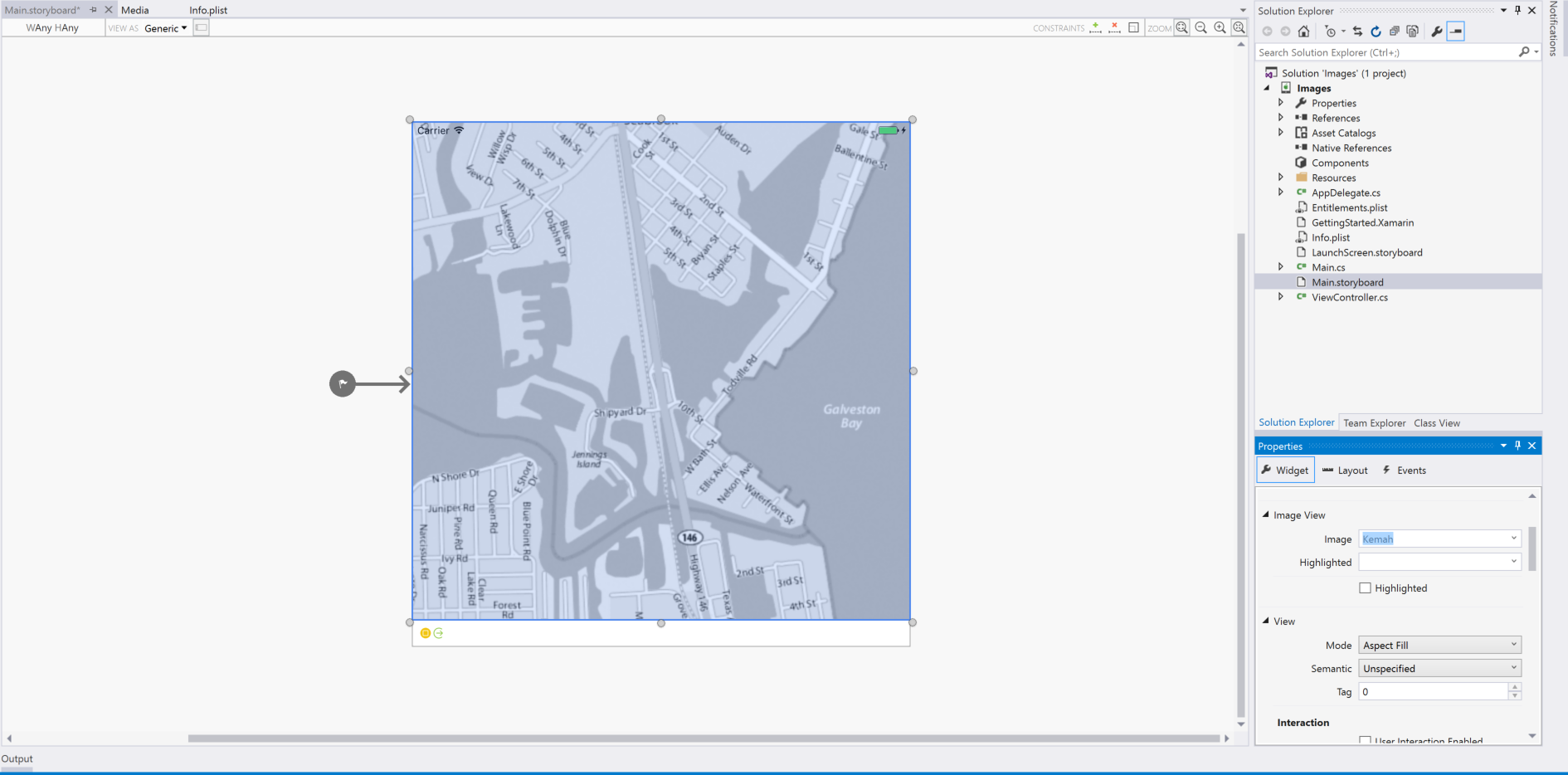
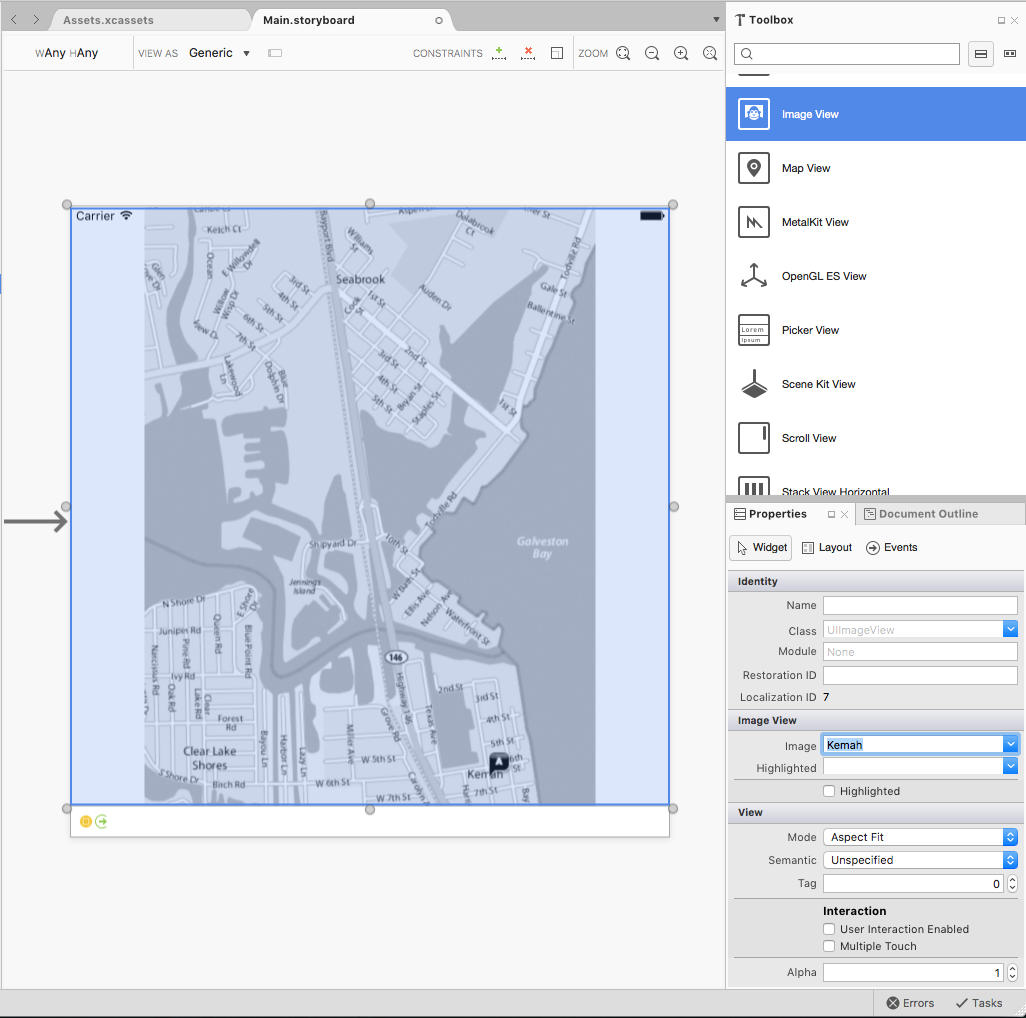
속성 탐색기의 위젯 섹션에서 표시할 원하는 이미지 자산을 선택합니다.

보기 섹션에서 모드를 사용하여 이미지 보기의 크기를 조정할 때 이미지의 크기를 조정하는 방법을 제어합니다.
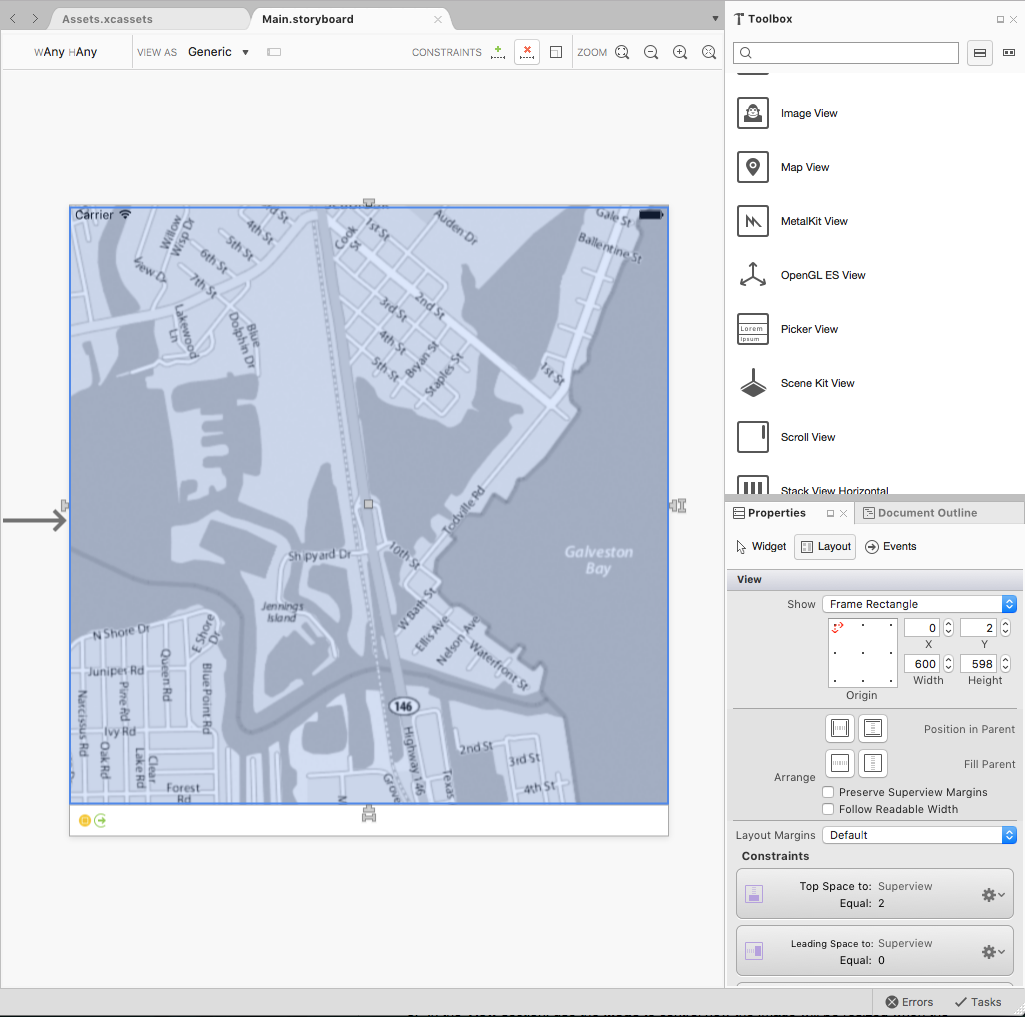
이미지 보기를 선택한 상태에서 다시 클릭하여 제약 조건을 추가합니다.

이미지 보기의 각 가장자리에 있는 "T" 모양의 핸들을 화면의 해당 측면으로 끌어 이미지를 측면에 "고정"합니다. 이렇게 하면 화면 크기가 조정될 때 이미지 보기 가 축소되고 증가합니다.
변경 내용을 Storyboard에 저장합니다.
코드에 이미지 표시
스토리보드에 이미지를 표시하는 것과 마찬가지로 자산 카탈로그를 사용하여 Xamarin.iOS 프로젝트에 이미지가 추가되면 C# 코드를 사용하여 쉽게 표시할 수 있습니다.
다음 예제를 참조하세요.
// Create an image view that will fill the
// parent image view and set the image from
// an Image Asset
var imageView = new UIImageView (View.Frame);
imageView.Image = UIImage.FromBundle ("Kemah");
// Add the Image View to the parent view
View.AddSubview (imageView);
이 코드는 새 UIImageView 항목을 만들고 초기 크기와 위치를 제공합니다. 그런 다음 프로젝트에 추가된 이미지 자산에서 이미지를 로드하고 부모 UIView 에 추가하여 UIImageView 표시합니다.